
Reka bentuk kosong membolehkan kami mula segar dan menyesuaikan laman web kami agar sesuai dengan keperluan dan keutamaan kami. Bermula dari awal memberi kami lebih kawalan ke atas reka bentuk dan reka letak tapak web, kerana kami boleh memilih dengan tepat elemen yang hendak disertakan dan cara meletakkannya.
Bermula dari awal dan mencipta UI sendiri juga membantu kami mencipta tapak web unik yang menonjol daripada persaingan. Kami boleh melaksanakan teknologi UI/UX baharu dengan lebih mudah untuk mengikuti aliran dan piawaian terkini tanpa perlu meruntuhkan segala-galanya. Kami juga tidak perlu risau tentang isu keserasian kerana semuanya direka dari bawah.
Dalam tutorial ini, saya akan membimbing anda melalui aliran kerja saya tentang cara mula menggunakan WordPress daripada senarai kosong sepenuhnya. Anda akan belajar cara menjana halaman kosong, cara menambah halaman baharu pada tapak web anda dan cara memautkan halaman ke menu navigasi utama.
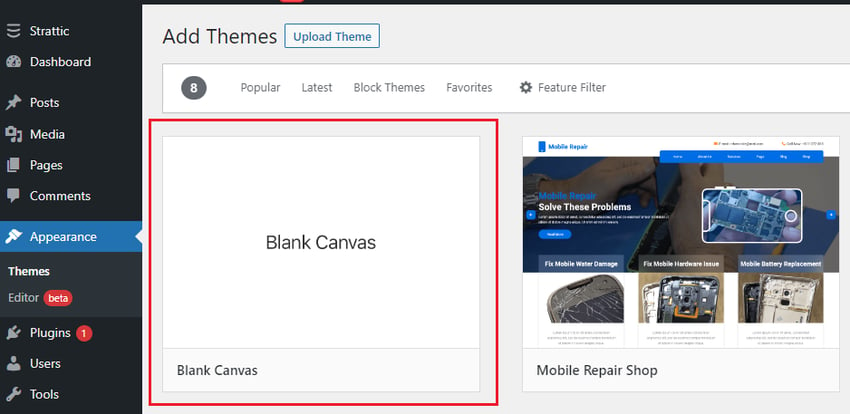
Kami memanggil tema yang kami gunakan untuk membuat halaman kosong dalam WordPress "Kanvas Kosong". Ini adalah salah satu tema kegemaran saya yang saya gunakan untuk memulakan semula. Ini adalah tema yang sangat mudah yang persis seperti yang dikatakan - kanvas kosong.
Untuk memasang tema kanvas kosong:

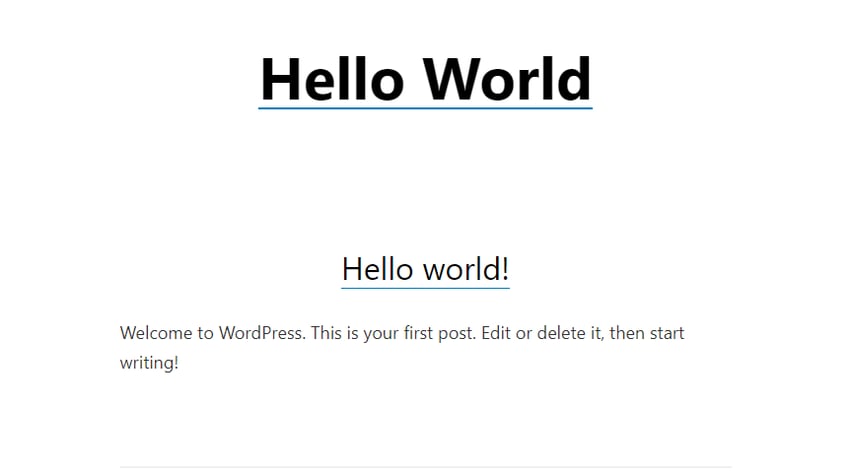
Selepas tema berjaya dipasang, pergi ke halaman utama tapak web anda. Ia sepatutnya kelihatan serupa dengan imej ini:

Seperti yang anda lihat, terdapat lebih sedikit gangguan di sini, tetapi masih terdapat beberapa teks. Untuk menjadikannya lebih kosong, anda perlu membuat beberapa tetapan dan konfigurasi dalam editor antara muka pengguna.
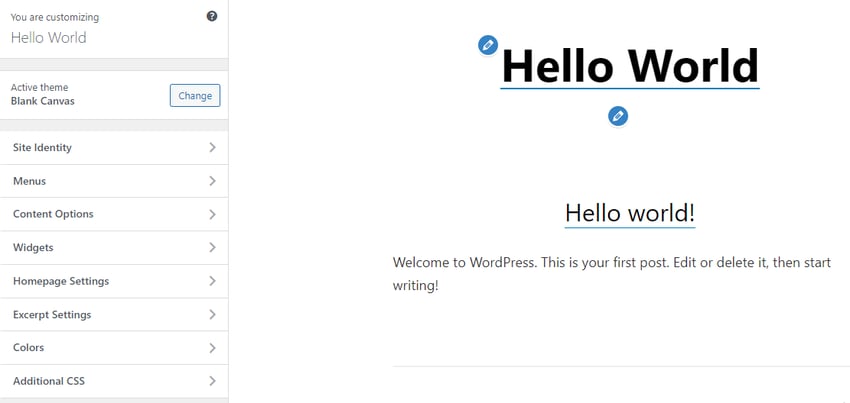
Di bar sisi, pergi ke Penampilan > Sesuaikan untuk membuka editor UI.

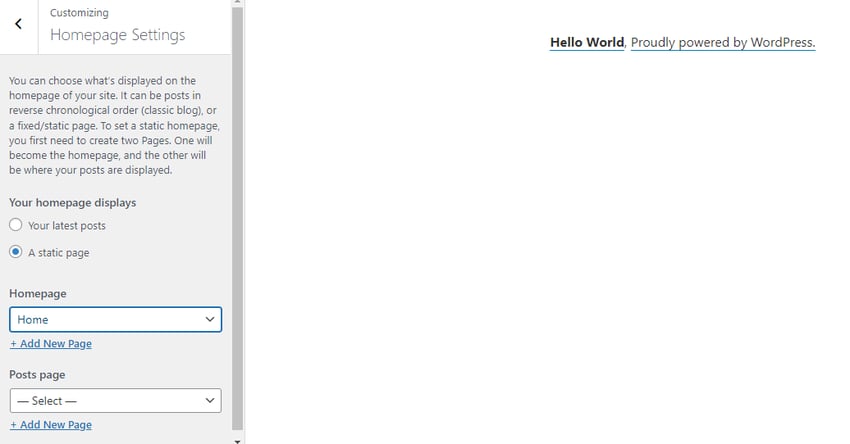
Seterusnya, buka Tetapan Halaman Utama dan tetapkan pilihan paparan Halaman Utama kepada Halaman Statik . Klik butang Tambah Halaman Baharu di bawah Home, berikan tajuk halaman (cth. Home), dan klik Add #🎜🎜 > butang. Ini akan membuat halaman yang ditentukan sebagai halaman kosong.

 Seperti yang anda lihat, ia kini memaparkan halaman utama kosong kami (dengan teks hello world). Anda boleh mengalih keluar teks ini dengan menambahkan CSS tersuai dalam bahagian "CSS Tambahan" pada editor UI.
Seperti yang anda lihat, ia kini memaparkan halaman utama kosong kami (dengan teks hello world). Anda boleh mengalih keluar teks ini dengan menambahkan CSS tersuai dalam bahagian "CSS Tambahan" pada editor UI.
Anda juga boleh menambah halaman catatan (seperti halaman blog) ke tapak web anda. Untuk melakukan ini, klik butang
Tambah Halaman Baharudi bawah Halaman Siar , beri nama halaman (cth. blog), dan klik >Tambah butang . Tambah menu utama
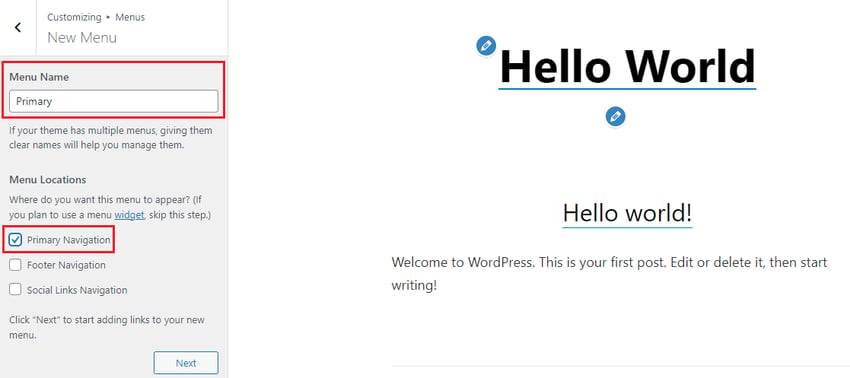
Untuk membuat menu dalam WordPress:
Kembali ke menu bar sisi.

, kemudian klik Pos untuk mengaktifkan menu.
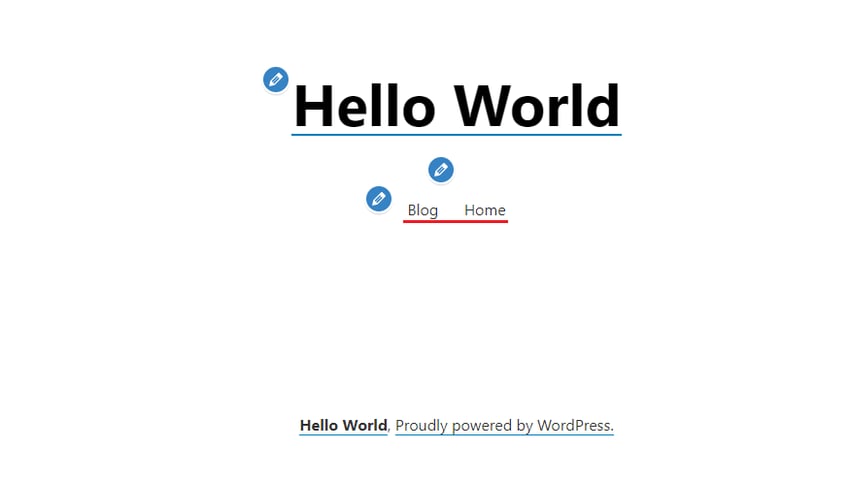
 Seperti yang ditunjukkan dalam gambar di atas, menu telah berjaya diterbitkan ke kanvas kosong.
Seperti yang ditunjukkan dalam gambar di atas, menu telah berjaya diterbitkan ke kanvas kosong.
Bermula dengan reka bentuk kosong dalam WordPress ialah cara terbaik untuk menonjolkan tapak web anda daripada pesaing anda. Dengan tema kanvas kosong, anda boleh menyesuaikan rupa dan rasa tapak web anda dengan mudah dari awal. Apa yang anda perlukan hanyalah kesabaran dan kreativiti, dan anda akan mendapat tapak web yang unik dan menarik yang pasti menarik perhatian orang ramai dan menjana minat.
Atas ialah kandungan terperinci Permulaan Baru: Panduan Pemula untuk Mencipta Reka Bentuk Kosong dalam WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan masalah kehilangan ssleay32.dll
Bagaimana untuk menyelesaikan masalah kehilangan ssleay32.dll
 Bagaimana untuk membuka tetingkap terminal dalam vscode
Bagaimana untuk membuka tetingkap terminal dalam vscode
 Adakah kertas A5 lebih besar atau kertas B5 lebih besar?
Adakah kertas A5 lebih besar atau kertas B5 lebih besar?
 Peranan fungsi parseint
Peranan fungsi parseint
 Perbezaan antara fungsi anak panah dan fungsi biasa
Perbezaan antara fungsi anak panah dan fungsi biasa
 Bagaimana untuk menentukan tatasusunan
Bagaimana untuk menentukan tatasusunan
 Berapakah Snapdragon 8gen2 yang setara dengan Apple?
Berapakah Snapdragon 8gen2 yang setara dengan Apple?
 harga mata wang fil harga masa nyata
harga mata wang fil harga masa nyata
 Langkah membina projek SpringBoot
Langkah membina projek SpringBoot




