Sediakan dan gunakan WP REST API dengan Pengesahan Asas
Dalam bahagian pengenalan siri ini, kami mengambil semakan pantas seni bina REST dan cara ia membantu kami mencipta aplikasi yang lebih baik. Kami kemudiannya meneroka sejarah API REST dalam WordPress dan memperkenalkan diri kami kepada tambahan terkini: pemalam WP REST API. Kami menyediakan persekitaran kerja asas untuk menguji pemalam, yang termasuk pemasangan pemalam dan klien HTTP untuk menghantar permintaan atau melihat respons pelayan.
Dalam bahagian semasa siri ini, kami akan menyediakan protokol pengesahan asas pada pelayan untuk menghantar permintaan yang disahkan untuk melaksanakan pelbagai tugas melalui API REST.
Secara khusus, dalam bahagian ini kita akan:
- Lihat pelbagai kaedah pengesahan yang tersedia apabila menggunakan pemalam REST API
- Sediakan Pengesahan Asas pada pelayan
- Gunakan Posmen untuk menghantar permintaan yang disahkan
- Gunakan rangka kerja JavaScript untuk menghantar permintaan yang disahkan
- Hantar permintaan yang disahkan menggunakan baris arahan
- Hantar permintaan yang disahkan menggunakan API HTTP WP
Tetapi mari kita lihat dahulu pada pengesahan itu sendiri.
Apakah itu pengesahan?
Pada definisi paling asasnya, pengesahan identiti ialah proses menentukan identiti individu.
Menurut Ensiklopedia Internet:
Proses mengenal pasti individu, biasanya berdasarkan nama pengguna dan kata laluan. Dalam sistem keselamatan, pengesahan berbeza daripada kebenaran, iaitu proses pemberian akses kepada objek sistem kepada individu berdasarkan identiti mereka. Pengesahan hanya memastikan bahawa seseorang individu adalah yang didakwanya, tetapi tidak menyatakan hak akses individu tersebut.
Bercakap tentang API WP REST, pengguna dengan kebenaran yang mencukupi boleh melakukan pelbagai tugas CRUD seperti membuat siaran, mendapatkan semula semua pengguna tapak atau membatalkan kebenaran pengguna. Tetapi untuk semua operasi ini, pengguna mesti membuktikan identitinya kepada pelayan, dan di sinilah pengesahan dimainkan.
Tanpa pengesahan yang betul, mudah bagi seseorang yang mempunyai cita-cita nakal untuk menjejaskan tapak web, jadi pengesahan menyediakan lapisan keselamatan yang diperlukan untuk mengehadkan kebenaran dan tindakan pengguna yang boleh mereka lakukan.
Gunakan WP REST API untuk pengesahan
WP REST API menyediakan tiga pilihan pengesahan, setiap satu dengan tujuan tertentu. Pilihannya ialah:
- Pengesahan Asas
- Pengesahan Oauth
- pengesahan kuki
Pada masa ini, cara asli untuk mengesahkan dengan WordPress adalah melalui pengesahan kuki. Beginilah cara WordPress menentukan siapa pengguna dan tindakan yang boleh mereka lakukan. Untuk menggunakan dua kaedah pengesahan lain yang disenaraikan di atas dengan WP REST API, kami perlu memasang pemalam sepadan yang disediakan oleh pasukan WP REST API di GitHub. Mudah-mudahan, kedua-dua kaedah juga akan disertakan dalam teras WordPress melalui pemalam REST API itu sendiri.
Pengesahan Asas ialah jenis pengesahan HTTP yang paling asas di mana bukti kelayakan log masuk dihantar bersama dengan pengepala permintaan.
Cara Pengesahan Asas berfungsi
Dalam pengesahan asas, pelanggan meminta URL yang memerlukan pengesahan. Pelayan meminta pelanggan (atau ejen pengguna) untuk mengesahkan dirinya sendiri dengan menghantar kod 401-Tidak Dibenarkan. Sebagai balasan, klien menghantar semula permintaan yang sama, tetapi dengan bukti kelayakan log masuk sebagai rentetan berkod Base64 dalam format nama pengguna:kata laluan. Rentetan dihantar dalam medan pengepala Kebenaran seperti ini: 用户名:password。该字符串在 Authorization 标头字段中发送,如下所示:
Authorization: Basic {base64_encode(username:password)}
因此,如果用户名是 tutsplus 并且密码是 123456,则以下标头字段将随请求一起发送:
Authorization: Basic dHV0c3BsdXM6MTIzNDU2
由于base64编码的字符串很容易被解码,因此这种方法在开放网络上使用非常不安全。因此,当服务器和客户端之间的连接可信时,此方法只能用于调试和开发目的。
安装插件
如上所述,WP REST API 团队在 GitHub 上提供了该插件。因此,我们需要做的就是将其克隆到 plugins 目录中并激活它。
前往您的 /wp-content/plugins/ 目录并克隆您可能需要 sudo
$ sudo git clone https://github.com/WP-API/Basic-Auth.git
tutsplus dan kata laluannya ialah 123456, medan pengepala berikut akan dihantar bersama permintaan:
DELETE http://dev-server/wp-json/wp/v2/posts/52
Pasang pemalam
Seperti yang dinyatakan di atas, pasukan WP REST API menyediakan pemalam pada GitHub. Jadi, apa yang perlu kita lakukan ialah mengklonkannya ke dalam direktori
plugin dan aktifkannya.
Pergi ke direktori /wp-content/plugins/ anda dan klon pemalam yang anda mungkin perlukan kebenaran sudo untuk menjalankan arahan. Untuk melakukan ini, keluarkan arahan berikut:
curl --request DELETE -I --user admin:password http://dev-server/wp-json/wp/v2/posts/52
 Selepas mengklonkan pemalam, aktifkan melalui Pentadbir WP. Kaedah pengesahan HTTP asas kini boleh digunakan dengan pemalam REST API.
Selepas mengklonkan pemalam, aktifkan melalui Pentadbir WP. Kaedah pengesahan HTTP asas kini boleh digunakan dengan pemalam REST API.
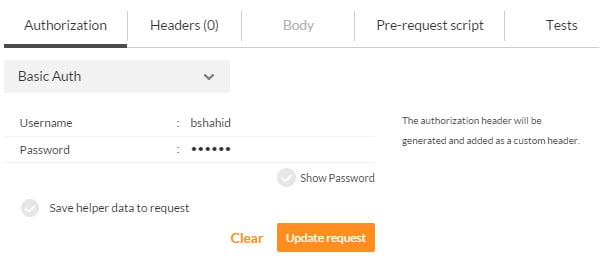
现在从下拉菜单中选择基本身份验证。系统将要求您输入用户名和密码。输入您的凭据后,点击更新请求按钮。

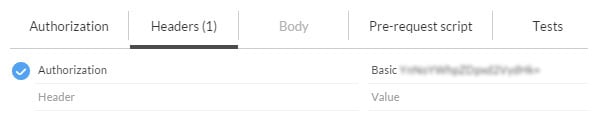
更新身份验证选项后,您将在标头选项卡中看到更改,并且现在包括一个标头字段,其中包含编码的用户名和密码字符串:

这就是我们如何使用 Postman 设置基本身份验证。现在您可以发送测试请求,例如删除帖子,这需要身份验证:
DELETE http://dev-server/wp-json/wp/v2/posts/52
其中 dev-server 是您的开发服务器的路径。
如果一切顺利,服务器将返回200 OK状态代码,表明id为52的帖子已被删除:

不用担心我们在这里提出的请求 - 我们将在以后的部分中更详细地讨论它该系列。
从命令行发送经过身份验证的请求
我们可以使用命令行使用此方法发送经过身份验证的请求。考虑以下与上述请求等效的 curl:
curl --request DELETE -I --user admin:password http://dev-server/wp-json/wp/v2/posts/52
服务器将发送以下响应,表明一切正常:
HTTP/1.1 200 OK Date: Fri, 28 Aug 2015 20:02:43 GMT Server: Apache/2.4.6 (CentOS) PHP/5.6.12 X-Powered-By: PHP/5.6.12 Set-Cookie: PHPSESSID=k0rg6mcbsie7ufvoav219lqre0; path=/ Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0 Pragma: no-cache X-Content-Type-Options: nosniff Link: <http://localserver/wordpress-api/demo-post-28/>; rel="alternate"; type=text/html Allow: GET, POST, PUT, PATCH, DELETE Transfer-Encoding: chunked Content-Type: application/json; charset=UTF-8
--request 选项指定要使用的请求方法,在我们的示例中为 DELETE。您还可以使用 -X 作为 --request 选项的替代选项。
-I 选项仅获取服务器发送的 HTTP 标头。 -I 的替代选项是 --head 选项。
使用 JavaScript 发送经过身份验证的请求
如果您使用客户端 JavaScript 框架(例如 jQuery)与启用了 WP API 的 WordPress 站点进行远程交互,则可以在 AJAX 请求中发送授权标头。考虑通过 jQuery.ajax() 方法发送的以下 DELETE 请求:
$.ajax({
url: 'http://dev-server/wp-json/wp/v2/posts/52',
method: 'DELETE',
crossDomain: true,
beforeSend: function ( xhr ) {
xhr.setRequestHeader( 'Authorization', 'Basic ' + Base64.encode( 'username:password' ) );
},
success: function( data, txtStatus, xhr ) {
console.log( data );
console.log( xhr.status );
}
});
其中 Base64 是用于编码和解码 Base64 字符串的对象。在上面的 jQuery.ajax() 方法调用之前,其定义如下:
var Base64={_keyStr:"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",encode:function(e){var t="";var n,r,i,s,o,u,a;var f=0;e=Base64._utf8_encode(e);while(f<e.length){n=e.charCodeAt(f++);r=e.charCodeAt(f++);i=e.charCodeAt(f++);s=n>>2;o=(n&3)<<4|r>>4;u=(r&15)<<2|i>>6;a=i&63;if(isNaN(r)){u=a=64}else if(isNaN(i)){a=64}t=t+this._keyStr.charAt(s)+this._keyStr.charAt(o)+this._keyStr.charAt(u)+this._keyStr.charAt(a)}return t},decode:function(e){var t="";var n,r,i;var s,o,u,a;var f=0;e=e.replace(/[^A-Za-z0-9\+\/\=]/g,"");while(f<e.length){s=this._keyStr.indexOf(e.charAt(f++));o=this._keyStr.indexOf(e.charAt(f++));u=this._keyStr.indexOf(e.charAt(f++));a=this._keyStr.indexOf(e.charAt(f++));n=s<<2|o>>4;r=(o&15)<<4|u>>2;i=(u&3)<<6|a;t=t+String.fromCharCode(n);if(u!=64){t=t+String.fromCharCode(r)}if(a!=64){t=t+String.fromCharCode(i)}}t=Base64._utf8_decode(t);return t},_utf8_encode:function(e){e=e.replace(/\r\n/g,"\n");var t="";for(var n=0;n<e.length;n++){var r=e.charCodeAt(n);if(r<128){t+=String.fromCharCode(r)}else if(r>127&&r<2048){t+=String.fromCharCode(r>>6|192);t+=String.fromCharCode(r&63|128)}else{t+=String.fromCharCode(r>>12|224);t+=String.fromCharCode(r>>6&63|128);t+=String.fromCharCode(r&63|128)}}return t},_utf8_decode:function(e){var t="";var n=0;var r=c1=c2=0;while(n<e.length){r=e.charCodeAt(n);if(r<128){t+=String.fromCharCode(r);n++}else if(r>191&&r<224){c2=e.charCodeAt(n+1);t+=String.fromCharCode((r&31)<<6|c2&63);n+=2}else{c2=e.charCodeAt(n+1);c3=e.charCodeAt(n+2);t+=String.fromCharCode((r&15)<<12|(c2&63)<<6|c3&63);n+=3}}return t}};
我在 StackOverflow 上找到了它,它是一种在 JavaScript 中编码和解码 Base64 字符串的跨浏览器方式。
在上述请求中,我们使用 xhr 对象的 setRequestHeader() 方法作为参数传递给 Authorization 标头beforeSend() 方法。
除了上述请求之外,Access-Control-Allow-Headers 标头还应允许服务器上的 Authorization 字段。可以通过在 WordPress .htaccess 文件中添加以下代码行来启用此功能:
Header always set Access-Control-Allow-Headers Authorization Header always set
上述请求完成后,将在浏览器控制台中回显响应,如下图所示:

服务器返回的200状态响应代码显示id为
使用 WP HTTP API 发送经过身份验证的请求
如果您通过 WordPress 安装与另一个 WordPress 站点进行远程交互,发送 HTTP 请求的最合适方法是 WP HTTP API。
考虑以下代码,该代码将 DELETE 请求发送到另一个启用了 WP REST API 和基本身份验证的 WordPress 安装:
$wp_request_headers = array(
'Authorization' => 'Basic ' . base64_encode( 'username:password' )
);
$wp_request_url = 'http://localserver/wordpress-api/wp-json/wp/v2/posts/52';
$wp_delete_post_response = wp_remote_request(
$wp_request_url,
array(
'method' => 'DELETE',
'headers' => $wp_request_headers
)
);
echo wp_remote_retrieve_response_code( $wp_delete_post_response ) . ' ' . wp_remote_retrieve_response_message( $wp_delete_post_response );
这里我们使用了 wp_remote_request() 函数,它接受两个参数:
-
$url: 请求的URL -
$args:要传递的附加参数数组
$args 数组中定义的 $method 数组是 DELETE,并且应始终以大写形式书写。 $headers 数组采用随请求传递的所有标头字段的键值对。我们已经传递了 Authorization 密钥,其值为 base64 编码的用户名和密码字符串。
响应将保存在 $wp_delete_post_response 变量中,我们可以将其与 wp_remote_retrieve_response_code() 和 wp_remote_retrieve_response_message() 一起使用功能。这两个函数是 WP HTTP API 中的辅助函数,它们分别从响应中提取状态代码和状态消息。
如果通过上述请求成功删除帖子,则会回显以下文本:
200 OK
这就是 WP REST API 支持的基本身份验证方法。由于其简单性,除非另有说明,我们将在未来的部分中使用相同的身份验证方法来检索、创建或修改数据。
结论
在本系列的当前部分中,我们仔细研究了 WP REST API 支持的基本 HTTP 身份验证方法。但是,它不应该在实时生产环境中使用,因为 Base64 编码的字符串很容易被解码,并且您的凭据可能会落入坏人之手。
成功设置并测试 HTTP 基本身份验证方法后,我们准备进一步设置更复杂的身份验证方式 — OAuth 1.0a 方法。我们将在本系列的下一部分中做到这一点,敬请期待!
Atas ialah kandungan terperinci Sediakan dan gunakan WP REST API dengan Pengesahan Asas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript boleh dijalankan di PowerPoint, dan boleh dilaksanakan dengan memanggil fail JavaScript luaran atau membenamkan fail HTML melalui VBA. 1. Untuk menggunakan VBA untuk memanggil fail JavaScript, anda perlu mendayakan makro dan mempunyai pengetahuan pengaturcaraan VBA. 2. Benamkan fail HTML yang mengandungi JavaScript, yang mudah dan mudah digunakan tetapi tertakluk kepada sekatan keselamatan. Kelebihan termasuk fungsi lanjutan dan fleksibiliti, sementara kelemahan melibatkan keselamatan, keserasian dan kerumitan. Dalam praktiknya, perhatian harus dibayar kepada keselamatan, keserasian, prestasi dan pengalaman pengguna.




