 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Kongsi sepuluh alat pembangunan HTML5 yang sangat berkuasa di seluruh dunia_html5 kemahiran tutorial
Kongsi sepuluh alat pembangunan HTML5 yang sangat berkuasa di seluruh dunia_html5 kemahiran tutorial
Kongsi sepuluh alat pembangunan HTML5 yang sangat berkuasa di seluruh dunia_html5 kemahiran tutorial
Baru-baru ini, saya melihat seseorang bertanya pada forum HTML5 apakah perisian pembangunan HTML5 terbaik di dunia. Berdasarkan pemahaman saya tentang HTML5 dan perkara yang saya lihat dan dengar di sekeliling saya, penulis telah merumuskan sepuluh alat pembangunan HTML5 yang sangat baik untuk dikongsi dengan anda.
Sudah tentu, terdapat banyak alat pembangunan HTML5, dan beberapa daripadanya juga sangat bagus! Di sini, penulis hanya menyenaraikan sepuluh alat pembangunan HTML5 yang digunakan oleh ramai orang di seluruh dunia. Seorang kawan pernah meminta saya untuk mengesyorkan yang terbaik kepadanya, saya fikir sama ada ia baik atau tidak, bergantung pada pilihan saya sendiri.

Initializr ialah penjana templat HTML5 untuk membantu anda memulakan projek baharu
berdasarkan HTML5 Boilerplate untuk anda templat yang boleh disesuaikan bersih dengan hanya
apa yang anda perlukan untuk bermula!
Initializr ialah alat tambahan pengenalan terbaik untuk membuat tapak web HTML5 Anda boleh menggunakan templat khas yang disediakan untuk menjana tapak web dengan cepat, atau anda boleh menyesuaikannya dengan templat halaman web yang boleh disesuaikan dengan kod mudah untuk anda.

Percubaan HTML 5 dan demo yang telah saya godam bersama Klik pada ikon sokongan penyemak imbas
atau teg teknologi untuk menapis tunjuk cara (penapis ialah penapis ATAU).
Ingin tahu sama ada penyemak imbas anda menyokong Kanvas HTML5? Tertanya-tanya sama ada Safari boleh menjalankan klien sembang HTML5 yang mudah? HTML5demo akan memberitahu anda pelayar yang mana setiap ciri HTML5 disokong.

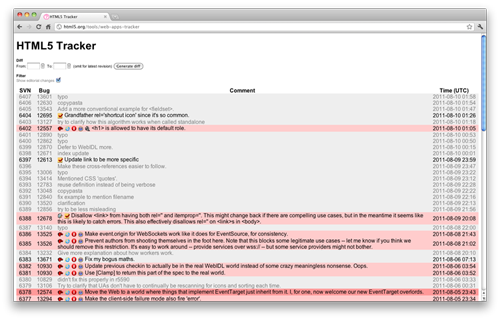
Ingin mengetahui trend terkini dalam HTML5? Gunakan Penjejak HTML5, yang boleh menjejaki maklumat semakan terkini HTML5.
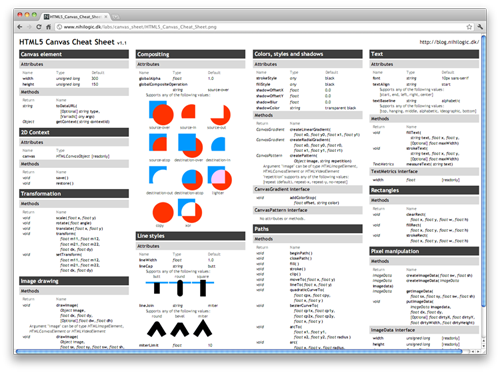
4.Helaian cheat visual HTML5

Ingin mencari tag atau atribut dengan cepat? Lihat helaian tipu hebat ini, yang mesti dimiliki oleh setiap pembangun web.

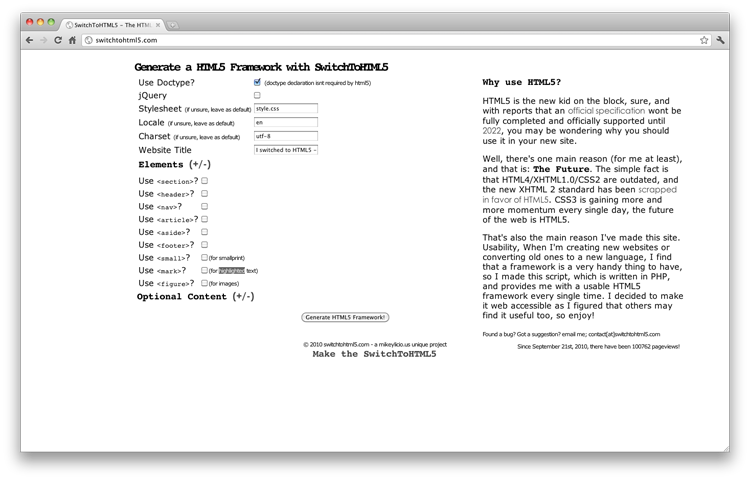
Tukar Kepada HTML5 ialah alat penjanaan templat asas dan berkesan. Jika anda memulakan projek baharu, anda boleh mendapatkan templat tapak web HTML5 percuma di sini.

Kalendar, palet warna, widget peluncur, dsb. dalam HTML5 semuanya merupakan alatan yang hebat, tetapi sesetengah penyemak imbas tidak menyokongnya. Halaman ini akan membantu anda membina penyelesaian keserasian borang HTML5 yang sempurna.

Adakah penyemak imbas anda bersedia untuk revolusi HTML5? Ujian HTML5 akan memberitahu anda. Laman web ini akan menjana laporan lengkap tentang sokongan video, audio, kanvas dan ciri lain untuk penyemak imbas yang sedang anda gunakan.

Elemen Kanvas ialah salah satu elemen terpenting HTML5 Ia boleh melukis grafik dalam halaman web dan sangat berkuasa. Ini ialah panduan ringkas terperinci untuk elemen Kanvas.

LimeJS ist ein HTML5-Spieleentwicklungsframework zum schnellen Erstellen von Spielen, die auf Touchscreen-Geräten und Desktop-Browsern laufen. Es ist großartig, Sie müssen es ausprobieren.

Bei HTML5 Reset handelt es sich um eine Reihe von Dateien, einschließlich HTML, CSS usw., die Ihnen helfen, beim Starten eines neuen Projekts Zeit zu sparen und leere HTML5-WordPress-Vorlagen bereitzustellen.
Abschließend möchte ich noch ein paar Worte sagen. Obwohl es viele hervorragende HTML5-Entwicklungstools gibt, müssen wir nur ein oder zwei auswählen, die für unseren eigenen Gebrauch geeignet sind Aufgaben bequemer erledigen Das Wichtigste ist, dass wir die HTML5-Technologie verstehen und anwenden.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menambah audio ke laman web html5 saya?
Mar 10, 2025 pm 03:01 PM
Bagaimana untuk menambah audio ke laman web html5 saya?
Mar 10, 2025 pm 03:01 PM
Artikel ini menerangkan bagaimana untuk membenamkan audio dalam HTML5 menggunakan & lt; audio & gt; elemen, termasuk amalan terbaik untuk pemilihan format (MP3, Ogg Vorbis), pengoptimuman fail, dan kawalan JavaScript untuk main balik. Ia menekankan menggunakan pelbagai audio f
 Bagaimana cara menggunakan borang HTML5 untuk input pengguna?
Mar 10, 2025 pm 02:59 PM
Bagaimana cara menggunakan borang HTML5 untuk input pengguna?
Mar 10, 2025 pm 02:59 PM
Artikel ini menerangkan cara membuat dan mengesahkan borang HTML5. Ia memperincikan & lt; form & gt; Unsur, jenis input (teks, e -mel, nombor, dll), dan atribut (diperlukan, corak, min, max). Kelebihan bentuk html5 berbanding kaedah yang lebih lama, termasuk
 Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
Mar 13, 2025 pm 07:51 PM
Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
Mar 13, 2025 pm 07:51 PM
Artikel ini membincangkan menggunakan API Penglihatan Halaman HTML5 untuk mengesan penglihatan halaman, meningkatkan pengalaman pengguna, dan mengoptimumkan penggunaan sumber. Aspek utama termasuk berhenti media, mengurangkan beban CPU, dan menguruskan analisis berdasarkan perubahan penglihatan.
 Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
Mar 13, 2025 pm 08:00 PM
Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
Mar 13, 2025 pm 08:00 PM
Artikel ini membincangkan menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih, memberi tumpuan kepada tetapan seperti lebar dan skala awal untuk respons dan prestasi optimum.
 Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Artikel ini membincangkan menguruskan privasi dan keizinan lokasi pengguna menggunakan API Geolocation, menekankan amalan terbaik untuk meminta kebenaran, memastikan keselamatan data, dan mematuhi undang -undang privasi.
 Bagaimana untuk membuat permainan interaktif dengan HTML5 dan JavaScript?
Mar 10, 2025 pm 06:34 PM
Bagaimana untuk membuat permainan interaktif dengan HTML5 dan JavaScript?
Mar 10, 2025 pm 06:34 PM
Butiran artikel ini mewujudkan permainan HTML5 interaktif menggunakan JavaScript. Ia meliputi reka bentuk permainan, struktur HTML, gaya CSS, logik JavaScript (termasuk pengendalian acara dan animasi), dan integrasi audio. Perpustakaan JavaScript Penting (Phaser, PI
 Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Artikel ini menerangkan cara menggunakan API Drag dan Drop HTML5 untuk mewujudkan antara muka pengguna interaktif, memperincikan langkah -langkah untuk membuat unsur -unsur menyeret, mengendalikan peristiwa utama, dan meningkatkan pengalaman pengguna dengan maklum balas tersuai. Ia juga membincangkan perangkap biasa dengan a
 Bagaimanakah saya menggunakan API WebSockets HTML5 untuk komunikasi dua arah antara klien dan pelayan?
Mar 12, 2025 pm 03:20 PM
Bagaimanakah saya menggunakan API WebSockets HTML5 untuk komunikasi dua arah antara klien dan pelayan?
Mar 12, 2025 pm 03:20 PM
Artikel ini menerangkan API WebSockets HTML5 untuk komunikasi pelayan klien bidirectional masa nyata. Ia memperincikan pelaksanaan klien (JavaScript) dan pelayan (python/flask), menangani cabaran seperti skalabilitas, pengurusan negeri,





