Firebase dapatkan url
Firebase ialah Backend as a Service (BAAS) yang menyediakan perkhidmatan yang berbeza. Perkhidmatan termasuk pensijilan, penyimpanan awan, angkat, dsb. Pada asasnya, ia membolehkan pembangun dengan mudah mengintegrasikan pengesahan, pangkalan data dan lain-lain ke dalam aplikasi mudah alih atau web.
Dalam tutorial ini, kami akan meneroka storan awan Firebase. Kami akan belajar untuk memuat naik imej dalam Firebase Cloud Storage dan mendapatkan URL imej itu supaya kami boleh menggunakannya di mana-mana sahaja.
Pengguna harus mengikut langkah di bawah untuk menyediakan akaun Firebase dan menyepadukannya dengan aplikasi web satu halaman.
Langkah 1 - Mula-mula, lawati tapak web Firebase dan buat akaun.
Langkah 2 - Sekarang, pergi ke https://console.firebase.google.com/u/0/ untuk membuka Firebase console.
Langkah 3 - Sekarang, klik pada butang “Buat Projek” untuk mula mencipta projek baharu.

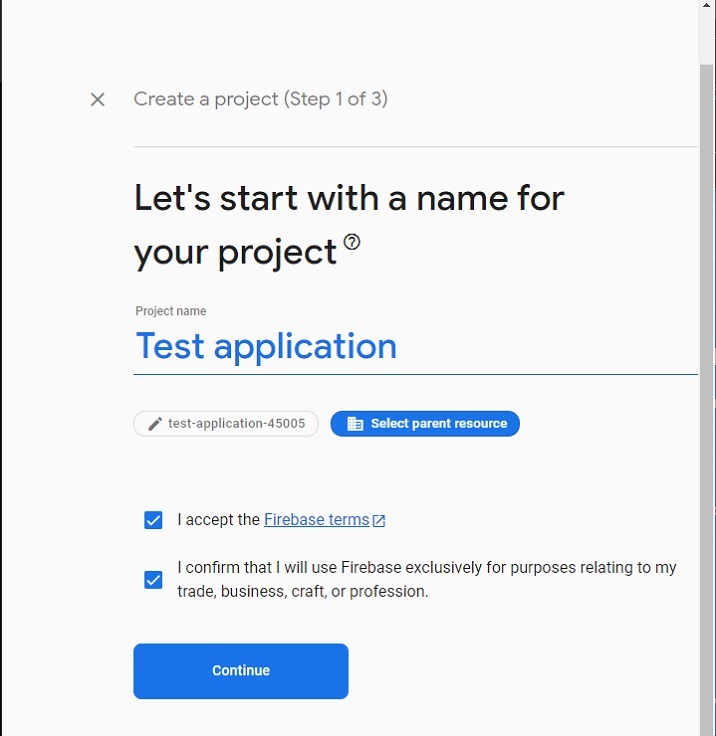
Langkah 4 - Tambahkan nama projek di sini, terima terma dan syarat dan klik butang "Teruskan".

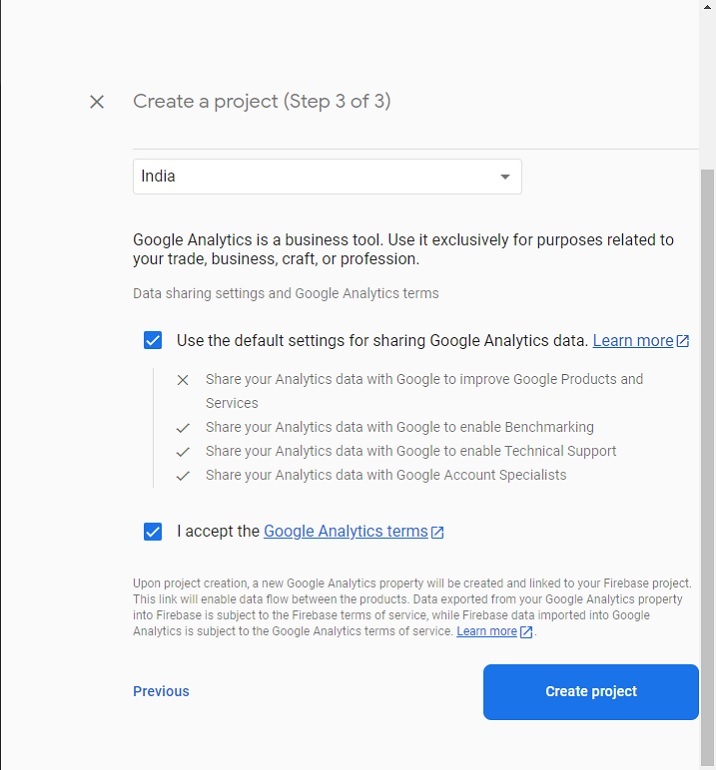
Langkah 5 - Pilih lokasi pilihan anda, terima terma dan syarat, dan klik butang "Buat Projek".

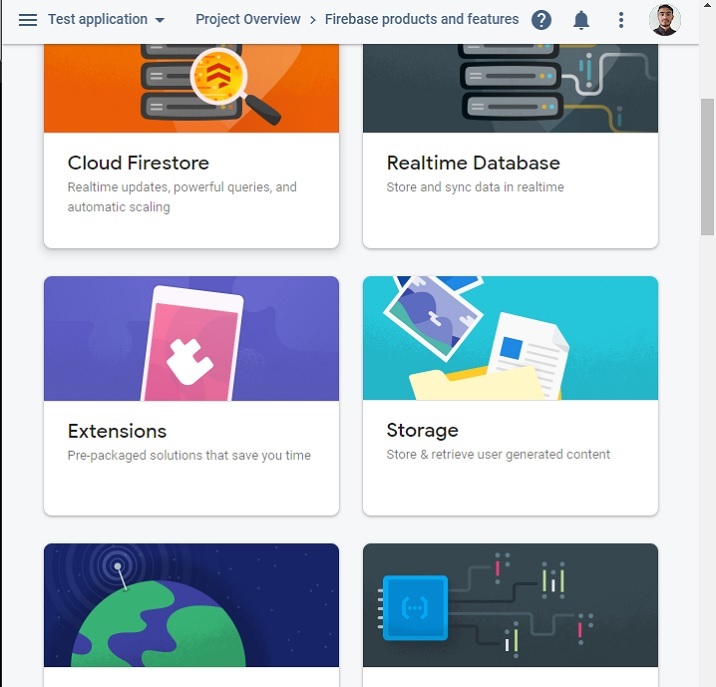
Langkah 6 - Ia akan mengubah hala anda ke halaman berikut. Di sini, klik pada elemen kad "Storan". Selepas itu, klik pada butang "Mula".

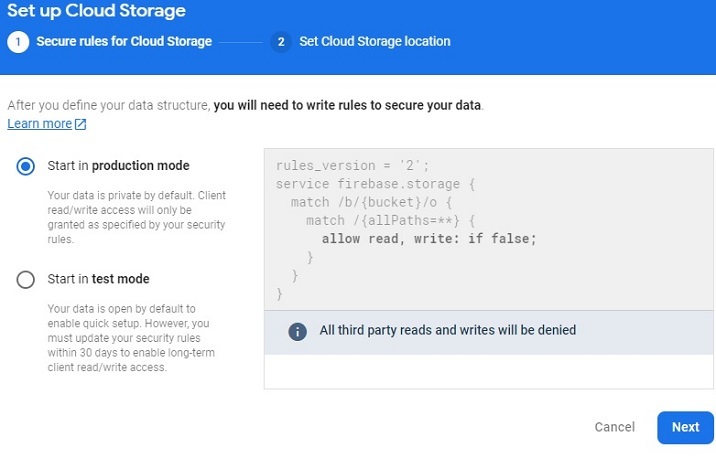
Langkah 7 - Di sini, pilih untuk melancarkan dalam mod Ujian atau Pengeluaran. Di sini kami akan memilih mod "Ujian" untuk menguji dan klik butang "Seterusnya".

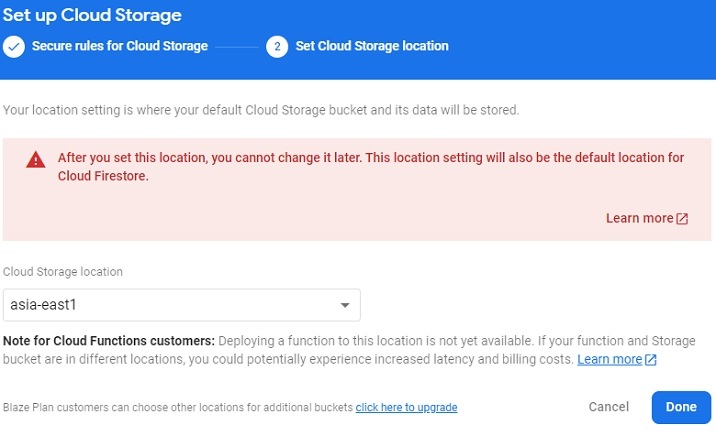
Langkah 8 – Sekarang, pilih lokasi storan pilihan anda yang terdekat dengan anda dan klik pada butang “Selesai”. Ia akan mula mencipta baldi lalai.

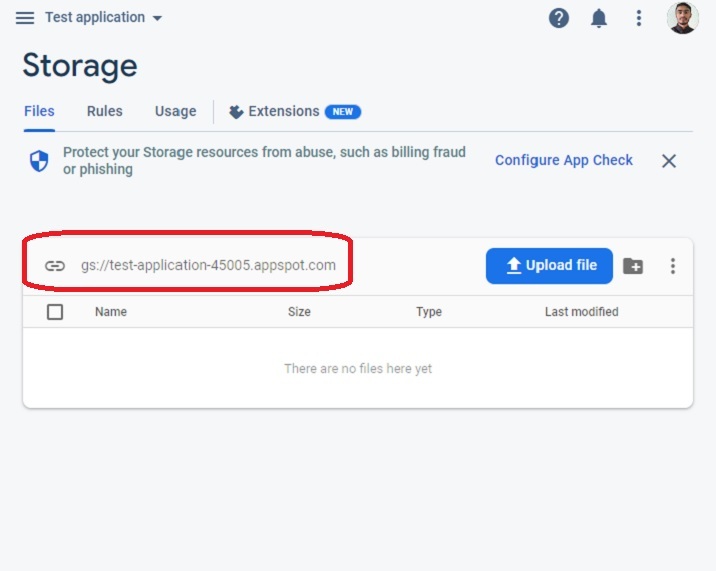
Langkah 9 - Mencipta baldi akan mengarahkan anda ke halaman berikut. Salin ID baldi dari sini yang akan kami gunakan dalam contoh.

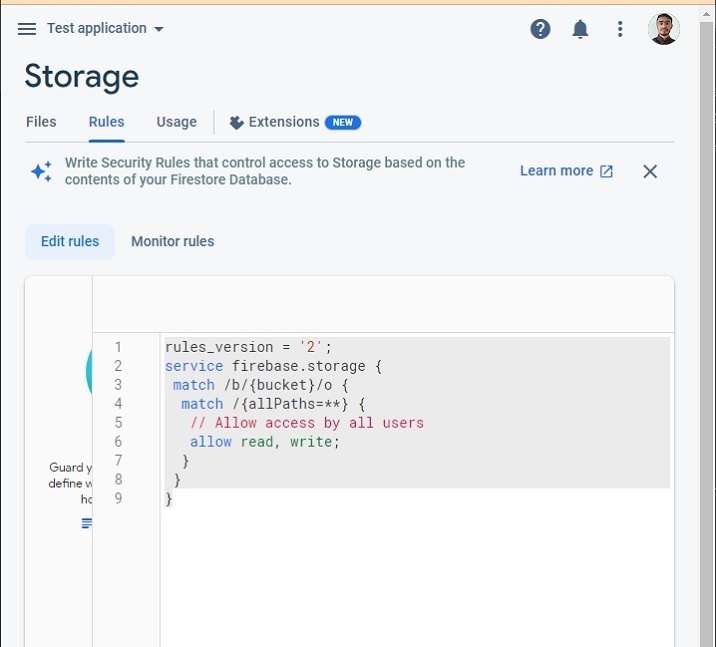
Langkah 10 - Sekarang, pergi ke tab Peraturan dan edit peraturan. Selepas itu, tambah kod berikut untuk membolehkan semua pengguna memuat naik fail imej tanpa pengesahan.
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
// Allow access by all users
allow read, write;
}
}
}

Kami kini telah menyelesaikan penyediaan projek Firebase untuk memuat naik imej daripada baldi.
Contoh
Contoh di bawah memanggil fungsi uploadFile() apabila pengguna memuat naik sebarang fail imej. Dalam fungsi uploadFile(), kami memuat naik fail imej ke Firebase Storage, mendapatkan URL imej dan menggunakan URL tersebut untuk menukar nilai atribut "src" imej.
Pengguna hendaklah mengikut langkah berikut seperti contoh yang diberikan.
Langkah 1 - Tambahkan Firebase CDN dalam teg
untuk menggunakan Firebase dalam tapak web satu halaman.Langkah 2 - Dalam HTML, tambahkan bar kemajuan dan kami akan mengemas kini kemajuannya daripada JavaScript berdasarkan peratusan muat naik imej. Selain itu, tambahkan input untuk memuat naik fail, ini harus memanggil fungsi uplaodFile() apabila pengguna memuat naik fail. Selain itu, tambahkan elemen "img" dengan nilai "src" kosong, kami akan memulakan nilai "src" selepas mendapat URL muat turun.
Langkah 3 - Dalam JavaScript, akses fail apabila pengguna memuat naiknya dan gunakan objek Date() untuk menyimpan nama fail unik ke dalam pembolehubah "fileName".
Langkah 4 - Sekarang, mulakan Storan Firebase.
Langkah 5 - Sekarang mula memuat naik fail imej ke lokasi pilihan dalam baldi dan muat naik nilai kemajuan berdasarkan peratusan yang dimuat naik.
Langkah 6 - Setelah muat naik selesai, gunakan kaedah getDownalodURL() untuk mendapatkan URL imej dan tetapkannya kepada nilai atribut "src" bagi imej yang akan dipaparkan pada halaman web.
Dalam output, pengguna boleh melihat bahawa ia menunjukkan imej yang dimuat naik.
<html>
<head>
<!-- Include Firebase SDK -->
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-storage.js"></script>
<style>
img {
width: 500px;
height: auto;
}
</style>
</head>
<body>
<h2 id="Uploading-image-to-i-Firebase-and-getting-URL-i">Uploading image to <i>Firebase and getting URL.</i></h2>
<h3 id="Upload-image-file-below">Upload image file below.</h3>
<form>
<!-- Showing image uploading progress bar -->
<progress value = "0" id = "progressBar" max = "100"> 0% </progress> <br> <br>
<!-- file input -->
<input id = "file" type = "file" onchange = "uploadFile()"> <br> <br>
<!-- Showing uploaded image -->
<img src = "" alt = "" id = "uploadedImage">
</form>
<script>
// Firebase configurations
var config = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18",
authDomain: "localhost",
projectId: "test-application-45005",
storageBucket: "gs://test-application-45005.appspot.com",
};
// Initialize the Firebase app
firebase.initializeApp(config);
var currentFile;
function uploadFile() {
var fileInput = document.getElementById("file");
// select the uploaded file
currentFile = fileInput.files[0];
// give a unique name to the file
var fileName = "image-" + Date.now();
// Give reference to the bucket path where we require to store the uploaded image
var storageRef = firebase.storage().ref('/images/' + fileName);
// upload file to selected storage reference
var uploadingElement = storageRef.put(currentFile);
// When uploading of the image starts, change the value of the progress bar
uploadingElement.on('state_changed', (uploadingImage) => {
var progress =
(uploadingImage.bytesTransferred / uploadingImage.totalBytes) * 100;
var progressBar = document.getElementById('progressBar');
progressBar.value = progress;
}, function (error) {
console.log(error);
}, function () {
// Get the image URL
uploadingElement.snapshot.ref.getDownloadURL().then(
function (imageURL) {
// set image URL as a value of the 'src' attribute of the image element
let img = document.getElementById('uploadedImage');
img.src = imageURL;
});
});
}
</script>
</body>
</html>
Pengguna belajar menggunakan JavaScript untuk memuat naik imej ke Firebase Cloud Storage dan mendapatkan URL imej. Dalam apl langsung, adalah berguna untuk mendapatkan URL imej yang dimuat naik untuk foto profil pengguna dan imej lain apabila menggunakan Firebase.
Selain itu, Firebase membenarkan pembangun menyediakan tetapan yang sangat pantas untuk memuat naik imej dan mendapatkan URL mereka.
Atas ialah kandungan terperinci Firebase dapatkan url. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript




