 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 JavaScript: Bagaimana untuk mencari nilai min/maks tanpa fungsi matematik?
JavaScript: Bagaimana untuk mencari nilai min/maks tanpa fungsi matematik?
JavaScript: Bagaimana untuk mencari nilai min/maks tanpa fungsi matematik?
Dalam artikel ini, kami akan meneroka cara mencari nilai minimum dan maksimum daripada tatasusunan tanpa menggunakan fungsi matematik. Fungsi matematik termasuk Math.min() dan Math.max() mengembalikan minimum dan maksimum semua nombor yang diluluskan dalam tatasusunan.
Kaedah
Kami akan menggunakan fungsi yang sama seperti fungsi matematik, yang boleh dilaksanakan menggunakan gelung.
Ini akan menggunakan gelung for untuk mengulangi elemen tatasusunan dan mengemas kini elemen minimum dan maksimum dalam pembolehubah selepas membandingkan dengan setiap elemen dalam tatasusunan.
Apabila nilai yang lebih besar daripada nilai maksimum ditemui, kami mengemas kini pembolehubah maksimum dan begitu juga nilai minimum.
>
Contoh
Dalam contoh berikut, kita dapati nilai maksimum dan minimum daripada tatasusunan tanpa menggunakan fungsi matematik.
#Nama fail: index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Find Min and Max</title>
</head>
<body>
<h1 style="color: green;">
Welcome to Tutorials Point
</h1>
<script>
// Defining the array to find out
// the min and max values
const array = [-21, 14, -19, 3, 30];
// Declaring the min and max value to
// save the minimum and maximum values
let max = array[0], min = array[0];
for (let i = 0; i < array.length; i++) {
// If the element is greater
// than the max value, replace max
if (array[i] > max) { max = array[i]; }
// If the element is lesser
// than the min value, replace min
if (array[i] < min) { min = array[i]; }
}
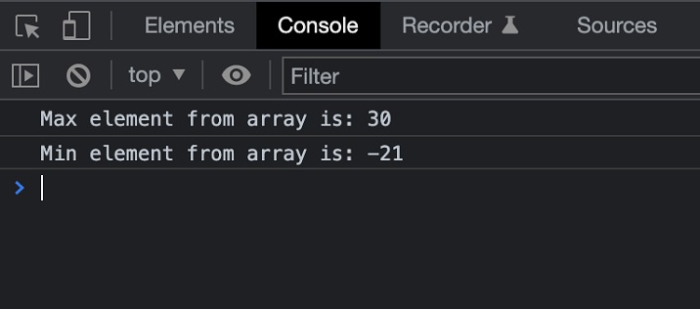
console.log("Max element from array is: " + max);
console.log("Min element from array is: " + min);
</script>
</body>
</html>Output
Selepas berjaya melaksanakan program di atas, penyemak imbas anda akan menunjukkan hasil berikut -
Welcome To Tutorials Point
Dalam konsol anda akan menemui hasilnya, lihat tangkapan skrin di bawah

Atas ialah kandungan terperinci JavaScript: Bagaimana untuk mencari nilai min/maks tanpa fungsi matematik?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 10 cara untuk meningkatkan prestasi jQuery anda dengan serta -merta
Mar 11, 2025 am 12:15 AM
10 cara untuk meningkatkan prestasi jQuery anda dengan serta -merta
Mar 11, 2025 am 12:15 AM
Artikel ini menggariskan sepuluh langkah mudah untuk meningkatkan prestasi skrip anda dengan ketara. Teknik -teknik ini adalah mudah dan boleh digunakan untuk semua tahap kemahiran. Tetap dikemas kini: Gunakan pengurus pakej seperti npm dengan bundler seperti Vite untuk memastikan
 Menggunakan pasport dengan sekuel dan mysql
Mar 11, 2025 am 11:04 AM
Menggunakan pasport dengan sekuel dan mysql
Mar 11, 2025 am 11:04 AM
Sequelize adalah node.js Orm berasaskan janji. Ia boleh digunakan dengan PostgreSQL, MySQL, MariaDB, SQLite, dan MSSQL. Dalam tutorial ini, kami akan melaksanakan pengesahan untuk pengguna aplikasi web. Dan kami akan menggunakan Pasport, Pengesahan Middlew Popular
 Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Artikel ini akan membimbing anda untuk membuat karusel gambar mudah menggunakan perpustakaan jQuery. Kami akan menggunakan perpustakaan BXSlider, yang dibina di atas jQuery dan menyediakan banyak pilihan konfigurasi untuk menubuhkan karusel. Pada masa kini, Gambar Carousel telah menjadi ciri yang mesti ada di laman web - satu gambar lebih baik daripada seribu perkataan! Selepas membuat keputusan untuk menggunakan karusel gambar, soalan seterusnya adalah bagaimana untuk menciptanya. Pertama, anda perlu mengumpul gambar-gambar resolusi tinggi yang berkualiti tinggi. Seterusnya, anda perlu membuat karusel gambar menggunakan HTML dan beberapa kod JavaScript. Terdapat banyak perpustakaan di web yang dapat membantu anda membuat karusel dengan cara yang berbeza. Kami akan menggunakan Perpustakaan BXSlider Sumber Terbuka. Perpustakaan BXSlider menyokong reka bentuk responsif, jadi karusel yang dibina dengan perpustakaan ini dapat disesuaikan dengan mana -mana



