Gayakan borang anda menggunakan pemilih sifat CSS
Gunakan gaya pada elemen HTML dengan atribut khusus menggunakan pemilih atribut dalam CSS. Peraturan berikut digunakan untuk pemilih atribut.
p[lang] - Memilih semua elemen perenggan dengan atribut lang.
p[lang="fr"] - Memilih semua elemen perenggan yang nilai atribut langnya betul-betul "fr".
p[lang~="fr"] - Memilih semua elemen perenggan yang nilai atribut langnya mengandungi perkataan "fr".
p[lang|="en"] - Memilih semua elemen perenggan yang nilai atribut langnya adalah "en" sepenuhnya atau bermula dengan "en-".
Berikut ialah kod untuk menggayakan borang menggunakan pemilih atribut CSS:
Contoh
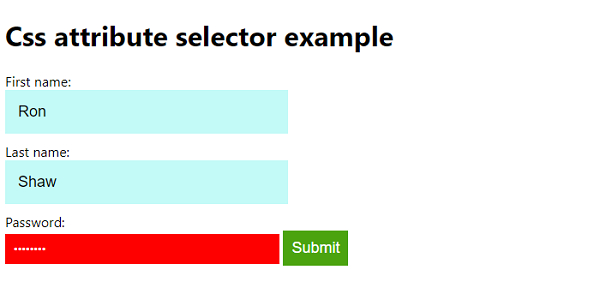
Demonstrasi
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input[type="text"] {
width: 300px;
display: block;
margin-bottom: 10px;
background-color: rgb(195, 250, 247);
font-size: 18px;
padding: 15px;
border: none;
}
input[type="submit"] {
padding: 10px;
font-size: 18px;
border: none;
outline: none;
background-color: rgb(75, 163, 16);
color: white;
}
input[type="password"] {
width: 300px;
padding: 10px;
background-color: red;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>Css attribute selector example</h1>
<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="Ron" />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Shaw" />
<label for="pass">Password:</label><br />
<input type="password" id="pass" name="pass" value="password" />
<input type="submit" value="Submit" />
</form>
</body>
</html>Output
Kod di atas akan menghasilkan output berikut −

Atas ialah kandungan terperinci Gayakan borang anda menggunakan pemilih sifat CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Jika kita perlu menunjukkan dokumentasi kepada pengguna secara langsung dalam editor WordPress, apakah cara terbaik untuk melakukannya?





