 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Contoh tutorial HTML5 Canvas super cool kembang api mekar kod pelaksanaan kemahiran tutorial_html5
Contoh tutorial HTML5 Canvas super cool kembang api mekar kod pelaksanaan kemahiran tutorial_html5
Contoh tutorial HTML5 Canvas super cool kembang api mekar kod pelaksanaan kemahiran tutorial_html5
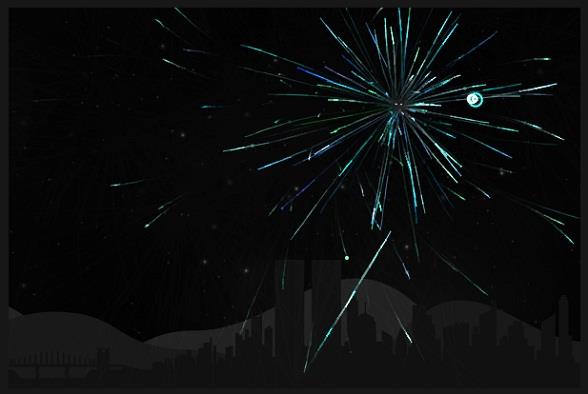
Ini adalah animasi Kanvas HTML5 yang hebat. Ia akan mensimulasikan kesan khas animasi bunga api yang mekar dalam kehidupan sebenar kita. Kesannya sangat realistik, tetapi ia adalah simulasi komputer ia, kesannya masih agak teruk, hehe. Satu perkara yang luar biasa tentang animasi Kanvas HTML5 ini ialah prestasinya pada dasarnya tiada lag pada Chrome, walaupun anda menyalakan banyak bunga api.

Mari analisa secara ringkas proses dan kod untuk melaksanakan kesan khas bunga api HTML5 ini, terutamanya kod HTML, kod CSS dan kod Javascript.
Kod HTML:
- <div id=”gui”>div>
- <div id=”bekas kanvas”> <div id=”gunung2″>div>
- <div id=”gunung1″ >div><div id=”skyline”>div> div>
Struktur HTML adalah sangat mudah, iaitu bekas kanvas dibina dan kami akan menggunakan JS untuk menjana objek Kanvas dalam bekas ini. Anda akan mengetahuinya dengan melihat kod JS akhir.
Kod CSS:
- #kanvas-bekas { latar belakang: #000 url(bg.jpg); tinggi: 400px; kiri: 50%; margin: -200px 0 0 -300px; kedudukan: mutlak; atas: 50%; lebar: 600px; z-indeks: 2;
- } kanvas { kursor: palang silang; paparan: sekat; kedudukan: saudara; z-indeks: 3;
- } kanvas:aktif { kursor: palang silang;
- } #skyline { latar belakang: url (skyline.png) ulang-x 50% 0; bawahbawah: 0; tinggi: 135px; kiri: 0; kedudukan: mutlak; lebar: 100%; z-indeks: 1;
- } #mountains1 { latar belakang: url (gunung1.png) ulang-x 40% 0; bawahbawah: 0; tinggi: 200px; kiri: 0; kedudukan: mutlak; lebar: 100%; z-indeks: 1;
- } #mountains2 { latar belakang: url (gunung2.png) ulang-x 30% 0; bawahbawah: 0; tinggi: 250px; kiri: 0; kedudukan: mutlak; lebar: 100%; z-indeks: 1;
- } #gui { kanankanan: 0; kedudukan: tetap; atas: 0; z-indeks: 3;
- }
Kod CSS bukanlah sesuatu yang istimewa, ia mentakrifkan warna latar belakang dan sempadan.
Seterusnya ialah kod Javascript yang paling penting.
Kod JavaScript:
- self.init = fungsi(){
- self.dt = 0;
- self.oldTime = Date.now();
- self.canvas = document.createElement('canvas');
- self.canvasContainer = $('#canvas-container'); var canvasContainerDisabled = document.getElementById('canvas-container');
- self.canvas.onselectstart = fungsi() { return false >;
- };
- self.canvas.width = self.cw = 600;
- self.canvas.height = self.ch = 400;
- zarah diri = [];
- self.partCount = 30;
- bunga api sendiri = [];
- self.mx = self.cw/2;
- self.my = self.ch/2;
- self.currentHue = 170;
- self.partSpeed = 5;
- self.partSpeedVariance = 10;
- self.partWind = 50;
- self.partFriction = 5;
- self.partGravity = 1;
- self.hueMin = 150;
- self.hueMax = 200;
- self.fworkSpeed = 2;
- self.fworkAccel = 4;
- self.hueVariance = 30;
- self.flickerDensity = 20;
- self.showShockwave = palsu;
- self.showTarget = benar;
- self.clearAlpha = 25;
- self.canvasContainer.append(self.canvas);
- self.ctx = self.canvas.getContext('2d');
- self.ctx.lineCap = 'bulat';
- self.ctx.lineJoin = 'bulat';
- self.lineWidth = 1;
- self.bindEvents();
- self.canvasLoop();
- self.canvas.onselectstart = fungsi() { return false >;
- };
- };
Kod JS ini terutamanya membina objek Kanvas dalam bekas kanvas, dan memulakan penampilan dan sifat animasi objek kanvas.
- var Zarah = fungsi(x, y, warna){ ini.x = x; ini.y = y; ini.coordLast = [
- {x: x, y: y},
- {x: x, y: y},
- {x: x, y: y}
- ]; ini.sudut = rand(0, 360); ini.speed = rand(((self.partSpeed - self.partSpeedVariance) <= 0) ? 1 : self.partSpeed - self.partSpeedVariance, (self.partSpeedVariance bahagianSpeedVariance)); ini.geseran = 1 - diri.partFriction/100; ini.gravity = self.partGravity/2; ini.hue = rand(hue-self.hueVariance, hue self.hueVariance); ini.kecerahan = rand(50, 80); ini.alpha = rand(40,100)/100; ini.pereputan = rand(10, 50)/1000; ini.wind = (rand(0, self.partWind) - (self.partWind/2))/25; ini.lineWidth = self.lineWidth;
- };
- Particle.prototype.update = fungsi(indeks){ var radian = ini.sudut * Math.PI / 180; var vx = Math.cos(radians) * ini.speed; var vy = Math.sin(radians) * ini.speed ini .graviti; ini.kelajuan *= ini.geseran; ini.coordLast[2].x = ini.coordLast[1].x; ini.coordLast[2].y = ini.coordLast[1].y; ini.coordLast[1].x = ini.coordLast[0].x; ini.coordLast[1].y = ini.coordLast[0].y; ini.coordLast[0].x = ini.x; ini.coordLast[0].y = ini.y; ini.x = vx * self.dt; ini.y = vy * self.dt; ini.sudut = ini.angin; ini.alpha -= ini.pereputan; jika(!hitTest(0,0,self.cw,self.ch,ini.x-ini.jejari, ini.y-ini.jejari, ini .jejari*2, ini.jejari*2) | ini.alpha < ){
- self.particles.splice(indeks, 1);
- }
- };
- Particle.prototype.draw = fungsi(){ var coordRand = (rand(1,3) -1);
- self.ctx.beginPath();
- self.ctx.moveTo(Math.round(ini.coordLast[coordRand].x), Math.round(ini.coordLast[coordRand].y));
- self.ctx.lineTo(Math.round(ini.x), Math.round(ini .y));
- self.ctx.closePath();
- self.ctx.strokeStyle = 'hsla(' ini.hue <🎜 , 100%, ' ini.kecerahan '%, ' ini.alfa ')';
- self.ctx.stroke(); jika(self.flickerDensity > 0){ var inverseDensity = 50 - self.flickerDensity; jika(rand(0, inverseDensity) === inverseDensity){
- self.ctx.beginPath();
- self.ctx.arc(Math.round(ini.x), Math.round(ini .y), rand(ini.lineWidth,ini.lineWidth 3)/2, 0, Math.PI*2, palsu) self.ctx.closePath(); var randAlpha = rand(50,100)/100;
- self.ctx.fillStyle = 'hsla(' ini.hue .hue . , 100%, ' ini.kecerahan '%, ' randAlpha ' )';
- self.ctx.fill();
- }
- }
- };
- var Bunga api = fungsi(startX, startY, targetX, targetY){ ini.x = startX; ini.y = startY; ini.startX = startX; ini.startY = startY; ini.hitX = salah; ini.hitY = palsu; ini.coordLast = [
- {x: startX, y: startY},
- {x: startX, y: startY},
- {x: startX, y: startY}
- ]; ini.targetX = targetX; ini.targetY = targetY; ini.speed = self.fworkSpeed; ini.angle = Math.atan2(targetY - startY, targetX - startX); ini.shockwaveAngle = Math.atan2(targetY - startY, targetX - startX) (90*(Math.PI/180)); ini.pecutan = self.fworkAccel/100; ini.hue = self.currentHue; ini.kecerahan = rand(50, 80); ini.alpha = rand(50,100)/100; ini.lineWidth = self.lineWidth; ini.targetRadius = 1;
- };
- Firework.prototype.update = fungsi(indeks){
- self.ctx.lineWidth = ini.lineWidth;
- vx = Math.cos(ini.sudut) * ini.kelajuan,
- vy = Math.sin(ini.sudut) * ini.kelajuan; ini.kelajuan *= 1 ini.pecutan; ini.coordLast[2].x = ini.coordLast[1].x; ini.coordLast[2].y = ini.coordLast[1].y; ini.coordLast[1].x = ini.coordLast[0].x; ini.coordLast[1].y = ini.coordLast[0].y; ini.coordLast[0].x = ini.x; ini.coordLast[0].y = ini.y; jika(self.showTarget){ jika(ini.targetRadius < 8){ ini.targetRadius = .25 * self.dt;
- <🎜> } lain { ini.targetRadius = 1 * self.dt;
- }
- } jika(ini.startX >= iniini 🎜>.targetX){ jika(ini.x vx <= ini.targetX){ ini.x = ini.targetX; ini.hitX = benar;
- } lain { ini.x = vx * self.dt;
- }
- } lain { jika(ini.x vx >= ini.targetX){ ini.x = ini .targetX; ini.hitX = benar;
- } lain { ini.x = vx * self.dt;
- }
- } jika(ini.startY >= ini.targetY){ jika(ini.y vy <= ini.targetY){ ini.y = ini.targetY; ini.hitY = benar; }
- lain { ini.y = vy * self.dt; }
- }
- lain { jika(ini.y vy >= ini.targetY){ ini.y = ini .targetY; ini.hitY = benar; }
- lain { ini.y = vy * self.dt; }
- } jika(ini.hitX && ini.hitY){ var randLetupan = rand(0, 9);
- self.createParticles(ini.targetX, ini.targetY, ini 🎜>.hue);
- diri.bunga api.splice(indeks, 1);
- }
- };
- Firework.prototype.draw = fungsi(){
- self.ctx.lineWidth = ini.lineWidth; var coordRand = (rand(1,3)-1);
- self.ctx.beginPath();
- self.ctx.moveTo(Math.round(ini.coordLast[coordRand].x), Math.round(ini.coordLast[coordRand].y));
- self.ctx.lineTo(Math.round(ini.x), Math.round(ini .y));
- self.ctx.closePath();
- self.ctx.strokeStyle = 'hsla(' ini.hue ini.kecerahan '%, ' ini.alfa ')'; self.ctx.stroke();
- jika(self.showTarget){ self.ctx.save();
- self.ctx.beginPath();
- self.ctx.arc(Math.round(
- ini.targetX), Math.round(ini .targetY), ini.targetRadius, 0, Math.PI*2, false) self.ctx.closePath();
- self.ctx.lineWidth = 1;
- self.ctx.stroke();
- self.ctx.restore();
- } jika(self.showShockwave){
- self.ctx.save();
- self.ctx.translate(Math.round(ini.x), Math.round(ini .y));
- self.ctx.rotate(ini.shockwaveAngle);
- self.ctx.beginPath();
- self.ctx.arc(0, 0, 1*(ini.speed/5), 0, Math.PI, benar);
- self.ctx.strokeStyle = 'hsla(' ini.hue '> , 100%, ' ini.kecerahan '%, ' rand(25, 60)/100 ')';
- self.ctx.lineWidth = ini.lineWidth;
- self.ctx.stroke();
- self.ctx.restore();
- }
- };
这段JS代码是创建烟花实例的,我们也可以从draw方法中看出,当我仇為的,我们也可以从draw方法中看出,当我仇為炠时,烟花发射的目的地就在那个点上。
这款HTML5 Canvas烟花效果的核心代码就是这样,谢谢阅读,希望能帮到大家说家,我们会努力分享更多优秀的文章。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1375
1375
 52
52
 Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
Mar 13, 2025 pm 08:00 PM
Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
Mar 13, 2025 pm 08:00 PM
Artikel ini membincangkan menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih, memberi tumpuan kepada tetapan seperti lebar dan skala awal untuk respons dan prestasi optimum.
 Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Artikel ini membincangkan menguruskan privasi dan keizinan lokasi pengguna menggunakan API Geolocation, menekankan amalan terbaik untuk meminta kebenaran, memastikan keselamatan data, dan mematuhi undang -undang privasi.
 Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Artikel ini menerangkan cara menggunakan API Drag dan Drop HTML5 untuk mewujudkan antara muka pengguna interaktif, memperincikan langkah -langkah untuk membuat unsur -unsur menyeret, mengendalikan peristiwa utama, dan meningkatkan pengalaman pengguna dengan maklum balas tersuai. Ia juga membincangkan perangkap biasa dengan a
 Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
Mar 13, 2025 pm 07:51 PM
Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
Mar 13, 2025 pm 07:51 PM
Artikel ini membincangkan menggunakan API Penglihatan Halaman HTML5 untuk mengesan penglihatan halaman, meningkatkan pengalaman pengguna, dan mengoptimumkan penggunaan sumber. Aspek utama termasuk berhenti media, mengurangkan beban CPU, dan menguruskan analisis berdasarkan perubahan penglihatan.
 Bagaimanakah saya menggunakan API WebSockets HTML5 untuk komunikasi dua arah antara klien dan pelayan?
Mar 12, 2025 pm 03:20 PM
Bagaimanakah saya menggunakan API WebSockets HTML5 untuk komunikasi dua arah antara klien dan pelayan?
Mar 12, 2025 pm 03:20 PM
Artikel ini menerangkan API WebSockets HTML5 untuk komunikasi pelayan klien bidirectional masa nyata. Ia memperincikan pelaksanaan klien (JavaScript) dan pelayan (python/flask), menangani cabaran seperti skalabilitas, pengurusan negeri,
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Bagaimana saya menggunakan API Pemberitahuan HTML5 untuk memaparkan pemberitahuan desktop?
Mar 13, 2025 pm 07:57 PM
Bagaimana saya menggunakan API Pemberitahuan HTML5 untuk memaparkan pemberitahuan desktop?
Mar 13, 2025 pm 07:57 PM
Artikel ini menerangkan cara menggunakan API Pemberitahuan HTML5 untuk memaparkan pemberitahuan desktop, memberi tumpuan kepada keperluan kebenaran, penyesuaian, dan sokongan penyemak imbas.
 Bagaimanakah saya menggunakan pekerja bersama untuk pemprosesan latar belakang bersama di HTML5?
Mar 18, 2025 pm 02:06 PM
Bagaimanakah saya menggunakan pekerja bersama untuk pemprosesan latar belakang bersama di HTML5?
Mar 18, 2025 pm 02:06 PM
Artikel ini menerangkan cara menggunakan pekerja bersama di HTML5 untuk pemprosesan latar belakang bersama, perincian persediaan, faedah, kecekapan komunikasi, dan teknik debugging.



