Meningkatkan pengalaman web mudah alih untuk pemula

Tutorial ini adalah sebahagian daripada siri "Bina Permulaan Anda dengan PHP" di Envato Tuts+. Dalam siri ini, saya akan membimbing anda melalui pelancaran permulaan daripada konsep kepada realiti, menggunakan apl perancang mesyuarat saya sebagai contoh kehidupan sebenar. Setiap langkah, saya akan mengeluarkan kod Perancang Mesyuarat sebagai contoh sumber terbuka yang boleh anda pelajari. Saya juga menangani isu perniagaan berkaitan permulaan yang timbul.
Apl Mudah Alih dan Web Responsif
Secara strategik, adalah wajar untuk membina apl mudah alih untuk Meeting Planner pada iOS dan Android, tetapi dari perspektif kewangan, saya masih belum mengumpulkan sumber untuknya. Mathew Ingram baru-baru ini menulis dalam Fortune bahawa dengan begitu banyak produk yang menyasarkan pengguna mudah alih, "sekurang-kurangnya secara statistik, tiada siapa yang akan memuat turun apl anda, sementara saya pasti boleh meningkatkan pengalaman Perancang Mesyuarat dengan aplikasi, tetapi dengan semasa saya." sumber, kemungkinan menerima pakainya tidak masuk akal serta-merta.
Walau bagaimanapun, adalah penting bahawa Perancang Mesyuarat menyediakan pengalaman web yang hebat pada peranti mudah alih.
Dalam rancangan hari ini, saya akan menyemak dan membincangkan perubahan yang kami buat untuk melakukan ini - pada asasnya menjadikan aplikasi web kami lebih seperti tapak web responsif yang boleh digunakan dengan mudah pada peranti mudah alih dan tablet. Lihat keputusan (pada telefon atau tablet anda)!
Salah satu cabaran pengekodan untuk episod hari ini ialah saya bukan pereka bentuk atau pengekod CSS. Kadang-kadang saya rasa saya tidak sepatutnya mengekodkan diri saya sendiri di Microsoft, saya seorang pengurus projek pasukan, yang bermaksud kami mempunyai pereka grafik, makmal kebolehgunaan penuh kakitangan, CSS tidak wujud, dsb.
Sebelum memulakan kerja ini, saya terintimidasi dengan mempelajari pertanyaan media, titik putus dan CSS khusus - ia bukan subjek yang saya mahir dan ia sangat memakan masa dan sangat berorientasikan perincian. Walau bagaimanapun, dalam masa 48 jam semuanya dilakukan dengan cepat dan sempurna. Jika anda menyemak imbas ke bahagian bawah cerita, anda akan melihat bahawa semua perubahan akhirnya memerlukan sedikit baris CSS. Tiba-tiba, apabila saya mula menyemak imbas Meeting Planner pada telefon saya, saya sangat teruja tentang keberkesanan pengalaman web responsif baharu itu.
Terus-terang, ini membuatkan saya berasa bahawa aplikasi mudah alih khusus tidak diperlukan buat masa ini. Pada masa ini, kami boleh melibatkan khalayak melalui pengalaman web mudah alih, terutamanya semasa fasa alfa dan beta kritikal yang akan datang.
Sementara itu, jika anda belum mencuba perancang mesyuarat, teruskan dan jadualkan mesyuarat pertama anda daripada telefon atau tablet anda. Saya mengambil bahagian dalam utas komen di bawah, jadi sila beritahu saya tentang pengalaman anda! Anda juga boleh menghubungi saya di Twitter @reifman. Saya sentiasa berminat dengan permintaan ciri baharu dan cadangan topik tutorial.
Sebagai peringatan, semua kod Perancang Mesyuarat ditulis menggunakan rangka kerja Yii2 PHP. Jika anda ingin mengetahui lebih lanjut tentang Yii2, lihat siri selari kami "Pengaturcaraan dengan Yii2."
Status mudah alih semasa
Mula-mula, saya menyemak imbas status semasa perkhidmatan Perancang Mesyuarat menggunakan telefon iOS saya dan mengambil tangkapan skrin aplikasi awal. Ia tidak mengerikan, tetapi ia juga tidak hebat. Mari kita semak semula apa yang saya temui.
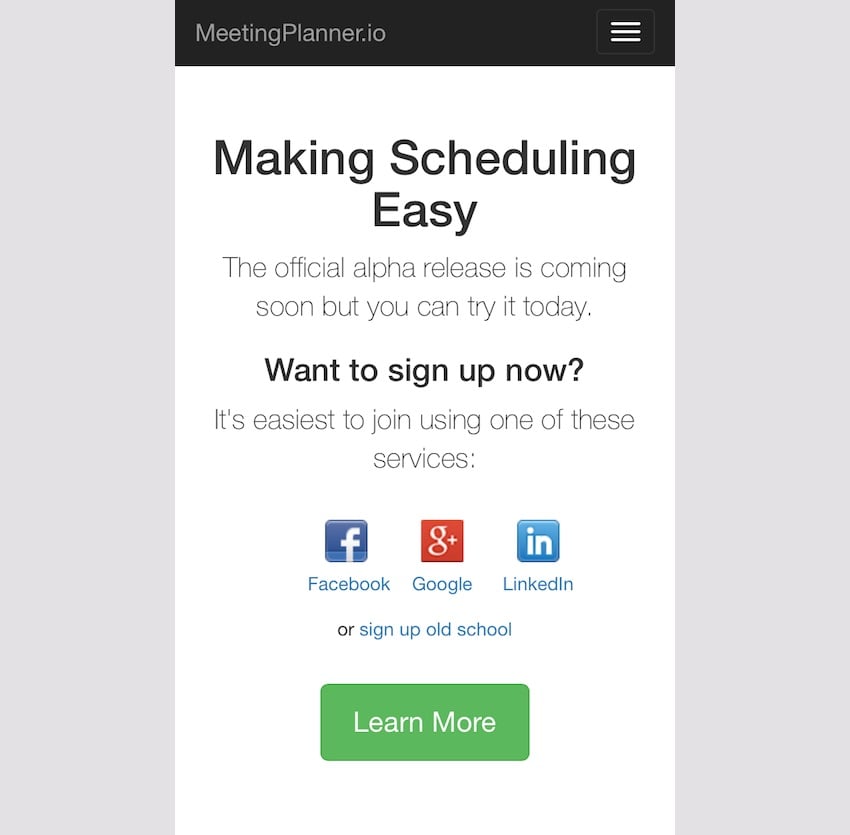
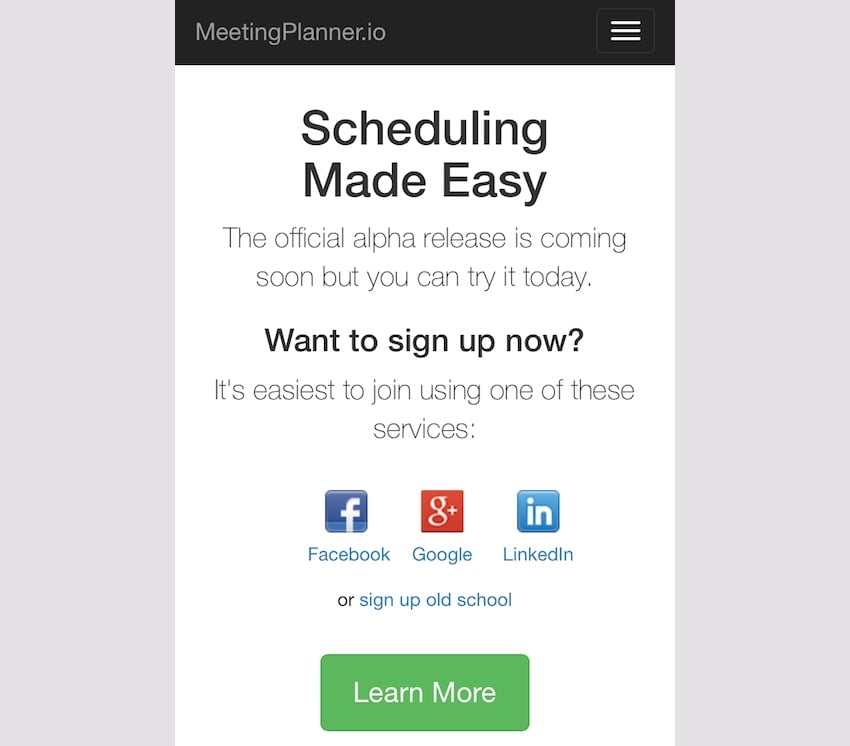
Laman utama
Halaman utama kelihatan baik, walaupun secara estetik saya berharap teks tajuk "Memudahkan Penjadualan" sedikit berbeza, iaitu pada tiga baris yang lebih kurang sama panjang. Walau bagaimanapun, Bootstrap menguruskan dropdown dengan baik dan halaman lain berfungsi dengan baik:

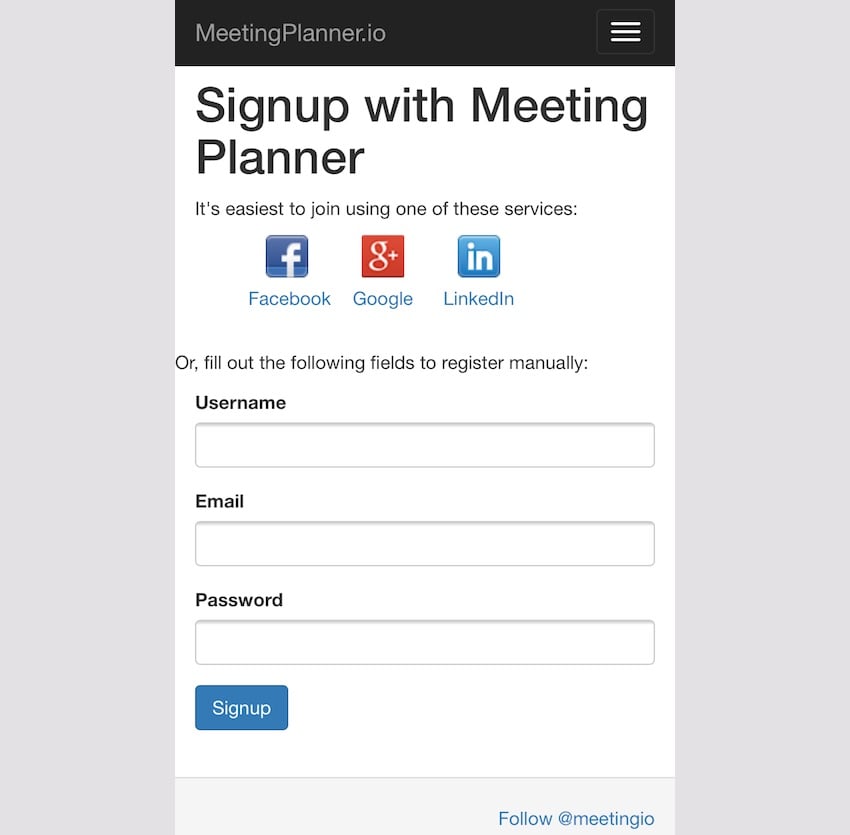
Halaman pendaftaran
Sekali lagi, selain daripada susun atur pengepala yang bagus dan konsistensi margin kiri, halaman pendaftaran pada asasnya berfungsi:

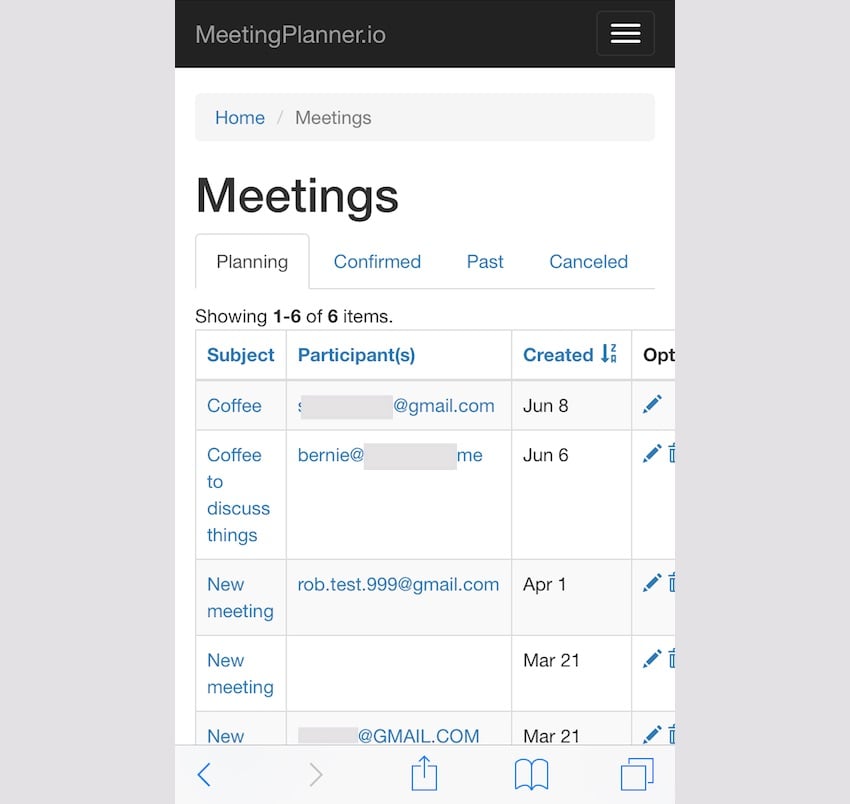
Merancang Mesyuarat
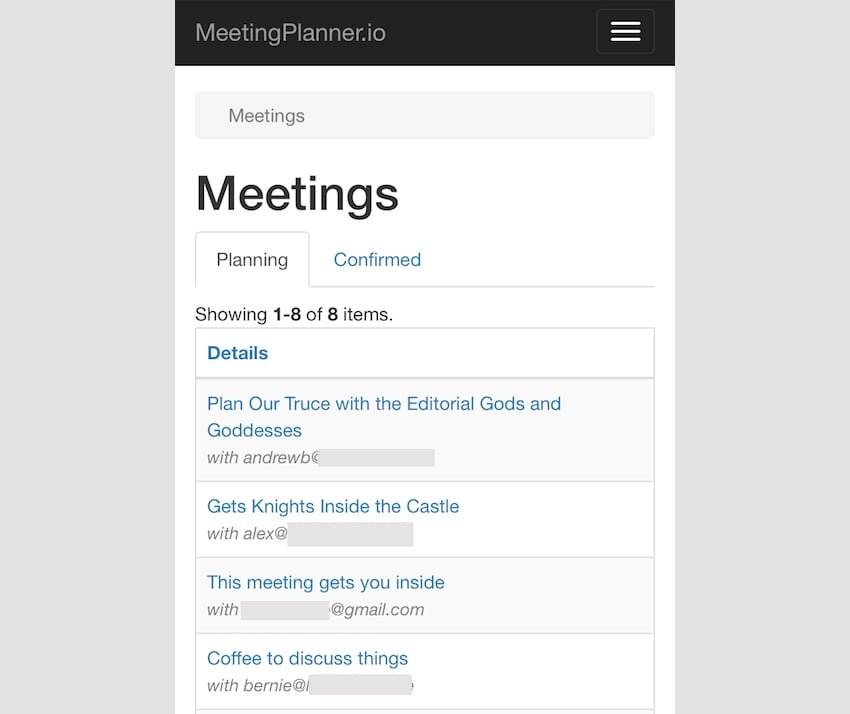
Sebaik sahaja orang itu mula merancang mesyuarat, halaman indeks semasa memerlukan penambahbaikan. Terlalu banyak lajur. Subjek terhimpit. Mungkin tidak kira maklumat yang saya pilih untuk dipaparkan di sini pada mulanya. Sudah tentu, pilihan arahan juga tidak dilihat. Halaman itu perlu dilaraskan dengan lebih banyak untuk peranti mudah alih.

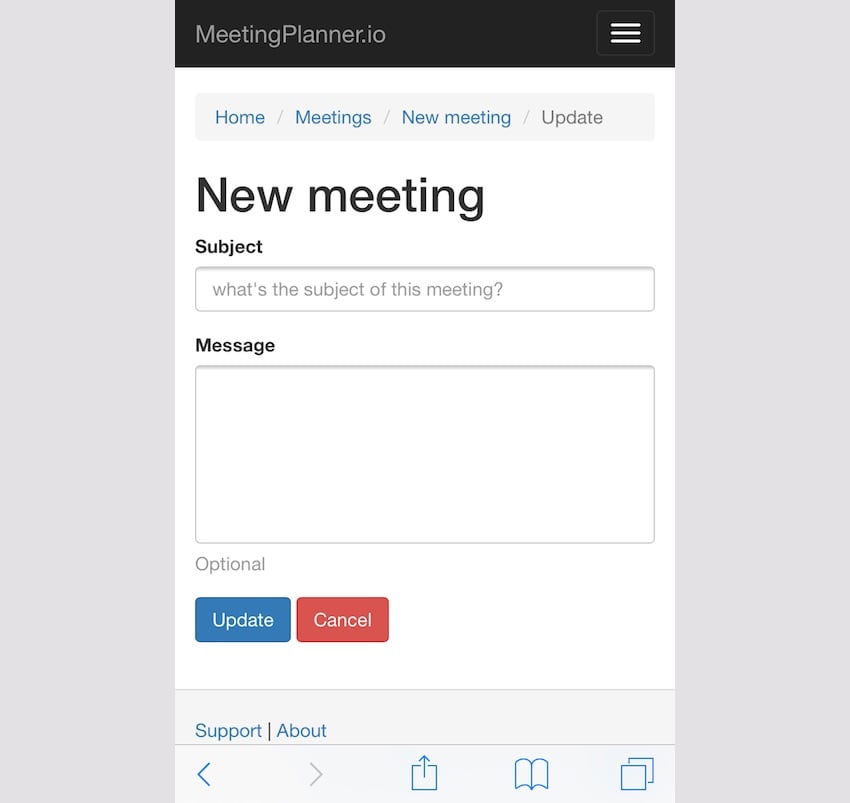
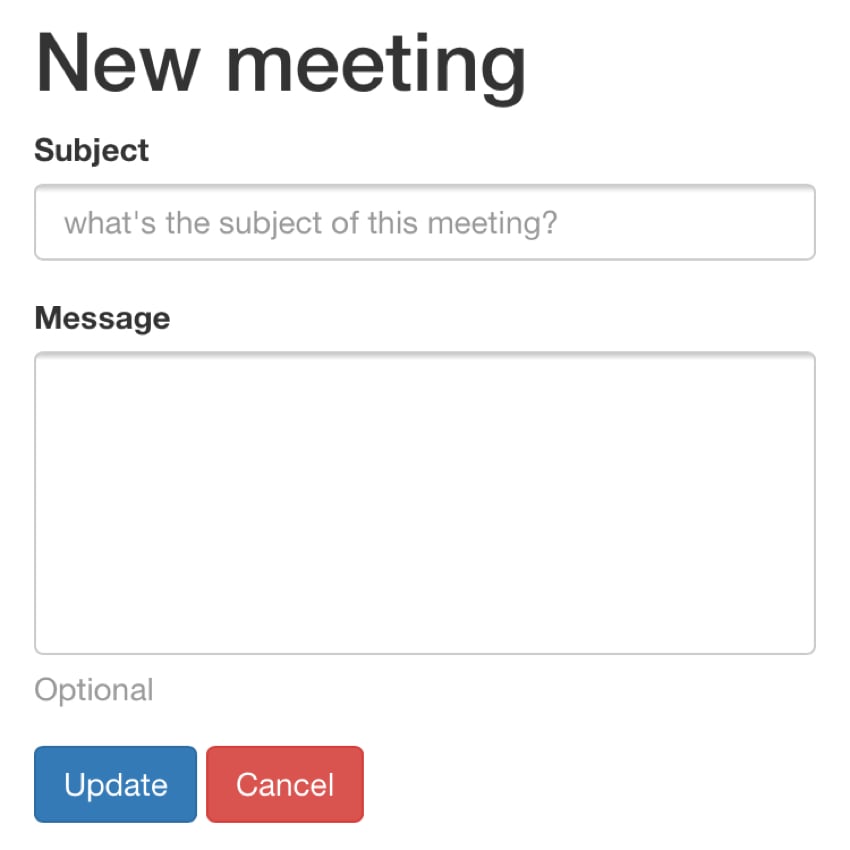
Halaman lain berfungsi dengan baik, seperti permintaan mesyuarat baharu untuk topik. Walau bagaimanapun, pengguna mudah alih mungkin tidak mahu menyediakan medan textarea untuk memasukkan mesej yang lebih panjang memperkenalkan mesyuarat:

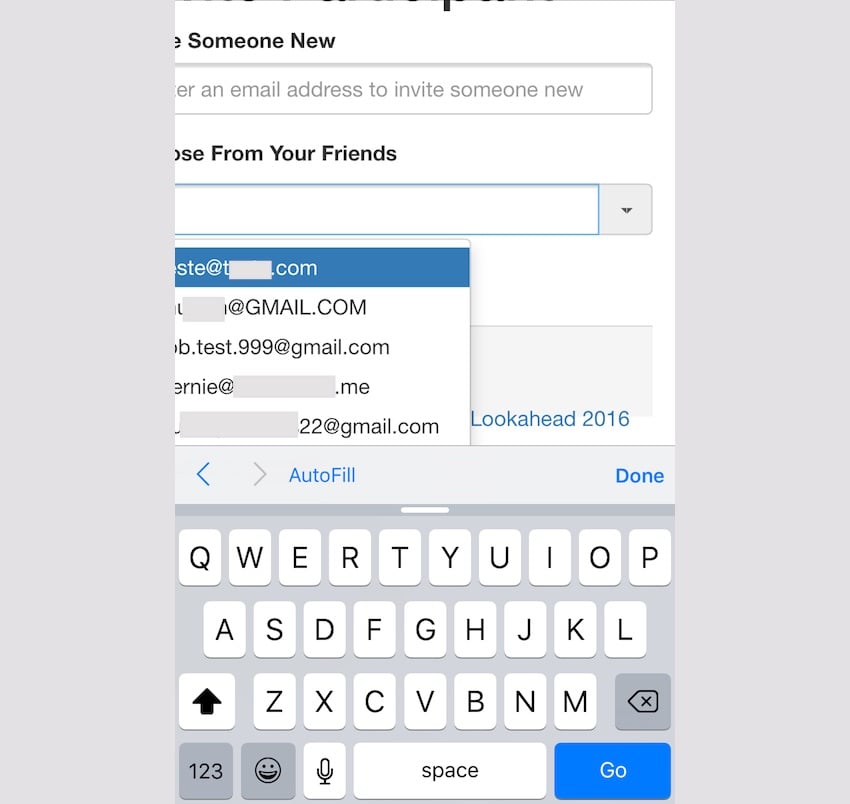
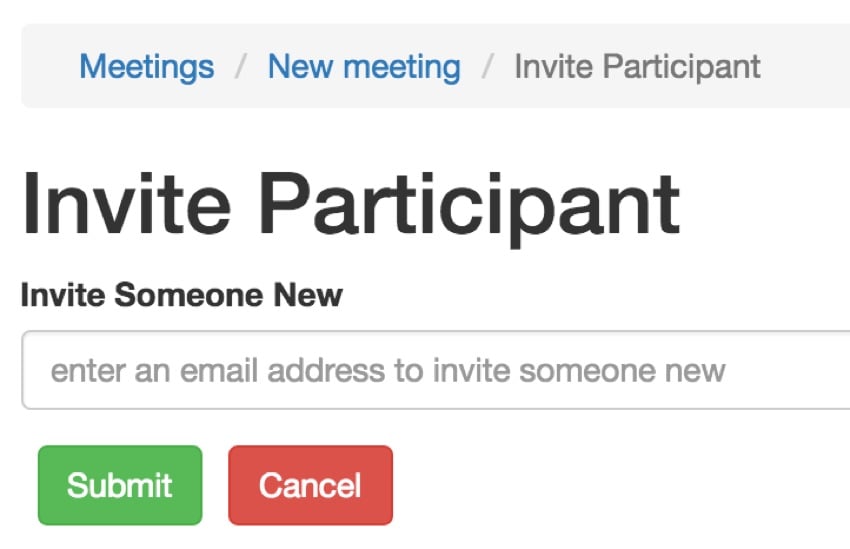
Dengan sambungan bootstrap yang kami gunakan, penambahan peserta juga menjadi sedikit tidak berfungsi:

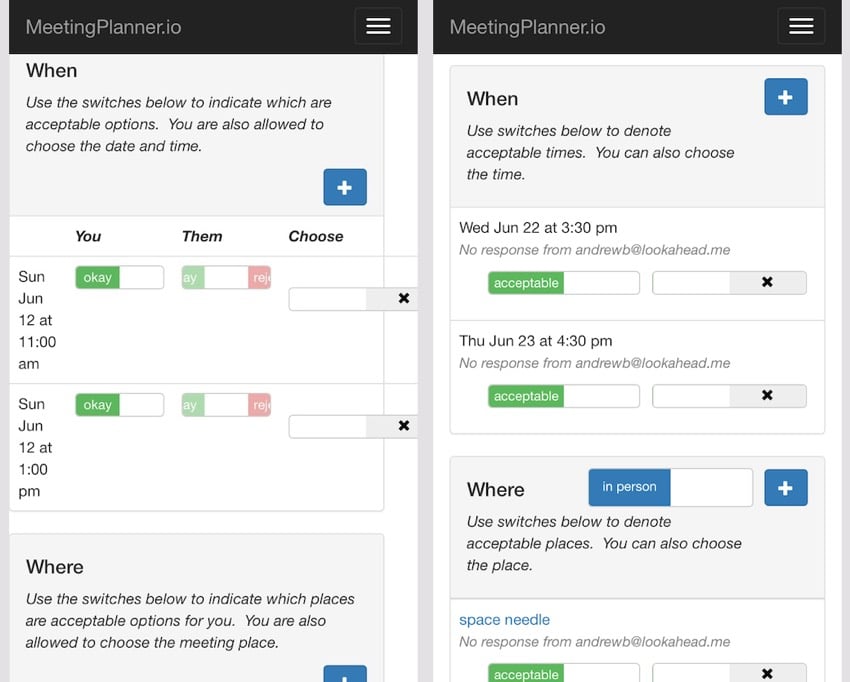
Pandangan perancangan untuk tempat dan masa mula ranap. Begitu juga, reka bentuk desktop menawarkan terlalu banyak butiran dan terlalu banyak pilihan untuk peranti mudah alih:

Kawasan lain
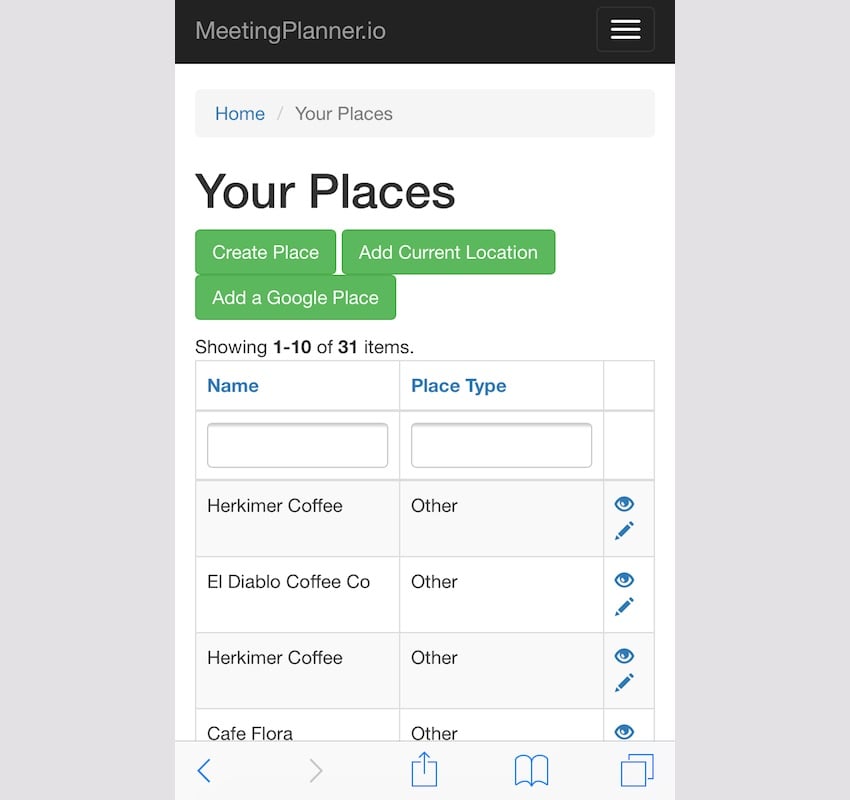
Halaman Tempat berfungsi dengan baik, tetapi susun atur butang perlu dipertingkatkan. Mungkin pengguna mudah alih tidak memerlukan ciri ini.

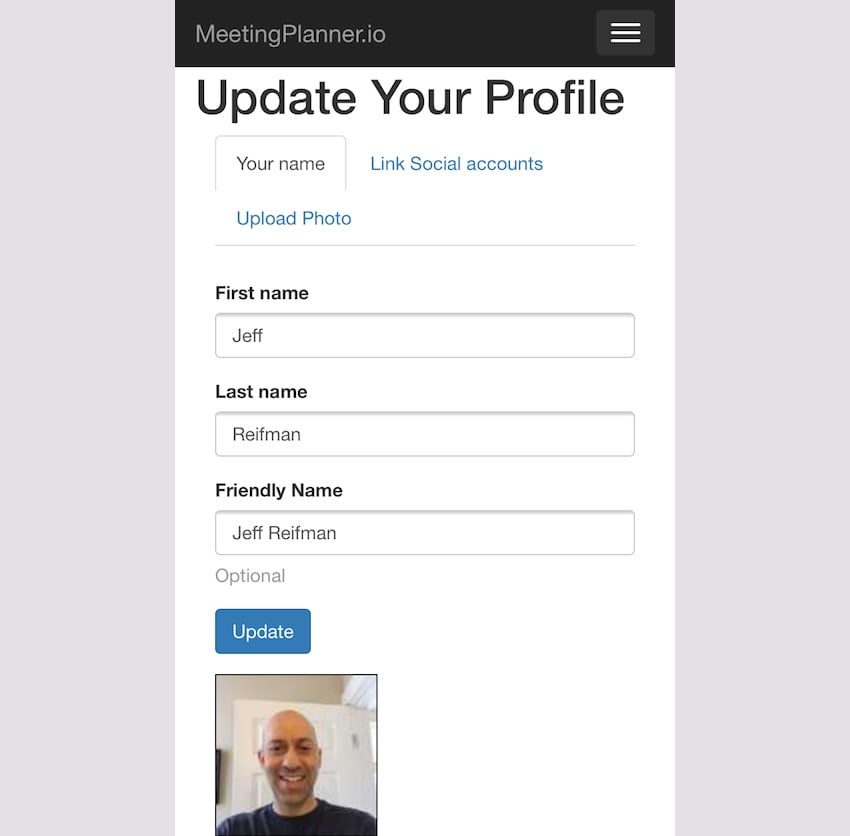
Begitu juga, tab desktop dan reka letak foto mempunyai masalah pada peranti mudah alih. Masih perlu difikirkan semula:

Bangun penyelesaian
Sudah tentu, laman web mempunyai banyak ruang untuk penambahbaikan. Sesetengah kawasan perlu dipertimbangkan semula untuk peranti mudah alih, sesetengahnya perlu diminimumkan dan yang lain memerlukan tweak estetik. Jom sambung kerja.
Kaedah berbeza
Semasa saya memulakan tugasan ini, saya hampir tidak mempunyai pengalaman dengan pertanyaan media dan titik putus. Saya telah berlengah-lengah sejak beberapa hari lalu, bimbang saya akan terjerumus ke dalam rawa yang tidak dikenali. Saya bermula dengan berlatih pertanyaan media untuk mengusik editor saya:
@media only life
and (max-energy-level: 60%)
and (-caffeine-ratio: 2) {
.editorBossperson {
available-to:false;
visible-to:false;
}
}
Bergurau membantu memecahkan kekosongan mental di kepala saya. Dewa penyunting di Envato sentiasa boleh melihat saya.
Saya mula memikirkan banyak bidang:
- Fungsi yang dipermudahkan, terutamanya proses perancangan mesyuarat
- Tentukan maklumat penting untuk dipaparkan pada peranti mudah alih
- Sembunyikan ciri tertentu pada peranti mudah alih seperti elemen, lajur dan pilihan menu
- Gunakan pertanyaan media dan titik putus
- Fokus pada bahagian terpenting versi Alpha
Konsep berguna yang selalu saya temui di seluruh web ialah "reka bentuk yang mengutamakan mudah alih". Malangnya, saya sekolah lama dan tidak berbuat demikian. Tetapi ia membantu untuk memikirkan semula setiap halaman dengan tema berikut: mudah alih dahulu.
Sebagai contoh, indeks mesyuarat dengan empat lajur jadual terpaksa dialih keluar dan akan mengelirukan pada telefon potret.
Saya telah bertanya kepada diri sendiri cara mereka bentuk semua halaman saya untuk digunakan pada telefon mudah alih.
Memanaskan badan pertanyaan media
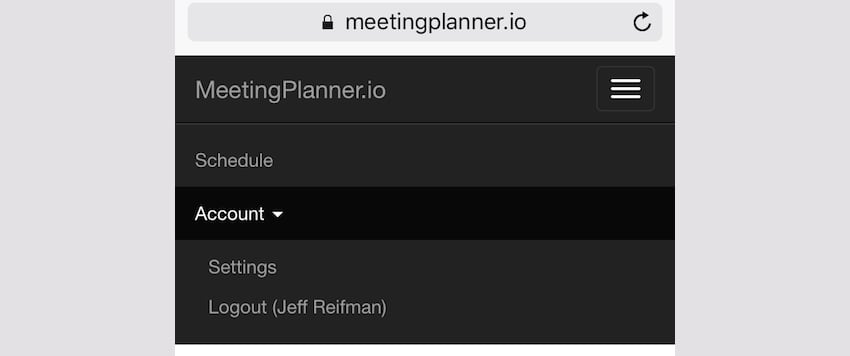
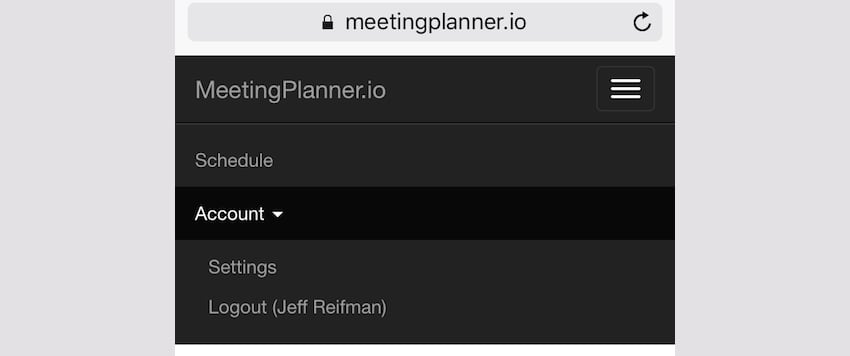
Menu lungsur
Saya mengambil sedikit usaha untuk mengatasi keraguan saya untuk menyelami CSS. Untuk memanaskan badan, saya mula berusaha untuk meminimumkan menu lungsur dan memudahkan skop fungsi mudah alih.
Buat masa ini, saya memutuskan untuk membuat pertanyaan media asas untuk peranti yang lebih kecil dan menggunakannya di seluruh tapak web. Ini bahagian hadapan/tapak.css:
/* ----------- mobile displays ----------- */
@media only screen
and (min-device-width: 320px)
and (max-device-width: 667px)
and (-webkit-min-device-pixel-ratio: 2) {
/* hides drop down menu items and footer items */
.itemHide,li.menuHide {
display:none;
visible:false;
}
Ternyata membuat perubahan agak mudah. Untuk sebarang item menu yang saya ingin sembunyikan pada peranti mudah alih, saya hanya menambah sifat CSS seperti menuhidden. 菜单隐藏。
这是添加到 /frontend/views/layouts/main.php 的 menuHide 属性:
$menuItems[] = [
'label' => 'Account',
'items' => [
[
'label' => Yii::t('frontend','Places'),
'url' => ['/place/yours'],
'options'=>['class'=>'menuHide'],
],
[
'label' => Yii::t('frontend','Friends'),
'url' => ['/friend'],
'options'=>['class'=>'menuHide'],
],
[
'label' => Yii::t('frontend','Profile'),
'url' => ['/user-profile'],
'options'=>['class'=>'menuHide'],
],
[
'label' => Yii::t('frontend','Contact information'),
'url' => ['/user-contact'],
'options'=>['class'=>'menuHide'],
],
[
'label' => Yii::t('frontend','Settings'),
'url' => ['/user-setting'],
//'options'=>['class'=>'menuHide'],
],
[
'label' => Yii::t('frontend','Reminders'),
'url' => ['/reminder'],
'options'=>['class'=>'menuHide'],
],
[
'label' => Yii::t('frontend','Logout').' (' . \common\components\MiscHelpers::getDisplayName(Yii::$app->user->id) . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
];
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => $menuItems,
]);
突然之间,下拉菜单变得不再那么复杂:

渐渐地,我意识到简化和减少移动网络中的功能将创造最佳体验。人们总是可以返回桌面来访问其他功能,至少目前是这样。这也是在 alpha 和 beta 阶段收集人们反馈的机会。
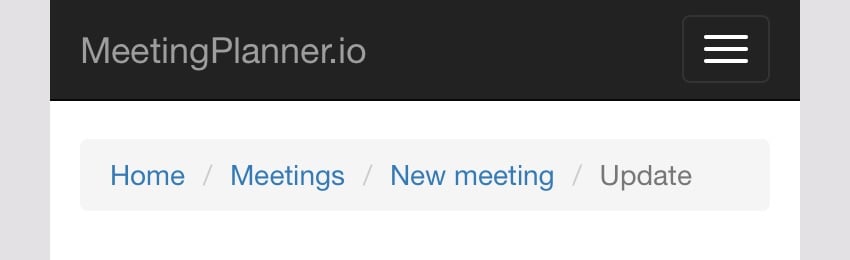
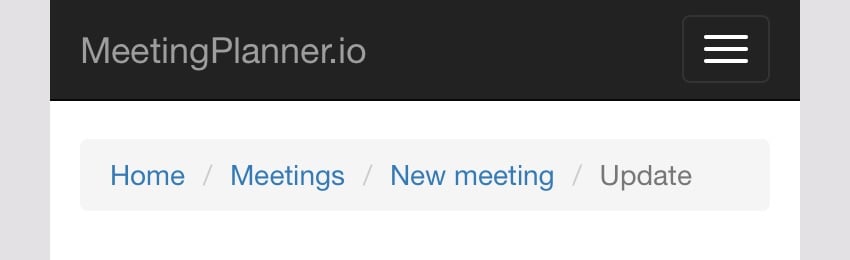
面包屑
Yii 的默认布局包括一个面包屑小部件,它是通过 Composer 加载的,并且很难自定义。我尝试添加 CSS 来隐藏第一个元素和第一个“/”分隔符:

这花了一些时间,但让我更深入地研究了 CSS,例如第 n 个孩子的内容,并建立了我的信心:
/* removes home and / from breadcrumb */
ul.breadcrumb li:first-child, li.tabHide {
display:none;
visible:false;
}
ul.breadcrumb li:nth-child(2)::before {
content:'';
}
我不知道 CSS 可以修改内容。
结果如下:

增强指尖按钮间距
接下来,我添加了 CSS 来为移动设备上的按钮提供额外的填充,从而减少指尖按下时出错的可能性。例如,以下是桌面设备上的提交和取消按钮:

这是我使用的 CSS,并开始添加到网站周围的各种按钮和可点击图标:
/* fingertip spacing for buttons */
a.icon-pad {
padding: 0 5px 0 2px;
}
.button-pad {
padding-left:7px;
}
该表单在移动设备上的外观如下 - 请注意提交和取消之间的新填充:

响应式文本环绕

制作主页标题“Scheduling Made Easy”实际上需要更多时间。最终,我在文本中添加了 <br /> 标签,并在不在移动设备上时默认隐藏它。但我还必须使用 itemHide
menuHide yang ditambahkan pada /frontend/views/layouts/main.php: 🎜
<h1>
<?php echo Yii::t('frontend','Scheduling'); ?>
<br class="rwd-break" />
<span class="itemHide"> </span>
<?php echo Yii::t('frontend','Made Easy') ?>
</h1>
 🎜🎜Secara beransur-ansur, saya menyedari Memudahkan dan mengurangkan kefungsian dalam rangkaian mudah alih akan mencipta pengalaman terbaik. Orang ramai sentiasa boleh kembali ke desktop untuk mengakses ciri lain, sekurang-kurangnya buat masa ini. Ini juga merupakan peluang untuk mengumpulkan maklum balas daripada orang semasa fasa alfa dan beta. 🎜
🎜serbuk roti🎜
🎜 Reka letak lalai Yii termasuk widget serbuk roti, yang dimuatkan melalui Komposer dan sukar untuk disesuaikan. Saya cuba menambah CSS untuk menyembunyikan elemen pertama dan pemisah "/" pertama: 🎜
🎜
🎜🎜Secara beransur-ansur, saya menyedari Memudahkan dan mengurangkan kefungsian dalam rangkaian mudah alih akan mencipta pengalaman terbaik. Orang ramai sentiasa boleh kembali ke desktop untuk mengakses ciri lain, sekurang-kurangnya buat masa ini. Ini juga merupakan peluang untuk mengumpulkan maklum balas daripada orang semasa fasa alfa dan beta. 🎜
🎜serbuk roti🎜
🎜 Reka letak lalai Yii termasuk widget serbuk roti, yang dimuatkan melalui Komposer dan sukar untuk disesuaikan. Saya cuba menambah CSS untuk menyembunyikan elemen pertama dan pemisah "/" pertama: 🎜
🎜 🎜🎜Ini mengambil sedikit masa , tetapi membuatkan saya mendalami CSS, seperti bahan kanak-kanak ke-n, dan membina keyakinan saya: 🎜
🎜🎜Ini mengambil sedikit masa , tetapi membuatkan saya mendalami CSS, seperti bahan kanak-kanak ke-n, dan membina keyakinan saya: 🎜
.rwd-break {
display:none;
}
/* ----------- mobile displays ----------- */
@media only screen
and (min-device-width: 320px)
and (max-device-width: 667px)
and (-webkit-min-device-pixel-ratio: 2) {
...
.rwd-break {
display:block;
}
}
 🎜🎜 Jarak butang hujung jari yang dipertingkatkan 🎜
🎜Seterusnya, saya menambah CSS untuk memberikan butang pelapik tambahan pada peranti mudah alih, mengurangkan kemungkinan ralat apabila menekan dengan hujung jari saya. Sebagai contoh, berikut ialah butang hantar dan batal pada desktop: 🎜
🎜
🎜🎜 Jarak butang hujung jari yang dipertingkatkan 🎜
🎜Seterusnya, saya menambah CSS untuk memberikan butang pelapik tambahan pada peranti mudah alih, mengurangkan kemungkinan ralat apabila menekan dengan hujung jari saya. Sebagai contoh, berikut ialah butang hantar dan batal pada desktop: 🎜
🎜 🎜🎜Inilah yang saya gunakan CSS dan mula menambah pelbagai butang dan ikon boleh klik di sekitar tapak: 🎜
🎜🎜Inilah yang saya gunakan CSS dan mula menambah pelbagai butang dan ikon boleh klik di sekitar tapak: 🎜
<!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li class="active"><a href="#planning" role="tab" data-toggle="tab">Planning</a></li> <li ><a href="#upcoming" role="tab" data-toggle="tab">Confirmed</a></li> <li class="tabHide"><a href="#past" role="tab" data-toggle="tab" >Past</a></li> <li class="tabHide"><a href="#canceled" role="tab" data-toggle="tab">Canceled</a></li> </ul>
 🎜🎜Pembungkusan teks responsif🎜
🎜
🎜🎜Pembungkusan teks responsif🎜
🎜 🎜🎜Buat tajuk halaman utama " Penjadualan Dipermudahkan” sebenarnya mengambil lebih banyak masa. Akhir sekali, saya menambahkan teg
🎜🎜Buat tajuk halaman utama " Penjadualan Dipermudahkan” sebenarnya mengambil lebih banyak masa. Akhir sekali, saya menambahkan teg <br /> pada teks dan menyembunyikannya secara lalai apabila tidak pada peranti mudah alih. Tetapi saya juga perlu menambah ruang dalam teg span menggunakan kelas itemHide. 🎜
<h1>
<?php echo Yii::t('frontend','Scheduling'); ?>
<br class="rwd-break" />
<span class="itemHide"> </span>
<?php echo Yii::t('frontend','Made Easy') ?>
</h1>
这是 .rwd-break 的 CSS。默认情况下它是隐藏的,并且仅出现在响应式显示中,从而按照我想要的方式破坏标题文本。
.rwd-break {
display:none;
}
/* ----------- mobile displays ----------- */
@media only screen
and (min-device-width: 320px)
and (max-device-width: 667px)
and (-webkit-min-device-pixel-ratio: 2) {
...
.rwd-break {
display:block;
}
}
如果没有 span 标记空间,文本将在没有正确居中的情况下中断。
简化会议列表页面
随着我越来越认为“移动优先”,我意识到基于手机的用户并不需要我页面上的所有功能。他们不需要所有选项卡,不需要有关会议的数据表,也不需要所有图标按钮选项。事实上,对于会议页面,他们只需要能够打开会议(他们可以从会议视图页面本身取消会议)。
我将主题和参与者列合并为一个垂直列,结果看起来好多了。

在 /frontend/views/meeting/index.php 中,我将 .tabHide 添加到两个四个选项卡中的:
<!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li class="active"><a href="#planning" role="tab" data-toggle="tab">Planning</a></li> <li ><a href="#upcoming" role="tab" data-toggle="tab">Confirmed</a></li> <li class="tabHide"><a href="#past" role="tab" data-toggle="tab" >Past</a></li> <li class="tabHide"><a href="#canceled" role="tab" data-toggle="tab">Canceled</a></li> </ul>
并且,在 /frontend/views/meeting/_grid.php 中,我重组了该列以合并主题和参与者:
if ($mode =='upcoming' || $mode =='past') {
echo GridView::widget([
'dataProvider' => $dataProvider,
//'filterModel' => $searchModel,
'columns' => [
[
'label'=>'Details',
'attribute' => 'meeting_type',
'format' => 'raw',
'value' => function ($model) {
// to do - remove legacy code when subject didn't exist
if ($model->subject=='') {
return '<div><a href="'.Url::to(['meeting/view', 'id' => $model->id]).'">'.$model->getMeetingHeader().'</a><br /><span class="index-participant">'.$model->getMeetingParticipants($model->id).'</span></div>';
} else {
return '<div><a href="'.Url::to(['meeting/view', 'id' => $model->id]).'">'.$model->subject.'</a><br /><span class="index-participant">'.$model->getMeetingParticipants($model->id).'</span></div>';
}
},
],
隐藏 ActionColumn 需要进行一些研究,但看起来像这样:
['class' => 'yii\grid\ActionColumn','header'=>'Options','template'=>'{view} {decline} {cancel}',
'headerOptions' => ['class' => 'itemHide'],
'contentOptions' => ['class' => 'itemHide'],
'buttons'=>[
'view' => function ($url, $model) {
return Html::a('<span class="glyphicon glyphicon-eye-open"></span>', $url,
[
'title' => Yii::t('frontend', 'view'),
'class' => 'icon-pad',
]);
},
'decline' => function ($url, $model) {
return ($model->status==$model::STATUS_SENT ) ? Html::a('<span class="glyphicon glyphicon-thumbs-down"></span>', $url, [
'title' => Yii::t('frontend', 'decline'),
'class' => 'icon-pad',
]) : '';
},
'cancel' => function ($url, $model) {
return ($model->status==$model::STATUS_SENT || $model->status==$model::STATUS_CONFIRMED ) ? Html::a('<span class="glyphicon glyphicon-remove-circle"></span>', $url, [
'title' => Yii::t('frontend', 'cancel'),
'data-confirm' => Yii::t('frontend', 'Are you sure you want to cancel this meeting?'),
'class' => 'icon-pad',
]) : '';
},
]
],
最终,这些更改在改进移动设备的过程中简化了桌面界面。
最大的挑战:会议安排

到目前为止,对我来说最具挑战性的任务是针对移动设备调整上面的会议安排页面。手机上的情况一团糟,我很害怕。另外,我一直担心将来如何为多个参与者采用这个界面 - 响应性要求可能只会让这变得更加困难。
我对 Yii 的 Kartik Bootstrap Switch Widget 扩展的使用在修改布局方面有其自身的局限性。将这些元素放置在表格列中效果很好,但使表格列响应式对于媒体查询来说并不那么简单。
当然,正如我在上面的会议列表页面中所示,隐藏列很容易,但修改位置就不那么容易了。
我首先从显示时间和地点选项的水平表格设计转向垂直的纵向风格。而且,显然,表和列有自己的能力,可以在没有媒体查询的情况下使用 HTML5 和 CSS 进行包装。
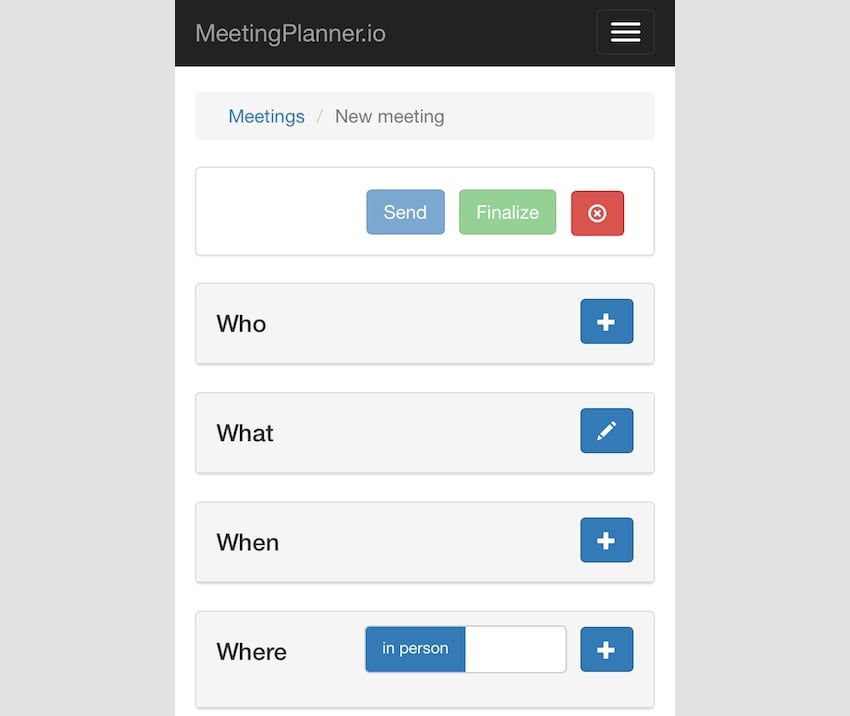
您可以在此处查看改进后的空白会议计划页面:

每个部分视图都需要额外的 css 列才能使预定义的 Bootstrap 网格布局正常工作,例如左 col-xs4 和右 col-xs-8。这是一个例子:
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<div class="row">
<div class="col-lg-4 col-md-4 col-xs-4"><h4 id="What">What</h4></div>
<div class="col-lg-8 col-md-8 col-xs-8"><div style="float:right;">
<?php
if ($isOwner) {
echo Html::a('', ['update', 'id' => $model->id], ['class' => 'btn btn-primary glyphicon glyphicon-pencil','title'=>'Edit']);
}
?>
</div>
</div>
</div>
</div>
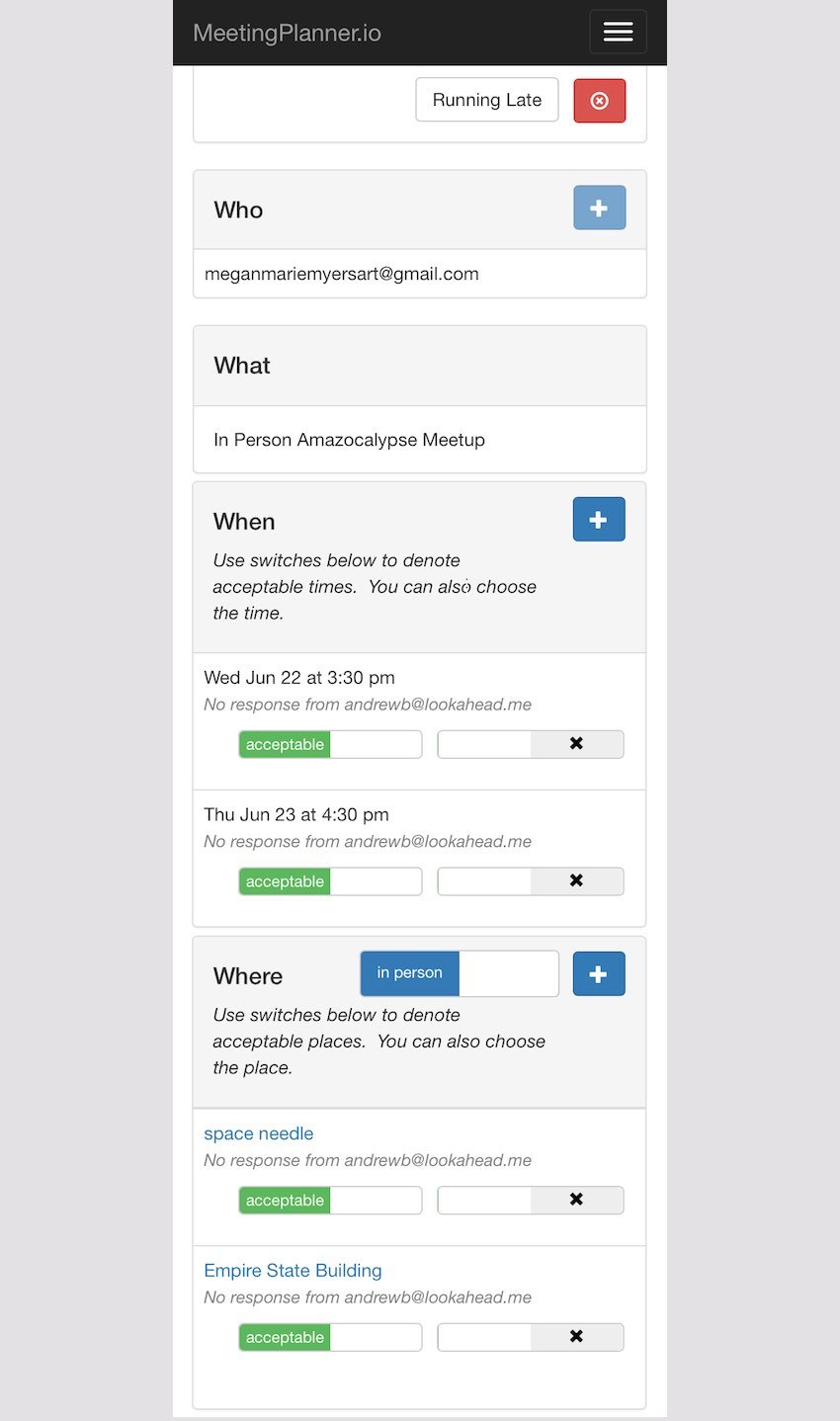
使地点和时间安排表格具有响应性是最困难的。我进行了实验并最终成功地使用了随着内容窗口(或设备)缩小而自然换行的表列。
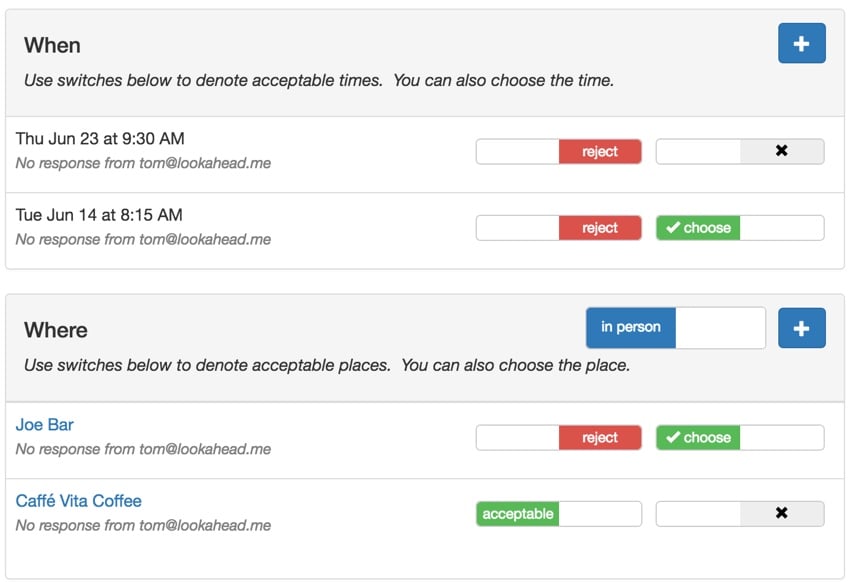
我还消除了在其自己的列中显示参与者状态并禁用开关的情况 - 您无法更改它们,那么为什么将它们显示为开关呢?相反,我创建了参与者在地点和时间的状态的文本摘要。以下是 getWhenStatus() 的代码:
public static function getWhenStatus($meeting,$viewer_id) {
// get an array of textual status of meeting times for $viewer_id
// Acceptable / Rejected / No response:
$whenStatus['text'] = [];
$whenStatus['style'] = [];
foreach ($meeting->meetingTimes as $mt) {
// build status for each time
$acceptableChoice=[];
$rejectedChoice=[];
$unknownChoice=[];
// to do - add meeting_id to MeetingTimeChoice for sortable queries
foreach ($mt->meetingTimeChoices as $mtc) {
if ($mtc->user_id == $viewer_id) continue;
switch ($mtc->status) {
case MeetingTimeChoice::STATUS_UNKNOWN:
$unknownChoice[]=$mtc->user_id;
break;
case MeetingTimeChoice::STATUS_YES:
$acceptableChoice[]=$mtc->user_id;
break;
case MeetingTimeChoice::STATUS_NO:
$rejectedChoice[]=$mtc->user_id;
break;
}
}
$temp ='';
// to do - update for multiple participants
// to do - integrate current setting for this user in style setting
if (count($acceptableChoice)>0) {
$temp.='Acceptable to '.MiscHelpers::getDisplayName($acceptableChoice[0]);
$whenStatus['style'][$mt->id]='success';
} else if (count($rejectedChoice)>0) {
$temp.='Rejected by '.MiscHelpers::getDisplayName($rejectedChoice[0]);
$whenStatus['style'][$mt->id]='danger';
} else if (count($unknownChoice)>0) {
$temp.='No response from '.MiscHelpers::getDisplayName($unknownChoice[0]);
$whenStatus['style'][$mt->id]='warning';
}
$whenStatus['text'][$mt->id]=$temp;
}
return $whenStatus;
}
这是它在桌面上的样子 - 注意文本行和开关的横向布局:

这是移动版本,更加纵向且堆叠,无需媒体查询:

作为示例,以下是我在“时间”面板上对表格列进行编码的 CSS:
table.table-list {
width:100%;
}
table.table-list td.table-list-first {
float: left;
display: inline;
width: auto;
}
table.table-list td.table-switches {
width: auto;
float: right;
display: inline;
padding-top: 10px;
}
.switch-pad {
padding-left:7px;
}
.smallStatus {
font-size:90%;
color: grey;
font-style: italic;
}
这是来自 /frontend/views/meeting-time/_list.php 的部分表单的代码:
<?php
use yii\helpers\Html;
use frontend\models\Meeting;
use \kartik\switchinput\SwitchInput;
?>
<tr > <!-- panel row -->
<td >
<table class="table-list"> <!-- list of times -->
<tr>
<td class="table-list-first"> <!-- time & status -->
<?= Meeting::friendlyDateFromTimestamp($model->start,$timezone) ?>
<?php
if ($whenStatus['text'][$model->id]<>'') {
?>
<br /><span class="smallStatus">
<?php
echo $whenStatus['text'][$model->id];
?>
</span><br />
<?php
}
?>
</td>
<td class="table-switches"> <!-- col of switches to float right -->
<table >
<tr>
<td >
<?php
if ($isOwner) {
showTimeOwnerStatus($model,$isOwner);
} else {
showTimeParticipantStatus($model,$isOwner);
}
?>
</td>
<td class="switch-pad">
<?php
if ($timeCount>1) {
if ($model->status == $model::STATUS_SELECTED) {
$value = $model->id;
} else {
$value = 0;
}
if ($isOwner || $participant_choose_date_time) {
// value has to match for switch to be on
echo SwitchInput::widget([
'type' => SwitchInput::RADIO,
'name' => 'time-chooser',
'items' => [
[ 'value' => $model->id],
],
'value' => $value,
'pluginOptions' => [ 'size' => 'mini','handleWidth'=>60,'onText' => '<i class="glyphicon glyphicon-ok"></i> choose','onColor' => 'success','offText'=>'<i class="glyphicon glyphicon-remove"></i>'], // $whenStatus['style'][$model->id],
'labelOptions' => ['style' => 'font-size: 12px'],
]);
}
}
?>
</td>
</tr>
</table>
</td> <!-- end col with table of switches -->
</tr>
</table> <!-- end table list of times -->
</td>
</tr> <!-- end panel row -->
这些会议视图变化的最大好处是,它们将简化未来有许多参与者的会议的用户体验设计挑战。无论参加会议的人数有多少,观点都会与上述基本相同。从本质上讲,这解决了我扩展到多人会议的最大障碍——用户体验设计。
下一步是什么?
我希望您喜欢跟随我研究响应式网页设计的细节。当网站的代码和视觉变化结合在一起时,我感到非常满意,并且对 CSS 的需要之少印象深刻。综合起来,您可以在这里看到:
.rwd-break {
display:none;
}
table.table-list {
width:100%;
}
table.table-list td.table-list-first {
float: left;
display: inline;
width: auto;
}
table.table-list td.table-switches {
width: auto;
float: right;
display: inline;
padding-top: 10px;
}
.switch-pad {
padding-left:7px;
}
.smallStatus {
font-size:90%;
color: grey;
font-style: italic;
}
.setting-label label, #preferences label {
font-weight:normal;
}
/* ----------- mobile displays ----------- */
@media only screen
and (min-device-width: 320px)
and (max-device-width: 667px)
and (-webkit-min-device-pixel-ratio: 2) {
/* hides drop down menu items and footer items */
.itemHide,li.menuHide {
display:none;
visible:false;
}
/* removes home and / from breadcrumb */
ul.breadcrumb li:first-child, li.tabHide {
display:none;
visible:false;
}
ul.breadcrumb li:nth-child(2)::before {
content:'';
}
/* fingertip spacing for buttons */
a.icon-pad {
padding: 0 5px 0 2px;
}
.button-pad {
padding-left:7px;
}
.rwd-break {
display:block;
}
}
我未来的设计工作将从“这在移动设备上看起来应该是什么样子?”
如前所述,我目前正在积极准备 Meeting Planner 的 alpha 版本。我主要关注使 alpha 版本顺利发布的关键改进和功能。
我现在正在跟踪 Asana 中的所有内容,我将在另一个教程中对此进行介绍;这非常有帮助。还有一些有趣的新功能仍在开发中。
Saya juga mula memberi lebih perhatian kepada usaha pengumpulan pelaburan saya yang akan datang melalui Perancang Mesyuarat. Saya baru mula mencuba WeFunder dengan pelaksanaan peraturan crowdfunding baharu SEC. Sila pertimbangkan untuk mengikuti profil kami. Saya juga akan membincangkan perkara ini secara terperinci dalam tutorial akan datang.
Sekali lagi, sementara anda menunggu lebih banyak episod, jadualkan sesi pertama anda (pada telefon anda!). Selain itu, saya akan berterima kasih jika anda berkongsi pengalaman anda dalam ulasan di bawah, dan saya sentiasa berminat dengan cadangan anda. Anda juga boleh menghubungi saya terus di Twitter @reifman. Anda juga boleh menyiarkannya di tapak web sokongan perancang mesyuarat.
Tonton tutorial akan datang dalam siri "Bina Permulaan Anda dengan PHP".
Pautan berkaitan
- Perancangan mesyuarat
- Halaman "Kami Membiayai" Perancang Mesyuarat
- Pengaturcaraan dengan Yii2: Bermula
- Mesyuarat Pertukaran Pembangun Yii2
Atas ialah kandungan terperinci Meningkatkan pengalaman web mudah alih untuk pemula. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.
 GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
Giteepages Statik Laman Web Penggunaan Gagal: 404 Penyelesaian Masalah dan Resolusi Ralat Semasa Menggunakan Gitee ...




