Membina dengan Komponen Ionik: Panduan Pemula
<button ion-button>Navigate to Info</button>
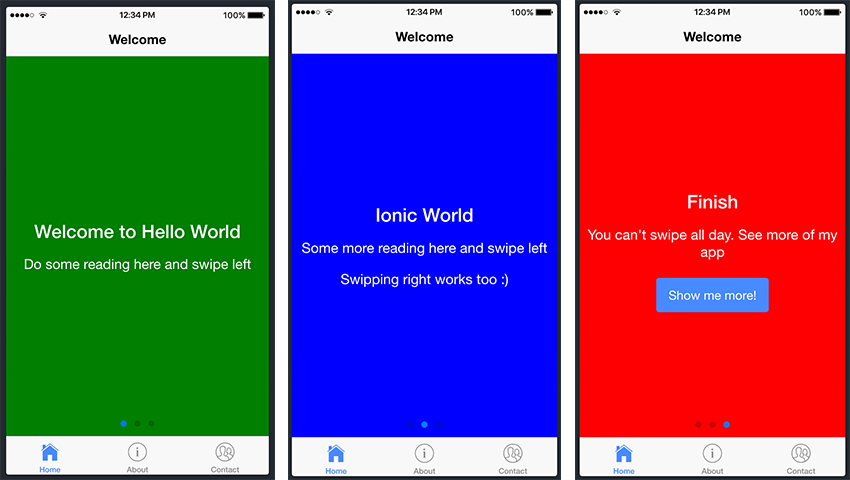
Komponen tayangan slaid sering digunakan sebagai pengenalan kepada aplikasi Berikut adalah gambar penggunaan biasa: <p> <p>

Senaraikan komponen <p>
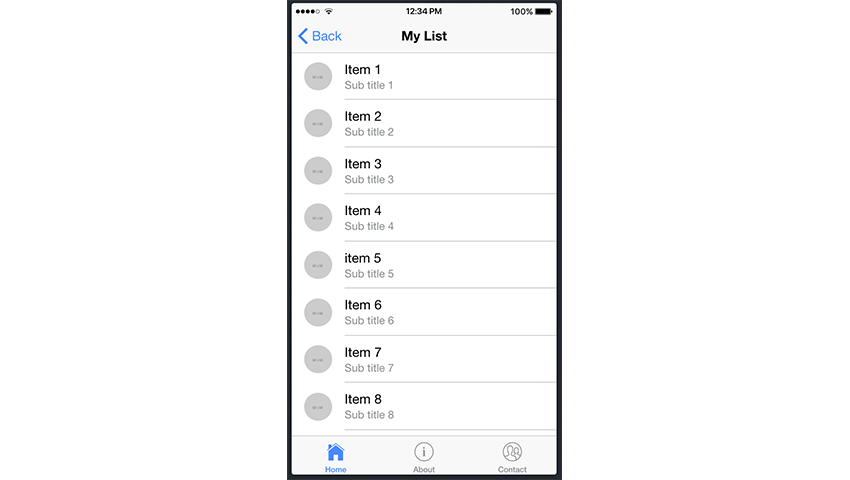
Senarai ialah salah satu komponen yang paling kerap digunakan dalam apl Ionik anda. Lihat contoh tangkapan skrin di bawah. <p> <p> Tambah komponen pada projek anda<h2><p>
Sekarang kami telah mengumpulkan beberapa maklumat tentang komponen Ionic, mari cuba menggabungkan beberapa "blok binaan" ini. Mari teruskan dan tambahkan beberapa komponen pada projek Ionik kami. <p>
Kami akan menggunakan projek yang kami buat dalam tutorial sebelumnya, dan memandangkan <p>Halaman Utama adalah titik masuk ke apl kami, kami akan menambah tayangan slaid pada Halaman Utama. html fail untuk menambah tayangan slaid kami. Untuk melakukan ini, kami akan menavigasi ke fail home.html dalam src/pages/home dan membuat perubahan berikut pada fail:
Tambah komponen pada projek anda<h2><p>
Sekarang kami telah mengumpulkan beberapa maklumat tentang komponen Ionic, mari cuba menggabungkan beberapa "blok binaan" ini. Mari teruskan dan tambahkan beberapa komponen pada projek Ionik kami. <p>
Kami akan menggunakan projek yang kami buat dalam tutorial sebelumnya, dan memandangkan <p>Halaman Utama adalah titik masuk ke apl kami, kami akan menambah tayangan slaid pada Halaman Utama. html fail untuk menambah tayangan slaid kami. Untuk melakukan ini, kami akan menavigasi ke fail home.html dalam src/pages/home dan membuat perubahan berikut pada fail:
<ion-header>
<ion-navbar>
<ion-title>Welcome</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic Slides Component -->
<ion-slides pager>
<ion-slide style="background-color: green">
<h2 id="Welcome-to-Hello-World">Welcome to Hello World</h2>
<p>Do some reading here and swipe left</p>
</ion-slide>
<ion-slide style="background-color: blue">
<h2 id="Ionic-World">Ionic World</h2>
<p>Some more reading here and swipe left</p>
<p>Swiping right works too :)</p>
</ion-slide>
<ion-slide style="background-color: red">
<h2 id="Finish">Finish</h2>
<p>You can't swipe all day. See more of my app</p>
<button ion-button (click)="navigateToMyList()">Show me more!</button>
</ion-slide>
</ion-slides>
<!-- End Ionic Slides Component -->
</ion-content>
<ion-slide>Kandungan di sini...</ion-slide>. Anda boleh menjana seberapa banyak slaid yang anda suka, tetapi untuk tujuan contoh ini, kami hanya mencipta tiga. <p>
<ion-slide>此处内容...</ion-slide> 内。您可以根据需要生成任意数量的幻灯片,但出于本示例的目的,我们只创建了三张。
<p>我们将使用另一个 Ionic 组件:列表组件。为此,我们继续生成一个标题为我的列表的新页面。您应该记住如何使用以下命令从上一教程中生成新页面:ionic 生成页面 my-list。
<p>将新创建的页面添加到应用程序后,让我们继续导航到 my-list.html 并编辑文件,如下所示:
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item>1</ion-item>
<ion-item>2</ion-item>
<ion-item>3</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item>1</ion-item>
<ion-item>2</ion-item>
<ion-item>3</ion-item>
<ion-item>4</ion-item>
<ion-item>5</ion-item>
<ion-item>6</ion-item>
<ion-item>7</ion-item>
<ion-item>8</ion-item>
<ion-item>9</ion-item>
<ion-item>10</ion-item>
<ion-item>11</ion-item>
<ion-item>12</ion-item>
<ion-item>13</ion-item>
<ion-item>14</ion-item>
<ion-item>15</ion-item>
<ion-item>16</ion-item>
<ion-item>17</ion-item>
<ion-item>18</ion-item>
<ion-item>19</ion-item>
<ion-item>20</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-item>...content...</ion-item> 。幸运的是,有更好的方法,即使作为初学者,在处理大量数据和信息时也应该尝试遵循相同的方法。
<p>官方 Ionic 文档展示了如何使用不同的方法用项目填充列表:
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<button ion-item *ngFor="let item of items" (click)="itemSelected(item)">
{{ item }}
</button>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
*ngFor。我们不会更深入地探讨该指令的含义及其用途,但简而言之,它会迭代数据集合,使我们能够在应用中构建数据呈现列表和表格。 items 是一个包含我们的数据的变量,并且 item 填充有该列表中的每个项目。如果您想了解有关该指令的更多信息,请查看 Angular 官方文档。
<p>有了这些知识,我们就可以使用 *ngForKami akan menggunakan satu lagi komponen Ionik: komponen senarai. Untuk melakukan ini, kami meneruskan dan menjana halaman baharu bertajuk Senarai Saya. Anda harus ingat cara menjana halaman baharu daripada tutorial sebelumnya menggunakan arahan berikut: ionic generate page my-list.
🎜Selepas menambah halaman yang baru dibuat pada aplikasi, mari teruskan menavigasi ke 🎜my-list.html🎜 dan edit fail seperti berikut: 🎜
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item *ngFor="let item of items">
<ion-avatar item-start>
<img src="/static/imghw/default1.png" data-src="{{item.image}}" class="lazy" alt="Membina dengan Komponen Ionik: Panduan Pemula" >
</ion-avatar>
<h2 id="item-title">{{item.title}}</h2>
<p>{{item.subTitle}}</p>
</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: 'Item 1',
subTitle: 'Sub title 1',
image: 'https://placehold.it/50'
},
{
title: 'Item 2',
subTitle: 'Sub title 2',
image: 'http://placehold.it/50'
},
{
title: 'Item 3',
subTitle: 'Sub title 3',
image: 'http://placehold.it/50'
},
{
title: 'Item 4',
subTitle: 'Sub title 4',
image: 'http://placehold.it/50'
},
{
title: 'item 5',
subTitle: 'Sub title 5',
image: 'http://placehold.it/50'
},
title: 'item 6',
subTitle: 'Sub title 6',
image: 'http://placehold.it/50'
},
title: 'item 7',
subTitle: 'Sub title 7',
image: 'http://placehold.it/50'
},
title: 'item 8',
subTitle: 'Sub title 8',
image: 'http://placehold.it/50'
},
title: 'item 9',
subTitle: 'Sub title 9',
image: 'http://placehold.it/50'
},
title: 'item 10',
subTitle: 'Sub title 10',
image: 'http://placehold.it/50'
}]
}
<ion-item>...content...</ion-item> untuk setiap satu. Nasib baik, terdapat cara yang lebih baik, dan walaupun sebagai pemula, anda harus cuba mengikuti pendekatan yang sama apabila berurusan dengan sejumlah besar data dan maklumat. 🎜
🎜Dokumentasi Ionic rasmi menunjukkan cara mengisi senarai dengan item menggunakan kaedah berbeza: 🎜
rrreee
🎜Keajaiban kod di atas ialah penggunaan arahan Sudut: *ngFor. Kami tidak akan mendalami maksud arahan ini dan apa yang dilakukannya, tetapi secara ringkasnya, arahan ini berulang pada koleksi data, membolehkan kami membina senarai pembentangan data dan jadual dalam apl kami. item ialah pembolehubah yang mengandungi data kami dan item diisi dengan setiap item dalam senarai. Jika anda ingin mengetahui lebih lanjut tentang arahan ini, lihat dokumentasi Sudut rasmi. 🎜
🎜Dengan pengetahuan ini, kami boleh menggunakan arahan *ngFor untuk menambah baik projek kami. Edit fail 🎜my-list.html🎜 untuk menggambarkan perkara berikut: 🎜
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item *ngFor="let item of items">
<ion-avatar item-start>
<img src="/static/imghw/default1.png" data-src="{{item.image}}" class="lazy" alt="Membina dengan Komponen Ionik: Panduan Pemula" >
</ion-avatar>
<h2 id="item-title">{{item.title}}</h2>
<p>{{item.subTitle}}</p>
</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-list> 包含一系列 <ion-avatar> 组件。 item-start 属性意味着头像将与右侧对齐。每个列表项还包含一个标题标签 (<h2>) 和一个段落标签 (<p>)。
<p>因此,基本上,您还可以在列表组件内添加其他组件。看看 Ionic 文档中的卡片列表示例中如何实现此目的的另一个很好的示例。同样,在该示例中实现 *ngFor 将会带来好处。
<p>现在,回到我们的代码,items 中的 item 包含 title、subTitle 和 >图像。让我们继续在 my-list.ts 文件中进行以下更改:
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: 'Item 1',
subTitle: 'Sub title 1',
image: 'https://placehold.it/50'
},
{
title: 'Item 2',
subTitle: 'Sub title 2',
image: 'http://placehold.it/50'
},
{
title: 'Item 3',
subTitle: 'Sub title 3',
image: 'http://placehold.it/50'
},
{
title: 'Item 4',
subTitle: 'Sub title 4',
image: 'http://placehold.it/50'
},
{
title: 'item 5',
subTitle: 'Sub title 5',
image: 'http://placehold.it/50'
},
title: 'item 6',
subTitle: 'Sub title 6',
image: 'http://placehold.it/50'
},
title: 'item 7',
subTitle: 'Sub title 7',
image: 'http://placehold.it/50'
},
title: 'item 8',
subTitle: 'Sub title 8',
image: 'http://placehold.it/50'
},
title: 'item 9',
subTitle: 'Sub title 9',
image: 'http://placehold.it/50'
},
title: 'item 10',
subTitle: 'Sub title 10',
image: 'http://placehold.it/50'
}]
}
结论
<p> <p>虽然我们没有涵盖所有 Ionic 组件,但相同的原则也适用于其他组件。我想鼓励您尝试并测试其余组件并开始熟悉它们的使用。正如我在开头提到的,这些组件将成为您将构建的每个 Ionic 应用程序的构建块! <p> <p>同时,请查看我们关于 Ionic 应用程序开发的其他一些帖子。 <p>Atas ialah kandungan terperinci Membina dengan Komponen Ionik: Panduan Pemula. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1263
1263
 29
29
 1236
1236
 24
24
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Pada masa lalu, kami telah berkongsi cara menggunakan plugin postexpirator untuk tamat tempoh di WordPress. Nah, apabila membuat laman web Senarai Aktiviti, kami mendapati plugin ini sangat berguna. Kami boleh memadamkan senarai aktiviti yang telah tamat tempoh dengan mudah. Kedua, terima kasih kepada plugin ini, ia juga sangat mudah untuk menyusun jawatan dengan tarikh tamat tempoh. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk menyusun jawatan melalui tarikh tamat tempoh di WordPress. Kod yang dikemas kini untuk mencerminkan perubahan dalam plugin untuk menukar nama medan tersuai. Terima kasih Tajim kerana memberitahu kami dalam komen. Dalam projek khusus kami, kami menggunakan acara sebagai jenis pos tersuai. Sekarang
 Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Adakah anda mencari cara untuk mengautomasikan laman web WordPress dan akaun media sosial anda? Dengan automasi, anda akan dapat berkongsi catatan blog atau kemas kini secara automatik di Facebook, Twitter, LinkedIn, Instagram dan banyak lagi. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mengautomasikan WordPress dan media sosial dengan mudah menggunakan IFTTT, Zapier, dan Automator Uncanny. Mengapa mengautomasikan WordPress dan media sosial? Automatikkan WordPre anda
 Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Salah satu pengguna kami meminta laman web lain bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di footer. Anda sering melihat ini di kaki laman web anda, dan ia mungkin memaparkan sesuatu seperti: "64 pertanyaan dalam 1.248 saat". Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di WordPress. Cukup tampal kod berikut di mana sahaja yang anda suka dalam fail tema (mis. Footer.php). pertanyaan
 Cara Membina Laman Web Untuk WordPress Host
Apr 20, 2025 am 11:12 AM
Cara Membina Laman Web Untuk WordPress Host
Apr 20, 2025 am 11:12 AM
Untuk membina laman web menggunakan hos WordPress, anda perlu: pilih penyedia hosting yang boleh dipercayai. Beli nama domain. Sediakan akaun hosting WordPress. Pilih topik. Tambah halaman dan artikel. Pasang pemalam. Sesuaikan laman web anda. Menerbitkan laman web anda.




