
Fungsi penjelmaan 2D digunakan untuk menggunakan penjelmaan 2D pada elemen, yang boleh diputar, digerakkan, diskalakan dan dicondongkan.
Terjemahan - Menggerakkan elemen di sepanjang paksi x dan y.
Skala - Ubah saiz elemen dalam arah x y.
Putar - Gerakkan elemen ke tahap tertentu.
Condongkan - Condongkan elemen dalam arah x y.
Berikut ialah kod yang menunjukkan fungsi transformasi 2D dalam CSS -
Demo Langsung
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 0, 128);
border:2px solid rgb(0, 35, 150);
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
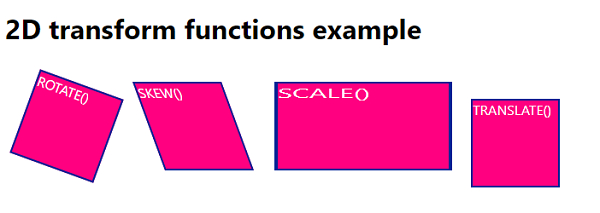
<h1>2D transform functions example</h1>
<div class="rotate">ROTATE()</div>
<div class="skew">SKEW()</div>
<div class="scale">SCALE()</div>
<div class="translate">TRANSLATE()</div>
</body>
</html>Kod di atas akan menghasilkan output berikut -

Atas ialah kandungan terperinci Fungsi transformasi 2D dalam CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Ungkapan biasa penggunaan aksara sewenang-wenangnya
Ungkapan biasa penggunaan aksara sewenang-wenangnya
 Bagaimana untuk membeli dan menjual Bitcoin di Binance
Bagaimana untuk membeli dan menjual Bitcoin di Binance
 Adakah penguat isyarat wifi berguna?
Adakah penguat isyarat wifi berguna?
 Perbezaan antara pemacu c dan pemacu d
Perbezaan antara pemacu c dan pemacu d
 ASUS f83se
ASUS f83se
 Bina pelayan Internet
Bina pelayan Internet
 Apakah aplikasi Internet of Things?
Apakah aplikasi Internet of Things?
 Bagaimana untuk menukar antara lebar penuh dan separuh lebar
Bagaimana untuk menukar antara lebar penuh dan separuh lebar




