Bagaimana untuk mencari corak dalam rentetan dalam JavaScript?
Dalam artikel ini, kami akan mencari corak tertentu dan menghantar hanya rentetan yang sepadan dengan corak yang diberikan. Kami akan menggunakan kaedah berikut untuk melaksanakan fungsi ini -
Kaedah 1
Dalam kaedah ini kita akan mencari rentetan yang sepadan dengan corak yang diberikan dan dapatkan rentetan daripada rentetan . string.search() ialah kaedah terbina dalam yang disediakan oleh JavaScript untuk mencari rentetan. Kita juga boleh menghantar ungkapan biasa atau rentetan biasa dalam kaedah ini.
Syntax
str.search( expression )
Parameters
#🎜🎜🎜🎜#🎜🎜🎜#str yang diperlukan untuk dibandingkan rentetan.
- ungkapan
- Mentakrifkan ungkapan rentetan yang akan dibandingkan dengan rentetan
#🎜 🎜🎜#Ini akan mengembalikan indeks rentetan di mana rentetan itu telah mula sepadan, atau "-1" jika rentetan itu tidak sepadan.
#index.html
<!DOCTYPE html>
<html>
<head>
<title>
Creating Objects from Prototype
</title>
</head>
<body>
<h2 style="color:green">
Welcome To Tutorials Point
</h2>
</body>
<script>
const paragraph = 'Start your learning journey with tutorials point today!';
// any character that is not a word character or whitespace
const regex = /(lear)\w+/g;
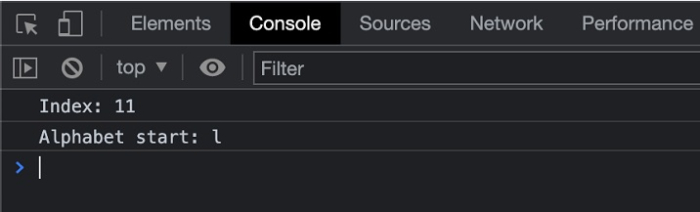
console.log("Index: " + paragraph.search(regex));
console.log("Alphabet start: " + paragraph[paragraph.search(regex)]);
// expected output: "."
</script>
</html><!DOCTYPE html>
<html>
<head>
<title>
Creating Objects from Prototype
</title>
</head>
<body>
<h2 style="color:green">
Welcome To Tutorials Point
</h2>
</body>
<script>
const paragraph = 'Start your learning journey with tutorials point today!';
// any character that is not a word character or whitespace
const regex = /(lear)\w+/g;
const regex1 = /(!)\w+/g;
const regex2 = /(!)/g;
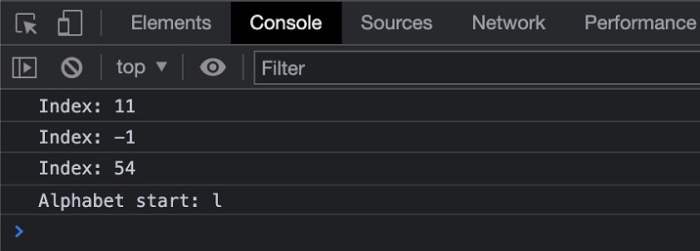
console.log("Index: " + paragraph.search(regex));
console.log("Index: " + paragraph.search(regex1));
console.log("Index: " + paragraph.search(regex2));
console.log("Alphabet start: " + paragraph[paragraph.search(regex)]);
// expected output: "."
</script>
</html>Output
#🎜 Contoh 2
Dalam contoh di bawah, kami mencipta berbilang ungkapan biasa dan menyemak rentetan sama ada ia memenuhi keperluan.
# index.html
rrreeeoutput
 #🎜
#🎜
Atas ialah kandungan terperinci Bagaimana untuk mencari corak dalam rentetan dalam JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Siri artikel ini ditulis semula pada pertengahan 2017 dengan maklumat terkini dan contoh segar. Dalam contoh JSON ini, kita akan melihat bagaimana kita dapat menyimpan nilai mudah dalam fail menggunakan format JSON. Menggunakan notasi pasangan nilai utama, kami boleh menyimpan apa-apa jenis
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Mata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini
 Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
JQuery adalah rangka kerja JavaScript yang hebat. Walau bagaimanapun, seperti mana -mana perpustakaan, kadang -kadang perlu untuk mendapatkan di bawah tudung untuk mengetahui apa yang sedang berlaku. Mungkin kerana anda mengesan bug atau hanya ingin tahu tentang bagaimana jQuery mencapai UI tertentu
 10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
Siaran ini menyusun helaian cheat berguna, panduan rujukan, resipi cepat, dan coretan kod untuk perkembangan aplikasi Android, BlackBerry, dan iPhone. Tiada pemaju harus tanpa mereka! Panduan Rujukan Gesture Touch (PDF) Sumber yang berharga untuk desig






