
Jika anda telah mengikuti siri ini, anda kini mempunyai tema yang berfungsi dengan fail templat yang dimuat naik ke WordPress. Dalam tutorial ini, anda terus bekerja dengan fail header.php yang anda buat dalam Bahagian 2. Anda akan belajar cara menambah menu navigasi yang boleh diedit melalui skrin admin menu WordPress. Untuk melakukan ini, anda juga perlu mencipta fail baharu untuk tema anda: fail fungsi. header.php 文件。您将学习如何添加可通过 WordPress 菜单管理屏幕进行编辑的导航菜单。为此,您还需要为您的主题创建一个新文件:函数文件。
要完成本教程,您将需要以下内容:
要注册导航菜单,请使用 register_nav_menu() 函数,您需要将其添加到主题的 functions.php 文件中。
由于您的主题还没有此文件,因此您首先要创建一个。
在主题文件夹中,创建一个名为 functions.php 的新空白文件。
打开新文件并向其中添加以下内容:
<?php
function wptutsplus_register_theme_menu() {
register_nav_menu( 'primary', 'Main Navigation Menu' );
}
add_action( 'init', 'wptutsplus_register_theme_menu' );
?>
您刚刚创建了主题的第一个功能,拍拍自己的背吧!
您创建的函数名为 wptutsplus_register_theme_menu(),我在其名称开头添加了 wptutsplus 前缀,以确保该名称是唯一的,并且不会与注册的任何其他函数冲突通过您可能在网站上运行的插件。
该函数包括 register_nav_menu() WordPress 函数,用于创建菜单。然后,您的函数将通过 init 操作挂钩激活,这意味着 WordPress 将在初始化时运行您的函数。
注意:您必须通过正确的挂钩激活此类函数,否则它们将无法工作。
register_nav_menu()函数有两个参数:
'primary'。稍后您会将其添加到您的 header.php 文件中,以便 WordPress 显示正确的菜单。'主导航菜单'



1.
Menu Navigasi Pendaftaran
Untuk mendaftarkan menu navigasi, gunakan fungsi register_nav_menu(), yang anda perlu tambahkan pada fail functions.php tema anda.

 Dalam folder tema, buat fail kosong baharu yang dipanggil
Dalam folder tema, buat fail kosong baharu yang dipanggil functions.php. 
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Latest news</a>
</li>
<li>
<a href="#">Featured articles</a>
</li>
</ul>
</nav><!-- .main -->
wptutsplus_register_theme_menu(), saya menambah awalan wptutsplus pada permulaan namanya untuk memastikan nama itu unik dan tidak sepadan Sebarang fungsi lain yang didaftarkan bercanggah dengan mana-mana pemalam yang mungkin anda jalankan di tapak anda.
Fungsi ini termasuk fungsi register_nav_menu() WordPress, yang digunakan untuk mencipta menu. Fungsi anda kemudiannya akan diaktifkan melalui cangkuk tindakan init, yang bermaksud WordPress akan menjalankan fungsi anda pada permulaan. #🎜🎜#
#🎜🎜##🎜🎜##🎜🎜# NOTA: #🎜🎜# Anda mesti mengaktifkan fungsi tersebut melalui cangkuk yang betul, jika tidak, ia tidak akan berfungsi. #🎜🎜##🎜🎜#
#🎜🎜#Fungsi register_nav_menu() mempunyai dua parameter: #🎜🎜#
'primary'. Anda akan menambah ini pada fail header.php anda kemudian supaya WordPress memaparkan menu yang betul. #🎜🎜#
'Menu navigasi utama'. Ini akan kelihatan dalam skrin pentadbir Menu. #🎜🎜#
#🎜🎜#
#🎜🎜#
#🎜🎜#
#🎜🎜#2.#🎜🎜# Tetapkan menu navigasi #🎜🎜#
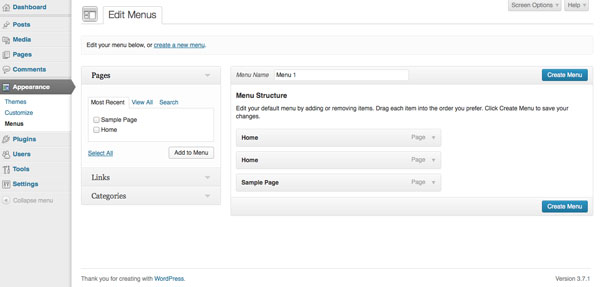
#🎜🎜# Anda kini mempunyai akses kepada skrin papan pemuka Menu, yang sebelum ini tidak tersedia kerana tema anda tidak mempunyai menu berdaftar. Ia tidak sempurna pada masa ini, tetapi kami akan mengubahnya tidak lama lagi: #🎜🎜#
#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#
#🎜🎜# Semasa anda membuat halaman, siaran dan kandungan lain, anda boleh menambahkannya pada menu navigasi dari skrin ini. Saya akan menambah dua halaman baru yang dipanggil "Blog" dan "Perihal". Saya akan menentukan halaman Blog sebagai halaman di mana catatan saya akan dipaparkan melalui skrin Tetapan. Anda boleh membuat mana-mana halaman yang anda suka. #🎜🎜#
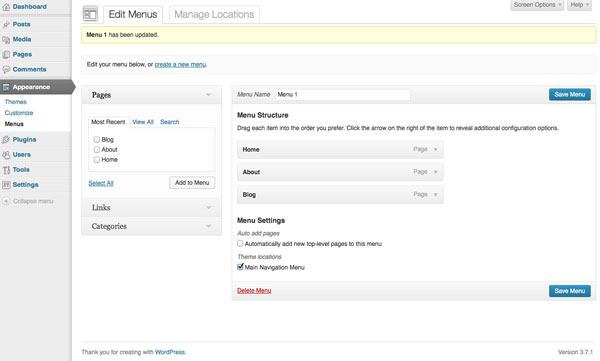
#🎜🎜#Selepas melengkapkan ini, kembali ke skrin Menu untuk mengedit menu dan menambah halaman baharu. Selepas menyeret halaman baharu ke menu, klik Cipta Menu untuk mencipta menu baharu. #🎜🎜#
#🎜🎜#Akhir sekali, semak "Menu Navigasi Utama" di bawah "Lokasi Tema" untuk memastikan menu tersebut akan muncul sebagai menu utama yang baru anda daftarkan dan simpan menu tersebut. #🎜🎜#
#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#
#🎜🎜##🎜🎜##🎜🎜# NOTA: #🎜🎜# Sentiasa ingat untuk menyimpan menu anda selepas membuat sebarang perubahan padanya - tidak seperti widget, WordPress tidak menyimpan menu secara automatik. #🎜🎜##🎜🎜#
目前,此菜单在您的网站上仍然不可见;您需要将菜单添加到头文件中才能实现此目的。
打开主题的 header.php 文件并找到以下代码:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Latest news</a>
</li>
<li>
<a href="#">Featured articles</a>
</li>
</ul>
</nav><!-- .main -->
并将其替换为:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<?php wp_nav_menu( array( 'container_class' => 'main-nav', 'theme_location' => 'primary' ) ); ?>
</nav><!-- .main -->
这将添加您在主题中的此位置注册的导航菜单,使用 wp_nav_menu() 函数并指定 'primary' (您在注册时为菜单指定的位置)为'主题位置'。
这现在反映在我网站的导航菜单中:



在本教程中,您学习了如何注册导航菜单、向其中添加项目以及将其添加到网站标题。
需要注意的是,菜单不仅仅必须位于网站标题中。您可以在多个位置添加菜单,包括:
您可以通过三种方式之一在主题中的更多位置添加菜单。
我按照难度升序列出了它们:
wp_nav_menu() 函数调用的数组添加一个附加参数,指定 'menu' 参数作为您为创建的每个菜单指定的名称。register_nav_menus() 函数注册多个菜单,并将它们添加到主题中的相关位置,如上所述为什么不尝试一下呢?
register_nav_menu() 函数wp_nav_menu() 函数Atas ialah kandungan terperinci Tingkatkan navigasi dalam tema WordPress anda: Tukar HTML statik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




