Cipta CRM mudah dalam WordPress: Cipta medan tersuai
Dalam siri ini, kami telah melihat cara mencipta sistem CRM mudah dalam WordPress. Dalam bahagian pertama siri ini, kami mencipta pemalam WordPress yang mendaftarkan jenis siaran tersuai "Kenalan", tetapi kami tidak membincangkan cara menyimpan maklumat tambahan untuk kenalan.
Buat medan tersuai
WordPress mempunyai fungsi add_meta_box() yang membenarkan pemalam dan pembangun tema mendaftarkan kotak meta tersuai untuk pelbagai skrin pentadbir WordPress. add_meta_box() 函数,该函数允许插件和主题开发人员针对各种 WordPress 管理屏幕注册自定义元框。
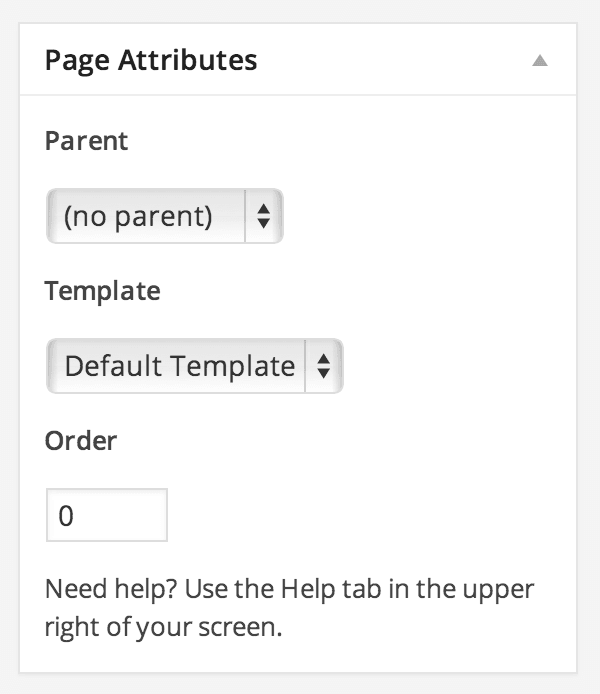
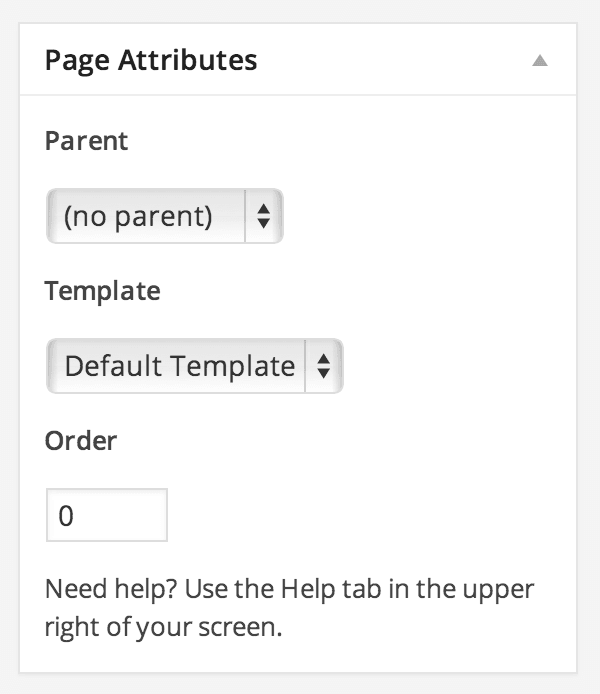
WordPress 会注册一些自己的元框,以便在您创建帖子或页面时显示。例如,在页面上,您有页面属性元框:

让我们向联系人自定义帖子类型添加一个元框。打开您在本系列第一篇教程中创建的插件文件。然后,在插件的构造函数中,更新代码以匹配以下内容。这将我们的 register_meta_boxes() 函数注册到 add_meta_boxes 操作:
/**
* Constructor. Called when plugin is initialised
*/
function __construct() {
add_action( 'init', array( $this, 'register_custom_post_type' ) );
add_action( 'add_meta_boxes', array( $this, 'register_meta_boxes' ) );
}
接下来,在我们的 register_meta_boxes() 函数中,我们添加对 add_meta_box() 的调用。这告诉 WordPress 我们需要一个名为 Contact Details 的元框,它由 output_meta_box() 函数呈现。在构造函数后添加以下代码:
/**
* Registers a Meta Box on our Contact Custom Post Type, called 'Contact Details'
*/
function register_meta_boxes() {
add_meta_box( 'contact-details', 'Contact Details', array( $this, 'output_meta_box' ), 'contact', 'normal', 'high' );
}
最后,我们需要一个output_meta_box()函数,该函数是由上面的add_meta_box调用的。在register_meta_boxes()函数后添加以下代码:
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box($post) {
}
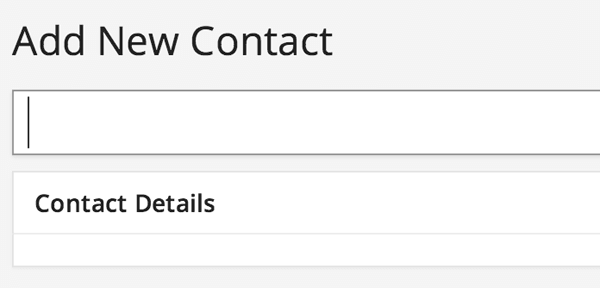
让我们检查一下我们的联系人自定义帖子类型上是否出现了一个元框。转至联系人 > 添加新联系人
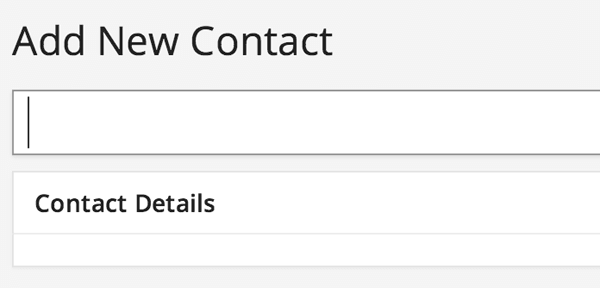
,在 WordPress 仪表板中创建新联系人。如果所有内容都正确编写,您应该会看到类似于以下屏幕截图的内容:

使用字段填充元框
让我们继续向此元框添加一个电子邮件地址字段。将 output_meta_box 函数更改为以下代码:
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box( $post ) {
// Output label and field
echo ( '<label for="contact_email">' . __( 'Email Address', 'tuts-crm' ) . '</label>' );
echo ( '<input type="text" name="contact_email" id="contact_email" value="' . esc_attr( $email ) . '" />' );
}
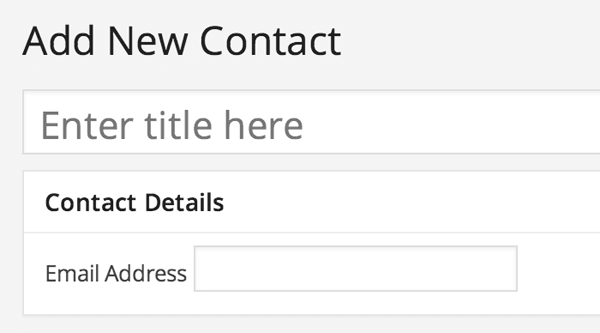
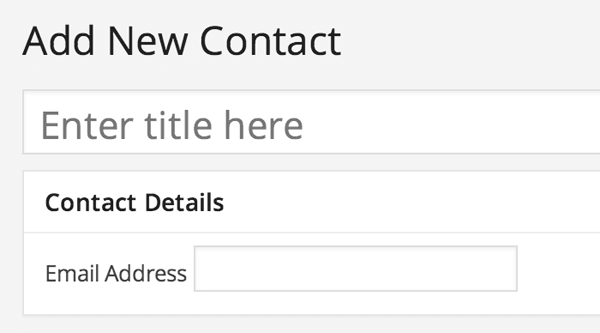
保存您的插件代码,然后重新加载“添加联系人”屏幕。您应该会看到我们的新电子邮件地址字段出现在“联系方式详细信息”元框中:

保存自定义字段数据
我们还没有完全完成。我们需要告诉 WordPress 保存用户在该字段中输入的内容。在 WordPress 中,我们通过针对 save_post 操作注册一个函数来实现此目的。
与大多数操作一样,我们将在插件的构造函数中注册我们的操作:
/**
* Constructor. Called when plugin is initialised
*/
function __construct() {
add_action( 'init', array( $this, 'register_custom_post_type' ) );
add_action( 'add_meta_boxes', array( $this, 'register_meta_boxes' ) );
add_action( 'save_post', array( $this, 'save_meta_boxes' ) );
}
接下来,让我们创建 save_meta_boxes() 函数:
/**
* Saves the meta box field data
*
* @param int $post_id Post ID
*/
function save_meta_boxes( $post_id ) {
// Check this is the Contact Custom Post Type
if ( 'contact' != $_POST['post_type'] ) {
return $post_id;
}
// Check the logged in user has permission to edit this post
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
// OK to save meta data
$email = sanitize_text_field( $_POST['contact_email'] );
update_post_meta( $post_id, '_contact_email', $email );
}
此函数执行多个操作,因为 WordPress 和其他插件可以非常频繁地调用 save_post 操作(例如,当定期自动保存草稿或保存不同的帖子类型时)。我们需要确保仅在用户保存或更新联系人时才保存自定义字段数据。
如果我们要保存联系人,我们会清理电子邮件地址。来自 WordPress 法典:
检查无效的 UTF-8,将单个 < 字符转换为实体,剥离所有标签,删除换行符、制表符和额外的空格,剥离八位字节。
简而言之,我们确保文本字符串中没有任何时髦的格式。
最后,我们使用 update_post_meta 将电子邮件地址存储在帖子元数据中。将帖子元视为附加到帖子的一系列键/值对。您可以根据自己的喜好选择任意数量。在我们的示例中,我们根据键 _contact_email 存储自定义字段的值。
读取自定义字段数据
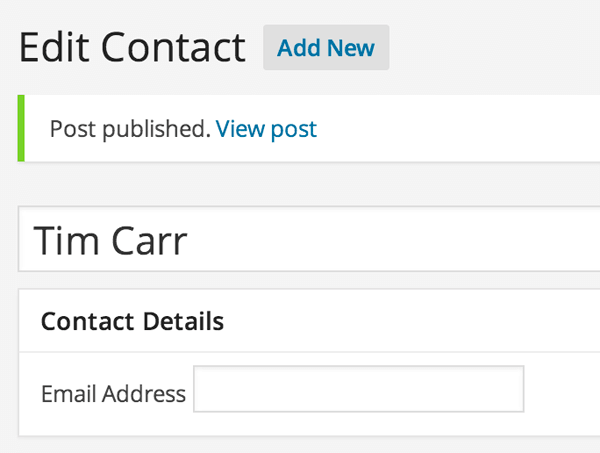
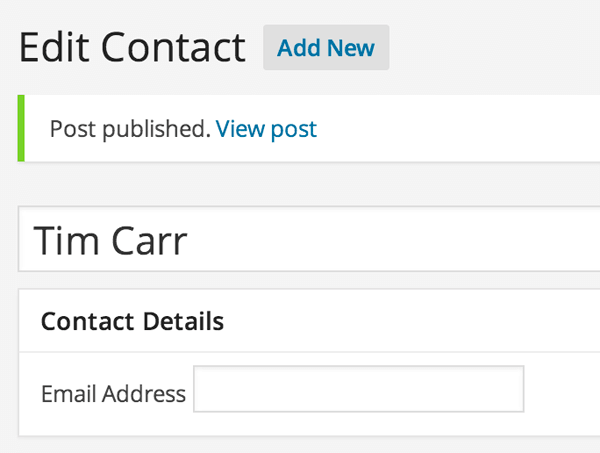
创建新的联系人并输入电子邮件地址。保存新的联系人,您会发现电子邮件地址没有出现在字段中:

我们需要编辑 output_meta_box() 函数来读取 Post 元,并将其显示在输入字段中。将 output_meta_box() 函数更改为以下代码:
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box($post) {
$email = get_post_meta( $post->ID, '_contact_email', true );
// Output label and field
echo ( '<label for="contact_email">' . __( 'Email Address', 'tuts-crm' ) . '</label>' );
echo ( '<input type="text" name="contact_email" id="contact_email" value="' . esc_attr( $email ) . '" />' );
}
我们使用 get_post_meta() 来获取给定帖子 ID 和元键组合的值。我们知道元键是 _contact_email,因为这就是我们在 update_post_meta()
 # 🎜🎜#
#🎜🎜# Mari tambahkan kotak meta pada jenis siaran tersuai Hubungi. Buka fail pemalam yang anda buat dalam tutorial pertama dalam siri ini. Kemudian, dalam pembina pemalam, kemas kini kod agar sepadan dengan yang berikut. Ini mendaftarkan fungsi
# 🎜🎜#
#🎜🎜# Mari tambahkan kotak meta pada jenis siaran tersuai Hubungi. Buka fail pemalam yang anda buat dalam tutorial pertama dalam siri ini. Kemudian, dalam pembina pemalam, kemas kini kod agar sepadan dengan yang berikut. Ini mendaftarkan fungsi register_meta_boxes() kami dengan tindakan add_meta_boxes: #🎜🎜#
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box($post) {
$email = get_post_meta( $post->ID, '_contact_email', true );
// Add a nonce field so we can check for it later.
wp_nonce_field( 'save_contact', 'contacts_nonce' );
// Output label and field
echo ( '<label for="contact_email">' . __( 'Email Address', 'tuts-crm' ) . '</label>' );
echo ( '<input type="text" name="contact_email" id="contact_email" value="' . esc_attr( $email ) . '" />' );
}
register_meta_boxes() kami, kami menambahkan panggilan ke add_meta_box(). Ini memberitahu WordPress bahawa kami memerlukan kotak meta yang dipanggil Butiran Hubungan, yang diberikan oleh fungsi output_meta_box(). Tambah kod berikut selepas pembina: #🎜🎜#
/**
* Saves the meta box field data
*
* @param int $post_id Post ID
*/
function save_meta_boxes( $post_id ) {
// Check if our nonce is set.
if ( ! isset( $_POST['contacts_nonce'] ) ) {
return $post_id;
}
// Verify that the nonce is valid.
if ( ! wp_verify_nonce( $_POST['contacts_nonce'], 'save_contact' ) ) {
return $post_id;
}
// Check this is the Contact Custom Post Type
if ( 'contact' != $_POST['post_type'] ) {
return $post_id;
}
// Check the logged in user has permission to edit this post
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
// OK to save meta data
$email = sanitize_text_field( $_POST['contact_email'] );
update_post_meta( $post_id, '_contact_email', $email );
}
output_meta_box(), yang dipanggil oleh add_meta_box di atas. Tambahkan kod berikut selepas fungsi register_meta_boxes(): #🎜🎜#
rrreee
#🎜🎜# Mari semak sama ada kotak meta muncul pada jenis siaran tersuai Kenalan kami. Buat kenalan baharu dalam papan pemuka WordPress anda dengan pergi ke Kenalan > Tambah Kenalan Baharu#🎜🎜#.
#🎜🎜# Jika semuanya ditulis dengan betul, anda akan melihat sesuatu yang serupa dengan tangkapan skrin berikut: #🎜🎜#
#🎜🎜# # 🎜🎜#
# 🎜🎜#
Gunakan medan untuk mengisi kotak meta
#🎜🎜# Mari teruskan dan tambah medan alamat e-mel pada kotak meta ini. Tukar fungsioutput_meta_box kepada kod berikut: #🎜🎜#
rrreee
#🎜🎜#Simpan kod pemalam anda dan muat semula skrin Tambah Kenalan. Anda sepatutnya melihat medan alamat e-mel baharu kami muncul dalam kotak meta Butiran Hubungan: #🎜🎜#
#🎜🎜# # 🎜🎜#
# 🎜🎜#
Simpan data medan tersuai
#🎜🎜#Kami masih belum selesai. Kami perlu memberitahu WordPress untuk menyimpan apa yang dimasukkan pengguna ke dalam medan. Dalam WordPress, kami melakukan ini dengan mendaftarkan fungsi untuk tindakansave_post. #🎜🎜#
#🎜🎜# Seperti kebanyakan operasi, kami akan mendaftarkan operasi kami dalam pembina pemalam: #🎜🎜#
rrreee
#🎜🎜#Seterusnya, mari buat fungsi save_meta_boxes(): #🎜🎜#
rrreee
#🎜🎜#Fungsi ini melakukan pelbagai tindakan, kerana WordPress dan pemalam lain boleh memanggil tindakan save_post dengan sangat kerap (cth. apabila menyimpan draf secara automatik secara tetap atau apabila menyimpan jenis siaran yang berbeza). Kami perlu memastikan bahawa data medan tersuai hanya disimpan apabila pengguna menyimpan atau mengemas kini kenalan. #🎜🎜#
#🎜🎜# Jika kami ingin menyimpan kenalan, kami membersihkan alamat e-mel. Daripada Codex WordPress: #🎜🎜#
#🎜🎜# Menyemak UTF-8 yang tidak sah, menukar aksara < tunggal kepada entiti, menanggalkan semua teg, mengalih keluar baris baharu, tab dan ruang tambahan, jalur oktet. #🎜🎜##🎜🎜#Ringkasnya, kami memastikan tiada pemformatan funky dalam rentetan teks. #🎜🎜# #🎜🎜#Akhir sekali, kami menggunakan
update_post_meta untuk menyimpan alamat e-mel dalam metadata siaran. Fikirkan meta siaran sebagai jujukan pasangan kunci/nilai yang dilampirkan pada siaran. Anda boleh memilih seberapa banyak yang anda suka. Dalam contoh kami, kami menyimpan nilai medan tersuai berdasarkan kunci _contact_email. #🎜🎜#
Baca data medan tersuai
#🎜🎜#Buat Kenalan baharu dan masukkan alamat e-mel. Simpan kenalan baharu dan anda akan perasan bahawa alamat e-mel tidak muncul dalam medan: #🎜🎜# #🎜🎜# # 🎜🎜#
#🎜🎜#Kita perlu mengedit fungsi
# 🎜🎜#
#🎜🎜#Kita perlu mengedit fungsi output_meta_box() untuk membaca meta Post dan memaparkannya dalam medan input. Tukar fungsi output_meta_box() kepada kod berikut: #🎜🎜#
rrreee
#🎜🎜# Kami menggunakan get_post_meta() untuk mendapatkan nilai bagi ID catatan dan gabungan kunci meta yang diberikan. Kami tahu kunci meta ialah _contact_email kerana itulah yang kami lakukan dalam update_post_meta()#🎜🎜# 中保存自定义字段值时使用的键
安全
提交和处理表单数据时,安全性极其重要。我们在保存数据时需要知道数据的来源是可信的。如果我们不能信任数据的来源,我们就不能存储它——数据可能会因试图利用错误或安全缺陷而受到损害或损坏。
WordPress 为我们提供了随机数(“使用一次的数字”),可以与表单数据一起发送。当我们的保存例程运行时,可以检查这个随机数,以确保它与我们期望的值匹配。
这有助于防止跨站点请求伪造 (CSRF) 攻击,即有人试图从不同的网站向我们的保存例程提交表单数据。
我们需要在上面的代码的两个地方添加安全性:
-
output_meta_box():向表单添加随机数 -
save_meta_boxes():验证提交的随机数值
让我们编辑 output_meta_box() 函数,将其替换为以下代码:
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box($post) {
$email = get_post_meta( $post->ID, '_contact_email', true );
// Add a nonce field so we can check for it later.
wp_nonce_field( 'save_contact', 'contacts_nonce' );
// Output label and field
echo ( '<label for="contact_email">' . __( 'Email Address', 'tuts-crm' ) . '</label>' );
echo ( '<input type="text" name="contact_email" id="contact_email" value="' . esc_attr( $email ) . '" />' );
}
这使用 wp_nonce_field() 生成一个名为 contacts_nonce 的隐藏字段,并执行名为 save_contact 的操作。它的价值是由WordPress产生的。
接下来,让我们在 save_meta_boxes() 中编辑保存例程:
/**
* Saves the meta box field data
*
* @param int $post_id Post ID
*/
function save_meta_boxes( $post_id ) {
// Check if our nonce is set.
if ( ! isset( $_POST['contacts_nonce'] ) ) {
return $post_id;
}
// Verify that the nonce is valid.
if ( ! wp_verify_nonce( $_POST['contacts_nonce'], 'save_contact' ) ) {
return $post_id;
}
// Check this is the Contact Custom Post Type
if ( 'contact' != $_POST['post_type'] ) {
return $post_id;
}
// Check the logged in user has permission to edit this post
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
// OK to save meta data
$email = sanitize_text_field( $_POST['contact_email'] );
update_post_meta( $post_id, '_contact_email', $email );
}
这为我们的保存例程添加了两项检查:
- 检查我们的表单中是否设置了随机数字段。如果没有,请不要保存任何内容。
- 检查随机数字段的值是否符合我们的预期。如果没有,请不要保存任何内容。
创建或编辑您的联系人,并确保电子邮件地址现已保存。
下一个...
在下一篇文章中,我们将使用高级自定义字段将自定义字段添加到我们的联系人自定义帖子类型中,从而使我们能够创建具有更广泛输入类型的丰富用户界面.
Atas ialah kandungan terperinci Cipta CRM mudah dalam WordPress: Cipta medan tersuai. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP dan Flutter ialah teknologi popular untuk pembangunan mudah alih. Flutter cemerlang dalam keupayaan merentas platform, prestasi dan antara muka pengguna, dan sesuai untuk aplikasi yang memerlukan prestasi tinggi, merentas platform dan UI tersuai. PHP sesuai untuk aplikasi sebelah pelayan dengan prestasi yang lebih rendah dan bukan merentas platform.
 Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Anda boleh mengubah suai lebar halaman WordPress anda dengan mudah dengan mengedit fail style.css anda: Edit fail style.css anda dan tambahkan .site-content { max-width: [lebar pilihan anda]; Edit [lebar pilihan anda] untuk menetapkan lebar halaman. Simpan perubahan dan kosongkan cache (pilihan).
 Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Buat halaman produk dalam WordPress: 1. Buat produk (nama, penerangan, gambar); 4 . Buat variasi (warna, saiz yang berbeza);
 Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Catatan WordPress disimpan dalam folder /wp-content/uploads. Folder ini menggunakan subfolder untuk mengkategorikan pelbagai jenis muat naik, termasuk artikel yang disusun mengikut tahun, bulan dan ID artikel. Fail artikel disimpan dalam format teks biasa (.txt), dan nama fail biasanya termasuk ID dan tajuknya.
 Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Fail templat WordPress terletak dalam direktori /wp-content/themes/[theme name]/. Ia digunakan untuk menentukan penampilan dan kefungsian tapak web, termasuk pengepala (header.php), pengaki (footer.php), templat utama (index.php), artikel tunggal (single.php), halaman (page.php) , Arkib (archive.php), kategori (category.php), tag (tag.php), carian (search.php) dan halaman ralat 404 (404.php). Dengan mengedit dan mengubah suai fail ini, anda boleh menyesuaikan penampilan laman web WordPress anda
 Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Cari pengarang dalam WordPress: 1. Setelah log masuk ke panel pentadbir anda, navigasi ke Catatan atau Halaman, masukkan nama pengarang menggunakan bar carian, dan pilih Pengarang dalam Penapis. 2. Petua lain: Gunakan kad bebas untuk meluaskan carian anda, gunakan operator untuk menggabungkan kriteria atau masukkan ID pengarang untuk mencari artikel.
 Apakah bahasa yang digunakan untuk membangunkan WordPress?
Apr 16, 2024 am 12:03 AM
Apakah bahasa yang digunakan untuk membangunkan WordPress?
Apr 16, 2024 am 12:03 AM
WordPress dibangunkan menggunakan bahasa PHP sebagai bahasa pengaturcaraan terasnya untuk mengendalikan interaksi pangkalan data, pemprosesan borang, penjanaan kandungan dinamik dan permintaan pengguna. PHP dipilih atas sebab termasuk keserasian merentas platform, kemudahan pembelajaran, komuniti aktif dan perpustakaan dan rangka kerja yang kaya. Selain daripada PHP, WordPress juga menggunakan bahasa seperti HTML, CSS, JavaScript, SQL, dll. untuk meningkatkan fungsinya.
 Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi WordPress yang paling stabil ialah versi terkini kerana ia mengandungi tampung keselamatan terkini, peningkatan prestasi dan memperkenalkan ciri dan penambahbaikan baharu. Untuk mengemas kini kepada versi terkini, log masuk ke papan pemuka WordPress anda, pergi ke halaman Kemas Kini dan klik Kemas Kini Sekarang.




