 rangka kerja php
rangka kerja php
 Workerman
Workerman
 Teknik Reka Bentuk Web Inovatif: Terokai Kemungkinan Tanpa Had Teknologi WebMan
Teknik Reka Bentuk Web Inovatif: Terokai Kemungkinan Tanpa Had Teknologi WebMan
Teknik Reka Bentuk Web Inovatif: Terokai Kemungkinan Tanpa Had Teknologi WebMan
. Antaranya, teknologi WebMan ialah teknologi inovatif yang mendapat pujian tinggi sejak beberapa tahun kebelakangan ini. Ia menyediakan kemungkinan tanpa had untuk pereka Web. Dalam artikel ini, kami akan meneroka teknologi WebMan dan menunjukkan melalui contoh kod cara menggunakannya untuk mencipta antara muka web yang luar biasa.
 1. Fahami teknologi WebMan
1. Fahami teknologi WebMan
Pertama sekali, kita perlu memahami apa itu teknologi WebMan. WebMan merujuk kepada teknologi multimedia Web, iaitu teknologi yang menggabungkan pembangunan Web dan reka bentuk multimedia. Melalui teknologi WebMan, kami boleh mencapai antara muka Web yang lebih jelas, interaktif dan berwarna-warni.
Inti teknologi WebMan ialah HTML5, CSS3 dan JavaScript. Antaranya, HTML5 ialah standard untuk membina halaman Web Ia menyediakan tag semantik yang kaya, menjadikan antara muka Web lebih mudah dibaca dan diselenggara. CSS3 memberikan kami lebih banyak pilihan gaya dan kesan, seperti kecerunan, bayang-bayang, animasi, dsb. JavaScript menambah interaktiviti dan kesan dinamik pada halaman Web.
2. Teknik Reka Bentuk Web Inovatif
Sekarang mari kita lihat beberapa teknik reka bentuk Web yang inovatif, yang melaluinya kita boleh menggunakan teknologi WebMan dengan lebih baik untuk mencipta antara muka Web yang mengagumkan.
Menggunakan kesan peralihan CSS3Kesan peralihan CSS3 boleh menambah kesan peralihan yang lancar pada halaman web kami, menjadikan penukaran halaman lebih lancar. Berikut ialah contoh kod:
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
transition: background-color 0.5s;
}
.box:hover {
background-color: blue;
}
</style>
<div class="box"></div>- Dalam kod di atas, apabila tetikus dituding di atas elemen
.box, warna latar belakang akan beralih daripada merah kepada biru. <style>
@keyframes rotate {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.box {
width: 200px;
height: 200px;
background-color: red;
animation: rotate 2s linear infinite;
}
</style>
<div class="box"></div>.box元素上时,背景颜色将从红色过渡到蓝色。- 利用CSS3动画
CSS3动画可以为我们的Web页面增加各种精彩的动态效果。下面是一个示例代码:
<script>
let box = document.getElementById('box');
box.addEventListener('click', function() {
box.style.backgroundColor = 'blue';
});
</script>
<div id="box" style="width: 200px; height: 200px; background-color: red;"></div>在上面的代码中,.box元素将以线性方式无限旋转。
- 利用JavaScript创建交互效果
JavaScript为我们提供了丰富的API和功能,可以通过操作DOM来创建各种交互效果。下面是一个示例代码:
rrreee在上面的代码中,当点击.box Dalam kod di atas, elemen .box akan diputar tak terhingga dalam cara linear.
Gunakan JavaScript untuk mencipta kesan interaktif
JavaScript menyediakan kami API dan fungsi yang kaya yang boleh mencipta pelbagai kesan interaktif dengan memanipulasi DOM. Berikut ialah contoh kod:rrreee
Dalam kod di atas, apabila elemen.box diklik, warna latar belakang akan bertukar kepada biru. 🎜🎜Dengan teknik reka bentuk web yang inovatif ini, kami boleh menggunakan sepenuhnya teknologi WebMan untuk mencipta antara muka web yang menakjubkan. 🎜🎜Kesimpulan🎜🎜Teknologi WebMan menyediakan pereka web dengan kemungkinan inovatif tanpa had. Dengan menggunakan HTML5, CSS3 dan JavaScript dengan betul, kami boleh mencipta antara muka web yang terang, interaktif dan berwarna-warni. Saya harap teknik reka bentuk web inovatif yang diperkenalkan dalam artikel ini boleh membawa anda sedikit inspirasi dan mencapai kejayaan dalam projek web anda. 🎜Atas ialah kandungan terperinci Teknik Reka Bentuk Web Inovatif: Terokai Kemungkinan Tanpa Had Teknologi WebMan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Ctrip AI Layout: Inovasi Menerajui Tiga Kuasa Peningkatan Pintar dalam Industri Pelancongan
Nov 04, 2023 am 08:42 AM
Ctrip AI Layout: Inovasi Menerajui Tiga Kuasa Peningkatan Pintar dalam Industri Pelancongan
Nov 04, 2023 am 08:42 AM
Pada 24 Oktober 2023, Sidang Kemuncak Rakan Kongsi Global Ctrip telah diadakan di Singapura Liang Jianzhang, pengasas bersama dan pengerusi lembaga pengarah Kumpulan Ctrip, menyampaikan ucapan bertajuk "Pelancongan adalah industri yang unik dan terbaik". , Liang Jianzhang mengumumkan Hala tuju strategik inovasi tiga kali ganda Ctrip bagi AI generatif, kedudukan kandungan dan standard hotel karbon rendah ESG. Apakah perubahan dan peluang yang akan dibawa oleh inovasi ini kepada industri pelancongan? AI Generatif: Mencipta Pembantu Perjalanan Pintar Generatif AI ialah salah satu teknologi teras Ctrip yang menggunakan awan + AI untuk mempromosikan peningkatan perkhidmatan pintar Ia boleh merealisasikan fungsi pembantu perjalanan pintar dan menyediakan pengguna dengan lebih mudah, lebih diperibadikan dan lebih terjamin. melancong. Pilih dan sediakan pedagang dengan penyelesaian pemasaran yang lebih cekap, lebih tepat dan lebih menjimatkan kos. “AI Generatif” merujuk kepada a
 Gergasi teknologi manakah yang berada di belakang inovasi AI generatif Haier dan Siemens?
Nov 21, 2023 am 09:02 AM
Gergasi teknologi manakah yang berada di belakang inovasi AI generatif Haier dan Siemens?
Nov 21, 2023 am 09:02 AM
Gu Fan, Pengurus Besar Jabatan Pembangunan Perniagaan Strategik Teknologi Awan Amazon Greater China Pada tahun 2023, model bahasa besar dan AI generatif akan "melonjak" dalam pasaran global, bukan sahaja mencetuskan "tindakan yang luar biasa" dalam AI dan industri pengkomputeran awan, tetapi juga menarik minat syarikat gergasi pembuatan untuk menyertai industri. Pusat Reka Bentuk Inovasi Haier mencipta penyelesaian reka bentuk industri AIGC yang pertama di negara ini, yang memendekkan kitaran reka bentuk dengan ketara dan mengurangkan kos reka bentuk konseptual Ia bukan sahaja mempercepatkan reka bentuk konsep keseluruhan sebanyak 83%, tetapi juga meningkatkan kecekapan rendering bersepadu sebanyak kira-kira 90%, dengan berkesan. menyelesaikan Masalah termasuk kos buruh yang tinggi dan output konsep rendah dan kecekapan kelulusan dalam peringkat reka bentuk. Pangkalan pengetahuan pintar Siemens China dan robot perbualan pintar "Xiaoyu" berdasarkan modelnya sendiri mempunyai pemprosesan bahasa semula jadi, perolehan pangkalan pengetahuan dan latihan bahasa besar melalui data
 Nama-nama besar dalam bidang akademik dan industri membincangkan: Daya penggerak AI untuk inovasi seni digital
Aug 08, 2023 am 10:33 AM
Nama-nama besar dalam bidang akademik dan industri membincangkan: Daya penggerak AI untuk inovasi seni digital
Aug 08, 2023 am 10:33 AM
Inovasi dan kesenian seni digital mengubah persepsi dan pengalaman estetik orang ramai terhadap seni, yang dicerminkan pada "Forum Seni Audiovisual Digital Persidangan Audiovisual Antarabangsa China (Beijing)" pada 5 Ogos. Dengan tema "Rendaman berbilang deria, imaginasi bersama dengan AI", forum itu mengumpulkan ramai artis terkemuka, pakar teknikal dan wakil perusahaan terkemuka di dalam dan luar negara untuk membincangkan prospek masa depan dan potensi seni pandang dengar digital dalam era kecerdasan buatan Jin Jun ialah seorang profesor di Akademi Seni Halus Profesor Wang Boqiao mengambil amalan Muzium Ibu Kota dan Muzium Seni Digital Teluk Suzhou sebagai contoh untuk menjalankan perbincangan mendalam dari tiga aspek: membina metaverse gaya Cina. adegan di mana realiti dan maya wujud bersama, mengkaryakan warisan budaya digital dan menjelmakan reka bentuk pengalaman, dan mewujudkan sistem estetika seni digital sedang mendorong sempadan seni audiovisual masa hadapan dalam mempromosikan ekonomi tradisional
 Dedahkan secara menyeluruh teknologi teras enjin Kanvas: penerokaan inovasi
Jan 17, 2024 am 10:21 AM
Dedahkan secara menyeluruh teknologi teras enjin Kanvas: penerokaan inovasi
Jan 17, 2024 am 10:21 AM
Terokai inovasi: Analisis komprehensif teknologi teras enjin Kanvas Pengenalan: Dengan populariti peranti mudah alih dan Internet, permintaan untuk pemaparan grafik dalam aplikasi moden menjadi semakin penting. Pengenalan HTML5 memberikan kita alat lukisan yang berkuasa - Kanvas. Kanvas ialah alat lukisan berdasarkan standard HTML5 Ia menyediakan set API yang kaya untuk melaksanakan lukisan vektor, pemaparan bitmap dan fungsi lain. Artikel ini akan meneroka secara mendalam teknologi teras enjin Kanvas, termasuk prinsip lukisan dan penukaran sistem koordinat.
 Melaksanakan platform perkongsian filem dan muzik menggunakan teknologi WebMan
Aug 12, 2023 am 09:29 AM
Melaksanakan platform perkongsian filem dan muzik menggunakan teknologi WebMan
Aug 12, 2023 am 09:29 AM
Menggunakan teknologi WebMan untuk melaksanakan platform perkongsian filem dan muzik Dengan perkembangan pesat Internet, semakin ramai orang cenderung menonton filem dan mendengar muzik dalam talian dan bukannya pembelian atau muat turun tradisional. Untuk memenuhi keperluan pengguna, kami memutuskan untuk menggunakan teknologi WebMan untuk mencipta platform perkongsian filem dan muzik. Platform ini akan membolehkan pengguna memuat naik, berkongsi dan mendengar muzik serta menonton filem dalam talian. Dalam artikel ini, kami akan memperkenalkan cara menggunakan teknologi WebMan untuk melaksanakan platform ini dan memberikan contoh kod. Pertama, kita perlu mencipta a
 Siapa di sebalik telefon Black Shark?
Mar 22, 2024 pm 09:21 PM
Siapa di sebalik telefon Black Shark?
Mar 22, 2024 pm 09:21 PM
Sebagai telefon permainan yang popular di kalangan golongan muda, telefon bimbit Black Shark sentiasa menarik perhatian ramai. Walau bagaimanapun, ramai orang telah ingin tahu tentang orang di belakangnya. Baru-baru ini, dilaporkan bahawa syarikat di sebalik telefon bimbit Black Shark ialah sebuah syarikat bernama "Black Technology Group", yang telah menyebabkan perbincangan dan spekulasi meluas. Nama "Kumpulan Teknologi Hitam" itu sendiri cukup misteri dan menarik, membuatkan orang ramai ingin mengetahui lebih lanjut tentang latar belakang dan kekuatannya. Dikatakan bahawa syarikat ini memberi tumpuan terutamanya untuk membangunkan dan mempromosikan pelbagai produk berteknologi tinggi, meliputi pelbagai bidang, dari rumah pintar hingga pakaian pintar
 Broadcom Memperkenalkan Inovasi, Melancarkan Suis Rangkaian Neural On-Chip Pertama Industri
Dec 03, 2023 pm 08:51 PM
Broadcom Memperkenalkan Inovasi, Melancarkan Suis Rangkaian Neural On-Chip Pertama Industri
Dec 03, 2023 pm 08:51 PM
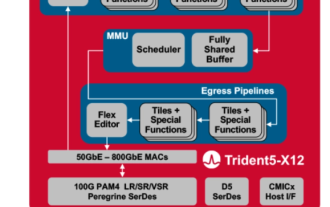
Broadcom baru-baru ini mengumumkan pelancaran cip Trident5-X12, yang dilengkapi dengan enjin inferens rangkaian neural NetGNT (Network General Neural Network Traffic Analyzer) NetGNT adalah berbeza daripada pemprosesan paket tradisional pemprosesan paket standard. Saluran paip tradisional hanya boleh memproses satu paket/laluan pada satu masa, manakala NetGNT, sebagai enjin inferens pembelajaran mesin, boleh dilatih untuk mengenal pasti pelbagai corak trafik merentas keseluruhan cip. Difahamkan bahawa cip Trident5-X12 mempunyai fungsi pengaturcaraan perisian yang berkuasa dan fungsi naik taraf di tapak, menyediakan lebar jalur sehingga 16.0 Terabits/saat, iaitu dua kali ganda daripada Trident4-X9. Di samping itu, cip baru juga menyokong
 Trend masa depan dan inovasi dalam perbandingan fungsi Java
Apr 21, 2024 am 08:36 AM
Trend masa depan dan inovasi dalam perbandingan fungsi Java
Apr 21, 2024 am 08:36 AM
Trend masa depan dalam perbandingan fungsi Java termasuk: 1. Padanan corak, untuk pemeriksaan jenis 2. Pengaturcaraan fungsional, untuk meningkatkan fleksibiliti 3. Operasi aliran, untuk memproses koleksi; Contoh praktikal menunjukkan cara aliran ini boleh digunakan untuk mengoptimumkan proses pengisihan senarai rentetan besar, meningkatkan kecekapan dengan ketara.



