
Kita boleh menggunakan CSS untuk menentukan gaya jadual. Sifat berikut digunakan untuk mentakrifkan gaya untuk
Sifat sempadan CSS digunakan untuk menentukan lebar sempadan, gaya sempadan dan warna jidar.
Atribut ini digunakan untuk menentukan sama ada elemen
atribut sisi kapsyen digunakan untuk meletakkan kotak tajuk jadual secara menegak.
Atribut ini digunakan untuk menentukan cara sel kosong jadual dipaparkan.
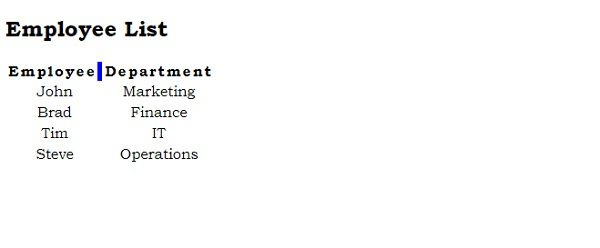
Contoh berikut menunjukkan gaya jadual:
Live Demo
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: 'Bookman Old Style', serif;
}
th {
letter-spacing: 1.9px;
}
#one {
border-right: thick solid blue;
}
td {
text-align: center;
}
</style>
</head>
<body>
<h2>Employee List</h2>
<div>
<table>
<tr>
<th id="one">Employee</th>
<th>Department</th>
</tr>
<tr>
<td>John </td>
<td>Marketing</td>
</tr>
<tr>
<td>Brad</td>
<td>Finance</td>
</tr>
<tr>
<td>Tim </td>
<td>IT</td>
</tr>
<tr>
<td>Steve</td>
<td>Operations</td>
</tr>
</table>
</div>
</body>
</html>Ini memberikan output berikut −

<!DOCTYPE html>
<html>
<head>
<style>
table {
float: left;
empty-cells: hide;
box-shadow: inset 0 0 4px orange;
}
tr {
box-shadow: inset 0 0 10px greenyellow;
}
td {
font-style: italic;
box-shadow: inset 0 0 8px red;
}
table,td {
margin: 6px;
padding: 6px;
border: 1px solid black;
}
table
</style>
</head>
<body>
<table>
<caption>Demo Table</caption>
<tr>
<th>Head 1</th>
<th>Head 2</th>
<th>Head 3</th>
</tr>
<tr>
<td>demo</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td>demo</td>
</tr>
<tr>
<td></td>
<td>demo</td>
<td></td>
</tr>
</table>
</body>
</html>Atas ialah kandungan terperinci Menggayakan Jadual Bekerja dengan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




