Ketahui tentang Headless WordPress dan faedahnya
CMS tanpa kepala semakin menarik apabila pembangun mencari penyelesaian pembangunan web yang menawarkan lebih banyak kebebasan dan saling kendali. Tetapi apakah sebenarnya CMS tanpa kepala?
Untuk membantu memahami dengan tepat apa itu CMS tanpa kepala, saya akan memecahkan segala-galanya dengan cepat kepada istilah yang dipermudahkan.
Jika anda melihat persediaan WordPress biasa, anda akan melihat bahawa ia terdiri daripada dua komponen:
- Pentadbir atau Papan Pemuka: Di sini anda boleh membuat kandungan, menambah halaman, memuat naik media dan mengurus tapak.
- Hujung Depan: Ini adalah bahagian yang pengunjung lihat apabila mereka melawat tapak web anda. Penyemak imbas memasang bahagian hadapan menggunakan PHP, JavaScript, imej, data dan sumber lain daripada WordPress.
Seperti yang anda lihat, kedua-dua komponen ini digandingkan bersama untuk membentuk timbunan perisian, yang kadangkala boleh menyebabkan masalah. Proses memasang muka surat mengambil masa. Lebih besar tapak web, lebih banyak masa yang diperlukan oleh penyemak imbas untuk memaparkannya.
Dengan CMS tanpa kepala, kedua-dua komponen dipisahkan antara satu sama lain - bahagian hadapan boleh menjadi apa sahaja, manakala bahagian belakang bertindak sebagai perkhidmatan kendiri yang boleh diakses melalui API atau SDK.
Tapak web WordPress tanpa kepala menggunakan WordPress untuk mengurus kandungan tetapi membenarkan pembangun menggunakan tindanan bahagian hadapan pilihan mereka untuk memaparkan kandungan kepada pelawat tapak web.
Terdapat banyak penyelesaian CMS Tanpa Kepala di pasaran - Contentful, Netlify, ButterCMS dan banyak lagi. Mari kita lihat satu yang disesuaikan khusus untuk membina laman web WordPress.
Contoh WordPress Tanpa Kepala
Strattic ialah platform pengehosan yang membolehkan anda membuat tapak web WordPress yang pantas, dioptimumkan dan selamat menggunakan seni bina tanpa pelayan. Ia telah diperoleh oleh Elementor pada pertengahan 2022.
Sebelum kami mula menguji CMS, adalah penting untuk memahami aliran kerja WordPress tanpa kepala biasa. Menggunakan versi WordPress tanpa kepala memerlukan tiga komponen:
-
Persekitaran WordPress yang disertakan: Wordpress biasa di mana anda log masuk ke papan pemuka pentadbir dan mengurus tapak web anda.
-
Persekitaran Pratonton Statik: Boleh digunakan sebagai versi pratonton tapak web tapak web sementara. Di sini anda boleh menolak kemas kini ke tapak web anda dan menguji sama ada ia berfungsi dengan betul.
-
Persekitaran langsung statik: Tapak langsung itu sendiri. Sebaik sahaja anda membuat perubahan anda dan mengesahkan ia sah, anda akan menolak perubahan tersebut ke tapak web langsung.
Sebagai contoh, apabila anda membuat halaman, pelayan Strattic menggabungkan semua sumber (imej, data, dll.) ke dalam fail HTML, menyimpannya pada pelayan mereka dan menghantarnya melalui CDN. Dengan cara ini, apabila pengguna anda melawat tapak anda, mereka akan mendapat versi HTML pra-janaan tapak anda daripada CDN.
Kami akan membincangkan manfaat persediaan ini kemudian dalam artikel ini.
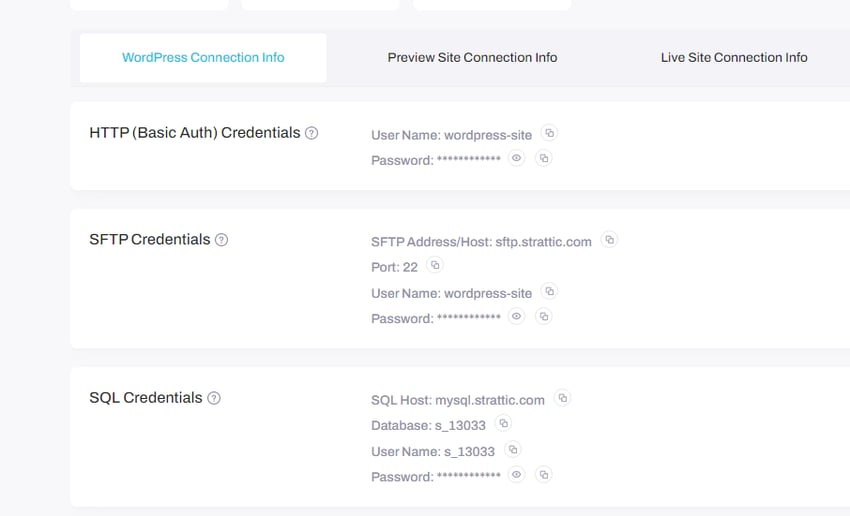
Kembali ke Strattic, setelah anda membuat tapak anda dalam Strattic, bahagian butiran tapak anda akan mengandungi tiga bahagian berbeza - maklumat sambungan WordPress, pratonton maklumat sambungan tapak dan maklumat sambungan tapak langsung.

Di sini kami mendapat maklumat sambungan tapak WordPress. Ini ialah persediaan WordPress pada pelayan Strattic sebenar. Anda harus tahu bahawa tapak langsung anda akan kekal aktif semasa anda bekerja di sana (dalam persekitaran biasa anda dalam papan pemuka).
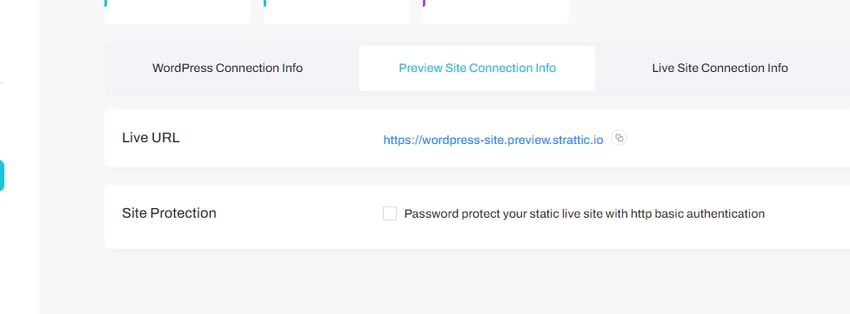
Seterusnya, anda akan mendapat URL tapak web pratonton.

Apabila anda membuat perubahan pada tapak anda dalam persekitaran biasa, Strattic akan menolak perubahan pada tapak pratonton. Jadi pratonton bukan lagi WordPress, tetapi hanya keluaran dalam keadaan pratonton.
Anda boleh menggunakan Pratonton sebagai tapak pementasan untuk menyemak semua perubahan yang anda buat pada WordPress dan memastikan semuanya berjalan seperti yang diharapkan sebelum menolaknya ke komponen terakhir (iaitu tapak langsung).
Ini ialah versi tapak web anda yang pengguna akan lihat dan berinteraksi. Secara lalai, Strattic memberikan anda domain stratic.io sementara, tetapi anda boleh menyambungkan domain tersuai jika anda mempunyainya.
Edit tapak web anda dalam WordPress
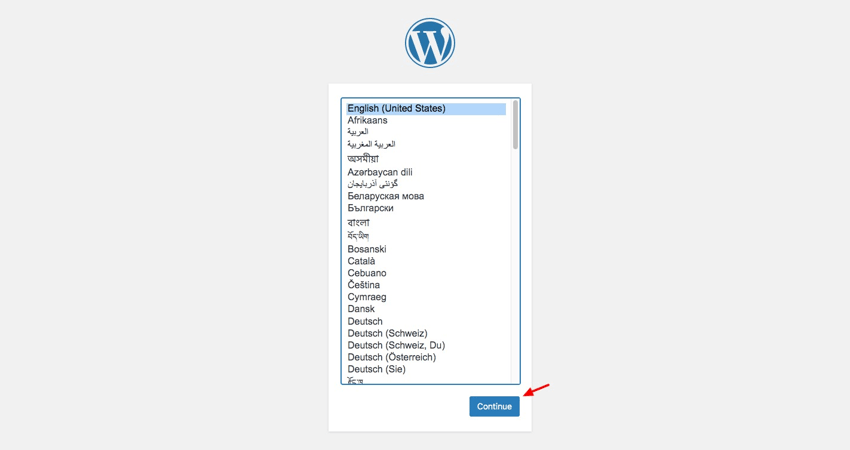
Anda boleh memasang WordPress dalam persekitaran Strattic dengan mengklik butang Edit dalam WordPress pada bar sisi halaman utama anda.
Ini akan melancarkan WordPress dan mengubah hala anda ke aliran kerja persediaan WordPress biasa.

Lengkapkan langkah dan berikan maklumat yang diperlukan pada setiap langkah. Anda kemudiannya akan diminta untuk log masuk ke papan pemuka pentadbir. Di sana anda boleh membuat siaran dan halaman, memasang pemalam dan tema, dan mengurus tapak web anda seperti dalam persediaan WordPress biasa.
Faedah menggunakan WordPress Tanpa Kepala
WordPres tradisional lebih disukai oleh pengguna bukan teknikal kerana ia tidak memerlukan sebarang pengetahuan pengekodan. Tetapi bagi pembangun berpengalaman yang mahukan lebih banyak kebebasan dan pengalaman pembangunan yang lebih baik, WordPress mungkin tidak memotongnya.
Jika anda salah seorang pembangun ini, anda mungkin ingin mempertimbangkan untuk menyahgandingkan WordPress dari bahagian hadapan. Mari kita semak beberapa faedah utamanya.
Menyokong lebih banyak alatan, rangka kerja dan perpustakaan
Dengan stok WordPress, anda perlu berpegang pada teknologi yang terbina dalam timbunan. Seni bina ini menghalang anda daripada menyepadukan alatan dan perpustakaan yang anda mungkin lebih berpengalaman.
Sebaliknya, WordPress tanpa kepala adalah teknologi agnostik, jadi ia boleh disepadukan dengan rangkaian perpustakaan dan alatan yang lebih luas. Anda boleh membina tapak web menggunakan rangka kerja bahagian hadapan JavaScript kegemaran anda dan susunan alat, malah menyepadukannya ke dalam aliran kerja sedia ada anda tanpa mengorbankan perkara yang telah anda bina.
Kelajuan dan prestasi yang lebih pantas
WordPress dibina berdasarkan PHP. Oleh kerana setiap halaman dijana daripada data yang disimpan dalam pangkalan data, ia memuatkan lebih perlahan daripada tapak web statik yang dibuat menggunakan fail HTML. Laman web menjadi lebih perlahan apabila pemalam disertakan.
Seperti yang anda ketahui, WordPress tanpa kepala berfungsi dengan pra-menjana HTML dan menyimpannya dalam cache dalam pelayan CDN di seluruh dunia. Persediaan ini sangat meningkatkan kelajuan penghantaran tapak web anda. Selain itu, anda boleh menyepadukan bahagian belakang anda dengan bahagian hadapan Next.js atau Gatsby untuk menikmati faedah prestasi seperti pemaparan bahagian pelayan dan pilihan SEO luar kotak.
Keselamatan yang lebih baik
Vanilla WordPress ialah taman permainan yang besar untuk penggodam. Sebenarnya, apa yang perlu dilakukan oleh penggodam ialah mengakses fail /wp-login.php tapak anda untuk melakukan serangan kekerasan atau melebihkan tapak anda dengan serangan DDoS.
Sebaliknya, tapak dengan seni bina tanpa kepala kurang terdedah kepada jenis serangan ini. WordPress tidak lagi digunakan untuk mengeluarkan data, jadi kelemahan yang sama yang melanda WordPress tidak boleh digunakan.
Selain itu, tetapan asas API WordPress tanpa kepala membolehkan anda menambah perkhidmatan dan alatan keselamatan rangkaian untuk mempertahankan diri daripada sebarang bentuk serangan lain.
Kesimpulan
Dengan pendekatan tanpa kepala, anda mendapat keuntungan prestasi yang besar serta kebebasan seni bina. Sebaliknya, jika anda seorang pembangun baru atau orang bukan teknikal, anda perlu berhadapan dengan kerumitan yang mungkin sukar dikendalikan.
Wordpress tanpa kepala tidak akan menggantikan WordPress tradisional. Ini lebih merupakan pilihan untuk perusahaan yang mempunyai pasukan pembangunan yang diperlukan yang ingin menyesuaikan platform atau perkhidmatan mereka untuk menyediakan kes penggunaan baharu.
Jika anda mempunyai kemampuan, pergi tanpa kepala. Sebelum anda membuat komitmen, pastikan anda melakukannya atas sebab yang betul. Anda tidak akan menyesal.
Atas ialah kandungan terperinci Ketahui tentang Headless WordPress dan faedahnya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
WordpressisgoodforvirtualyWebprojectduetoitsversatilityasacms.itexcelsin: 1) keramahan pengguna, membolehkan mudah
 Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Boleh belajar WordPress dalam masa tiga hari. 1. Menguasai pengetahuan asas, seperti tema, pemalam, dan lain-lain. 2. Memahami fungsi teras, termasuk prinsip pemasangan dan kerja. 3. Belajar penggunaan asas dan lanjutan melalui contoh. 4. Memahami teknik debugging dan cadangan pengoptimuman prestasi.
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Wix sesuai untuk pengguna yang tidak mempunyai pengalaman pengaturcaraan, dan WordPress sesuai untuk pengguna yang mahukan lebih banyak keupayaan kawalan dan pengembangan. 1) Wix menyediakan editor drag-and-drop dan templat yang kaya, menjadikannya mudah untuk membina sebuah laman web dengan cepat. 2) Sebagai CMS sumber terbuka, WordPress mempunyai ekosistem komuniti dan plug-in yang besar, menyokong penyesuaian dan pengembangan yang mendalam.
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Berapakah kos WordPress?
Apr 05, 2025 am 12:13 AM
Berapakah kos WordPress?
Apr 05, 2025 am 12:13 AM
WordPress sendiri adalah percuma, tetapi kos tambahan untuk digunakan: 1. WordPress.com menawarkan pakej dari percuma hingga dibayar, dengan harga dari beberapa dolar sebulan hingga berpuluh -puluh dolar; 2. WordPress.org memerlukan membeli nama domain (10-20 dolar AS setahun) dan perkhidmatan hosting (5-50 dolar AS sebulan); 3. Kebanyakan pemalam dan tema adalah percuma, dan harga berbayar adalah antara berpuluh-puluh dan beratus-ratus dolar; Dengan memilih perkhidmatan hosting yang betul, menggunakan plug-in dan tema yang munasabah, dan mengekalkan dan mengoptimumkan secara teratur, kos WordPress dapat dikawal dan dioptimumkan dengan berkesan.






