 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk menyemak sama ada penyemak imbas menyokong sifat CSS menggunakan JavaScript?
Bagaimana untuk menyemak sama ada penyemak imbas menyokong sifat CSS menggunakan JavaScript?
Bagaimana untuk menyemak sama ada penyemak imbas menyokong sifat CSS menggunakan JavaScript?
Ikhtisar
Dalam dunia hari ini, terdapat pelbagai penyemak imbas tersedia pada sistem. Oleh itu, kadangkala sesetengah sifat Cascading Style Sheets (C.S.S.) tidak berfungsi pada penyemak imbas ini. Jadi, untuk menyemak sifat CSS mana yang disokong oleh penyemak imbas tertentu, JavaScript mempunyai kaedah terbina dalam CSS.supports() yang menyemak sama ada penyemak imbas menyokong sifat tertentu itu. Kaedah supports() disokong dalam semua penyemak imbas: Opera, Edge, Chrome dan Firefox.
Tatabahasa
Kaedah CSS.supports() mengambil pasangan nilai kunci sebagai input, yang dalam format rentetan. Sintaks asas yang digunakan ialah -
CSS.supports(“propertyName:value”);
supports() - Ini ialah kaedah objek CSS yang menyemak sama ada penyemak imbas menyokong sifat yang diluluskan dalam parameter sokongan.
propertyName - Ini mengandungi nama sifat CSS seperti paparan, kedudukan, jidar, padding, indeks-z, penjajaran teks, dll.
nilai - Ia mengambil nilai sifat tertentu, seperti lentur, mutlak, relatif, 20 px, kiri, kanan, dsb.
Jadi, untuk mengetahui lebih lanjut tentang kaedah CSS.Supports(), kita akan melalui beberapa contoh.
Kaedah 1 - Dalam contoh ini, kami akan menghantar nilai kunci gaya CSS secara langsung sebagai parameter kepada kaedah CSS.supports(), yang kemudiannya akan menentukan sama ada sifat CSS yang diberikan disokong oleh penyemak imbas ini.
Algoritma
Langkah 1 - Gunakan kaedah supports() yang terdapat dalam objek CSS sebagai CSS.supports().
Langkah 2 - Lulus mana-mana sifat Cascading Style Sheets (CSS) sebagai parameter.
Langkah 3 - Cetak kaedah CSS.supports() dalam konsol menggunakan console.log().
Langkah 4 - Jika benar dikembalikan apabila menghantar atribut, maka atribut tertentu itu disokong, jika tidak, penyemak imbas tidak menyokongnya.
Contoh
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
</head>
<body>
<h1>Open console to see result by pressing (ctrl + shift + i) or F12 on keyboard</h1>
<script>
console.log(CSS.supports("float:top"));
console.log(CSS.supports("float:right"));
console.log(CSS.supports("float:bottom"));
console.log(CSS.supports("float:left"));
</script>
</body>
</html>
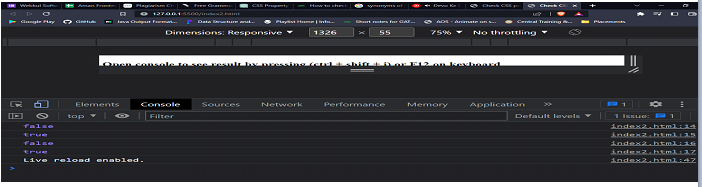
Output
Keluaran kod di atas ditunjukkan dalam rajah di bawah. Oleh kerana sifat "float:top" dan "float:bottom" adalah tidak sah, ia akan mengembalikan palsu dalam konsol, manakala sifat "float:right" dan "float:left" akan kembali benar jika ia sah dan disokong oleh pelayar.

Kaedah 2 - Dalam kaedah ini kami akan membina antara muka pengguna di mana pengguna boleh memasukkan sifat CSS dalam medan yang diberikan dan boleh menyemak sama ada penyemak imbas atau penyemak imbas mereka menyokong sifat CSS ini. tidak.
Algoritma
Langkah 1 - Buat dua kotak carian, satu untuk kunci dan satu lagi untuk nilai memandangkan sifat CSS berada dalam bentuk nilai kunci. Tetapkan ID khusus mereka sebagai "propertyName" dan "pval" masing-masing. Buat medan keluaran lain dan butang HTML.
Langkah 2 - Buat fungsi yang dipanggil checkCss() dalam JavaScript. Fungsi anak panah akan digunakan.
Langkah 3 - Akses dua kotak input dan simpannya dalam pembolehubah, sambungkan nilai kotak ini ke dalam pembolehubah.
Langkah 4 - Lulus pembolehubah gabungan ini dalam CSS.supports() dan semak keadaan if-else.
Langkah 5 - Jika benar dikembalikan, sifat CSS disokong, jika tidak palsu dikembalikan dan harta itu tidak disokong.
Contoh
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
<style>
body{
min-height: 90vh;
display: flex;
place-content: center;
flex-direction: column;
text-align: center;
background-color: #0a0a0a;
color: white;
}
input{
width:13rem;
margin: 5px auto;
padding: 0.3rem;
outline: none;
}
button{
width: 5rem;
margin: 0 auto;
padding: 0.2rem;
cursor: pointer;
background-color: transparent;
box-shadow: 0 0 5px white;
border-radius: 5px;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>CSS Property Validator</h1>
<div id="output" style="width:5rem;margin: 5px auto;padding: 0.2rem;"></div>
<input type="text" id="propertyName" placeholder="Enter propertyName*">
<input type="text" id="pval" placeholder="Enter value*">
<button onclick="checkCss()">Check</button>
<script>
checkCss = () => {
var p = document.getElementById("propertyName").value;
var v = document.getElementById("pval").value;
var pv = p + ":" + v;
if(CSS.supports(pv)){
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="green";
document.getElementById("output").style.color="white";
} else {
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="tomato";
document.getElementById("output").style.color="white";
}
}
</script>
</body>
</html>
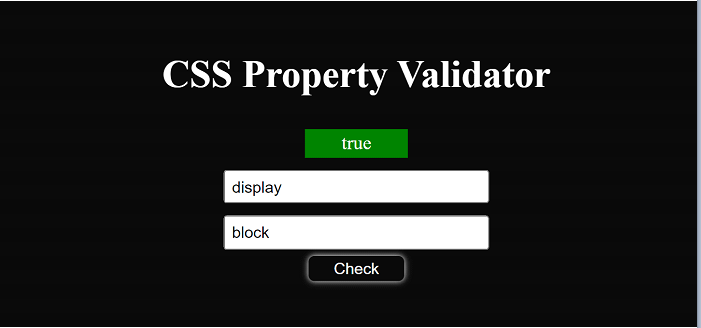
Output
Keluaran kod di atas adalah seperti yang ditunjukkan dalam rajah di bawah Pengguna boleh menaip sifat CSS dalam kotak input yang diberikan dan menyemak sama ada penyemak imbas anda menyokong sifat ini Seperti yang ditunjukkan dalam rajah di bawah, atribut "display:block" disokong oleh penyemak imbas dan sah , ia kembali benar.

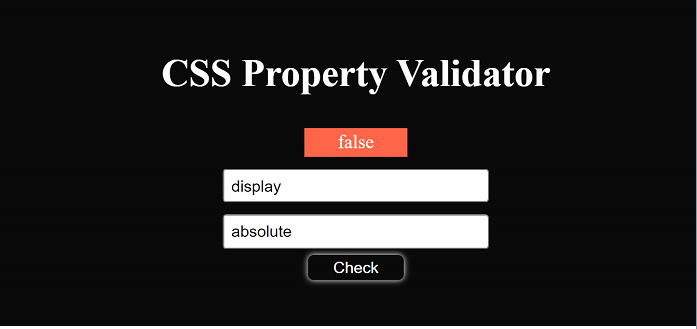
Output adalah seperti yang ditunjukkan dalam rajah di bawah, dan false dikembalikan, jadi atribut yang diisi dalam kotak input adalah tidak sah dan tidak disokong oleh penyemak imbas.

Kesimpulan
Jenis pulangan kaedahsupports() ialah Boolean kerana ia mengembalikan benar atau salah bergantung pada sama ada penyemak imbas semasa menyokong sifat CSS. Antara muka Contoh 2 amat berguna untuk pembangun kerana ia menghapuskan keperluan untuk menyemak konsol berulang kali hanya masukkan nama dan nilai sifat CSS anda ke dalam medan input dan anda akan dimaklumkan sama ada penyemak imbas semasa menyokongnya.
Atas ialah kandungan terperinci Bagaimana untuk menyemak sama ada penyemak imbas menyokong sifat CSS menggunakan JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Siri artikel ini ditulis semula pada pertengahan 2017 dengan maklumat terkini dan contoh segar. Dalam contoh JSON ini, kita akan melihat bagaimana kita dapat menyimpan nilai mudah dalam fail menggunakan format JSON. Menggunakan notasi pasangan nilai utama, kami boleh menyimpan apa-apa jenis
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Mata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini
 Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
JQuery adalah rangka kerja JavaScript yang hebat. Walau bagaimanapun, seperti mana -mana perpustakaan, kadang -kadang perlu untuk mendapatkan di bawah tudung untuk mengetahui apa yang sedang berlaku. Mungkin kerana anda mengesan bug atau hanya ingin tahu tentang bagaimana jQuery mencapai UI tertentu
 10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
Siaran ini menyusun helaian cheat berguna, panduan rujukan, resipi cepat, dan coretan kod untuk perkembangan aplikasi Android, BlackBerry, dan iPhone. Tiada pemaju harus tanpa mereka! Panduan Rujukan Gesture Touch (PDF) Sumber yang berharga untuk desig





