
Dalam siri ini, kita akan melihat cara melaksanakan pemuat naik media WordPress dalam pemalam sebenar. Idea di sebalik siri ini dan kod yang berkaitan adalah untuk memberi kita pemahaman yang jelas tentang cara ia berfungsi, cara kita boleh menggunakannya pada masa hadapan dan cara kita boleh memasukkannya ke dalam kerja kita.
Setakat ini kami telah membincangkan:
Dalam artikel ini, kami melangkah melalui proses membina pemalam yang menggunakan WordPress Media Uploader untuk memperkenalkan imej yang ditampilkan ke dalam footer catatan blog (dan halaman) kami .
Tetapi terdapat masalah: imej tidak disimpan dan tidak muncul dalam kandungan catatan blog (atau halaman) yang berkaitan.
Dalam artikel ini, kami akan meneruskan dari mana kami berhenti dan melengkapkan pelaksanaan pemalam yang lain. Sila ambil perhatian bahawa saya menganggap anda telah membaca dua artikel pertama dan memahami kod sumber yang telah kami bincangkan setakat ini.
Setelah berkata demikian, mari kita teruskan.
Kunci untuk memastikan imej boleh dipaparkan pada bahagian hadapan WordPress adalah dengan menyimpan maklumat imej yang disediakan oleh WordPress.
Dalam artikel sebelum ini kami menggunakan beberapa maklumat ini untuk memaparkan imej dalam kotak meta yang kami buat, tetapi sebenarnya tidak menyimpan maklumat tersebut. Oleh itu, imej tidak boleh dipaparkan pada papan pemuka atau bahagian hadapan tapak web kerana WordPress sebenarnya tidak mengingatinya.
Kami akan selesaikan masalah ini. Khususnya, kami akan menyimpan medan berikut:
src imej src 属性alt 属性和 title 属性我们需要做的第一件事是在插件的 admin.php 视图中添加另一个包含三个输入字段的容器。这些字段中的每一个都将对应于上面的值。
看一下下面的代码,然后我将详细说明:
<p id="featured-footer-image-meta">
<input type="text" id="footer-thumbnail-src" name="footer-thumbnail-src" value="" />
<input type="text" id="footer-thumbnail-title" name="footer-thumbnail-title" value="" />
<input type="text" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="" />
</p><!-- #featured-footer-image-meta -->
从一开始,它就应该足够容易理解:
featured-footer-image-meta 标识的容器
此时,我们需要跳回到 JavaScript 文件,以便我们可以获取通过媒体上传器返回给我们的信息,并使用此信息填充输入字段。
打开 admin.js,然后将以下三行添加到插入 event 的处理函数底部(对于 file_frame) :
// Store the image's information into the meta data fields $( '#footer-thumbnail-src' ).val( json.url ); $( '#footer-thumbnail-title' ).val( json.title ); $( '#footer-thumbnail-alt' ).val( json.title );
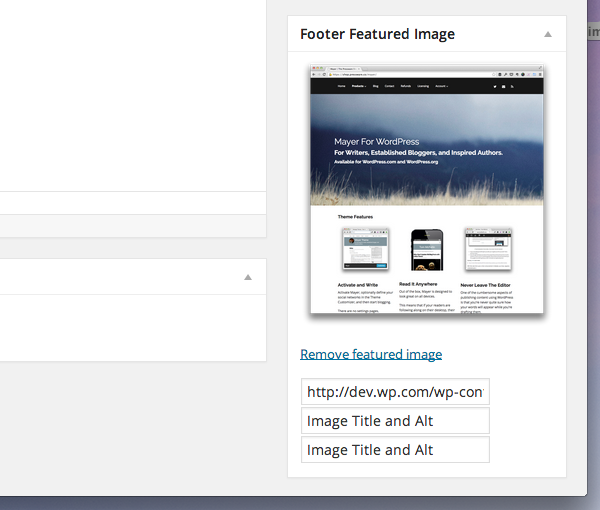
从这里导航到您的 WordPress 仪表板,添加新帖子或编辑现有帖子,您应该会看到如下图所示的内容:

假设您已直接编写了所有 JavaScript,则根据您在中提供的数据,您应该会看到类似的内容选择图像时的媒体上传器。
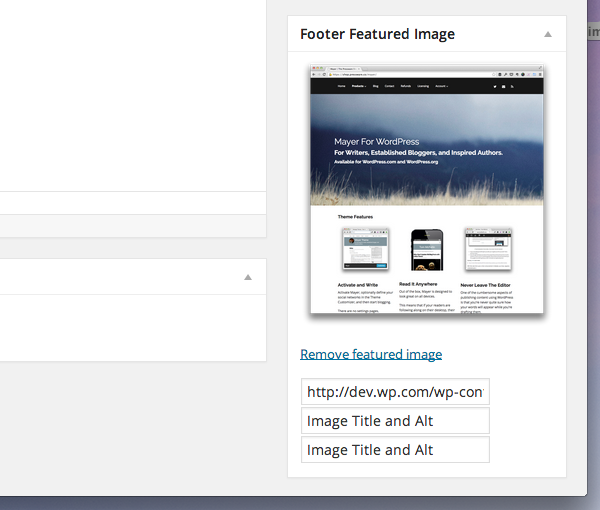
但请注意,当您单击“删除特色图像”时,文本将保留。在我们实际保存此信息之前,让我们完成 JavaScript,以便每当用户删除图像时它都会清除输入字段。
虽然有多种方法可以做到这一点,但我选择使用以下代码:
// Finally, we reset the meta data input fields
$( '#featured-footer-image-info' )
.children()
.val( '' );
请记住,这需要位于“删除特色图像”锚点的事件处理程序中。在上一篇文章中,我们将此函数命名为 resetUploadForm。
此时,您应该能够单击“删除精选图像”并看到图像和输入字段已重置。如果您遇到问题,请查看与本文相关的 GitHub 存储库中的源代码(它将位于 master 分支中,并且还将标记为 1.0.0)。
现在我们需要在插件中引入一些代码,这些代码将清理输入字段的值,将它们与帖子相关联,并将其保存到数据库中,以便我们可以在每个帖子的页脚处显示信息。< /p>
在 Acme_Footer_Image 的 run 函数中,添加以下代码行:
add_action( 'save_post', array( $this, 'save_post' ) );
然后我们需要定义一个函数,负责将输入字段的值实际保存到数据库中。对于以下代码,有两件事需要了解:
/**
* Sanitized and saves the post featured footer image meta data specific with this post.
*
* @param int $post_id The ID of the post with which we're currently working.
* @since 0.2.0
*/
public function save_post( $post_id ) {
if ( isset( $_REQUEST['footer-thumbnail-src'] ) ) {
update_post_meta( $post_id, 'footer-thumbnail-src', sanitize_text_field( $_REQUEST['footer-thumbnail-src'] ) );
}
if ( isset( $_REQUEST['footer-thumbnail-title'] ) ) {
update_post_meta( $post_id, 'footer-thumbnail-title', sanitize_text_field( $_REQUEST['footer-thumbnail-title'] ) );
}
if ( isset( $_REQUEST['footer-thumbnail-alt'] ) ) {
update_post_meta( $post_id, 'footer-thumbnail-alt', sanitize_text_field( $_REQUEST['footer-thumbnail-alt'] ) );
}
}
在准备测试之前,我们需要在前端显示图像之前对仪表板视图再进行两项更改。
首先,我们需要确保将元数据回显到输入字段。跳到 admin.php 并再次更新它以包含以下内容:
<p id="featured-footer-image-info">
<input type="text" id="footer-thumbnail-src" name="footer-thumbnail-src" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" />
<input type="text" id="footer-thumbnail-title" name="footer-thumbnail-title" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
<input type="text" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" />
</p><!-- #featured-footer-image-meta -->
在这里,我们调用 get_post_meta
alt imej dan atribut title #🎜🎜#
admin.php pemalam. Setiap medan ini akan sepadan dengan nilai di atas. #🎜🎜#
#🎜🎜# Lihat kod di bawah dan kemudian saya akan menerangkan secara terperinci: #🎜🎜#
<div id="featured-footer-image-container" class="hidden">
<img src="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" alt="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" title="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
</div><!-- #featured-footer-image-container -->
featured-footer-image-meta
#🎜🎜#
#🎜🎜# Mengandungi tiga elemen teks input, setiap satu sepadan dengan atribut elemen imej yang akan kami simpan #🎜🎜#
#🎜🎜#Pada ketika ini kami perlu melompat semula ke dalam fail JavaScript supaya kami boleh mendapatkan maklumat yang dikembalikan kepada kami melalui pemuat naik media dan mengisi medan input dengan maklumat ini. #🎜🎜#
#🎜🎜#Buka admin.js dan tambahkan tiga baris berikut pada bahagian bawah fungsi pengendali yang dimasukkan ke dalam acara (untuk file_frame): #🎜🎜#
<p id="featured-footer-image-info">
<input type="hidden" id="footer-thumbnail-src" name="footer-thumbnail-src" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" />
<input type="hidden" id="footer-thumbnail-title" name="footer-thumbnail-title" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
<input type="hidden" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" />
</p><!-- #featured-footer-image-meta -->
 #🎜🎜 # #🎜🎜# Dengan mengandaikan anda telah menulis semua JavaScript anda secara langsung, anda sepatutnya melihat sesuatu yang serupa berdasarkan data yang anda berikan dalam pemuat naik media apabila memilih imej. #🎜🎜#
#🎜🎜#Tetapi sila ambil perhatian bahawa apabila anda mengklik "Alih Keluar Imej Yang Ditampilkan" teks akan kekal. Sebelum kita benar-benar menyimpan maklumat ini, mari kita akhirkan JavaScript supaya ia mengosongkan medan input apabila pengguna memadamkan imej. #🎜🎜#
#🎜🎜#Walaupun terdapat pelbagai cara untuk melakukan ini, saya memilih untuk menggunakan kod berikut: #🎜🎜#
#🎜🎜 # #🎜🎜# Dengan mengandaikan anda telah menulis semua JavaScript anda secara langsung, anda sepatutnya melihat sesuatu yang serupa berdasarkan data yang anda berikan dalam pemuat naik media apabila memilih imej. #🎜🎜#
#🎜🎜#Tetapi sila ambil perhatian bahawa apabila anda mengklik "Alih Keluar Imej Yang Ditampilkan" teks akan kekal. Sebelum kita benar-benar menyimpan maklumat ini, mari kita akhirkan JavaScript supaya ia mengosongkan medan input apabila pengguna memadamkan imej. #🎜🎜#
#🎜🎜#Walaupun terdapat pelbagai cara untuk melakukan ini, saya memilih untuk menggunakan kod berikut: #🎜🎜#
/**
* Checks to see if the input field for the thumbnail source has a value.
* If so, then the image and the 'Remove featured image' anchor are displayed.
*
* Otherwise, the standard anchor is rendered.
*
* @param object $ A reference to the jQuery object
* @since 1.0.0
*/
function renderFeaturedImage( $ ) {
/* If a thumbnail URL has been associated with this image
* Then we need to display the image and the reset link.
*/
if ( '' !== $.trim ( $( '#footer-thumbnail-src' ).val() ) ) {
$( '#featured-footer-image-container' ).removeClass( 'hidden' );
$( '#set-footer-thumbnail' )
.parent()
.hide();
$( '#remove-footer-thumbnail' )
.parent()
.removeClass( 'hidden' );
}
}
resetUploadForm. #🎜🎜#
#🎜🎜#Pada ketika ini, anda sepatutnya boleh mengklik "Alih Keluar Imej Yang Ditampilkan" dan melihat bahawa medan imej dan input telah ditetapkan semula. Jika anda menghadapi masalah, lihat kod sumber dalam repositori GitHub yang dikaitkan dengan artikel ini (ia akan berada dalam cawangan induk dan juga akan ditandakan 1.0.0). #🎜🎜#
Acme_Footer_Imagerun, tambah baris kod berikut: #🎜🎜#
renderFeaturedImage( $ );
add_action( 'the_content', array( $this, 'the_content' ) );
admin.php dan kemas kini sekali lagi untuk memasukkan perkara berikut: #🎜🎜#
/**
* If the current post is a single post, check to see if there is a featured image.
* If so, append is to the post content prior to rendering the post.
*
* @param string $content The content of the post.
* @since 1.0.0
*/
public function the_content( $content ) {
// We only care about appending the image to single pages
if ( is_single() ) {
// In order to append an image, there has to be at least a source attribute
if ( '' !== ( $src = get_post_meta( get_the_ID(), 'footer-thumbnail-src', true ) ) ) {
// read the remaining attributes even if they are empty strings
$alt = get_post_meta( get_the_ID(), 'footer-thumbnail-alt', true );
$title = get_post_meta( get_the_ID(), 'footer-thumbnail-title', true );
// create the image element within its own container
$img_html = '<p id="footer-thumbnail">';
$img_html .= "<img src='$src' alt='$alt' title='$title' />";
$img_html .= '</p><!-- #footer-thumbnail -->';
// append it to the content
$content .= $img_html;
}
}
return $content;
}
get_post_meta untuk mendapatkan semula nilai yang disimpan menggunakan fungsi yang kami nyatakan di atas. #🎜🎜#
接下来,我们需要确保使用相同的值填充本系列前面创建的图像元素:
<div id="featured-footer-image-container" class="hidden">
<img src="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" alt="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" title="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
</div><!-- #featured-footer-image-container -->
当然,如果元数据为空,则不会填充任何内容,并且图像将不会显示。
假设一切顺利,您应该在保存帖子时看到图像及其关联数据显示在输入字段中。同样,当您删除特色图像时,字段应该清除并且不再显示。
在我们继续在前端显示图像之前,我们需要做一些小事情来清理元框的显示。
首先,我们需要确保之前类型为 text 的所有输入字段均为 hidden 类型。
<p id="featured-footer-image-info">
<input type="hidden" id="footer-thumbnail-src" name="footer-thumbnail-src" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" />
<input type="hidden" id="footer-thumbnail-title" name="footer-thumbnail-title" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
<input type="hidden" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" />
</p><!-- #featured-footer-image-meta -->
接下来,我们需要编写一个小的 JavaScript 函数,该函数将显示图像(假设图像已保存)。该函数将检查图像 URL 的输入字段是否不是空字符串。
如果不是,那么它将显示图像。因此,我们将此函数添加到 JavaScript 文件中:
/**
* Checks to see if the input field for the thumbnail source has a value.
* If so, then the image and the 'Remove featured image' anchor are displayed.
*
* Otherwise, the standard anchor is rendered.
*
* @param object $ A reference to the jQuery object
* @since 1.0.0
*/
function renderFeaturedImage( $ ) {
/* If a thumbnail URL has been associated with this image
* Then we need to display the image and the reset link.
*/
if ( '' !== $.trim ( $( '#footer-thumbnail-src' ).val() ) ) {
$( '#featured-footer-image-container' ).removeClass( 'hidden' );
$( '#set-footer-thumbnail' )
.parent()
.hide();
$( '#remove-footer-thumbnail' )
.parent()
.removeClass( 'hidden' );
}
}
然后,在 DOM 就绪函数的上下文中调用 JavaScript 函数:
renderFeaturedImage( $ );
简而言之,当页面加载时,它会检查输入字段中是否存在 URL。如果是这样,它会渲染图像并为我们提供删除它的选项。否则,它只显示空的特色图像框。
再次强调,如果您在执行此代码时遇到问题,请务必使用本页侧边栏中的链接查看关联的 GitHub 存储库。
至此,我们已经在仪表板中完成了需要做的所有事情,现在是时候在博客的前端显示图像了。为此,我们需要设置一个连接到 the_content 操作的挂钩,检查图像是否存在,如果存在,则将其附加到帖子内容中。
为此,首先将以下行添加到 Acme_Footer_Image 类的 run 方法中:
add_action( 'the_content', array( $this, 'the_content' ) );
接下来,我们需要编写一个与此操作挂钩的函数。该函数将负责检查我们是否只是一个页面(因为如果用户有 more 标签,我们不想将图像附加到帖子的页脚其内容的一部分)。
我们使用以下代码来完成此操作:
/**
* If the current post is a single post, check to see if there is a featured image.
* If so, append is to the post content prior to rendering the post.
*
* @param string $content The content of the post.
* @since 1.0.0
*/
public function the_content( $content ) {
// We only care about appending the image to single pages
if ( is_single() ) {
// In order to append an image, there has to be at least a source attribute
if ( '' !== ( $src = get_post_meta( get_the_ID(), 'footer-thumbnail-src', true ) ) ) {
// read the remaining attributes even if they are empty strings
$alt = get_post_meta( get_the_ID(), 'footer-thumbnail-alt', true );
$title = get_post_meta( get_the_ID(), 'footer-thumbnail-title', true );
// create the image element within its own container
$img_html = '<p id="footer-thumbnail">';
$img_html .= "<img src='$src' alt='$alt' title='$title' />";
$img_html .= '</p><!-- #footer-thumbnail -->';
// append it to the content
$content .= $img_html;
}
}
return $content;
}
这样,我们就应该有一个功能齐全的插件,将特色页脚图像附加到在单个帖子页面上呈现的帖子中。
在本系列中,我们介绍了很多材料,其中最少涉及使用媒体上传器。尽管这篇文章花了更多时间向我们展示如何将数据从元框连接到前端,但它仍然演示了如何在插件上下文中应用媒体上传器的实际应用。
话虽如此,关于媒体上传器还有很多东西需要了解,我们可以在以后的主题中介绍这些内容。如果您有兴趣,请在下面的评论中告诉我。此外,如果您对所读内容或本系列有任何疑问,也请随时留下。
不要忘记查看该项目的 GitHub 存储库 - 我希望它能在您将来使用媒体上传器时为您提供良好的服务!
Atas ialah kandungan terperinci Gunakan pemuat naik media WordPress untuk menyimpan imej. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pertanyaan blockchain pelayar Ethereum
Pertanyaan blockchain pelayar Ethereum
 Apakah yang perlu saya lakukan jika iPad saya tidak boleh dicas?
Apakah yang perlu saya lakukan jika iPad saya tidak boleh dicas?
 Formula pilih atur dan gabungan yang biasa digunakan
Formula pilih atur dan gabungan yang biasa digunakan
 langkah perlindungan keselamatan pelayan cdn
langkah perlindungan keselamatan pelayan cdn
 Penyelesaian ralat MySQL 1171
Penyelesaian ralat MySQL 1171
 Perbezaan antara vscode dan vs
Perbezaan antara vscode dan vs
 Namakan semula perisian apk
Namakan semula perisian apk
 Harga terkini riak
Harga terkini riak




