Tutorial Asas: Menguji Komponen React dengan Jest

Kod ujian ialah amalan yang mengelirukan bagi kebanyakan pembangun. Ini boleh difahami kerana ujian menulis memerlukan lebih banyak usaha, masa dan keupayaan untuk meramalkan kemungkinan kes penggunaan. Pemula dan pembangun yang bekerja pada projek kecil selalunya cenderung mengabaikan ujian sepenuhnya kerana kekurangan sumber dan tenaga kerja.
Namun, saya rasa anda patut menguji komponen anda atas beberapa sebab:
- Ia memberi anda lebih keyakinan dalam kod anda.
- Ujian boleh meningkatkan kecekapan kerja anda.
Tindak balas tidak berbeza. Ujian boleh memberikan kestabilan dan ketekalan apabila keseluruhan aplikasi anda mula bertukar menjadi sekumpulan komponen yang sukar diselenggara. Menulis ujian dari hari pertama akan membantu anda menulis kod yang lebih baik, menangkap pepijat dengan mudah dan mengekalkan aliran kerja pembangunan yang lebih baik.
Dalam artikel ini, saya akan membimbing anda melalui semua yang anda perlu tahu untuk menulis ujian bagi komponen React. Saya juga akan membincangkan beberapa amalan dan teknik terbaik. Mari mulakan!
Menguji komponen dalam React
Pengujian ialah proses mengesahkan bahawa penegasan ujian kami adalah betul dan ia kekal betul sepanjang hayat permohonan. Penegasan ujian ialah ungkapan Boolean yang mengembalikan benar melainkan terdapat ralat dalam kod.
Sebagai contoh, penegasan boleh semudah ini: "Apabila pengguna menavigasi ke /log masuk, modal dengan id #login harus dipaparkan, jadi jika ternyata anda telah merosakkan komponen log masuk, entah bagaimana, dakwaan itu akan kembali palsu. Penegasan tidak terhad kepada perkara yang diberikan, anda juga boleh membuat penegasan tentang cara aplikasi anda bertindak balas terhadap interaksi pengguna dan operasi lain.
Pembangun hadapan boleh menggunakan banyak strategi ujian automatik untuk menguji kod mereka. Kami akan mengehadkan perbincangan kami kepada tiga paradigma ujian perisian popular dalam React: ujian unit, ujian fungsian dan ujian integrasi.
Ujian unit
Ujian unit ialah salah satu veteran ujian yang masih popular dalam kalangan ujian. Seperti namanya, anda akan menguji kepingan kod individu untuk mengesahkan bahawa ia berfungsi secara bebas seperti yang diharapkan. Oleh kerana seni bina komponen React, ujian unit adalah pilihan semula jadi. Ia juga lebih pantas kerana anda tidak perlu bergantung pada penyemak imbas.
Ujian unit membantu anda memikirkan setiap komponen secara berasingan dan menganggapnya sebagai fungsi. Ujian unit untuk komponen tertentu harus menjawab soalan berikut:
- Adakah anda mempunyai sebarang alat peraga? Jika ya, apakah kesannya kepada mereka?
- Apakah komponen yang dihasilkannya?
- Patutkah ia mempunyai status? Bila atau bagaimana untuk mengemas kini status?
- Adakah terdapat prosedur yang perlu dipatuhi semasa pemasangan atau penyahpasangan atau interaksi pengguna?
Ujian berfungsi
Ujian fungsional digunakan untuk menguji kelakuan sebahagian daripada aplikasi. Ujian fungsional biasanya ditulis dari perspektif pengguna. Ciri biasanya tidak terhad kepada satu komponen. Ia boleh menjadi borang lengkap atau keseluruhan halaman.
Sebagai contoh, apabila anda membina borang pendaftaran, ia mungkin melibatkan komponen untuk elemen borang, makluman dan ralat (jika ada). Komponen yang diberikan selepas borang diserahkan juga merupakan sebahagian daripada fungsi ini. Ini tidak memerlukan pemapar penyemak imbas kerana kami akan menguji dengan DOM maya dalam ingatan.
Ujian integrasi
Ujian integrasi ialah strategi ujian di mana semua komponen individu diuji sebagai satu kumpulan. Ujian integrasi cuba untuk meniru pengalaman pengguna dengan menjalankan ujian pada penyemak imbas sebenar. Ini adalah lebih perlahan daripada ujian fungsian dan unit kerana setiap suite ujian dilaksanakan pada penyemak imbas langsung.
Dalam React, ujian unit dan ujian kefungsian adalah lebih popular daripada ujian penyepaduan kerana ia lebih mudah untuk ditulis dan diselenggara. Itulah yang akan kami bincangkan dalam tutorial ini.
Ketahui alatan anda
Anda memerlukan alatan dan kebergantungan tertentu untuk memulakan ujian unit dan fungsi aplikasi React anda. Saya telah menyenaraikannya di bawah.
Mempunyai rangka kerja ujian
Jest ialah rangka kerja ujian yang memerlukan konfigurasi sifar, jadi mudah untuk disediakan. Ia lebih popular daripada menguji rangka kerja seperti Jasmine dan Mocha kerana ia dibangunkan oleh Facebook. Jest juga lebih pantas daripada pendekatan lain kerana ia menggunakan teknik pintar untuk menyelaraskan larian ujian merentasi rangkaian pekerja. Di samping itu, setiap ujian dijalankan dalam persekitaran kotak pasir untuk mengelakkan konflik antara dua ujian berturut-turut.
Jika anda menggunakan aplikasi create-react-, ia disertakan dengan Jest. Jika tidak, anda mungkin perlu memasang Jest dan beberapa kebergantungan lain. Anda boleh membaca lebih lanjut mengenainya di halaman dokumentasi Jest rasmi.
React Test Renderer
Walaupun anda menggunakan create-react-app, anda perlu memasang pakej ini untuk memaparkan syot kilat. Ujian syot kilat adalah sebahagian daripada pustaka Jest. Oleh itu, anda boleh menggunakan pemapar ujian untuk menjana output HTML boleh bersiri dengan cepat daripada DOM maya dan bukannya memaparkan keseluruhan UI aplikasi. Anda boleh memasangnya seperti berikut:
yarn add react-test-renderer
ReactTestUtils dan Enzim
react-dom/test-utils Mengandungi beberapa utiliti ujian yang disediakan oleh pasukan React. Sebagai alternatif, anda boleh menggunakan pakej Enzim yang dikeluarkan oleh Airbnb. Enzim adalah jauh lebih baik daripada ReactTestUtils kerana ia mudah untuk menegaskan, memanipulasi dan mengulangi output komponen React. Kami akan mula menguji menggunakan React utils dan kemudian beralih kepada Enzim.
Untuk memasang Enzim, jalankan arahan berikut.
yarn add enzyme enzyme-adapter-react-16
Tambahkan kod pada src/SetupTests.js.
import { configure } from 'enzyme';
import Adapter from 'enzyme-adapter-react-16';
configure({ adapter: new Adapter() });
Bahagian komponen ujian pada halaman create-react-app menyediakan lebih banyak maklumat.
Sediakan aplikasi demo dan atur ujian
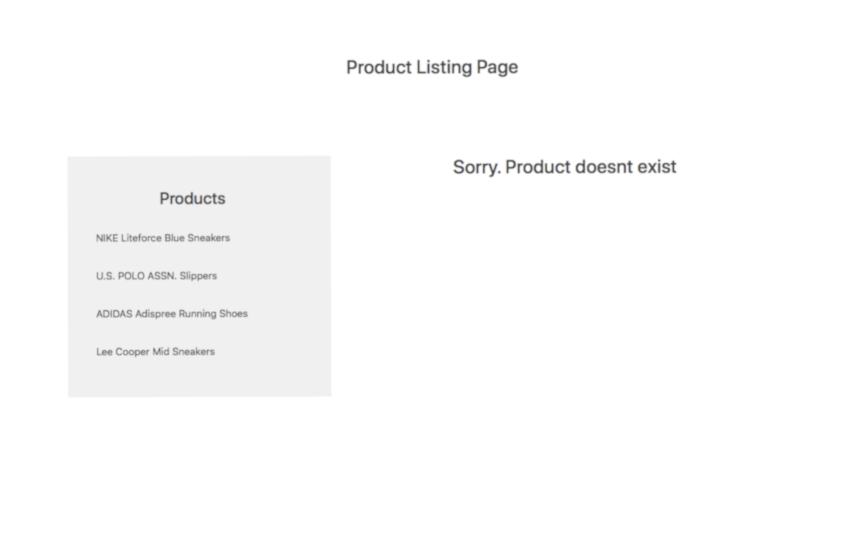
Kami akan menulis ujian untuk aplikasi demo ringkas yang memaparkan paparan utama/perincian senarai produk. Anda boleh mencari aplikasi demo dalam repositori GitHub kami. Aplikasi ini terdiri daripada komponen kontena bernama ProductContainer dan tiga komponen pembentangan: ProductList, ProductContainer 的容器组件和三个表示组件组成:ProductList、ProductDetails 和 ProductHeader。
目录结构
. ├── package-lock.json ├── package.json ├── public │ ├── index.html │ └── manifest.json ├── src │ ├── components │ │ ├── App.js │ │ ├── ProductContainer.js │ │ ├── ProductDetails.jsx │ │ ├── ProductHeader.js │ │ ├── ProductList.jsx │ ├── index.js │ └── style.css
该演示非常适合单元测试和功能测试。您可以单独测试每个组件和/或测试整个产品列表功能。
下载演示后,在 /src/components/ 内创建一个名为 __tests__ 的目录。然后,您可以将与此功能相关的所有测试文件存储在 __tests__ 目录中。测试人员通常将其测试文件命名为 .spec.js 或 .test.js,例如,ProductHeader.test.js 或 >ProductHeader.spec.js。
在 React 中编写基本测试
如果尚未创建 ProductHeader.test.js 文件,请创建该文件。我们的测试基本上如下所示:
src/components/__tests__/ProductList.test.js
describe('ProductHeader', () => {
it('passing test', () => {
expect(true).toBeTruthy();
})
it('failing test', () => {
expect(false).toBeTruthy();
})
})
测试套件以 describe 块开始,这是一个接受两个参数的全局 Jest 函数。第一个参数是测试套件的标题,第二个参数是实际的实现。测试套件中的每个 it() 对应于一个测试或一个规范。测试包含一个或多个检查代码状态的期望。
expects(true).toBeTruthy();
在 Jest 中,期望是返回 true 或 false 的断言。当规范中的所有断言都为真时,就可以说它通过了。否则,测试将失败。
例如,我们创建了两个测试规范。第一个显然应该通过,第二个应该失败。
注意:toBeTruthy() 是预定义的匹配器。在 Jest 中,每个匹配器都会对期望值和实际值进行比较并返回一个布尔值。还有更多可用的匹配器,我们稍后会介绍它们。
运行测试套件
create-react-app 已设置执行测试套件所需的一切。您所需要做的就是运行以下命令:
yarn test
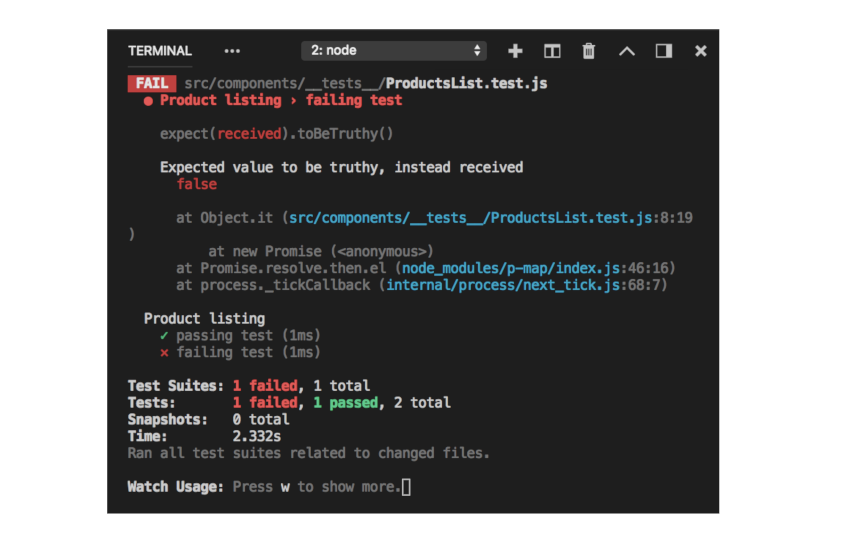
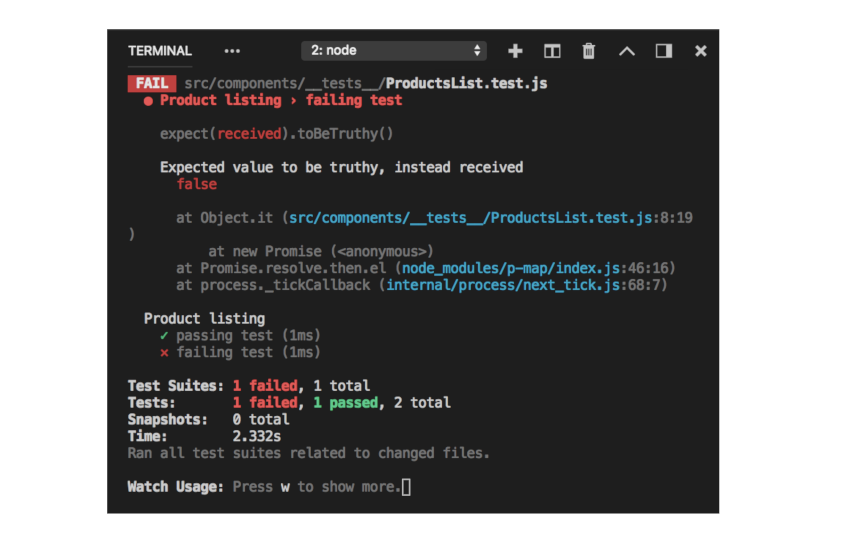
您应该看到类似这样的内容:

要使失败的测试通过,您必须将 toBeTruthy() 匹配器替换为toBeFalsy()。
expects(false).toBeFalsy();
就是这样!
在 Jest 中使用匹配器
如前所述,Jest 使用匹配器来比较值。您可以使用它来检查相等性、比较两个数字或字符串以及验证表达式的真实性。以下是 Jest 中可用的热门匹配器列表。
toBe();toBeNull()toBeDefined()toBeUndefine()toBeTruthy()toBeFalsy()-
toBeGreaterThan() toBeLesserThan()toMatch()toContain()
这只是一种味道。您可以在参考文档中找到所有可用的匹配器。
测试 React 组件
首先,我们将为 ProductHeader ProductDetails dan ProductHeader.
import React, {Component} from 'react';
class ProductHeader extends Component {
render() {
return(
<h2 id="Product-Listing-Page"> Product Listing Page </h2>
);
}
};
export default ProductHeader;
Salin selepas log masuk
Demo ini sesuai untuk ujian unit dan ujian berfungsi. Anda boleh menguji setiap komponen secara individu dan/atau menguji keseluruhan fungsi senarai produk. import React, {Component} from 'react';
class ProductHeader extends Component {
render() {
return(
<h2 id="Product-Listing-Page"> Product Listing Page </h2>
);
}
};
export default ProductHeader;
Selepas memuat turun demo, buat direktori bernama 🎜__tests__🎜🎜🎜 di dalam 🎜/src/components/. Anda kemudiannya boleh menyimpan semua fail ujian yang berkaitan dengan ciri ini dalam direktori 🎜__tests__ 🎜. Penguji biasanya menamakan fail ujian mereka 🎜.spec.js🎜 atau 🎜.test.js🎜, sebagai contoh, 🎜ProductHeader.test.js🎜 atau 🎜>ProductHeader.spec.js🎜. 🎜
Menulis ujian asas dalam React
🎜Buat fail 🎜ProductHeader.test.js🎜 jika anda belum melakukannya. Ujian kami pada asasnya kelihatan seperti ini: 🎜 🎜src/components/__tests__/ProductList.test.js🎜import React from 'react';
import ReactTestUtils from 'react-dom/test-utils';
import ProductsList from '../ProductsList';
describe('ProductHeader Component', () => {
it('has an h2 tag', () => {
//Test here
});
it('is wrapped inside a title class', () => {
//Test here
})
})
describe, yang merupakan fungsi Jest global yang menerima dua parameter. Parameter pertama ialah tajuk suite ujian dan parameter kedua ialah pelaksanaan sebenar. Setiap it() dalam suite ujian sepadan dengan ujian atau spesifikasi. Ujian mengandungi satu atau lebih jangkaan yang menyemak keadaan kod. 🎜
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
toBeTruthy() ialah pemadanan yang dipratentukan. Dalam Jest, setiap pemadan membandingkan nilai yang dijangkakan dengan nilai sebenar dan mengembalikan nilai boolean. Terdapat banyak lagi padanan yang tersedia, dan kami akan membincangkannya kemudian. 🎜
Jalankan suite ujian
🎜create-react-app mempunyai semua yang diperlukan untuk melaksanakan set ujian yang disediakan. Apa yang anda perlu lakukan ialah menjalankan arahan berikut: 🎜 it('has an h2 tag', () => {
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
var h2 = ReactTestUtils.findRenderedDOMComponentWithTag(
component, 'h2'
);
});
 🎜🎜Untuk membuat kegagalan Untuk lulus ujian, anda mesti menggantikan penjodoh
🎜🎜Untuk membuat kegagalan Untuk lulus ujian, anda mesti menggantikan penjodoh toBeTruthy() dengan toBeFalsy(). 🎜
it('has a title class', () => {
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
var node = ReactTestUtils.findRenderedDOMComponentWithClass(
component, 'title'
);
})
Menggunakan padanan dalam Jest
🎜Seperti yang dinyatakan sebelum ini, Jest menggunakan pemadan untuk membandingkan nilai. Anda boleh menggunakannya untuk menyemak kesamaan, membandingkan dua nombor atau rentetan dan mengesahkan kebenaran ungkapan. Di bawah ialah senarai padanan popular yang terdapat di Jest. 🎜toBe();toBeNull()toBeDefined()toBeUndefine()toBeTruthy()toBeFalsy()-
toBeGreaterThan()🎜🎜 toBeLesserThan()toMatch()toContain()
Menguji komponen React
🎜Pertama, kami akan menulis beberapa ujian untuk komponenProductHeader. Buka fail 🎜ProductHeader.js🎜 jika ia belum dibuka. 🎜
🎜src/components/ProductHeader.js🎜
rrreee
🎜Adakah anda tertanya-tanya mengapa saya menggunakan komponen kelas di sini dan bukannya komponen fungsi? Sebabnya ialah sukar untuk menguji komponen berfungsi menggunakan ReactTestUtils. Jika anda tertanya-tanya mengapa, perbincangan Stack Overflow ini mempunyai jawapannya. 🎜
🎜Kita boleh menulis ujian menggunakan andaian berikut: 🎜
- 该组件应呈现
h2标记。 h2标记应该有一个名为title的类。
为了渲染组件并检索相关的 DOM 节点,我们需要 ReactTestUtils。删除虚拟规格并添加以下代码:
src/components/__tests__/ProductHeader.test.js
import React from 'react';
import ReactTestUtils from 'react-dom/test-utils';
import ProductsList from '../ProductsList';
describe('ProductHeader Component', () => {
it('has an h2 tag', () => {
//Test here
});
it('is wrapped inside a title class', () => {
//Test here
})
})
要检查 h2 节点是否存在,我们首先需要将 React 元素渲染到文档中的 DOM 节点中。您可以借助 ReactTestUtils 导出的一些 API 来完成此操作。例如,要渲染我们的 <ProductHeader/> 组件,您可以执行以下操作:
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
然后,您可以借助 findRenderedDOMComponentWithTag('tag-name') 从组件中提取 h2 标签。它检查所有子节点并找到与 tag-name 匹配的节点。
这是整个测试规范。
it('has an h2 tag', () => {
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
var h2 = ReactTestUtils.findRenderedDOMComponentWithTag(
component, 'h2'
);
});
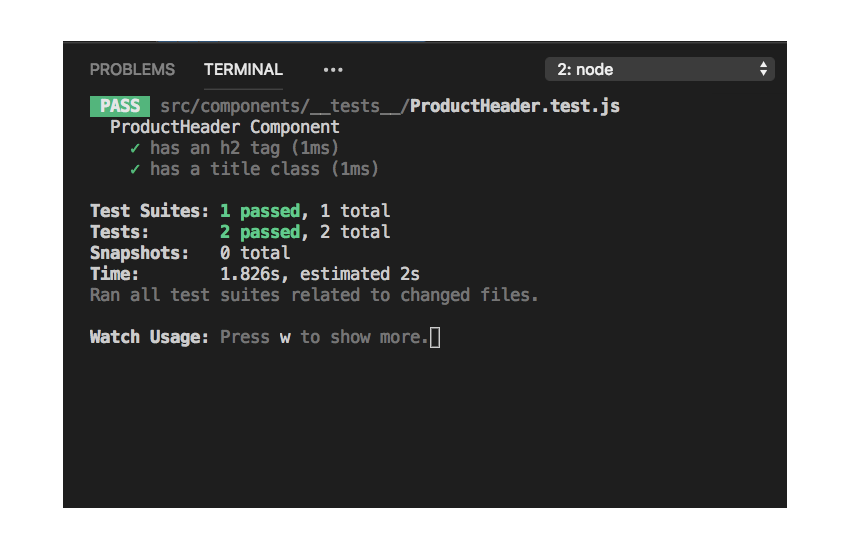
尝试保存它,您的测试运行程序应该向您显示测试已通过。这有点令人惊讶,因为我们没有像前面的示例中那样的 expect() 语句。 ReactTestUtils 导出的大多数方法都内置了期望。在这种特殊情况下,如果测试实用程序无法找到 h2 标记,它将抛出错误并且测试将自动失败。
现在,尝试为第二个测试创建代码。您可以使用 findRenderedDOMcomponentWithClass() 来检查是否有任何带有“title”类的节点。
it('has a title class', () => {
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
var node = ReactTestUtils.findRenderedDOMComponentWithClass(
component, 'title'
);
})
就是这样!如果一切顺利,您应该会看到绿色的结果。

结论
虽然我们刚刚编写了两个测试规范,但我们已经在此过程中涵盖了很多基础知识。在下一篇文章中,我们将为我们的产品列表页面编写一些完整的测试。我们还将用 Enzyme 替换 ReactTestUtils。为什么? Enzyme 提供了一个非常易于使用且对开发人员友好的高级界面。请继续关注第二部分!
如果您在任何时候感到困难或需要帮助,请在评论中告诉我们。
Atas ialah kandungan terperinci Tutorial Asas: Menguji Komponen React dengan Jest. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara menggunakan React dan Flask untuk membina aplikasi web yang ringkas dan mudah digunakan Pengenalan: Dengan perkembangan Internet, keperluan aplikasi web menjadi semakin pelbagai dan kompleks. Untuk memenuhi keperluan pengguna untuk kemudahan penggunaan dan prestasi, semakin penting untuk menggunakan tindanan teknologi moden untuk membina aplikasi rangkaian. React dan Flask ialah dua rangka kerja yang sangat popular untuk pembangunan bahagian hadapan dan belakang, dan ia berfungsi dengan baik bersama-sama untuk membina aplikasi web yang ringkas dan mudah digunakan. Artikel ini akan memperincikan cara memanfaatkan React dan Flask
 Apakah pendapat anda tentang furmark - Bagaimanakah furmark dianggap layak?
Mar 19, 2024 am 09:25 AM
Apakah pendapat anda tentang furmark - Bagaimanakah furmark dianggap layak?
Mar 19, 2024 am 09:25 AM
Apakah pendapat anda tentang furmark? 1. Tetapkan "Mod Jalankan" dan "Mod Paparan" dalam antara muka utama, dan juga laraskan "Mod Ujian" dan klik butang "Mula". 2. Selepas menunggu seketika, anda akan melihat keputusan ujian, termasuk pelbagai parameter kad grafik. Bagaimanakah furmark layak? 1. Gunakan mesin pembakar furmark dan semak hasilnya selama kira-kira setengah jam Ia pada asasnya berlegar sekitar 85 darjah, dengan puncak 87 darjah dan suhu bilik 19 darjah. Casis besar, 5 port kipas casis, dua di hadapan, dua di atas, dan satu di belakang, tetapi hanya satu kipas dipasang. Semua aksesori tidak overclock. 2. Dalam keadaan biasa, suhu biasa kad grafik hendaklah antara "30-85℃". 3. Walaupun suhu ambien terlalu tinggi pada musim panas, suhu biasa ialah "50-85℃"
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan
 Sertai pengembaraan Xianxia baharu! Pramuat turun 'Zhu Xian 2' 'Wuwei Test' kini tersedia
Apr 22, 2024 pm 12:50 PM
Sertai pengembaraan Xianxia baharu! Pramuat turun 'Zhu Xian 2' 'Wuwei Test' kini tersedia
Apr 22, 2024 pm 12:50 PM
"Ujian Inaction" bagi MMORPG dongeng fantasi baharu "Zhu Xian 2" akan dilancarkan pada 23 April. Apakah jenis kisah pengembaraan dongeng baharu yang akan berlaku di Benua Zhu Xian beribu-ribu tahun selepas karya asal? The Six Realm Immortal World, akademi abadi sepenuh masa, kehidupan abadi percuma, dan semua jenis keseronokan di dunia abadi sedang menunggu rakan-rakan abadi untuk meneroka secara peribadi! Pra-muat turun "Wuwei Test" kini dibuka Rakan-rakan Fairy boleh pergi ke laman web rasmi untuk memuat turun Anda tidak boleh log masuk ke pelayan permainan sebelum pelayan dilancarkan sudah selesai. Waktu pembukaan "Zhu Xian 2" "Inaction Test": 23 April 10:00 - 6 Mei 23:59 Bab pengembaraan dongeng baharu sekuel ortodoks kepada Zhu Xian "Zhu Xian 2" adalah berdasarkan novel "Zhu Xian" sebagai cetak biru Berdasarkan pandangan dunia karya asal, latar belakang permainan ditetapkan
 Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React: Langkah: Sediakan rangka kerja Java bahagian belakang. Buat struktur projek. Konfigurasikan alat binaan. Buat aplikasi React. Tulis titik akhir REST API. Konfigurasikan mekanisme komunikasi. Kes praktikal (SpringBoot+React): Kod Java: Tentukan pengawal RESTfulAPI. Kod tindak balas: Dapatkan dan paparkan data yang dikembalikan oleh API.
 PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai?
Mar 15, 2024 pm 05:48 PM
PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai?
Mar 15, 2024 pm 05:48 PM
PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai? Dengan pembangunan berterusan teknologi Internet, rangka kerja bahagian hadapan memainkan peranan penting dalam pembangunan Web. PHP, Vue dan React ialah tiga rangka kerja bahagian hadapan yang mewakili, masing-masing mempunyai ciri dan kelebihan tersendiri. Apabila memilih rangka kerja bahagian hadapan yang hendak digunakan, pembangun perlu membuat keputusan termaklum berdasarkan keperluan projek, kemahiran pasukan dan pilihan peribadi. Artikel ini akan membandingkan ciri dan penggunaan tiga rangka kerja bahagian hadapan PHP, Vue dan React.






