 rangka kerja php
rangka kerja php
 Workerman
Workerman
 Gunakan teknologi WebMan untuk mencipta platform pembelajaran dalam talian berkualiti tinggi
Gunakan teknologi WebMan untuk mencipta platform pembelajaran dalam talian berkualiti tinggi
Gunakan teknologi WebMan untuk mencipta platform pembelajaran dalam talian berkualiti tinggi

Gunakan teknologi WebMan untuk mencipta platform pembelajaran dalam talian berkualiti tinggi
Dengan perkembangan pesat Internet, kaedah pembelajaran dalam talian menjadi semakin popular. Walau bagaimanapun, platform pembelajaran dalam talian di pasaran berbeza-beza secara meluas, dan perbezaan dalam pengalaman dan fungsi pengguna sering menimbulkan kesukaran. Untuk menyelesaikan masalah ini, kami boleh menggunakan teknologi WebMan untuk mencipta platform pembelajaran dalam talian yang lebih baik.
WebMan ialah kaedah pembangunan aplikasi berdasarkan teknologi Web yang boleh membantu kami membina aplikasi Web yang berkuasa dengan cepat. Berikut akan memperkenalkan cara menggunakan teknologi WebMan untuk mencipta platform pembelajaran dalam talian berkualiti tinggi dan menyediakan contoh kod.
Pertama, kita perlu menentukan fungsi dan keperluan pengguna yang diperlukan oleh platform. Secara umumnya, platform pembelajaran dalam talian berkualiti tinggi harus mempunyai fungsi berikut:
- Pendaftaran dan log masuk pengguna: Pengguna boleh membuat akaun dan log masuk untuk belajar.
- Pengurusan Kursus: Pentadbir boleh menerbitkan kursus, dan pengguna boleh menyemak imbas dan mempelajari kursus melalui penyemak imbas.
- Forum Perbincangan: Pengguna boleh berkomunikasi dan berkongsi pengalaman pembelajaran dalam forum perbincangan.
- Kuiz dan tugasan: Platform ini boleh menyediakan kuiz dan tugasan dalam talian, dan pengguna boleh menyerahkan jawapan dan tugasan dan kemudian mendapatkan maklum balas.
- Pengurusan pengguna: Pentadbir boleh mengurus maklumat pengguna, termasuk status dan gred pembelajaran kursus, dsb.
Seterusnya, kami menggunakan teknologi WebMan untuk melaksanakan fungsi ini. Dengan mengandaikan bahawa bahasa pengaturcaraan yang kami gunakan ialah JavaScript dan HTML/CSS, kami boleh membangunkan mengikut langkah berikut:
- Buat bingkai halaman web asas, termasuk bar navigasi, pengaki dan kawasan kandungan utama. Kita boleh mencipta elemen asas ini menggunakan HTML dan CSS.
Contoh kod HTML:
<!DOCTYPE html>
<html>
<head>
<title>在线学习平台</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">讨论区</a></li>
<li><a href="#">登录</a></li>
</ul>
</nav>
</header>
<main>
<!-- 主要内容区域 -->
</main>
<footer>
<!-- 页脚内容 -->
</footer>
</body>
</html>- Tambah fungsi pendaftaran dan log masuk pengguna. Kami boleh menggunakan JavaScript untuk mengendalikan logik pendaftaran dan log masuk pengguna, dan membenamkan kod yang berkaitan ke dalam halaman web.
Contoh kod JavaScript:
// 注册函数
function register(username, password) {
// 处理用户注册逻辑
}
// 登录函数
function login(username, password) {
// 处理用户登录逻辑
}
// 监听注册按钮点击事件
document.getElementById("register-button").addEventListener("click", function() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
register(username, password);
});
// 监听登录按钮点击事件
document.getElementById("login-button").addEventListener("click", function() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
login(username, password);
});- Membangunkan fungsi pengurusan kursus. Kita boleh menggunakan Ajax untuk mendapatkan data kursus pada pelayan bahagian belakang, dan kemudian memaparkan senarai kursus secara dinamik pada halaman web.
Contoh kod JavaScript:
// 获取课程数据函数
function getCourses() {
// 使用Ajax异步请求课程数据
}
// 显示课程列表函数
function displayCourses(courses) {
// 将课程列表动态显示在网页上
}
// 调用获取课程数据函数
getCourses();- melaksanakan fungsi papan perbincangan. Kami boleh menggunakan pangkalan data untuk menyimpan maklumat perbincangan pengguna dan menggunakan kod sebelah pelayan untuk mengendalikan permintaan pengguna untuk menghantar mesej.
Contoh kod sisi pelayan (menggunakan rangka kerja Node.js dan Express):
// 处理发布消息请求的路由
app.post("/message", function(req, res) {
var message = req.body.message;
// 处理存储消息的逻辑
});- Bina fungsi kuiz dan tugasan. Kami boleh menggunakan JavaScript untuk mengendalikan logik pengguna menyerahkan jawapan dan tugasan, dan menggunakan kod sebelah pelayan untuk penggredan.
Contoh kod JavaScript:
// 处理测验逻辑
function submitQuiz(answers) {
// 处理用户提交答案的逻辑
}
// 处理作业逻辑
function submitHomework(file) {
// 处理用户提交作业的逻辑
}Contoh kod sisi pelayan (menggunakan rangka kerja Node.js dan Express):
// 处理测验评分请求的路由
app.post("/quiz", function(req, res) {
var answers = req.body.answers;
// 处理测验评分的逻辑
});
// 处理作业评分请求的路由
app.post("/homework", function(req, res) {
var file = req.body.file;
// 处理作业评分的逻辑
});- Akhir sekali, kami juga memerlukan pengurusan pengguna. Kami boleh menggunakan pangkalan data untuk menyimpan maklumat pengguna, dan menggunakan kod sebelah pelayan untuk mengendalikan penambahan, pemadaman, pengubahsuaian dan pertanyaan maklumat pengguna.
Di atas, kami menggunakan teknologi WebMan dan contoh kod yang berkaitan untuk berjaya mencipta platform pembelajaran dalam talian berkualiti tinggi. Dengan menggunakan teknologi bahagian hadapan dan bahagian pelayan secara fleksibel, kami boleh melaksanakan fungsi yang kaya, meningkatkan pengalaman pengguna dan memenuhi keperluan pengguna. Saya harap artikel ini dapat memberi anda sedikit rujukan dan inspirasi, dan saya berharap anda berjaya dalam pembangunan!
Atas ialah kandungan terperinci Gunakan teknologi WebMan untuk mencipta platform pembelajaran dalam talian berkualiti tinggi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Kertas Stable Diffusion 3 akhirnya telah dikeluarkan, dan butiran seni bina didedahkan Adakah ia akan membantu untuk menghasilkan semula Sora?
Mar 06, 2024 pm 05:34 PM
Kertas Stable Diffusion 3 akhirnya telah dikeluarkan, dan butiran seni bina didedahkan Adakah ia akan membantu untuk menghasilkan semula Sora?
Mar 06, 2024 pm 05:34 PM
Kertas StableDiffusion3 akhirnya di sini! Model ini dikeluarkan dua minggu lalu dan menggunakan seni bina DiT (DiffusionTransformer) yang sama seperti Sora. Ia menimbulkan kekecohan apabila ia dikeluarkan. Berbanding dengan versi sebelumnya, kualiti imej yang dijana oleh StableDiffusion3 telah dipertingkatkan dengan ketara Ia kini menyokong gesaan berbilang tema, dan kesan penulisan teks juga telah dipertingkatkan, dan aksara bercelaru tidak lagi muncul. StabilityAI menegaskan bahawa StableDiffusion3 ialah satu siri model dengan saiz parameter antara 800M hingga 8B. Julat parameter ini bermakna model boleh dijalankan terus pada banyak peranti mudah alih, dengan ketara mengurangkan penggunaan AI
 Adakah anda benar-benar menguasai penukaran sistem koordinat? Isu berbilang sensor yang tidak dapat dipisahkan daripada pemanduan autonomi
Oct 12, 2023 am 11:21 AM
Adakah anda benar-benar menguasai penukaran sistem koordinat? Isu berbilang sensor yang tidak dapat dipisahkan daripada pemanduan autonomi
Oct 12, 2023 am 11:21 AM
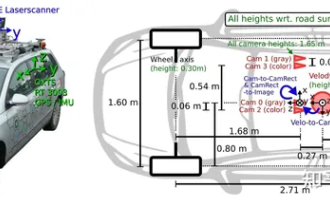
Artikel perintis dan utama pertama terutamanya memperkenalkan beberapa sistem koordinat yang biasa digunakan dalam teknologi pemanduan autonomi, dan cara melengkapkan korelasi dan penukaran antara mereka, dan akhirnya membina model persekitaran bersatu. Fokus di sini adalah untuk memahami penukaran daripada kenderaan kepada badan tegar kamera (parameter luaran), penukaran kamera kepada imej (parameter dalaman) dan penukaran unit imej kepada piksel. Penukaran daripada 3D kepada 2D akan mempunyai herotan, terjemahan, dsb. Perkara utama: Sistem koordinat kenderaan dan sistem koordinat badan kamera perlu ditulis semula: sistem koordinat satah dan sistem koordinat piksel Kesukaran: herotan imej mesti dipertimbangkan Kedua-dua penyahherotan dan penambahan herotan diberi pampasan pada satah imej. 2. Pengenalan Terdapat empat sistem penglihatan secara keseluruhannya: sistem koordinat satah piksel (u, v), sistem koordinat imej (x, y), sistem koordinat kamera () dan sistem koordinat dunia (). Terdapat hubungan antara setiap sistem koordinat,
 Artikel ini sudah cukup untuk anda membaca tentang pemanduan autonomi dan ramalan trajektori!
Feb 28, 2024 pm 07:20 PM
Artikel ini sudah cukup untuk anda membaca tentang pemanduan autonomi dan ramalan trajektori!
Feb 28, 2024 pm 07:20 PM
Ramalan trajektori memainkan peranan penting dalam pemanduan autonomi Ramalan trajektori pemanduan autonomi merujuk kepada meramalkan trajektori pemanduan masa hadapan kenderaan dengan menganalisis pelbagai data semasa proses pemanduan kenderaan. Sebagai modul teras pemanduan autonomi, kualiti ramalan trajektori adalah penting untuk kawalan perancangan hiliran. Tugas ramalan trajektori mempunyai timbunan teknologi yang kaya dan memerlukan kebiasaan dengan persepsi dinamik/statik pemanduan autonomi, peta ketepatan tinggi, garisan lorong, kemahiran seni bina rangkaian saraf (CNN&GNN&Transformer), dll. Sangat sukar untuk bermula! Ramai peminat berharap untuk memulakan ramalan trajektori secepat mungkin dan mengelakkan perangkap Hari ini saya akan mengambil kira beberapa masalah biasa dan kaedah pembelajaran pengenalan untuk ramalan trajektori! Pengetahuan berkaitan pengenalan 1. Adakah kertas pratonton teratur? A: Tengok survey dulu, hlm
 DualBEV: mengatasi BEVFormer dan BEVDet4D dengan ketara, buka buku!
Mar 21, 2024 pm 05:21 PM
DualBEV: mengatasi BEVFormer dan BEVDet4D dengan ketara, buka buku!
Mar 21, 2024 pm 05:21 PM
Kertas kerja ini meneroka masalah mengesan objek dengan tepat dari sudut pandangan yang berbeza (seperti perspektif dan pandangan mata burung) dalam pemanduan autonomi, terutamanya cara mengubah ciri dari perspektif (PV) kepada ruang pandangan mata burung (BEV) dengan berkesan dilaksanakan melalui modul Transformasi Visual (VT). Kaedah sedia ada secara amnya dibahagikan kepada dua strategi: penukaran 2D kepada 3D dan 3D kepada 2D. Kaedah 2D-ke-3D meningkatkan ciri 2D yang padat dengan meramalkan kebarangkalian kedalaman, tetapi ketidakpastian yang wujud dalam ramalan kedalaman, terutamanya di kawasan yang jauh, mungkin menimbulkan ketidaktepatan. Manakala kaedah 3D ke 2D biasanya menggunakan pertanyaan 3D untuk mencuba ciri 2D dan mempelajari berat perhatian bagi kesesuaian antara ciri 3D dan 2D melalui Transformer, yang meningkatkan masa pengiraan dan penggunaan.
 Model dunia penjanaan video adegan pemanduan berbilang paparan autonomi |
Oct 23, 2023 am 11:13 AM
Model dunia penjanaan video adegan pemanduan berbilang paparan autonomi |
Oct 23, 2023 am 11:13 AM
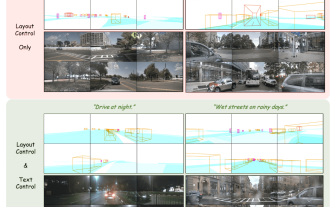
Beberapa pemikiran peribadi pengarang Dalam bidang pemanduan autonomi, dengan pembangunan sub-tugas/penyelesaian hujung-ke-hujung berasaskan BEV, data latihan berbilang paparan berkualiti tinggi dan pembinaan adegan simulasi yang sepadan telah menjadi semakin penting. Sebagai tindak balas kepada titik kesakitan tugas semasa, "kualiti tinggi" boleh dipecahkan kepada tiga aspek: senario ekor panjang dalam dimensi berbeza: seperti kenderaan jarak dekat dalam data halangan dan sudut arah tepat semasa pemotongan kereta, dan data garis lorong. . Ini selalunya bergantung pada sejumlah besar pengumpulan data dan strategi perlombongan data yang kompleks, yang memerlukan kos yang tinggi. Nilai sebenar 3D - imej sangat konsisten: Pemerolehan data BEV semasa sering dipengaruhi oleh ralat dalam pemasangan/penentukuran sensor, peta berketepatan tinggi dan algoritma pembinaan semula itu sendiri. ini membawa saya kepada
 GSLAM |. Seni bina dan penanda aras umum SLAM
Oct 20, 2023 am 11:37 AM
GSLAM |. Seni bina dan penanda aras umum SLAM
Oct 20, 2023 am 11:37 AM
Tiba-tiba menemui kertas 19 tahun GSLAM: Rangka Kerja SLAM Umum dan kod sumber terbuka Penanda Aras: https://github.com/zdzhaoyong/GSLAM Pergi terus ke teks penuh dan rasai kualiti karya ini~1 Teknologi SLAM Abstrak telah mencapai banyak kejayaan baru-baru ini dan menarik ramai yang menarik perhatian syarikat berteknologi tinggi. Walau bagaimanapun, cara untuk antara muka dengan algoritma sedia ada atau yang baru muncul untuk melaksanakan penandaarasan dengan cekap pada kelajuan, kekukuhan dan mudah alih masih menjadi persoalan. Dalam kertas kerja ini, satu platform SLAM baharu yang dipanggil GSLAM dicadangkan, yang bukan sahaja menyediakan keupayaan penilaian tetapi juga menyediakan penyelidik dengan cara yang berguna untuk membangunkan sistem SLAM mereka sendiri dengan pantas.
 'Minecraft' bertukar menjadi bandar AI, dan penduduk NPC memainkan peranan seperti orang sebenar
Jan 02, 2024 pm 06:25 PM
'Minecraft' bertukar menjadi bandar AI, dan penduduk NPC memainkan peranan seperti orang sebenar
Jan 02, 2024 pm 06:25 PM
Sila ambil perhatian bahawa lelaki persegi ini berkerut dahi, memikirkan identiti "tetamu tidak diundang" di hadapannya. Ternyata dia berada dalam situasi berbahaya, dan apabila dia menyedari perkara ini, dia segera memulakan pencarian mental untuk mencari strategi untuk menyelesaikan masalah itu. Akhirnya, dia memutuskan untuk melarikan diri dari tempat kejadian dan kemudian mendapatkan bantuan secepat mungkin dan mengambil tindakan segera. Pada masa yang sama, orang di seberang sana memikirkan perkara yang sama seperti dia... Terdapat adegan sedemikian dalam "Minecraft" di mana semua watak dikawal oleh kecerdasan buatan. Setiap daripada mereka mempunyai latar identiti yang unik Contohnya, gadis yang disebutkan sebelum ini adalah seorang kurier berusia 17 tahun tetapi bijak dan berani. Mereka mempunyai daya ingatan dan pemikiran serta hidup seperti manusia di bandar kecil yang terletak di Minecraft ini. Apa yang mendorong mereka adalah sesuatu yang baru,
 Semakan! Gabungan model mendalam (LLM/model asas/pembelajaran bersekutu/penalaan halus, dsb.)
Apr 18, 2024 pm 09:43 PM
Semakan! Gabungan model mendalam (LLM/model asas/pembelajaran bersekutu/penalaan halus, dsb.)
Apr 18, 2024 pm 09:43 PM
Pada 23 September, kertas kerja "DeepModelFusion:ASurvey" diterbitkan oleh Universiti Teknologi Pertahanan Nasional, JD.com dan Institut Teknologi Beijing. Gabungan/penggabungan model dalam ialah teknologi baru muncul yang menggabungkan parameter atau ramalan berbilang model pembelajaran mendalam ke dalam satu model. Ia menggabungkan keupayaan model yang berbeza untuk mengimbangi bias dan ralat model individu untuk prestasi yang lebih baik. Gabungan model mendalam pada model pembelajaran mendalam berskala besar (seperti LLM dan model asas) menghadapi beberapa cabaran, termasuk kos pengiraan yang tinggi, ruang parameter berdimensi tinggi, gangguan antara model heterogen yang berbeza, dsb. Artikel ini membahagikan kaedah gabungan model dalam sedia ada kepada empat kategori: (1) "Sambungan corak", yang menghubungkan penyelesaian dalam ruang berat melalui laluan pengurangan kerugian untuk mendapatkan gabungan model awal yang lebih baik.



