
WordPress (Sonny) versi 3.3 baru sahaja dikeluarkan malam tadi. Separuh tidur, saya memuat turun versi baharu, menyediakan pangkalan data dan memasangnya. Kaedah selamat datang novel, saya suka. Kemudian saya mengkonfigurasi tetapan saya seperti yang saya suka. Betulkan sepanduk anda, sediakan pautan kekal anda (lihat, %nama pos%, hebat, hebat), format tarikh dan masa, dan banyak lagi. Kemudian saya melumpuhkan bar pentadbir. Klik "Kemas kini Profil." Hebat! Hei, tunggu sebentar. Adakah bar pentadbir masih ada? ? Apa [masukkan kata-kata kasar]!
Dalam versi WordPress baharu, pembangun teras WordPress memutuskan bahawa bar pentadbir ialah bahagian penting dalam bahagian pentadbir (daripada apa yang saya faham). Secara peribadi saya rasa ia tidak banyak gunanya. Bagi saya, ia hanyalah bar hodoh di bahagian atas halaman dengan hanya beberapa pilihan yang terdapat pada menu sisi. Tidak, saya sangat benci dengan bar pentadbir. Saya hanya tidak suka.
Dengan versi WordPress terdahulu, anda boleh pergi ke profil pengguna anda untuk melumpuhkan bar pentadbir, atau anda boleh menggunakan kod popular ini dalam fail functions.php anda.
add_filter('show_admin_bar', '__return_false');
Dengan keluaran versi 3.3, kami tidak lagi menyediakan pilihan untuk melumpuhkan bar pentadbir dalam bahagian pentadbir. Saya memuji pasukan pembangunan teras WordPress kerana cuba menjadikan WordPress lebih mudah digunakan dan diakses, tetapi nampaknya ada sesuatu yang hilang daripada pemikiran mereka. Orang suka mempunyai pilihan, tetapi mereka tidak suka pilihan itu diambil daripada mereka. Terutama apabila mereka menggunakan pilihan ini.
Jadi, saya dengan cepat menghasilkan penyelesaian ini untuk melumpuhkan bar pentadbir.
Kod ini akan diletakkan dalam fail functions.php, jadi teruskan dan bukanya dalam editor teks kegemaran anda.
Mula-mula mari kita sediakan fungsi dengan menyemak.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
}
}
Ini akan memastikan bahawa fungsi "disableAdminBar" tidak wujud. Jika tidak, fungsi kita akan berjalan.
Seterusnya, mari kita alih keluar tindakan yang membolehkan bar pentadbir.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
}
}
Sekarang, untuk cangkuk tindakan yang memulakan fungsi disableAdminBar.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
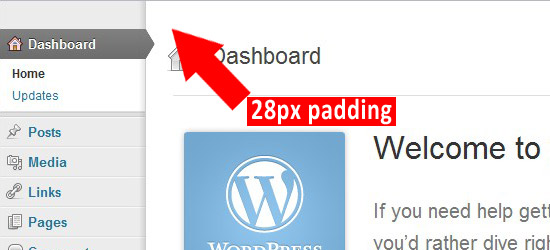
Okey, jadi ini melumpuhkan bar pentadbir, tetapi masih mempunyai 28 piksel pelapik di bahagian atas halaman.

Anda boleh pergi ke fail admin-bar.css dan edit css di dalamnya untuk mengalih keluar padding. Sifat css yang anda ingin edit kelihatan seperti ini.
body.admin-bar #wpcontent,
body.admin-bar #adminmenu{
padding-top:28px;
}
Anda boleh menggali fail wp-admin.css dan menukar css di dalamnya, tetapi saya fikir lebih baik untuk meninggalkan fail teras sahaja. Jadi saya akan menimpa css dalam fungsi yang baru kami buat. Ini adalah fungsi yang akan kami gunakan untuk mengatasi css.
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
Berikut ialah fungsi lengkap untuk melumpuhkan bar pentadbir dan mengatasi css.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
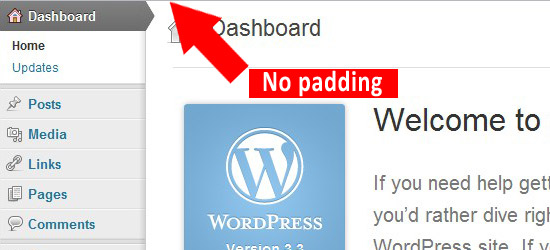
Sekarang padding 28px sepatutnya hilang.

Ia tidak cantik, tetapi ia berfungsi dan css boleh diganti dengan cara ini juga. Jika anda ingin mendayakan semula bar pentadbir. Anda tidak perlu menukar CSS teras kembali.
Jika anda ingin melumpuhkan bar pentadbir di bahagian hadapan hadapan tapak web anda, anda boleh pergi ke profil pengguna anda dan nyahtanda "Tunjukkan bar alat semasa melihat tapak web". Agak mudah, tetapi jika anda ingin melumpuhkan bar pentadbir bersama-sama, kami perlu menambah lagi fungsi "disableAdminBar".
Inilah yang melumpuhkan bar pentadbir bahagian hadapan.
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 );
Dalam fungsi "disableAdminBar" kami. Ia kelihatan seperti ini.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 ); // for the admin page
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 ); // for the front end
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
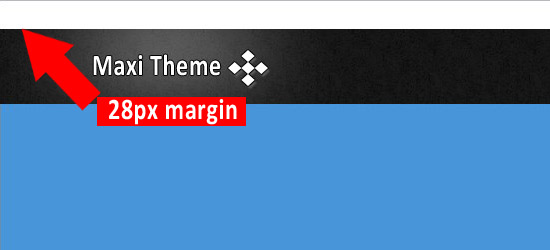
Bar pentadbir hilang, tetapi terdapat masalah. Tapak anda kini mempunyai margin 28 piksel di bahagian atas.

Ini rumit. CSS ini dikodkan dalam apabila "Tunjukkan bar alat semasa melihat tapak web
" ditandakan. Saya tidak dapat memikirkan cara untuk mengalih keluar CSS jadi kami perlu mengatasinya seperti menggunakan bahagian pentadbir fungsi ini.
function remove_admin_bar_style_frontend() {
echo '<style type="text/css" media="screen">
html { margin-top: 0px !important; }
* html body { margin-top: 0px !important; }
</style>';
}
add_filter('wp_head','remove_admin_bar_style_frontend', 99);
99 di hujung cangkuk add_filter adalah untuk memastikan css dalam
adalah selepas css kod keras asal dalam
Ini adalah fungsi kami yang lengkap.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 ); // for the admin page
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 ); // for the front end
function remove_admin_bar_style_backend() { // css override for the admin page
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
function remove_admin_bar_style_frontend() { // css override for the frontend
echo '<style type="text/css" media="screen">
html { margin-top: 0px !important; }
* html body { margin-top: 0px !important; }
</style>';
}
add_filter('wp_head','remove_admin_bar_style_frontend', 99);
}
}
// add_filter('admin_head','remove_admin_bar_style_backend'); // Original version
add_action(‘init’,'disableAdminBar’); // New version
Ini mungkin bukan penyelesaian yang paling meyakinkan, tetapi ia berfungsi sebagai penyelesaian pantas buat masa ini. Saya tidak sabar untuk melihat penyelesaian lain dan petua WordPress akan datang tidak lama lagi.
Nah, WordPress versi 3.3 (aka Sonny) akhirnya di sini. Jika anda belum menaik taraf lagi, sila tingkatkan sekarang.
Atas ialah kandungan terperinci Lumpuhkan Bar Pentadbir dalam WordPress 3.3: Panduan Langkah demi Langkah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mendayakan perkhidmatan log masuk sekunder
Bagaimana untuk mendayakan perkhidmatan log masuk sekunder
 Kaedah pemindahan pangkalan data MySQL
Kaedah pemindahan pangkalan data MySQL
 Bagaimana untuk menentukan rentetan dalam php
Bagaimana untuk menentukan rentetan dalam php
 Bagaimana untuk membuka fail vcf
Bagaimana untuk membuka fail vcf
 Apakah arahan untuk memadam lajur dalam sql
Apakah arahan untuk memadam lajur dalam sql
 Apakah pernyataan untuk memadam jadual dalam sql
Apakah pernyataan untuk memadam jadual dalam sql
 Bagaimana untuk memulakan pemantauan data oracle
Bagaimana untuk memulakan pemantauan data oracle
 Bagaimana untuk menyelesaikan ralat1
Bagaimana untuk menyelesaikan ralat1




