Bekerja dengan data berformat JSON dalam Snek
Aug 28, 2023 am 08:17 AMApl yang dibuat dengan Ekspo Snek boleh menggunakan data dalam pelbagai cara. Kadangkala data disimpan sebagai JSON, Notasi Objek JavaScript. Dalam format ini, data boleh disimpan dengan mudah sebagai pasangan nilai kunci atau ditukar kepada fail CSV. Dalam artikel ini, menggunakan javascript pada Snack, kaedah menggunakan data JSON ditentukan. Dalam Contoh 1, kaedah ditunjukkan untuk membaca data ini dan memaparkannya sebagai jadual. Dalam contoh kedua, kaedah ditunjukkan untuk menyimpan data JSON sebagai fail CSV dan memuat turunnya.
Algoritma-1
Langkah 1 - Import paparan daripada "react-native". Anda juga boleh mengimport data JSON daripada fail json. Di sini, sebagai contoh, products.json
digunakanLangkah 2 - Buat App.js dan tulis kod.
Langkah 3 - Gunakan id sebagai kunci dan dapatkan semua produk daripada fail json.
Langkah 4 - Paparkan tajuk dahulu dan kemudian gunakan fungsi pemetaan untuk mendapatkan setiap item produk. Pilih lajur untuk dipaparkan.
Langkah 5 - Paparkan data dalam bentuk jadual menggunakan tag
| .
Langkah 6 - Semak keputusan. Fail JSON yang digunakan dalam contoh: nama fail – products.jsonContoh{
"products": [
{
"id": 68,
"title": "School shoes",
"price": 122,
"quantity": 3,
"total": 160,
"discount%": 50,
"discountedRate": 80
},
{
"id": 82,
"title": "Washing Gloves",
"price": 50,
"quantity": 2,
"total": 60,
"discount%": 10,
"discountedRate": 45
},
{
"id": 28,
"title": "Moisturizer 100ml",
"price": 45,
"quantity": 2,
"total": 90,
"discount%": 13.1,
"discountedRate": 70
},
{
"id": 92,
"title": "Leather Belt",
"price": 900,
"quantity": 1,
"total": 950,
"discount%": 19.77,
"discountedRate": 766
},
{
"id": 49,
"title": "Woollen Shawl",
"price": 800,
"quantity": 2,
"total": 1300,
"discount%": 20,
"discountedRate": 994
}
]
}
Salin selepas log masuk Contoh 1: Baca data JSON dan paparkannya sebagai jadual.Fail penting yang digunakan dalam projek ialah
App.js: Ini ialah fail JavaScript utama projek. Contohimport productData from './products.json'
import {Component} from "react";
import {View} from "react-native";
export default class JSONEXAMPLE extends Component {
render(){
return (
<View style={{padding: 10}}>
<h2>Products Ordered</h2>
<table>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{productData.products.map(products => {
const { id, title, price, quantity } = products
return (
<tr key={id}>
<td>{id}</td>
<td>{title}</td>
<td>{price}</td>
<td>{quantity}</td>
</tr>
)
})}
</tbody>
</table>
</View>
)
}
}
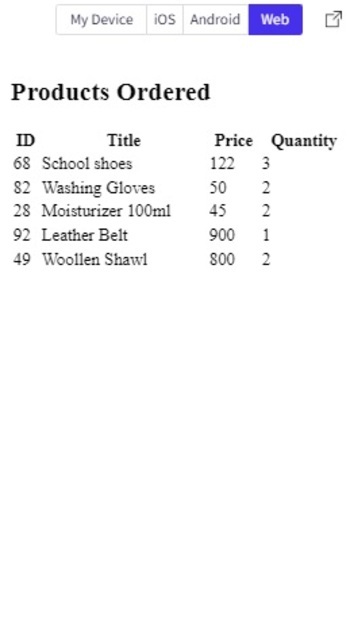
Salin selepas log masuk Lihat hasilKeputusan boleh dilihat dalam talian. Semasa pengguna menaip kod, paparan web dipilih secara lalai dan hasilnya dipaparkan serta-merta. 
Data JSON dipaparkan sebagai jadual dalam paparan web Snack Algoritma-2Langkah 1 − Import paparan daripada "react-native". Anda juga boleh mengimport data JSON daripada fail json. Di sini, contohnya menggunakan products.json Langkah 2 - Buat App.js dan tulis kod. Langkah 3 - Dapatkan semua produk daripada fail json menggunakan id sebagai kunci dan paparkan maklumat produk dalam bentuk jadual. Langkah 4 - Tulis fungsi downldFl() dengan data parameter, nama fail dan jenis fail. Gunakan Blob() untuk menentukan jenis fail dan window.URL.createObjectURL(blob) untuk memuat turun fail. Langkah 5 − Sambungkan pengepala dengan ',', kemudian sambungkan kandungan json, dipisahkan dengan " ". Langkah 6 − Klik Muat Turun CSV dan semak fail yang dimuat turun dan hasilnya. Contoh 2: Tukar data JSON kepada CSV dan muat turun fail.Fail penting yang digunakan dalam projek ialah
App.js: Ini ialah fail JavaScript utama projek. Contohimport productData from './products.json'
import {View} from "react-native";
const downldFl = ({ data, fl_name, fl_type }) => {
const blobb = new Blob([data], { type: fl_type })
const lnk = document.createElement('a');
lnk.download = fl_name;
lnk.href = window.URL.createObjectURL(blobb);
lnk.click();
URL.revokeObjectURL(lnk.href);
lnk.remove();
}
const downloadCSVfile = e => {
e.preventDefault()
let headers = ['Id,Title,Price,Quantity']
let productsCsv = productData.products.reduce((str1, product) => {
const { id, title, price, quantity } = product
str1.push([id,title, price, quantity].join(','))
return str1
}, [])
downldFl({
data: [...headers, ...productsCsv].join(''),
fl_name: 'products.csv',
fl_type: 'text/csv',
}
)
}
export default function JSONEXAMPLETWO() {
return (
<View style={{padding: 10}}>
<h2> Download JSON as CSV</h2>
<table className='productsTable'>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{productData.products.map(products => {
const { id, title, price, quantity } = products
return (
<tr key={id}>
<td>{id}</td>
<td>{title}</td>
<td>{price}</td>
<td>{quantity}</td>
</tr>
)
}
)
}
</tbody>
</table>
<button type='button' onClick={downloadCSVfile}>
Download CSV
</button>
</View>
)
}
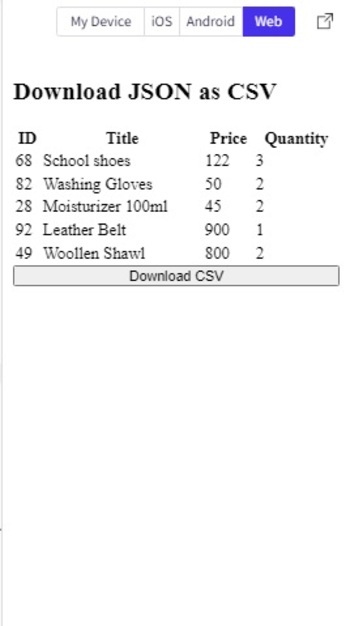
Salin selepas log masuk Lihat keputusanKeputusan boleh dilihat dalam talian. Apabila pengguna mengklik pada butang muat turun, fail akan dimuat turun dan hasilnya akan dipaparkan serta-merta. 
Tekan butang Muat Turun CSV untuk memuat turun fail. 
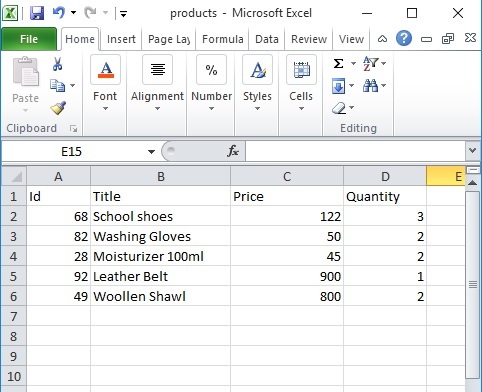
Menunjukkan kandungan fail CSV yang dimuat turun yang dibuat daripada JSON. Artikel ini memberikan dua contoh berbeza tentang cara menggunakan JSON dalam aplikasi Snek Ekspo. Pertama, kaedah diberikan untuk membaca fail json dan memaparkan kandungannya dalam bentuk jadual. Kemudian kaedah diberikan untuk menyimpan data JSON yang dipilih dalam format CSV dan memuat turun fail. |
|---|
Atas ialah kandungan terperinci Bekerja dengan data berformat JSON dalam Snek. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
 Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumber
 10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alih










