
Grid menyusun kandungan dalam susun atur baris dan lajur. Perkara yang sama berlaku untuk grid CSS.
Tetapkan item grid sebagai bekas fleksibel−
display: flex
Untuk memusatkan secara menegak dan mendatar, gunakan −
align-items: center; justify-content: center;
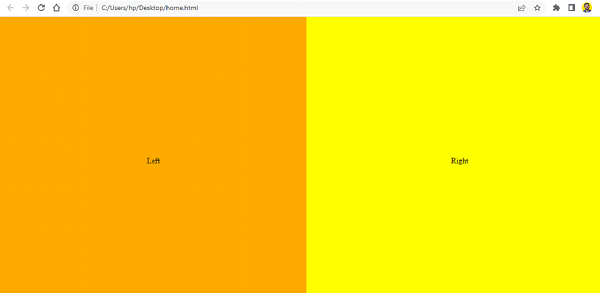
Mari kita lihat contoh lengkap −
<!DOCTYPE html>
<html>
<head>
<title>Grid and Flex Example</title>
<style>
html,body {
margin: 0;
padding: 0;
}
.box {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 100vh;
}
.first,
.second {
display: flex;
align-items: center;
justify-content: center;
}
.first {
background-color: orange;
}
.second {
background-color: yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="first">Left</div>
<div class="second">Right</div>
</div>
</body>
</html>

Kita juga boleh center tanpa menggunakan Flex. Kami menetapkan bekas grid untuk memaparkan: grid. Apabila atribut paparan ditetapkan kepada grid, elemen HTML menjadi bekas grid -
grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 150px;
grid-gap: 20px;
}
Item grid menggunakan tetapan kedudukan relatif -
grid-item {
position: relative;
text-align: center;
}
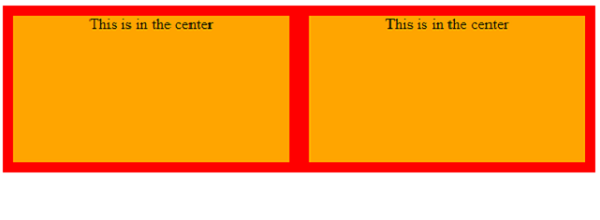
Namun,
<!DOCTYPE html>
<html>
<head>
<title>Grid</title>
<style>
grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 150px;
grid-gap: 20px;
}
grid-item {
position: relative;
text-align: center;
}
grid-container {
background-color: red;
padding: 10px;
}
grid-item {
background-color: orange;
}
</style>
</head>
<body>
<grid-container>
<grid-item>This is in the center</grid-item>
<grid-item>This is in the center</grid-item>
</grid-container>
</body>
</html>

Atas ialah kandungan terperinci Bagaimana untuk memusatkan dalam Grid CSS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mengaktifkan sistem versi profesional win7
Bagaimana untuk mengaktifkan sistem versi profesional win7
 Bagaimana untuk menyelesaikan 0xc000035
Bagaimana untuk menyelesaikan 0xc000035
 Bagaimana untuk berdagang syiling VV
Bagaimana untuk berdagang syiling VV
 Bagaimana untuk mendapatkan masa semasa dalam JAVA
Bagaimana untuk mendapatkan masa semasa dalam JAVA
 Telekom cdma
Telekom cdma
 sistem Hongmeng
sistem Hongmeng
 proses paparan linux
proses paparan linux
 Bagaimana untuk menukar format wav
Bagaimana untuk menukar format wav
 Bagaimana untuk membuka dua akaun WeChat pada telefon mudah alih Huawei
Bagaimana untuk membuka dua akaun WeChat pada telefon mudah alih Huawei




