ScrollView ialah bekas menatal yang boleh memuatkan berbilang komponen dan paparan. Ia adalah salah satu komponen teras dalam React Native dan menggunakannya untuk mencapai penatalan menegak dan mendatar.
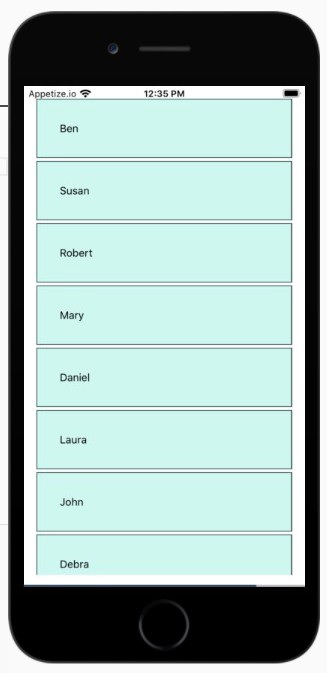
ScrollView akan dipetakan kepada komponen asli yang sepadan mengikut platform yang sedang berjalan. Jadi pada Android, paparan memetakan ke Dalam contoh ini, ScrollView mengandungi komponen Paparan dan Teks, dan ia dibalut dalam Paparan. Untuk menggunakan ScrollView, anda perlu mengimport komponen terlebih dahulu − Data yang akan dipaparkan dalam ScrollView disimpan dalam nama objek keadaan seperti yang ditunjukkan di bawah − Data i.e keadaan ini. names ialah tatasusunan Kaedah map() digunakan pada tatasusunan dan nama dipaparkan di dalam View->Komponen Teks seperti yang ditunjukkan di bawah − ScrollView berfungsi paling baik untuk data statik yang bersaiz kecil. Tetapi jika anda ingin bekerja dengan dinamik yang boleh menjadi senarai besar yang terbaik untuk menggunakan komponen FlatList. Berikut ialah kod penuh untuk ScrollView. Atas ialah kandungan terperinci Apakah komponen ScrollView dan cara menggunakannya dalam React Native?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!Contoh 1: Penatalan menegak menggunakan ScrollView
import { Text, View, StyleSheet, ScrollView} from 'react-native';state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}<ScrollView>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
Output

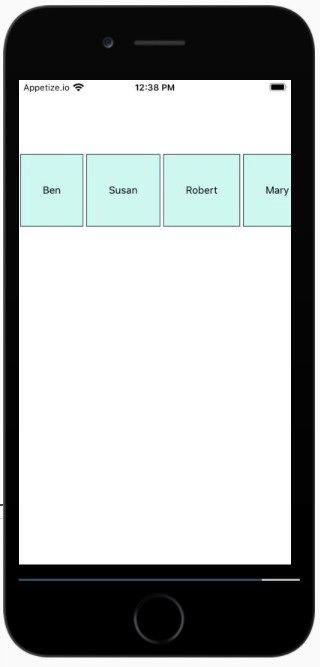
Contoh 2: Penatalan mendatar menggunakan ScrollView
Secara lalai, ScrollView memaparkan data secara menegak. Untuk memaparkan data secara mendatar, gunakan atribut berikut horizontal={true} seperti yang ditunjukkan di bawah −<ScrollView horizontal={true}>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (