 pembangunan bahagian belakang
pembangunan bahagian belakang
 Tutorial Python
Tutorial Python
 Tanpa diduga, Python juga boleh membuat halaman visualisasi web!
Tanpa diduga, Python juga boleh membuat halaman visualisasi web!
Tanpa diduga, Python juga boleh membuat halaman visualisasi web!
Apabila bercakap tentang halaman web, mungkin perkara pertama yang terlintas di fikiran ialah HTML, CSS atau JavaScript.
Kali ini Xiao F akan memperkenalkan kepada anda cara menggunakan Python untuk mencipta halaman web visualisasi data, menggunakan perpustakaan Streamlit.
Tukar fail data Excel kepada halaman Web dengan mudah untuk dilihat oleh semua orang dalam talian.

Setiap kali anda menyimpan perubahan pada fail Excel, halaman web boleh dikemas kini dalam masa nyata, yang sangat bagus.
Alamat dokumentasi dan tutorial Streamlit adalah seperti berikut.
https://docs.streamlit.io/en/stable/
https://streamlit.io/https://streamlit.
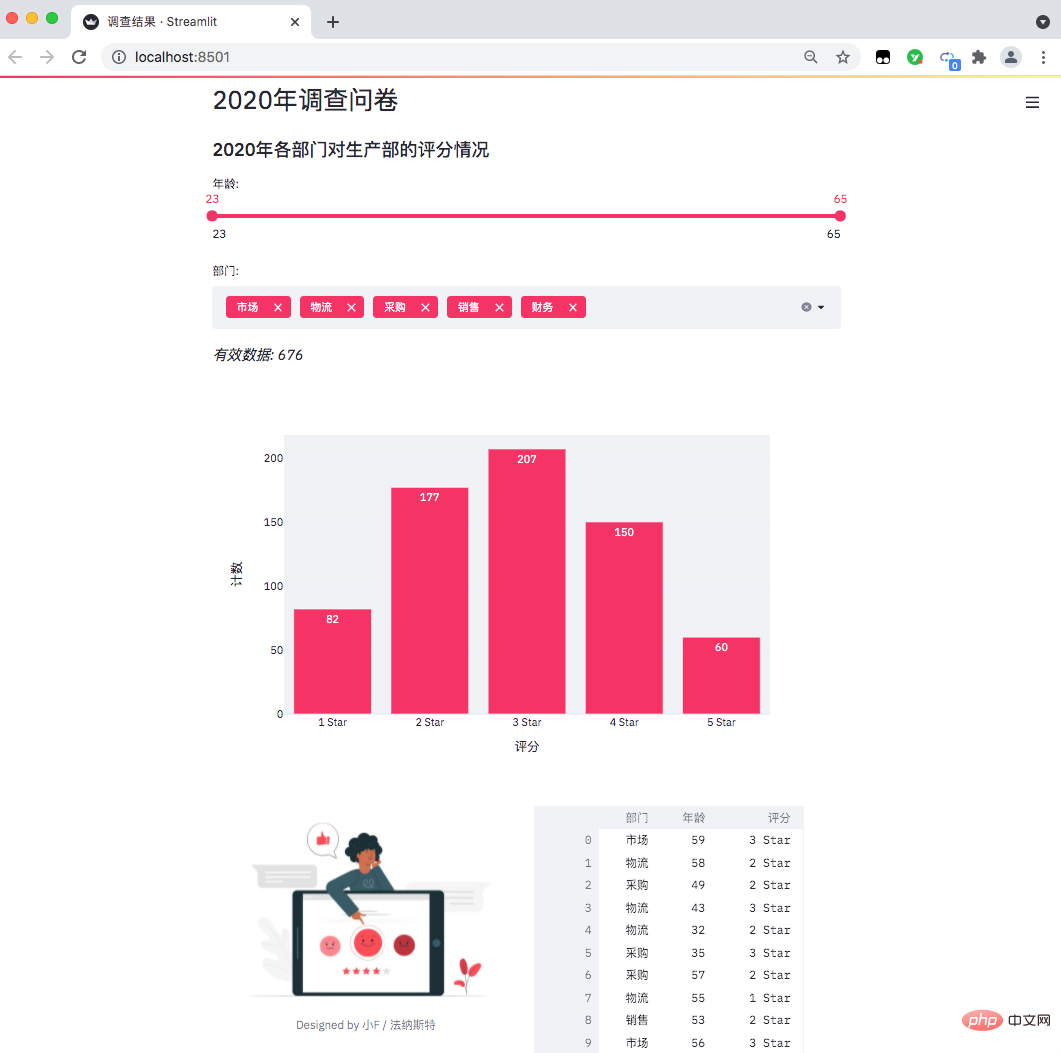
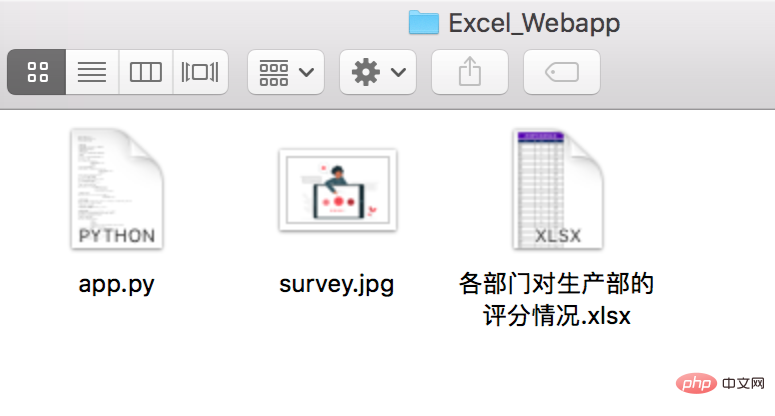
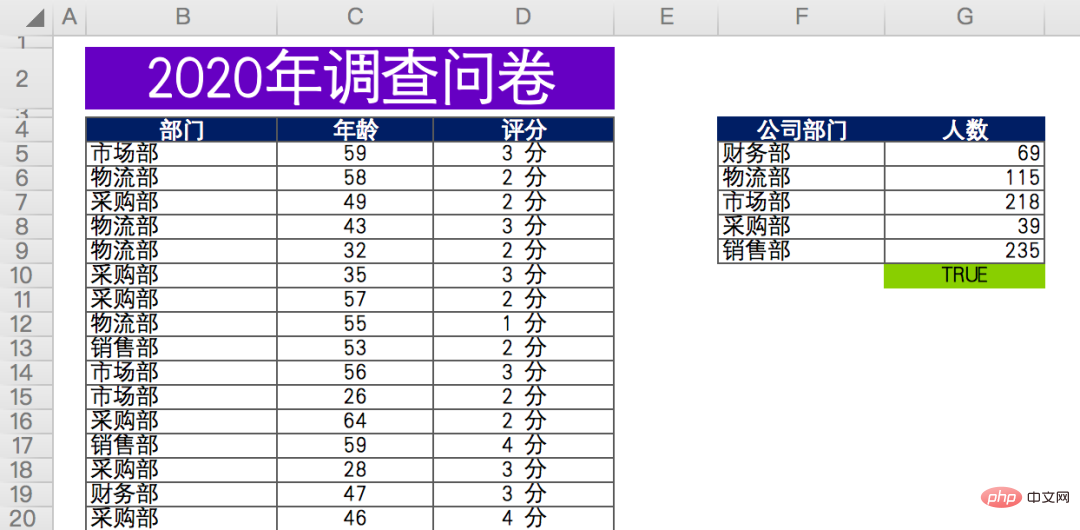
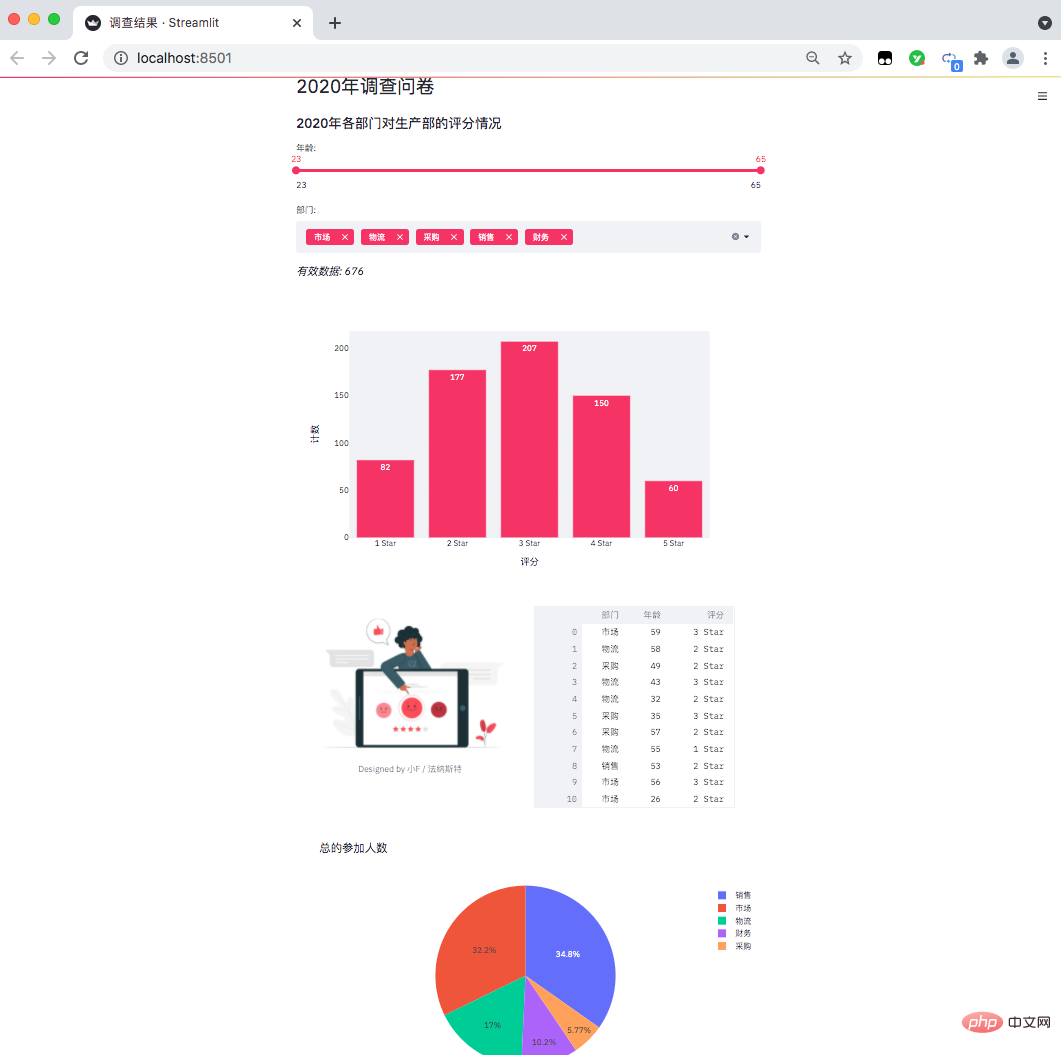
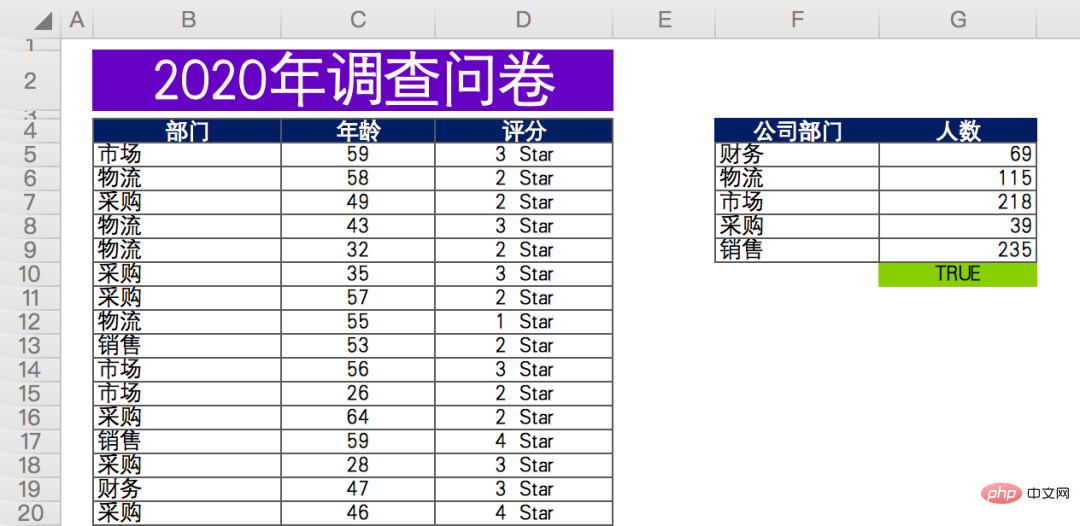
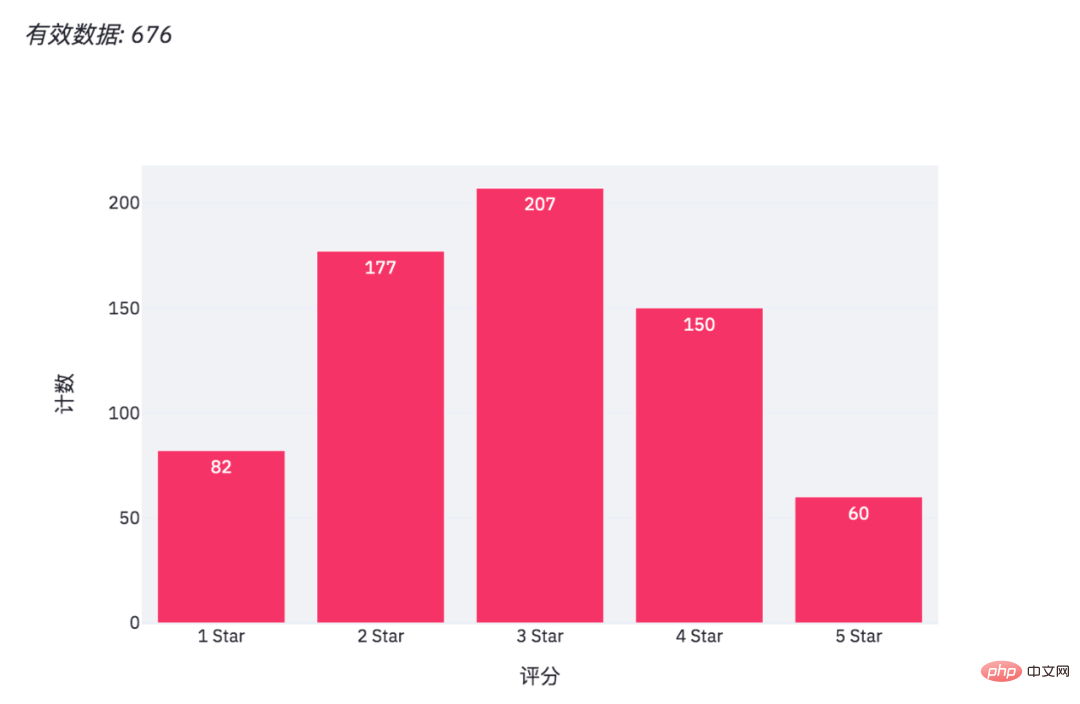
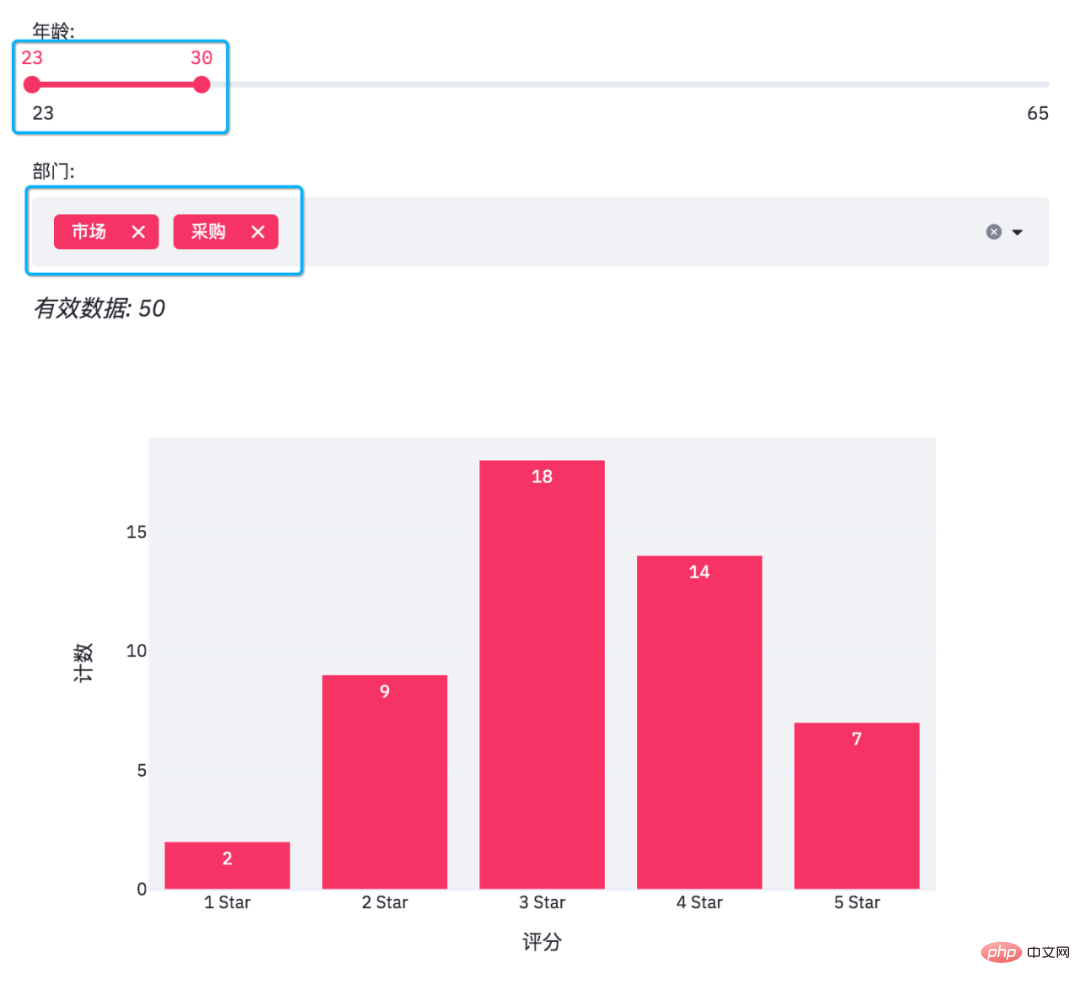
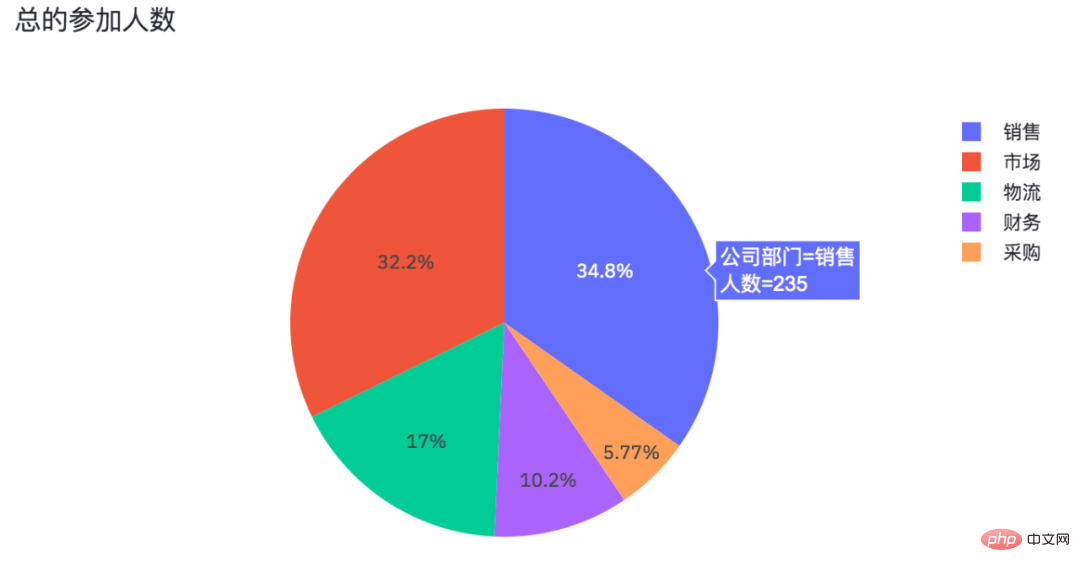
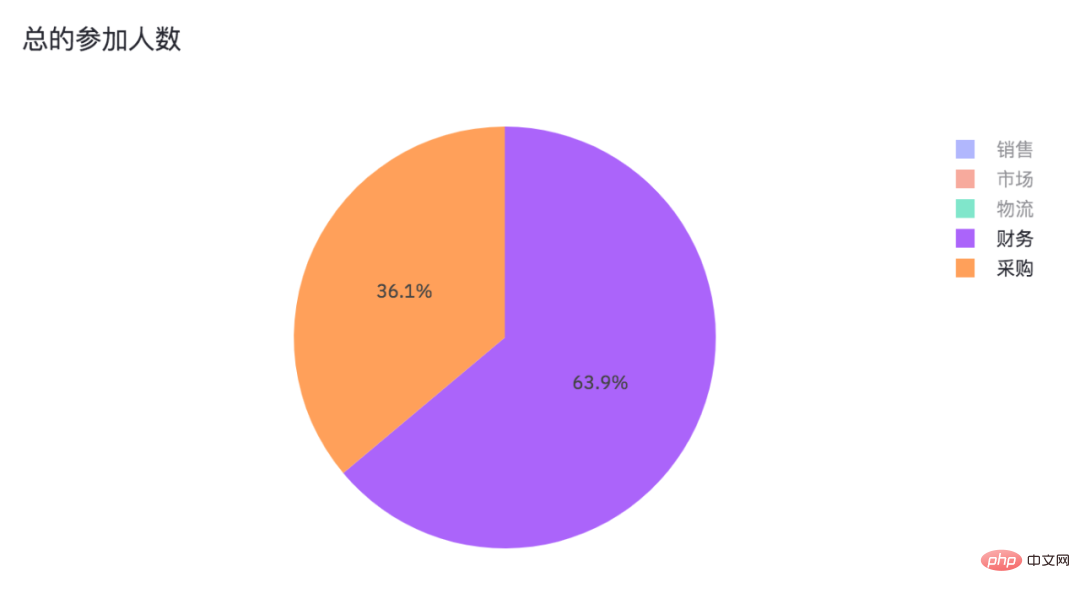
Penggunaan API yang berkaitan boleh dilihat dalam dokumentasi, yang mempunyai penjelasan terperinci. Projek ini mempunyai sejumlah tiga fail, program, gambar dan data jadual Excel. Data adalah seperti berikut, tinjauan soal selidik akhir tahun syarikat (data rekaan), markah jabatan yang berkaitan bagi kerjasama jabatan pengeluaran. Terdapat kira-kira 676 keping data yang sah secara keseluruhannya. Soal selidik tanpa nama termasuk jabatan, umur dan penilaian orang yang mengisi soal selidik. Akhir sekali, jumlah peserta di setiap jabatan diringkaskan dan dikira (data di sebelah kanan). Mula-mula pasang perpustakaan Python yang berkaitan dan gunakan sumber Baidu. Oleh kerana fail data kami dalam format xlsx, versi terbaru xlrd hanya menyokong fail xls. Jadi anda perlu menentukan versi xlrd sebagai 1.2.0 supaya panda boleh membaca data dengan jayanya. Mulakan halaman web dari terminal baris arahan. Akan ada gesaan selepas kejayaan, dan penyemak imbas akan muncul secara automatik halaman web. Jika ia tidak muncul secara automatik, anda boleh terus mengakses alamat dalam gambar di atas. Hasilnya adalah seperti berikut, halaman web visualisasi data keluar. Belah ia hanya boleh dilihat secara tempatan. Mari kita lihat kod khusus. 导入相关的Python包,pandas处理数据,streamlit用来生成网页,plotly.express则是生成图表,PIL读取图片。 设置了网页名称,以及网页里的标题和子标题。 读取Excel表格数据,并且得出年龄分布以及部门情况,一共是有5个部门。 添加滑动条和多重选择的数据选项。 结果如下。 年龄是从23至65,部门则是市场、物流、采购、销售、财务这几个。 由于滑动条和多重选择是可变的,需要根据过滤条件得出最终数据。 得到数据便可以绘制柱状图了。 使用plotly绘制柱状图。 当我们在网页调整选项时,有效数据和柱状图也会随之变化。 此外streamlit还可以给网页添加图片和交互式表格。 得到结果如下。 可以看到表格有一个滑动条,可以使用鼠标滚轮滚动查看。 最后便是绘制一个饼图啦! 结果如下。 各部门参加问卷调查的人数,也是一个可以交互的图表。 Membatalkan jualan, pemasaran dan logistik, kita dapat melihat perkadaran orang dalam bidang kewangan dan pembelian yang mengambil bahagian dalam tinjauan. 

# 安装streamlit
pip install streamlit -i https://mirror.baidu.com/pypi/simple/
# 安装Plotly Express
pip install plotly_express==0.4.0 -i https://mirror.baidu.com/pypi/simple/
# 安装xlrd
pip install xlrd==1.2.0 -i https://mirror.baidu.com/pypi/simple/
# 命令行终端打开文件所在路径
cd Excel_Webapp
# 运行网页
streamlit run app.py


import pandas as pd
import streamlit as st
import plotly.express as px
from PIL import Image
# 设置网页名称
st.set_page_config(page_title='调查结果')
# 设置网页标题
st.header('2020年调查问卷')
# 设置网页子标题
st.subheader('2020年各部门对生产部的评分情况')

# 读取数据
excel_file = '各部门对生产部的评分情况.xlsx'
sheet_name = 'DATA'
df = pd.read_excel(excel_file,
sheet_name=sheet_name,
usecols='B:D',
header=3)
# 此处为各部门参加问卷调查人数
df_participants = pd.read_excel(excel_file,
sheet_name=sheet_name,
usecols='F:G',
header=3)
df_participants.dropna(inplace=True)
# streamlit的多重选择(选项数据)
department = df['部门'].unique().tolist()
# streamlit的滑动条(年龄数据)
ages = df['年龄'].unique().tolist()
# 滑动条, 最大值、最小值、区间值
age_selection = st.slider('年龄:',
min_value=min(ages),
max_value=max(ages),
value=(min(ages), max(ages)))
# 多重选择, 默认全选
department_selection = st.multiselect('部门:',
department,
default=department)
# 根据选择过滤数据
mask = (df['年龄'].between(*age_selection)) & (df['部门'].isin(department_selection))
number_of_result = df[mask].shape[0]
# 根据筛选条件, 得到有效数据
st.markdown(f'*有效数据: {number_of_result}*')
# 根据选择分组数据
df_grouped = df[mask].groupby(by=['评分']).count()[['年龄']]
df_grouped = df_grouped.rename(columns={'年龄': '计数'})
df_grouped = df_grouped.reset_index()# 绘制柱状图, 配置相关参数
bar_chart = px.bar(df_grouped,
x='评分',
y='计数',
text='计数',
color_discrete_sequence=['#F63366']*len(df_grouped),
template='plotly_white')
st.plotly_chart(bar_chart)

# 添加图片和交互式表格
col1, col2 = st.beta_columns(2)
image = Image.open('survey.jpg')
col1.image(image,
caption='Designed by 小F / 法纳斯特',
use_column_width=True)
col2.dataframe(df[mask], width=300)
# 绘制饼图
pie_chart = px.pie(df_participants,
title='总的参加人数',
values='人数',
names='公司部门')
st.plotly_chart(pie_chart)

Atas ialah kandungan terperinci Tanpa diduga, Python juga boleh membuat halaman visualisasi web!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Rancangan Python 2 jam: Pendekatan yang realistik
Apr 11, 2025 am 12:04 AM
Rancangan Python 2 jam: Pendekatan yang realistik
Apr 11, 2025 am 12:04 AM
Anda boleh mempelajari konsep pengaturcaraan asas dan kemahiran Python dalam masa 2 jam. 1. Belajar Pembolehubah dan Jenis Data, 2.
 Python: meneroka aplikasi utamanya
Apr 10, 2025 am 09:41 AM
Python: meneroka aplikasi utamanya
Apr 10, 2025 am 09:41 AM
Python digunakan secara meluas dalam bidang pembangunan web, sains data, pembelajaran mesin, automasi dan skrip. 1) Dalam pembangunan web, kerangka Django dan Flask memudahkan proses pembangunan. 2) Dalam bidang sains data dan pembelajaran mesin, numpy, panda, scikit-learn dan perpustakaan tensorflow memberikan sokongan yang kuat. 3) Dari segi automasi dan skrip, Python sesuai untuk tugas -tugas seperti ujian automatik dan pengurusan sistem.
 Kaedah Navicat untuk melihat kata laluan pangkalan data MongoDB
Apr 08, 2025 pm 09:39 PM
Kaedah Navicat untuk melihat kata laluan pangkalan data MongoDB
Apr 08, 2025 pm 09:39 PM
Tidak mustahil untuk melihat kata laluan MongoDB secara langsung melalui Navicat kerana ia disimpan sebagai nilai hash. Cara mendapatkan kata laluan yang hilang: 1. Tetapkan semula kata laluan; 2. Periksa fail konfigurasi (mungkin mengandungi nilai hash); 3. Semak Kod (boleh kata laluan Hardcode).
 Cara Menggunakan AWS Glue Crawler dengan Amazon Athena
Apr 09, 2025 pm 03:09 PM
Cara Menggunakan AWS Glue Crawler dengan Amazon Athena
Apr 09, 2025 pm 03:09 PM
Sebagai profesional data, anda perlu memproses sejumlah besar data dari pelbagai sumber. Ini boleh menimbulkan cabaran kepada pengurusan data dan analisis. Nasib baik, dua perkhidmatan AWS dapat membantu: AWS Glue dan Amazon Athena.
 Cara memulakan pelayan dengan redis
Apr 10, 2025 pm 08:12 PM
Cara memulakan pelayan dengan redis
Apr 10, 2025 pm 08:12 PM
Langkah -langkah untuk memulakan pelayan Redis termasuk: Pasang Redis mengikut sistem operasi. Mulakan perkhidmatan Redis melalui Redis-server (Linux/macOS) atau redis-server.exe (Windows). Gunakan redis-cli ping (linux/macOS) atau redis-cli.exe ping (windows) perintah untuk memeriksa status perkhidmatan. Gunakan klien Redis, seperti redis-cli, python, atau node.js untuk mengakses pelayan.
 Cara Membaca Gilir Redis
Apr 10, 2025 pm 10:12 PM
Cara Membaca Gilir Redis
Apr 10, 2025 pm 10:12 PM
Untuk membaca giliran dari Redis, anda perlu mendapatkan nama giliran, membaca unsur -unsur menggunakan arahan LPOP, dan memproses barisan kosong. Langkah-langkah khusus adalah seperti berikut: Dapatkan nama giliran: Namakannya dengan awalan "giliran:" seperti "giliran: my-queue". Gunakan arahan LPOP: Keluarkan elemen dari kepala barisan dan kembalikan nilainya, seperti LPOP Queue: My-Queue. Memproses Baris kosong: Jika barisan kosong, LPOP mengembalikan nihil, dan anda boleh menyemak sama ada barisan wujud sebelum membaca elemen.
 Cara melihat versi pelayan Redis
Apr 10, 2025 pm 01:27 PM
Cara melihat versi pelayan Redis
Apr 10, 2025 pm 01:27 PM
Soalan: Bagaimana untuk melihat versi pelayan Redis? Gunakan alat perintah Redis-cli -version untuk melihat versi pelayan yang disambungkan. Gunakan arahan pelayan INFO untuk melihat versi dalaman pelayan dan perlu menghuraikan dan mengembalikan maklumat. Dalam persekitaran kluster, periksa konsistensi versi setiap nod dan boleh diperiksa secara automatik menggunakan skrip. Gunakan skrip untuk mengautomasikan versi tontonan, seperti menyambung dengan skrip Python dan maklumat versi percetakan.
 Betapa selamatnya kata laluan Navicat?
Apr 08, 2025 pm 09:24 PM
Betapa selamatnya kata laluan Navicat?
Apr 08, 2025 pm 09:24 PM
Keselamatan kata laluan Navicat bergantung pada gabungan penyulitan simetri, kekuatan kata laluan dan langkah -langkah keselamatan. Langkah -langkah khusus termasuk: menggunakan sambungan SSL (dengan syarat bahawa pelayan pangkalan data menyokong dan mengkonfigurasi sijil dengan betul), mengemas kini Navicat, menggunakan kaedah yang lebih selamat (seperti terowong SSH), menyekat hak akses, dan yang paling penting, tidak pernah merakam kata laluan.



