
Dalam artikel ini, kita akan belajar tentang "Penutupan" dan cara ia sebenarnya berfungsi dalam JavaScript. Penutupan pada asasnya ialah komposisi fungsi yang mengandungi rujukan kepada keadaan sekelilingnya (juga dipanggil persekitaran leksikal).
Dalam JavaScript, penutupan pada asasnya dibuat setiap kali fungsi dicipta pada masa jalan. Dalam erti kata lain, penutupan hanyalah nama mewah yang mengingati sesuatu luaran yang digunakan secara dalaman.
Mari kita memahami penutupan JavaScript dengan beberapa contoh -
Dalam contoh berikut kami akan mengisytiharkan penutupan yang akhirnya akan membolehkan akses kepada tagLine pembolehubah luaran dari fungsi luar
Gunakan bahagian luar dalam fungsi paling dalam Selepas pembolehubah, penutupan khusus ini akan membantu pengguna untuk memaklumkan tagLine setiap kali fungsi luaran dipanggil.
#Nama fail: index.html
<!DOCTYPE html>
<html>
<head>
<title>
Closures in Javascript
</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<button type="button" onclick="init()">
Click here!!!
</button>
<p id="demo"></p>
<script>
function init() {
var tagLine = "Start your Learning journey now";
function display() { // display() is the inner function, a closure
alert(tagLine); // use variable declared in the parent function
}
display();
}
</script>
</body>
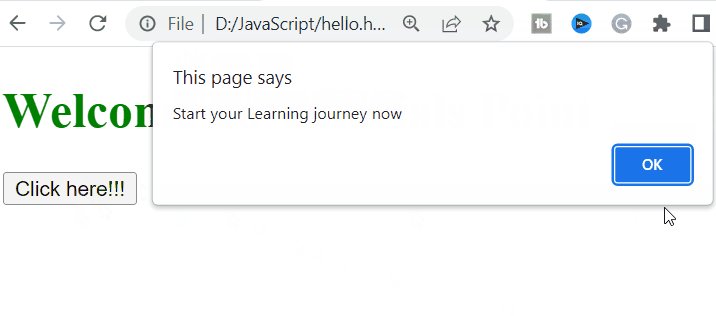
</html>Ini akan menghasilkan keputusan berikut.

Dalam contoh di bawah, kami menggunakan penutupan bersarang untuk memanggil dua fungsi dan memaparkan output fungsi yang sama.
#Nama fail: index.html
<!DOCTYPE html>
<html>
<head>
<title>
Closures in Javascript
</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<button type="button" onclick=" Counter()">
Click Me!
</button>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
function Counter() {
var counter = 0;
function outerfunction() {
counter += 1;
document.getElementById("demo1").innerHTML
= "Outer Counter called = " + counter +" from Outer Function " ;
function innerfunction() {
counter += 1;
document.getElementById("demo2").innerHTML
= "Inner Counter called = " + counter +" from Inner Function ";
};
innerfunction();
};
outerfunction();
};
</script>
</body>
</html>
Atas ialah kandungan terperinci Bagaimanakah penutupan berfungsi dalam JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Tutorial membuat syiling bertulis
Tutorial membuat syiling bertulis
 Telefon tidak boleh bersambung ke set kepala Bluetooth
Telefon tidak boleh bersambung ke set kepala Bluetooth
 Penggunaan kompaun
Penggunaan kompaun
 vue arahan biasa
vue arahan biasa
 Apakah yang perlu saya lakukan jika msconfig tidak boleh dibuka?
Apakah yang perlu saya lakukan jika msconfig tidak boleh dibuka?
 Apakah perbezaan antara Douyin dan Douyin Express Edition?
Apakah perbezaan antara Douyin dan Douyin Express Edition?
 Perisian sistem pengurusan harta
Perisian sistem pengurusan harta
 Mengapa swole boleh bermastautin dalam ingatan?
Mengapa swole boleh bermastautin dalam ingatan?
 Ensiklopedia ChatGPT percuma domestik
Ensiklopedia ChatGPT percuma domestik




