 pembangunan bahagian belakang
pembangunan bahagian belakang
 tutorial php
tutorial php
 Pemprosesan borang PHP: tetapan semula borang dan pembersihan data
Pemprosesan borang PHP: tetapan semula borang dan pembersihan data
Pemprosesan borang PHP: tetapan semula borang dan pembersihan data
Pemprosesan borang PHP: tetapan semula borang dan pembersihan data
Dalam pembangunan web, borang adalah bahagian yang sangat penting dan digunakan untuk mengumpul data yang dimasukkan oleh pengguna. Selepas pengguna menyerahkan borang, kami biasanya memproses data borang dan melakukan beberapa operasi yang diperlukan. Walau bagaimanapun, dalam pembangunan sebenar, kami sering menghadapi situasi di mana kami perlu menetapkan semula borang atau mengosongkan data borang.
Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan tetapan semula borang dan fungsi pembersihan data, serta memberikan contoh kod yang sepadan.
- Set Semula Borang
Pertama, kita perlu memahami konsep set semula borang. Selepas pengguna mengisi borang, mereka mungkin ingin mengisi semula borang atau memulihkan borang kepada keadaan asalnya. Pada masa ini, kita boleh menggunakan fungsi set semula borang untuk mencapai ini.
Dalam HTML, fungsi set semula borang boleh dilaksanakan melalui teg <input type="reset">. Apabila pengguna mengklik butang set semula, semua medan input dalam borang ditetapkan semula kepada nilai lalainya. <input type="reset">标签来实现。当用户点击重置按钮时,表单中的所有输入字段都会被重置为默认值。
以下是一个简单的HTML表单示例:
<form action="submit.php" method="post"> <label for="name">姓名:</label> <input type="text" name="name" id="name" value=""><br> <label for="email">邮箱:</label> <input type="email" name="email" id="email" value=""><br> <input type="submit" value="提交"> <input type="reset" value="重置"> </form>
上述示例中,当用户点击"重置"按钮时,表单中的"姓名"和"邮箱"字段将被重置为空白。
在PHP代码中,我们可以检测用户是否点击了重置按钮,并在用户提交表单时执行一些操作。以下是一个示例:
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// 处理表单数据
// ...
if (isset($_POST["reset"])) {
// 重置表单
// ...
}
}
?>在上述示例中,我们通过isset($_POST["reset"])来判断用户是否点击了重置按钮。在用户点击重置按钮时,我们可以执行一些自定义的操作,比如将输入字段的值设置为空。
- 数据清除
有时候,在用户提交表单后,我们可能需要清除表单数据并重新加载页面。这种情况下,我们可以使用PHP的header函数来实现数据的清除和页面的重定向。
以下是一个示例,演示了如何清除表单数据并重定向到另一个页面:
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// 处理表单数据
// ...
if (isset($_POST["submit"])) {
// 清除表单数据
$_POST = array();
// 重定向到另一个页面
header("Location: index.php");
exit;
}
}
?>在上述示例中,当用户点击"提交"按钮时,表单数据会被清除,并且页面会重定向到index.php页面。
除了上述示例中的方法,我们还可以使用JavaScript来清除表单数据。以下是一个使用JavaScript实现的清除数据的示例:
<form action="submit.php" method="post">
<label for="name">姓名:</label>
<input type="text" name="name" id="name" value=""><br>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" value=""><br>
<input type="submit" value="提交" onclick="clearForm()">
</form>
<script>
function clearForm() {
document.getElementById("name").value = "";
document.getElementById("email").value = "";
}
</script>在上述示例中,当用户点击提交按钮时,clearForm()
rrreee
Dalam contoh di atas, apabila pengguna mengklik butang "Reset", medan "Nama" dan "E-mel" dalam borang akan ditetapkan semula kepada kosong. Dalam kod PHP, kami boleh mengesan jika pengguna mengklik butang set semula dan melakukan beberapa tindakan apabila pengguna menyerahkan borang. Berikut ialah contoh: 🎜rrreee🎜Dalam contoh di atas, kami menggunakanisset($_POST["reset"]) untuk menentukan sama ada pengguna mengklik butang set semula. Apabila pengguna mengklik butang set semula, kami boleh melakukan beberapa tindakan tersuai, seperti menetapkan nilai medan input kepada kosong. 🎜- 🎜Pembersihan Data🎜🎜🎜Kadangkala, selepas pengguna menyerahkan borang, kami mungkin perlu mengosongkan data borang dan memuatkan semula halaman. Dalam kes ini, kita boleh menggunakan fungsi
header PHP untuk mengosongkan data dan mengubah hala halaman. 🎜🎜Berikut ialah contoh yang menunjukkan cara mengosongkan data borang dan mengubah hala ke halaman lain: 🎜rrreee🎜Dalam contoh di atas, apabila pengguna mengklik butang "Serah", data borang dikosongkan dan halaman diubah hala ke index.php halaman. 🎜🎜Selain kaedah dalam contoh di atas, kami juga boleh menggunakan JavaScript untuk mengosongkan data borang. Berikut ialah contoh mengosongkan data menggunakan JavaScript: 🎜rrreee🎜Dalam contoh di atas, apabila pengguna mengklik butang hantar, fungsi clearForm() akan dipanggil, yang akan mengubah nilai input medan Tetapkan kepada kosong. 🎜🎜Ringkasan: 🎜🎜Dalam pembangunan web, pemprosesan borang adalah tugas asas. Artikel ini memperkenalkan cara menggunakan PHP untuk melaksanakan tetapan semula borang dan fungsi pembersihan data serta menyediakan contoh kod yang sepadan. Dengan menguasai pengetahuan ini, kami boleh mengendalikan data borang dengan lebih baik dan memberikan pengalaman pengguna yang lebih baik. 🎜Atas ialah kandungan terperinci Pemprosesan borang PHP: tetapan semula borang dan pembersihan data. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Pemprosesan borang PHP: tetapan semula borang dan pembersihan data
Aug 07, 2023 pm 03:05 PM
Pemprosesan borang PHP: tetapan semula borang dan pembersihan data
Aug 07, 2023 pm 03:05 PM
Pemprosesan borang PHP: tetapan semula borang dan pembersihan data Dalam pembangunan web, borang adalah bahagian yang sangat penting dan digunakan untuk mengumpul data yang dimasukkan oleh pengguna. Selepas pengguna menyerahkan borang, kami biasanya memproses data borang dan melakukan beberapa operasi yang diperlukan. Walau bagaimanapun, dalam pembangunan sebenar, kami sering menghadapi situasi di mana kami perlu menetapkan semula borang atau mengosongkan data borang. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan tetapan semula borang dan fungsi pembersihan data, dan menyediakan contoh kod yang sepadan. Set semula borang Pertama, kita perlu memahami konsep set semula borang. apabila pengguna
 Pemprosesan borang PHP: pengisihan dan pemeringkatan data borang
Aug 09, 2023 pm 06:01 PM
Pemprosesan borang PHP: pengisihan dan pemeringkatan data borang
Aug 09, 2023 pm 06:01 PM
Pemprosesan borang PHP: pengisihan dan pemeringkatan data borang Dalam pembangunan web, borang ialah kaedah input pengguna yang biasa. Selepas kami mengumpul data borang daripada pengguna, kami biasanya perlu memproses dan menganalisis data tersebut. Artikel ini akan memperkenalkan cara menggunakan PHP untuk mengisih dan menyusun data borang untuk memaparkan dan menganalisis data yang diserahkan pengguna dengan lebih baik. 1. Pengisihan data borang Apabila kami mengumpul data borang yang diserahkan oleh pengguna, kami mungkin mendapati bahawa susunan data tidak semestinya memenuhi keperluan kami. Bagi mereka yang perlu dipaparkan atau dibahagikan mengikut peraturan tertentu
 Bagaimana untuk menetapkan semula kandungan yang disyorkan pada TikTok? Bagaimana untuk menyediakan kandungan yang disyorkan?
Mar 27, 2024 pm 07:30 PM
Bagaimana untuk menetapkan semula kandungan yang disyorkan pada TikTok? Bagaimana untuk menyediakan kandungan yang disyorkan?
Mar 27, 2024 pm 07:30 PM
Douyin, platform video pendek paling popular di dunia, membolehkan semua orang menjadi pencipta dan berkongsi setiap detik kehidupan. Kadangkala kami mungkin bosan dengan kandungan yang disyorkan oleh Douyin dan berharap untuk menetapkan semula kandungan yang disyorkan supaya platform boleh menilai semula dan menolak kandungan yang lebih sesuai untuk kami. Jadi, bagaimanakah Douyin menetapkan semula kandungan yang disyorkan? Artikel ini akan menjawab soalan ini secara terperinci. 1. Bagaimana untuk menetapkan semula kandungan yang disyorkan pada Douyin? Douyin membuat pengesyoran diperibadikan berdasarkan sejarah tontonan pengguna, tingkah laku interaktif, minat dan pilihan serta data lain. Pada masa ini, platform Douyin tidak secara langsung menyediakan pilihan untuk menetapkan semula kandungan yang disyorkan. Walau bagaimanapun, terdapat beberapa kaedah yang boleh diambil oleh pengguna untuk cuba menetapkan semula kandungan yang disyorkan, seperti mengosongkan sejarah tontonan mereka, menyahikut pencipta kandungan yang mereka tidak minati dan mempelbagaikan kandungan tontonan mereka untuk menukar cadangan mereka.
 Panggilan WiFi tidak berfungsi pada iPhone: Betulkan
Jun 03, 2024 am 11:16 AM
Panggilan WiFi tidak berfungsi pada iPhone: Betulkan
Jun 03, 2024 am 11:16 AM
Tidak dapat mendayakan panggilan Wi-Fi pada iPhone? Kualiti panggilan dipertingkatkan dan anda boleh berkomunikasi walaupun dari lokasi terpencil di mana rangkaian selular tidak begitu kukuh. Panggilan Wi-Fi juga meningkatkan kualiti panggilan standard dan panggilan video. Jadi, jika anda tidak boleh menggunakan panggilan Wi-Fi pada telefon anda, penyelesaian ini mungkin membantu anda menyelesaikan masalah tersebut. Betulkan 1 – Dayakan Panggilan Wi-Fi Secara Manual Anda mesti mendayakan ciri Panggilan Wi-Fi dalam tetapan iPhone anda. Langkah 1 – Untuk ini, anda perlu membuka Tetapan. Langkah 2 – Seterusnya, hanya tatal ke bawah untuk mencari dan membuka tetapan “Telefon” Langkah 3 – Dalam tetapan telefon, tatal ke bawah dan buka tetapan “Panggilan Wi-Fi”. Langkah 4 – Dalam halaman Panggilan Wi-Fi, tukar “IPhone ini
 Bagaimana untuk menyelesaikan masalah set semula win11
Jan 05, 2024 am 09:24 AM
Bagaimana untuk menyelesaikan masalah set semula win11
Jan 05, 2024 am 09:24 AM
Selepas pelancaran win11, ramai pengguna mengemas kininya secara langsung Namun, selepas kemas kini, ramai pengguna mengalami kegagalan set semula dan tidak tahu bagaimana untuk menyelesaikannya . Cara menyelesaikan kegagalan tetapan semula win11 1. Mula-mula, klik Mula di sudut kiri bawah, klik Tetapan, kemudian pilih Kemas Kini dan Keselamatan. 2. Klik butang Pemulihan di sebelah kiri dan klik Mula di bawah pilihan Tetapkan Semula PC ini. 3. Anda kemudian boleh memilih pilihan. 4. Akhir sekali, tunggu pemasangan sistem win11 untuk menyelesaikan masalah. 5. Pengguna juga boleh memuat turun terus sistem win11 dari laman web ini untuk menyelesaikan masalah.
 Panduan Pemprosesan Borang PHP 7: Cara Mendapatkan Data Borang Menggunakan Tatasusunan $_REQUEST
Aug 01, 2023 pm 10:08 PM
Panduan Pemprosesan Borang PHP 7: Cara Mendapatkan Data Borang Menggunakan Tatasusunan $_REQUEST
Aug 01, 2023 pm 10:08 PM
Panduan Pemprosesan Borang PHP7: Cara menggunakan tatasusunan $_REQUEST untuk mendapatkan data borang Gambaran Keseluruhan: Apabila pengguna mengisi borang pada halaman web dan menyerahkannya, kod sebelah pelayan perlu memproses data borang. Dalam PHP7, pembangun boleh mendapatkan data borang dengan mudah menggunakan tatasusunan $_REQUEST. Artikel ini akan memperkenalkan cara menggunakan tatasusunan $_REQUEST dengan betul untuk memproses data borang dan menyediakan beberapa contoh kod untuk membantu pembaca memahami dengan lebih baik. 1. Fahami tatasusunan $_REQUEST: $_REQUES
 Apakah yang perlu saya lakukan jika tetapan semula win10 tersekat pada 100% dan tidak bertindak balas?
Jan 07, 2024 pm 04:13 PM
Apakah yang perlu saya lakukan jika tetapan semula win10 tersekat pada 100% dan tidak bertindak balas?
Jan 07, 2024 pm 04:13 PM
Jika kita ingin menetapkan semula sistem win10 kita untuk menyelesaikan beberapa masalah dan kesalahan, ramai rakan tidak tahu bagaimana untuk menyelesaikan masalah tersekat pada 100% dan tidak bertindak balas semasa proses set semula. Kemudian editor berpendapat ia mungkin kerana masih terdapat beberapa fail yang perlu disusun selepas set semula komputer kita Secara amnya, ia mengambil masa 3-4 jam untuk menetapkan semula sistem, jadi tunggu dengan sabar. Mari kita lihat apa yang editor katakan untuk langkah terperinci~ Apa yang perlu dilakukan jika set semula win10 tersekat pada 100% dan tidak bertindak balas Kaedah 1: 1. Tekan butang kuasa terus pada antara muka Hello yang telah tersekat untuk menutup 2 . Atau tekan Tekan butang restart untuk memulakan semula, dan tekan ctrl+shift+f33 apabila Iogo muncul pada permulaan Anda boleh masuk selepas melangkau tetapan pemasangan Terdapat kebarangkalian yang tinggi untuk anda masuk
 Adakah iPhone anda mengecas kurang daripada 80%? Bagaimana untuk membetulkan
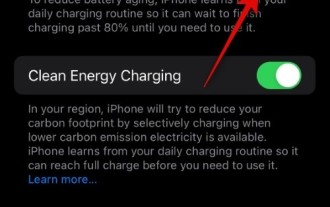
Oct 20, 2023 am 11:33 AM
Adakah iPhone anda mengecas kurang daripada 80%? Bagaimana untuk membetulkan
Oct 20, 2023 am 11:33 AM
Anda mungkin perasan bahawa kadangkala, tidak kira berapa lama anda membiarkannya dipalamkan, iPhone anda tidak pernah mencapai cas lebih daripada 80%. Kesimpulan yang jelas mungkin adalah perisian atau kegagalan bateri. Tetapi sebenarnya, ini juga mungkin disebabkan oleh ciri dalam iOS. Tidak seperti bahagian lain iPhone anda, bateri boleh kehilangan kapasiti dari semasa ke semasa. Oleh itu, ciri-ciri ini dilaksanakan sebagai langkah berjaga-jaga untuk mengelakkan kemerosotan pesat bekalan kuasa. Tetapi bagaimana jika anda melumpuhkan ciri ini dan iPhone anda masih tidak mempunyai lebih daripada 80% bateri? Dalam kes ini, anda boleh mencuba pembetulan yang telah kami senaraikan di bawah untuk membantu anda menyelesaikan isu ini pada iPhone anda. Adakah iPhone anda mengecas kurang daripada 80%? Begini cara anda boleh membetulkannya



