Bermula dengan Angular: Asas
Angular telah menjadi sangat popular sejak beberapa tahun kebelakangan ini. Anda boleh menggunakan rangka kerja JavaScript sumber terbuka ini untuk membina aplikasi web dan mudah alih. Jika anda telah berfikir tentang mempelajari Angular tetapi tidak tahu di mana untuk bermula, mungkin idea yang baik untuk mengikuti siri ini.
Tujuan siri ini adalah untuk merangkumi asas-asas Angular sambil mencipta aplikasi yang sangat mudah yang memaparkan maklumat tentang negara yang berbeza. Angular ditulis dalam TypeScript, jadi anda boleh menulis kod anda sendiri dalam TypeScript juga.
Mulakan
Jika anda sudah biasa dengan TypeScript, anda boleh teruskan dan mula membuat aplikasi Angular pertama anda. Perlu diingat bahawa terdapat dua versi utama rangka kerja Angular. Satu ialah AngularJS, iaitu versi 1, dan kemudian terdapat Angular 2+, iaitu versi 2. AngularJS tidak lagi disokong dan terdapat banyak perbezaan antara kedua-dua versi.
Adakah anda perlu menggunakan Angular?
Ini adalah soalan pertama yang anda perlu tanya, dan jawapannya ialah: ia bergantung. Sesetengah pembangun akan berpendapat bahawa React adalah lebih baik. Tetapi React juga mempunyai masalah! Kelebihan Angular ialah ia merupakan rangka kerja bersepadu yang membolehkan anda membina projek tanpa memikirkan terlalu banyak tentang perpustakaan.
Jika anda ingin mencuba Angular, langkah pertama ialah memasang Node.js. Anda kemudian boleh pergi ke laman web rasmi dan memuat turun versi yang sesuai. Pengurus pakej nod npm akan dipasang sebagai sebahagian daripada Node.js.
Skrip taip
Langkah seterusnya ialah memasang TypeScript dengan menjalankan arahan berikut. Jika anda baru menggunakan TypeScript, jangan risau. Sedikit pengetahuan tentang JavaScript sudah memadai. Ringkasnya, TypeScript hanya ditaip JavaScript dengan fungsi tambahan. Banyak editor moden berguna untuk membantu anda menguasai TypeScript. Saya juga telah menulis satu siri pada Envato Tuts+ yang dipanggil TypeScript untuk Pemula, di mana anda boleh bermula dengan mempelajari asas TypeScript.
npm install -g typescript
CLI sudut
Rangka kerja sudut datang dengan antara muka baris arahan (CLI) tersendiri. CLI mengendalikan kebanyakan tugas harian untuk anda. Itulah sebabnya anda perlu memasang CLI untuk memulakan Angular. Anda boleh memasang Angular CLI dengan menjalankan arahan berikut.
npm install -g @angular/cli
Kini anda boleh mencipta aplikasi Angular baharu dengan menjalankan arahan berikut dalam terminal. Sebelum menjalankan arahan, pastikan anda telah berpindah ke direktori tempat anda ingin membuat aplikasi.
ng new country-app
Ia akan mengambil sedikit masa untuk memasang semua kebergantungan projek, jadi sila bersabar sementara CLI Sudut menyediakan apl anda. Setelah pemasangan selesai, anda akan melihat folder bernama country-app country-app 的文件夹。您可以立即运行您的应用,只需将目录更改为 country-app,然后运行 ngserve 控制台。
cd country-app ng serve --open
添加 --open 将自动在浏览器中打开您的应用程序:https://localhost:4200/。
首次运行应用程序时,您将看到以下屏幕,无需对代码进行任何更改。那么刚刚发生了什么? Angular CLI 运行 Webpack 开发服务器。 Webpack Dev Server 在端口 4200 上呈现应用程序。它还监视项目源代码中的更改。每次更改时,代码都会重新编译,浏览器也会重新加载。由于您使用的是 Angular CLI,因此您已经在正确配置的开发环境中工作。因此,您无需执行任何操作,只需开始该项目即可。

我们要构建什么?
国家信息应用概述
我们正在创建的国家/地区信息应用程序将包含三个组件。 HomeComponent 将显示人口、GDP 和面积等各种类别下排名前三的国家。您将能够单击每个国家/地区的名称以了解有关该国家/地区的更多信息。有关国家/地区的附加信息是使用另一个组件列出的,我们将其称为 CountryDetailComponent。我们的应用中还会有一个组件,它将用于显示我们存储在应用中的所有国家/地区的列表。
由于这是您的第一个 Angular 应用程序,因此我们的主要目标是让事情变得简单,而不添加任何复杂的功能。一旦您很好地掌握了基础知识,创建更复杂的应用程序似乎并不是一项艰巨的任务。
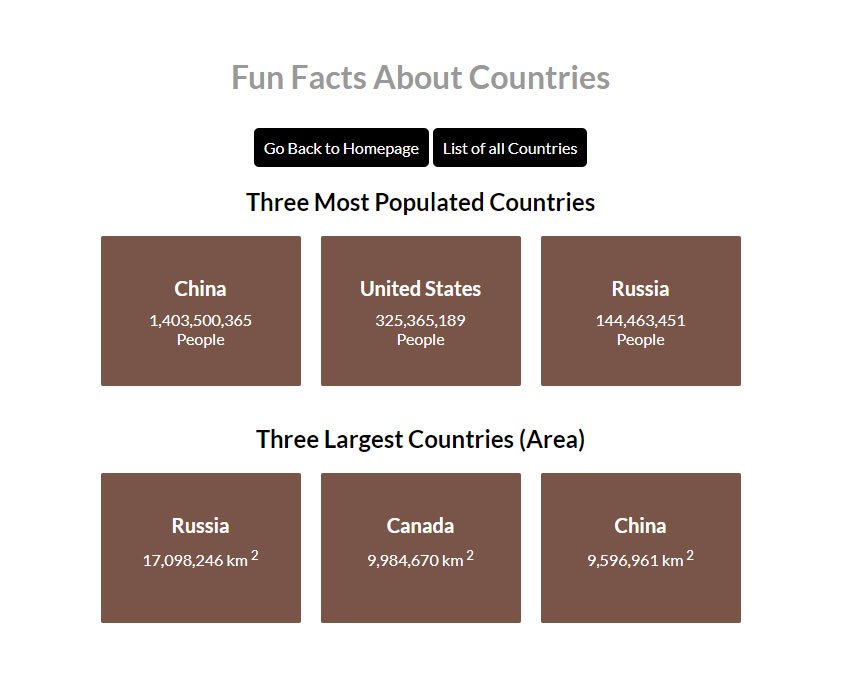
下图是我们国家信息应用中的主页或 HomeComponent。正如您所看到的,每个类别下有三个国家,并且它们已按降序排列。在创建 HomeComponent dalam direktori semasa. Anda boleh menjalankan apl anda dengan segera, cuma tukar direktori kepada
country-app dan jalankan 
ngserve
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
--open akan membuka aplikasi anda secara automatik dalam penyemak imbas: https://localhost:4200/. 🎜
🎜Apabila anda menjalankan aplikasi buat kali pertama, anda akan melihat skrin berikut tanpa sebarang perubahan pada kod. Jadi apa yang berlaku? CLI sudut menjalankan pelayan pembangunan Webpack. Webpack Dev Server memaparkan aplikasi pada port 4200. Ia juga memantau perubahan dalam kod sumber projek. Setiap kali ia ditukar, kod itu disusun semula dan pelayar dimuat semula. Memandangkan anda menggunakan Angular CLI, anda sudah pun bekerja dalam persekitaran pembangunan yang dikonfigurasikan dengan betul. Jadi anda tidak perlu berbuat apa-apa, hanya mulakan projek. 🎜
🎜 🎜
🎜Apa yang akan kita bina? 🎜
🎜Gambaran Keseluruhan Aplikasi Maklumat Negara🎜
🎜Apl maklumat negara yang kami cipta akan mengandungi tiga komponen.
🎜
🎜Apa yang akan kita bina? 🎜
🎜Gambaran Keseluruhan Aplikasi Maklumat Negara🎜
🎜Apl maklumat negara yang kami cipta akan mengandungi tiga komponen. HomeComponent akan memaparkan tiga negara teratas dalam pelbagai kategori seperti penduduk, KDNK dan kawasan. Anda akan dapat mengklik pada nama setiap negara untuk mengetahui lebih lanjut tentang negara tersebut. Maklumat tambahan tentang negara disenaraikan menggunakan komponen lain, yang akan kami panggil CountryDetailComponent. Terdapat juga komponen dalam apl kami yang akan digunakan untuk memaparkan senarai semua negara yang telah kami simpan dalam apl itu. 🎜
🎜Memandangkan ini adalah aplikasi Sudut pertama anda, matlamat utama kami adalah untuk memastikan perkara mudah tanpa menambah sebarang fungsi yang kompleks. Sebaik sahaja anda memahami asasnya dengan baik, mencipta aplikasi yang lebih kompleks nampaknya tidak begitu sukar. 🎜
🎜Gambar di bawah ialah halaman utama atau HomeComponent dalam aplikasi maklumat nasional kami. Seperti yang anda lihat, terdapat tiga negara di bawah setiap kategori dan mereka telah diisih mengikut tertib menurun. Apabila anda membuat HomeComponent, anda akan belajar cara mengisih negara yang berbeza sebelum memaparkannya dalam templat anda. 🎜
🎜🎜🎜
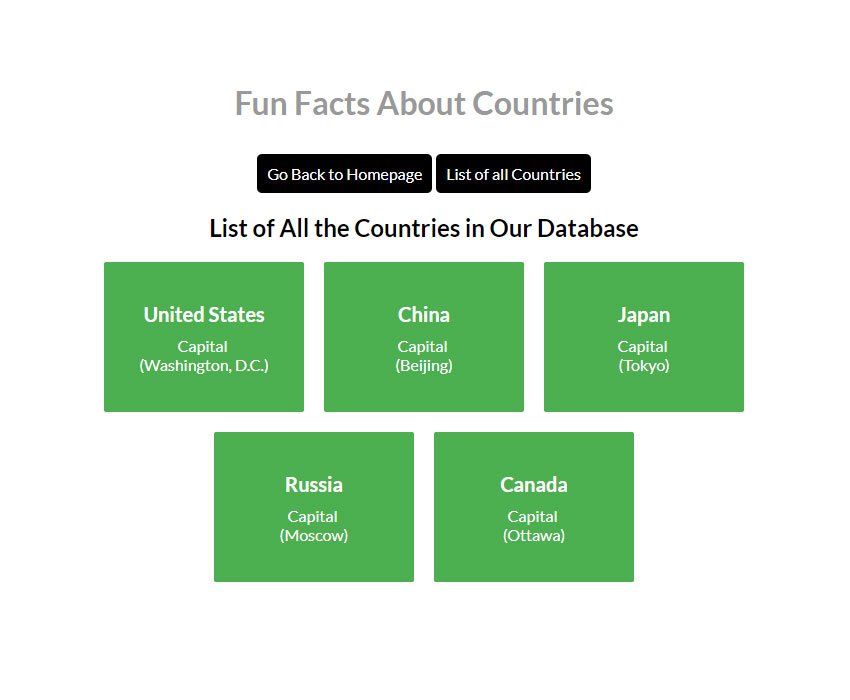
下图显示了我们应用的“所有国家/地区页面”或 AllCountriesComponent 。该组件的布局与 HomeComponent非常相似。唯一的区别是,这次我们列出了所有国家及其首都。

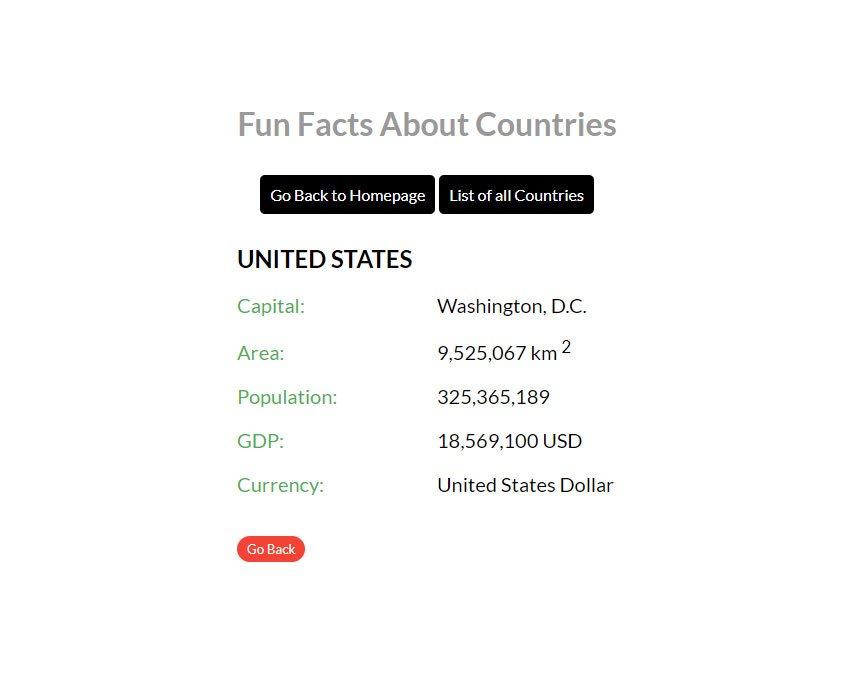
如果您点击 HomeComponent 或 AllCountriesComponent 内呈现的任何国家/地区的框,您将被带到国家/地区详细信息页面或 CountryDetailComponent。所提供的有关国家/地区的信息不可编辑。
在每个国家/地区的详细信息之后,有一个后退按钮,可带您返回上一个组件或页面。如果您从 HomeComponent 来到 CountryDetailComponent,您将被带回到 HomeComponent。如果您从 AllCountriesComponent 到达 CountryDetailComponent,您将被带回到 AllCountriesComponent。

将我们创建的不同组件引用为页面在技术上是不正确的。然而,我交替使用像 homepage 或 HomeComponent 这样的术语,因为看到很多不熟悉的术语,比如路由、组件和装饰器,对于从未创建过 Angular 的读者来说可能会感到害怕。之前的应用程序。在本系列中宽松地使用这些术语可以帮助您快速学习,而不是被术语所困惑。
角度基础知识
应用程序外壳
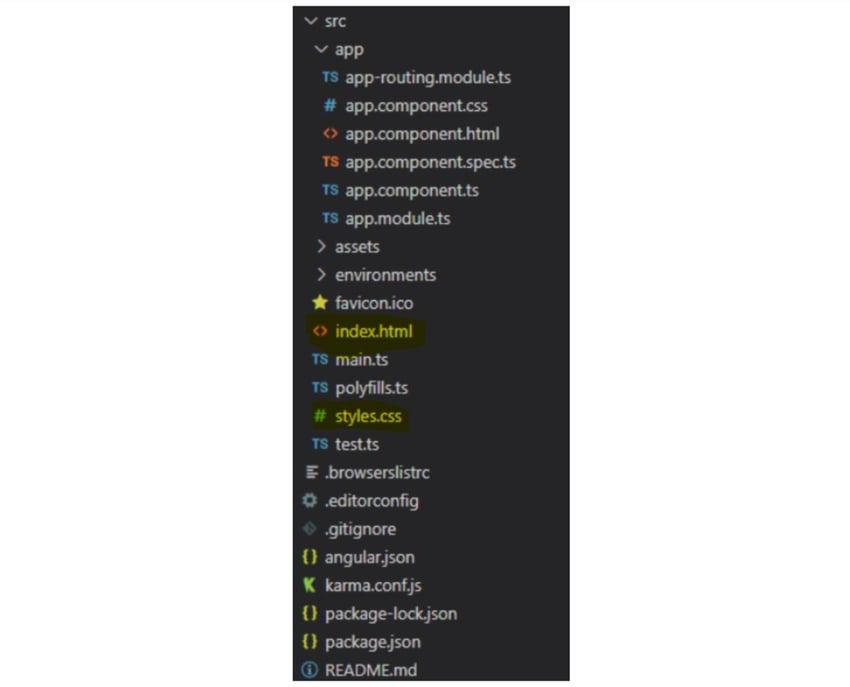
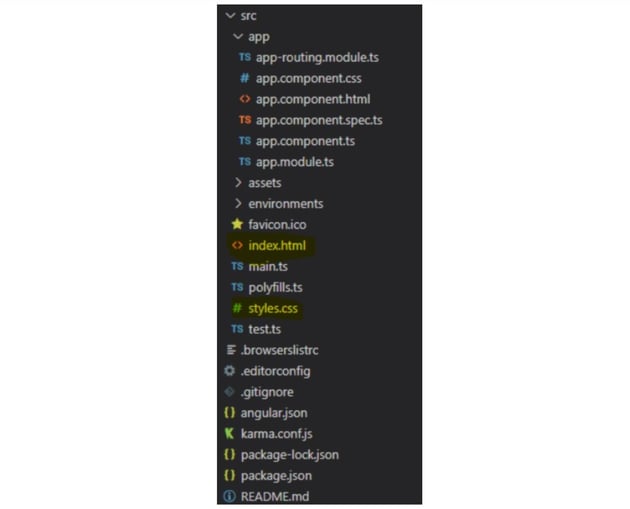
运行 ng new Country-app 命令后,Angular CLI 会为您创建一堆文件和文件夹。对于初学者来说,看到如此多的文件可能会令人生畏,但您不需要处理所有这些文件。创建国家/地区应用程序时,我们只会修改 src/app 文件夹中已存在的文件,并在同一目录中创建新文件。现在, src/app 文件夹中应该有五个不同的文件。这些文件创建一个应用程序 shell,用于将我们的应用程序的其余部分组合在一起。在 Angular 12 中,文件夹结构如下所示。
Angular 文件夹的结构方式很重要。良好的文件夹结构使代码维护变得简单、无缝。我们有一个很棒的免费课程来帮助您理解和实现更好的文件夹结构。



技术细节
在我们开始创建应用程序之前,您需要熟悉 Angular 的基本概念。本节将非常简要地介绍组件和模板等重要主题。这篇文章的目标是帮助您习惯这些!
在 Angular 中,无论版本如何,您都有一些主要的构建块:
- 模块
- 组件
- 模板
- 元数据
- data binding
- 指令
- 服务
- 依赖注入
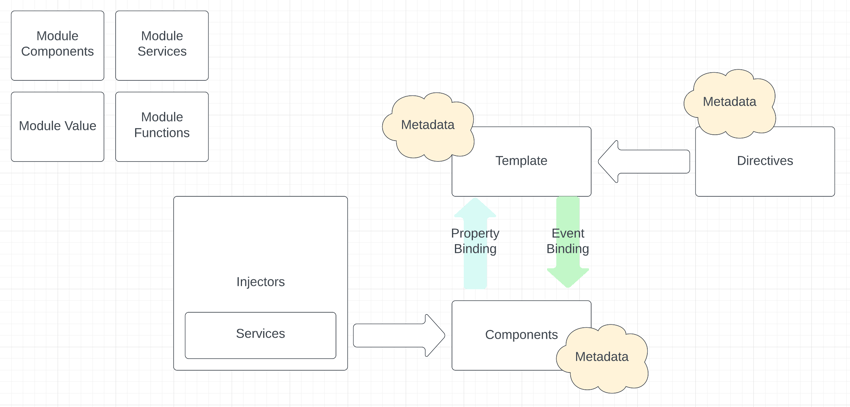
您可以在下面看到 Angular 12 架构的这些部分如何组合在一起:

什么是模块?
自 Angular 2+ 以来,Angular 一直专注于维护模块化。这就是为什么我们有 Angular 模块,也称为 NgModules。您创建的每个 Angular 应用程序都将至少有一个 Angular 模块:根模块。一般来说,这些被称为 AppModule。首先,您的应用程序将只有根模块。随着时间的推移,您最终将创建多个模块来定义特定应用程序域的工作流程或功能。
记住,每个 Angular 模块都是一个包含 @NgModule 装饰器的类。
装饰器是为修改 JavaScript 中的类而编写的函数。装饰器用于将元数据链接到类。此元数据提供了有关类应如何工作以及应如何配置的详细信息。
以下是 AppModule 的元数据示例:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
什么是组件?
组件是 Angular 应用程序的构建块。它们允许您控制应用的用户界面。一个基本组件由两部分组成:装饰器和类定义。您可以为类内的组件指定应用程序逻辑。
组件装饰器用于指定诸如用于标识组件的自定义选择器、HTML 模板的路径以及要应用于组件的样式规则等信息。
这是一个设置所有三个值的基本组件装饰器:
@Component({
selector: 'app-country-detail',
templateUrl: './country-detail.component.html',
styleUrls: ['./country-detail.component.css']
})
我们创建的所有组件都将有一个自定义选择器,它指定在浏览器中呈现组件的标签。这些自定义标签可以具有您想要的任何名称。例如,我们将在本系列的第三个教程中创建一个 countryDetailComponent ,并且我们将使用我们自己的自定义标记,名为app-country-detail 在浏览器中呈现此组件。
这只是一个开始——我们还有 Angular 组件的深入指南。
什么是模板?
模板是 Angular 组件的配套产品。简单来说,该模板只不过是一个 HTML 片段。它告诉我们应该如何渲染组件。在我们的 HomeComponent 中,模板如下所示。
<div class="container">
<h2>Three Most Populated Countries</h2>
<div class="group">
<a *ngFor="let country of populatedCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.population | number}}</p>
<p>People</p>
</div>
</a>
</div>
<br>
<h2>Three Largest Countries (Area)</h2>
<div class="group">
<a *ngFor="let country of largestCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.area | number}} km
<sup>2</sup>
</p>
</div>
</a>
</div>
<br>
<h2>Countries with Highest GDP</h2>
<div class="group">
<a *ngFor="let country of gdpCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.gdp | number}} USD</p>
</div>
</a>
</div>
</div>
它是常规 HTML,但有一些差异。例如,我们使用 *ngFor 循环数组并在视图中渲染。
<a *ngFor="let country of populatedCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.population | number}}</p>
<p>People</p>
</div>
</a>
什么是数据绑定?
如果没有框架,只要用户响应操作或值,就应将数据值推送到 HTML 控件中。这种推或拉逻辑容易出错且乏味。最重要的是,手动处理这一切可能是一场噩梦。这就是 Angular 框架提供数据绑定的原因。
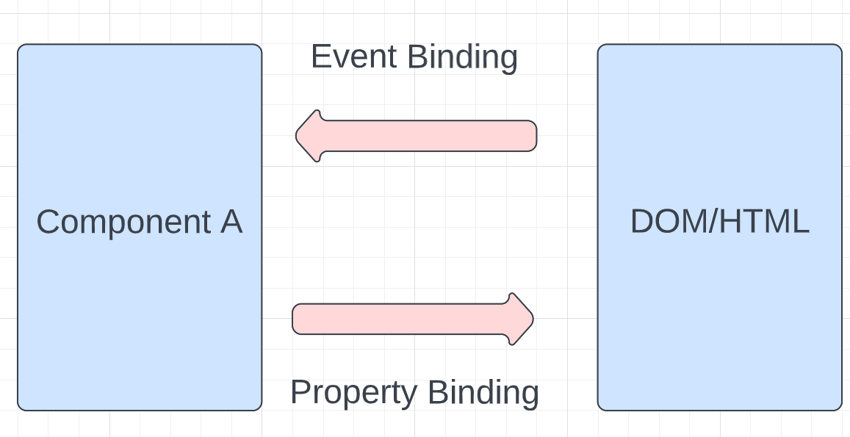
根据定义,数据绑定是一种协调模板和组件的机制。 DOM 和组件之间的整体控制流程如下所示:

当您进入国家/地区应用程序时,您将看到几个捕获按钮单击事件的位置,并且视图中的更改反映了业务逻辑。您将找到以下代码片段:
事件绑定的示例:
<button (click)="goBack()">Go Back</button>
属性绑定的示例:
<country-detail [country]="selectedCountry"></country-detail>
同样,他 app.component.ts 文件包含用 TypeScript 编写的组件的逻辑。您可以打开此文件并将 title 属性 AppComponent 类更新为“关于国家的有趣事实” '. app.component.ts 文件现在应该包含以下代码。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fun Facts About Countries';
}
app.component.html 文件包含我们的 AppComponent 类的模板。打开 app.component.html 文件并将其中的样板 HTML 代码替换为以下行:
<h1>{{title}}</h1>
通过将 title 放在大括号内,我们告诉 Angular 将 title 类的 AppComponent 属性的值放入h1 标签。
双向数据绑定是至关重要的部分,因为它将事件和属性绑定结合到一个符号中。这只不过是 ngModel 指令。这是双向数据绑定的简单示例。
<input [(ngModel)]="country.name" placeholder="name"/>
在双向绑定中,数据从具有属性绑定的组件流向输入框。当用户更改值时,数据通过事件绑定流回组件。在 Angular 中,所有数据绑定在每个 JavaScript 事件周期仅处理一次。
数据绑定在 Angular 表单中起着至关重要的作用。无论是反应式表单还是模板驱动表单,您都需要双向数据绑定。我们有一个教程,您可以在其中了解有关双向绑定和 Angular 表单的更多信息。
什么是服务?
我们应用程序的不同组件需要检索数据以在屏幕上显示。我们将创建一个服务类,其中包含帮助我们检索此数据并以某种方式对其进行排序或修改的功能。然后,我们将使用不同组件类的功能向用户显示这些数据。
您可以将 Service 视为您的应用程序所需的任何值、函数或功能。获取存储在我们的应用程序中的所有国家/地区是一项服务,对它们进行排序和显示也是一项服务。我们类中的所有三个组件都将使用我们服务中的函数来检索数据。
这是我们将要创建的 服务和依赖注入是 Angular 框架中的关键主题。当您构建国家/地区应用程序时,在我们即将推出的教程中,您将了解它们的重要性。如果您想了解 Angular 服务的所有内部结构,请查看我们的 Angular 服务初学者指南。 对此文件所做的更改将自动反映在浏览器中:http://localhost:4200/。只需确保控制台仍处于打开状态,并且您已经在教程开头输入了 应用程序的不同功能和特性将由我们稍后创建的多个更简单的组件控制。您可以将此应用程序 shell 视为一辆汽车,以及我们将创建的不同组件作为该汽车的一部分,例如发动机和车轮。每个组件都会执行特定的功能,您可以将它们组合在一起来创建整个汽车。 本教程的目的是帮助您安装创建 Angular 应用程序所需的所有必要工具,并快速了解一些基本的 Angular 概念。 总而言之,您需要先了解 TypeScript 的基础知识,然后才能创建 Angular 应用。然后您需要安装 Node.js、TypeScript 和 Angular CLI。之后,您只需运行本教程的入门部分中的 npm 命令,您的第一个 Angular 应用程序就会启动并运行。 我们的国家/地区应用程序将不仅仅显示标题。在下一个教程中,您将创建一些类和服务,用于存储和检索有关不同国家/地区的数据。这些类和服务将在第三和第四教程中有用,我们将在其中创建应用程序的不同组件。 这篇文章已根据 Divya Dev 的贡献进行了更新。 Divya 是一位拥有超过 5 年经验的前端开发人员。她是安娜大学的毕业生和金牌获得者。 Atas ialah kandungan terperinci Bermula dengan Angular: Asas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!country-app 的代码片段。如您所见,我们正在从 OnInit ">@Angular/core。同样,我们从我们自己创建的文件中导入 Country 和 CountryService 。
import { Component, OnInit } from '@angular/core';
import { Country } from '../country';
import { CountryService } from '../country.service';
运行应用程序
ngserve 命令。 最终想法

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1665
1665
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.




