

Jika anda bertanya "Apakah Yii?", lihat tutorial saya sebelum ini: Pengenalan kepada Rangka Kerja Yii, yang mengkaji faedah Yii dan menggariskan perkara baharu dalam Yii 2.0, yang dikeluarkan pada Oktober 2014. Hmm>
Dalam siri pengaturcaraan Yii2 ini, saya akan membimbing pembaca melalui penggunaan rangka kerja PHP Yii2 yang baru dinaik taraf. Dalam tutorial ini, saya akan menunjukkan kepada anda cara menambahkan skrip dan perpustakaan JavaScript dan CSS tersuai pada aplikasi Yii anda. Yii menggunakan konsep yang dipanggil Asset Bundles untuk memudahkan pengurusan sumber ini.
Untuk contoh ini, kami akan terus membina aplikasi status mudah daripada tutorial sebelumnya.
Sekadar peringatan, saya turut serta dalam thread komen di bawah. Saya amat berminat jika anda mempunyai pendekatan yang berbeza, idea tambahan atau ingin mencadangkan topik untuk tutorial masa hadapan.
Himpunan sumber Yii mewakili kumpulan fail JavaScript dan CSS yang perlu disertakan bersama pada halaman tertentu atau keseluruhan tapak web. Himpunan sumber memudahkan untuk mengumpulkan skrip dan gaya tertentu untuk kawasan tertentu tapak anda. Contohnya, dalam aplikasi Perancang Mesyuarat saya, saya boleh memasukkan API Tempat Google dengan mudah pada halaman yang saya perlukan sahaja.
Ini adalah contoh mudah. Kami mencipta fail frontendassetsLocateAsset.php: frontendassetsLocateAsset.php 文件:
<?php
namespace frontend\assets;
use yii\web\AssetBundle;
class LocateAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
];
public $js = [
'js/locate.js',
'js/geoPosition.js',
'https://maps.google.com/maps/api/js?sensor=false',
];
public $depends = [
];
}
然后我们将其加载到我们的视图文件中 - 这真的非常简单:
<?php use yii\helpers\Html; use yii\helpers\BaseHtml; use yii\widgets\ActiveForm; use frontend\assets\LocateAsset; LocateAsset::register($this); ...
当您查看我们页面的源代码时,您将看到生成的脚本以及表单、Bootstrap 等的其他 Yii2 标准资源:
<script src="/mp/js/locate.js"></script> <script src="/mp/js/geoPosition.js"></script> <script src="http://maps.google.com/maps/api/js?sensor=false"></script> <script src="/mp/assets/d9b337d3/jquery.js"></script> <script src="/mp/assets/ed797b77/yii.js"></script> <script src="/mp/assets/ed797b77/yii.validation.js"></script> <script src="/mp/assets/ed797b77/yii.activeForm.js"></script> <script src="/mp/assets/8c5c0263/js/bootstrap.js"></script>
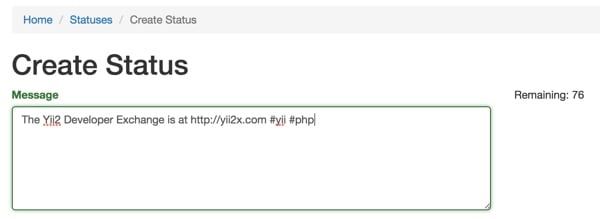
在本教程中,我将指导您使用资源包将字符计数集成到我们的状态表单中。我们将使用它来强制执行字符限制,类似于 Twitter 的最大 140 个字符。
如果您有兴趣在 Yii1.x 中看到此功能,我在使用 Twitter API 进行构建:OAuth、阅读和发布 (Tuts+) 中实现了此功能。
在assets目录下,我们创建StatusAsset.php:
<?php
/**
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <qiang.xue@gmail.com>
* @since 2.0
*/
class StatusAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [];
public $js = [
'/js/jquery.simplyCountable.js',
'/js/twitter-text.js',
'/js/twitter_count.js',
'/js/status-counter.js',
];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
我结合使用了 jQuery simpleCountable 插件、twitter-text.js(基于 JavaScript 的 Twitter 文本处理脚本)和负责 URL 调整的脚本:twitter_count.js;在 Twitter 中,URL 计为 20 个字符。这些文件都在 webjs 中。
我还创建了一个文档就绪函数来在 webjsstatus-counter.js 中调用它们。在我们的 $depends 数组中包含 yiiwebYiiAsset 将确保每当我们实例化此资源时都会加载 JQuery。
$(document).ready(function()
{
$('#status-message').simplyCountable({
counter: '#counter2',
maxCount: 140,
countDirection: 'down'
});
});
实例化资源包很简单,如下面的 viewsstatus_form. 所示:
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use app\assets\StatusAsset;
StatusAsset::register($this);
/* @var $this yii\web\View */
/* @var $model app\models\Status */
/* @var $form yii\widgets\ActiveForm */
?>
<div class="status-form">
<?php $form = ActiveForm::begin(); ?>
<div class="row">
<div class="col-md-8">
<?= $form->field($model, 'message')->textarea(['rows' => 6]) ?>
</div>
<div class="col-md-4">
<p>Remaining: <span id="counter2">0</span></p>
</div>
</div>
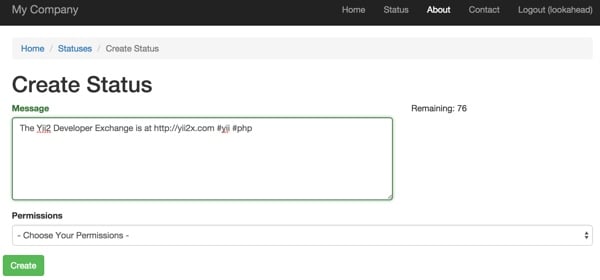
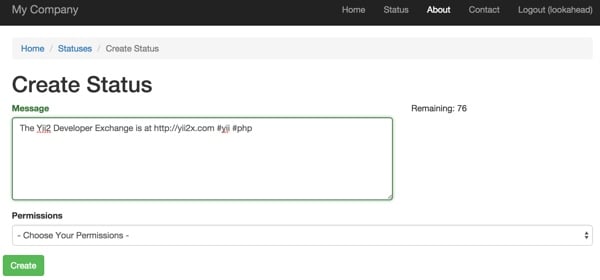
这就是激活我们的 Twitter 风格的字符计数器所需的全部内容:

我发现 Yii Asset Bundles 简单且易于管理。它们帮助我以有组织的方式在应用程序的某些区域重复使用 JavaScript 和 CSS 的部分内容。
Yii2 权威指南描述了 Asset Bundles 的许多高级功能。您可以控制每个包的脚本加载位置,例如POS_HEAD,POS_END
rrreee
rrreee
Apabila anda melihat kod sumber halaman kami, anda akan melihat skrip yang dihasilkan serta sumber standard Yii2 lain untuk borang, Bootstrap, dsb.:rrreee
Dalam tutorial ini, saya akan membimbing anda melalui penyepaduan pengiraan aksara ke dalam borang status kami menggunakan himpunan sumber. Kami akan menggunakan ini untuk menguatkuasakan had aksara, serupa dengan maksimum 140 aksara Twitter.Jika anda berminat untuk melihat ciri ini dalam Yii1.x, saya melaksanakannya dalam Membina dengan API Twitter: OAuth, Baca dan Siar (Tuts+).
Bina pakej aset
assets, kami mencipta StatusAsset.php: webjs. webjsstatus-counter.js. Memasukkan yiiwebYiiAsset dalam tatasusunan $depends kami akan memastikan JQuery dimuatkan setiap kali kami menggunakan sumber ini. viewsstatus_form.:  🎜🎜saya Cari Yii Asset Bundle yang ringkas dan mudah untuk diurus. Mereka membantu saya menggunakan semula bahagian JavaScript dan CSS dalam bidang tertentu aplikasi dengan cara yang teratur. 🎜
🎜Apa seterusnya? 🎜
🎜Panduan Definitif untuk Yii2 menerangkan banyak ciri lanjutan Asset Bundle. Anda boleh mengawal tempat skrip dimuatkan untuk setiap pakej, cth.
🎜🎜saya Cari Yii Asset Bundle yang ringkas dan mudah untuk diurus. Mereka membantu saya menggunakan semula bahagian JavaScript dan CSS dalam bidang tertentu aplikasi dengan cara yang teratur. 🎜
🎜Apa seterusnya? 🎜
🎜Panduan Definitif untuk Yii2 menerangkan banyak ciri lanjutan Asset Bundle. Anda boleh mengawal tempat skrip dimuatkan untuk setiap pakej, cth. POS_HEAD, POS_END. Anda boleh menyediakan pemetaan aset untuk memuatkan versi perpustakaan serasi tertentu. Anda boleh menetapkan pilihan JavaScript dan CSS untuk memuatkan berkas bersyarat lagi. Anda juga boleh menggunakan penukar sumber untuk menyusun kod KURANG kepada CSS atau TypeScript kepada JavaScript. 🎜
🎜 Lihat tutorial akan datang dalam siri "Pengaturcaraan dengan Yii2" saya sambil kami terus menyelami pelbagai aspek rangka kerja. Anda juga mungkin ingin melihat siri "Membina Permulaan Anda dengan PHP" saya, yang menggunakan templat lanjutan untuk Yii2 semasa saya membina aplikasi dunia sebenar. 🎜
🎜Saya mengalu-alukan permintaan ciri dan tema. Anda boleh menyiarkannya dalam ulasan di bawah atau menghantar e-mel kepada saya di laman web Lookahead Consulting saya. 🎜🎜🎜
🎜Jika anda ingin tahu bila tutorial Yii2 seterusnya dikeluarkan, ikuti saya di Twitter @reifman atau lihat halaman pengajar saya. Halaman pengajar saya akan segera mengandungi semua artikel daripada siri ini. 🎜🎜🎜
🎜Pautan berkaitan🎜
🎜
🎜Panduan Definitif untuk Yii2: Aset🎜
🎜
Dokumentasi kelas AssetBundle Yii2🎜
🎜
Yii2 Developer Exchange, tapak sumber Yii2 pengarang🎜
🎜🎜Atas ialah kandungan terperinci Menguasai Yii2: Memanfaatkan Kuasa Kumpulan Sumber dalam Pengaturcaraan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial vba
tutorial vba
 Bagaimana untuk mengimport fail mdf ke dalam pangkalan data
Bagaimana untuk mengimport fail mdf ke dalam pangkalan data
 Senarai kekunci pintasan Mac
Senarai kekunci pintasan Mac
 Kaedah pengoptimuman kedudukan kata kunci SEO Baidu
Kaedah pengoptimuman kedudukan kata kunci SEO Baidu
 nama penuh aplikasi
nama penuh aplikasi
 Peranan kod bar
Peranan kod bar
 Bagaimana untuk menukar huruf kecil kepada huruf besar dalam bahasa c
Bagaimana untuk menukar huruf kecil kepada huruf besar dalam bahasa c
 Adakah FIL berbaloi untuk dipegang untuk jangka masa panjang?
Adakah FIL berbaloi untuk dipegang untuk jangka masa panjang?




