
Akordion bagus untuk memaparkan banyak bahagian data yang berbeza dalam ruang yang kecil. jQuery UI mempunyai fungsi Accordion terbina dalam, tetapi menurut jQuery UI Build your Download, saiz Core jQuery UI dan skrip Accordion ialah 25kb dan 16.6kb masing-masing. Hari ini saya akan menunjukkan kepada anda cara membina akordion tersuai yang lebih "cekap jalur lebar".
Muat turun lampiran dari bar sisi untuk melihat.
Itu kelihatan seperti banyak untuk akordion ringkas. Terutama apabila anda menambah skrip jQuery biasa, yang dikecilkan dan dimampatkan kepada 18kb. Oleh itu, daripada menambah kefungsian tambahan yang tidak diperlukan pada masa pemuatan halaman anda, mengapa tidak mencipta sesuatu dari awal?
Saya juga berpendapat bahawa menulis sesuatu dari awal benar-benar memberi anda pemahaman yang lebih baik tentang cara menggunakan jQuery dengan berkesan tanpa perlu sentiasa menggunakan kod orang lain.
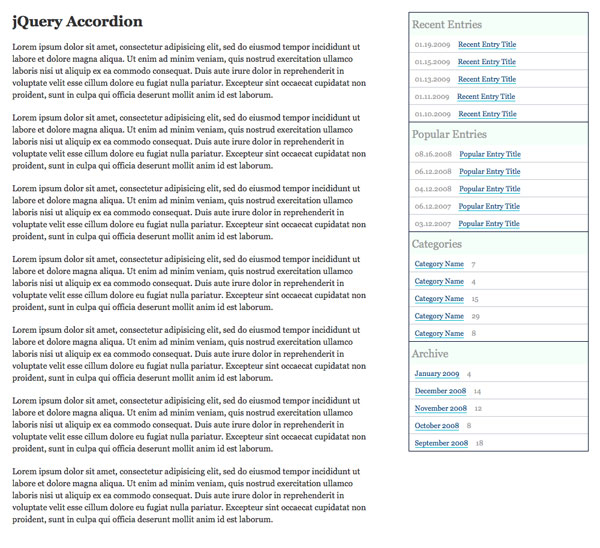
Jadi rancangan untuk tutorial ini adalah untuk menunjukkan mencipta akordion menggunakan fungsi UI jQuery dan kemudian menggunakan beberapa pengekodan tersuai untuk menciptanya. Mari kita ambil sidebar blog sebagai contoh.
Penandanya sangat mudah, hanya item senarai untuk setiap bahagian dalam akordion:
<ul id="accordion"> <li> <a href="#recent" class="heading">Recent Entries</a> <ul id="recent"> <li><span class="date">01.19.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.15.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.13.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.11.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.10.2009</span> <a href="#">Recent Entry Title</a></li> </ul> </li> <li> <a href="#popular" class="heading">Popular Entries</a> <ul id="popular"> <li><span class="date">08.16.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">04.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2007</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">03.12.2007</span> <a href="#">Popular Entry Title</a></li> </ul> </li> <li> <a href="#categories" class="heading">Categories</a> <ul id="categories"> <li><a href="#">Category Name</a> <span class="count">7</span></li> <li><a href="#">Category Name</a> <span class="count">4</span></li> <li><a href="#">Category Name</a> <span class="count">15</span></li> <li><a href="#">Category Name</a> <span class="count">29</span></li> <li><a href="#">Category Name</a> <span class="count">8</span></li> </ul> </li> <li> <a href="#archive" class="heading">Archive</a> <ul id="archive"> <li><a href="#">January 2009</a> <span class="count">4</span></li> <li><a href="#">December 2008</a> <span class="count">14</span></li> <li><a href="#">November 2008</a> <span class="count">12</span></li> <li><a href="#">October 2008</a> <span class="count">8</span></li> <li><a href="#">September 2008</a> <span class="count">18</span></li> </ul> </li> </ul>
Kami akan menambah beberapa gaya yang sangat asas untuk menjadikan akordion kelihatan lebih cantik. Memandangkan tutorial ini tertumpu terutamanya pada JavaScript, saya akan memberikan anda gambaran ringkas tentang perkara yang kami lakukan dengan CSS.
Memandangkan saya sentiasa bermula dengan lembaran gaya bingkai ringkas saya sendiri, saya akan menggunakannya di sini juga:
/*****Reset*****/
html, body, div, h1, h3, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p, blockquote, pre, form, fieldset, table, th, td { margin: 0; padding: 0; }
/*****Basic Definitions*****/
body { background: #fff; color: #333; font: 14px/20px Georgia, "Times New Roman", Times, serif; }
h1 { font-size: 24px; line-height: 30px; margin-bottom: 18px; }
a { }
a:visited { }
a:hover { text-decoration: none; }
img { border: none; }
p, ul, ol, dl, table { margin-bottom: 18px; }
ul, ol, dd { margin-left: 36px; }
/*****Custom Classes*****/
.clearing { clear: both; }
.clearfix { overflow: hidden; }
.last { margin-bottom: 0; }
.screenReader { left: -9999px; position: absolute; top: -9999px; }
Seterusnya, saya akan mengalih keluar jidar dan gaya senarai daripada senarai tak tertib akordion dan senarai keturunan, dan menambah jidar bawah pada senarai tak tertib akordion (anda akan segera faham mengapa ia hanyalah sempadan bawah). < /p>
ul#accordion, ul#accordion ul { list-style: none; margin: 0; }
ul#accordion { border-bottom: 1px solid #000E2E; }
Saya kemudian akan menambah sempadan di sekeliling setiap bahagian akordion (kecuali sempadan bawah). Juga, saya akan mengalih keluar sempadan daripada item senarai keturunan bahagian akordion dan menambah hanya sempadan bawah. Jika ia adalah anak terakhir daripada senarai keturunan yang tidak tersusun, saya mengalih keluar sempadan bawah. Ya, saya tahu ini tidak berfungsi dalam IE, tetapi ia tidak perlu.
ul#accordion li { border: 1px solid #000E2E; border-bottom: none; }
ul#accordion ul li {
border: none;
border-bottom: 1px solid #C2C8D1;
color: #999;
padding: 5px 10px;
}
ul#accordion ul li:last-child { border-bottom: none; }
Seterusnya, saya akan menggayakan pautan utama yang akan menogol akordion supaya lebih menonjol:
ul#accordion a.heading {
background: #F4FFF9;
color: #999;
display: block;
font-size: 18px;
line-height: 18px;
padding: 10px 5px;
text-decoration: none;
}
ul#accordion a.heading:hover { background: #00B9D2; color: #fff; }
Akhir sekali, saya akan melakukan beberapa penggayaan asas pada subsenarai akordion supaya ia kelihatan lebih bagus sedikit:
ul#accordion li ul a { border-bottom: 1px solid #00B9D2; color: #025185; text-decoration: none; }
ul#accordion li ul a:hover { border-bottom: none; }
ul#accordion li ul .date { padding-right: 10px; }
ul#accordion li ul .count { padding-left: 10px; }
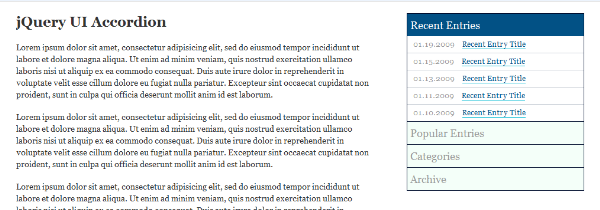
Mari kita lihat kemajuan kami setakat ini. Beginilah rupa akordion apabila kami menggunakan jQuery UI Accordion dan JavaScript dinyahdayakan.

Nampaknya kita perlu menambah beberapa CSS tambahan untuk IE6 untuk membetulkan pepijat ruang putih:
ul#accordion { float: left; width: 300px; }
ul#accordion li { float: left; width: 298px; }
ul#accordion a.heading { width: 298px; }
ul#accordion ul li { float: none; width: auto; }

Sekarang kita telah menyelesaikan semua penandaan dan penggayaan, melaksanakan akordion UI jQuery adalah sangat mudah. Pertama, kita hanya perlu memasukkan skrip UI jQuery dan jQuery.
<script type="text/javascript" src="scripts/jquery.js"></script> <script type="text/javascript" src="scripts/jquery-ui-accordion.js"></script>
Kemudian, kita perlu memulakan Accordion dalam senarai tidak tertib menggunakan id Accordion:
<script type="text/javascript">
$(document).ready(function() {
$('#accordion').accordion();
});
</script>
Kini anda memilikinya, akordion yang berfungsi.

Untuk menjadikan projek akordion terbuka pada masa ini lebih menonjol, saya menambah beberapa CSS tambahan:
ul#accordion li.ui-accordion-selected a.heading { background: #025185; color: #fff; }
ui-accordion-selected ditambah secara automatik pada bahagian semasa yang runtuh.
Sekarang kami telah melengkapkan akordion UI jQuery, tiba masanya untuk mencipta kami sendiri. Satu perkara yang saya tidak semestinya suka tentang versi UI jQuery ialah cara ia dipaparkan apabila JavaScript dilumpuhkan. Saya mahu membuka satu bahagian sahaja pada satu masa.
Untuk mencapai ini, saya akan menambah sedikit PHP. Anda juga boleh menyelesaikan tugas ini dengan mudah menggunakan mana-mana bahasa pengaturcaraan.
Idea di sebalik ini ialah kami akan menghantar pembolehubah dalam URL dan jika pembolehubah itu konsisten dengan setiap bahagian, kami akan menetapkan kelas semasa ke bahagian itu. Lebih mudah untuk melihat ini dalam kod, jadi lihat:
<?php $section = $_GET['section']; ?> <ul id="accordion"> <li<?php if($section == '' || $section == 'recent'): ?> class="current"<?php endif; ?>> <a href="?section=recent" class="heading">Recent Entries</a> <ul id="recent"> <li><span class="date">01.19.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.15.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.13.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.11.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.10.2009</span> <a href="#">Recent Entry Title</a></li> </ul> </li> <li<?php if($section == 'popular'): ?> class="current"<?php endif; ?>> <a href="?section=popular" class="heading">Popular Entries</a> <ul id="popular"> <li><span class="date">08.16.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">04.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2007</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">03.12.2007</span> <a href="#">Popular Entry Title</a></li> </ul> </li> <li<?php if($section == 'categories'): ?> class="current"<?php endif; ?>> <a href="?section=categories" class="heading">Categories</a> <ul id="categories"> <li><a href="#">Category Name</a> <span class="count">7</span></li> <li><a href="#">Category Name</a> <span class="count">4</span></li> <li><a href="#">Category Name</a> <span class="count">15</span></li> <li><a href="#">Category Name</a> <span class="count">29</span></li> <li><a href="#">Category Name</a> <span class="count">8</span></li> </ul> </li> <li<?php if($section == 'archive'): ?> class="current"<?php endif; ?>> <a href="?section=archive" class="heading">Archive</a> <ul id="archive"> <li><a href="#">January 2009</a> <span class="count">4</span></li> <li><a href="#">December 2008</a> <span class="count">14</span></li> <li><a href="#">November 2008</a> <span class="count">12</span></li> <li><a href="#">October 2008</a> <span class="count">8</span></li> <li><a href="#">September 2008</a> <span class="count">18</span></li> </ul> </li> </ul>
Anda juga harus perasan bahawa saya menukar URL setiap pautan dalam bahagian akordion togol untuk memadankan pernyataan if untuk bahagian itu. Jadi pada asasnya, jika JavaScript dilumpuhkan, anda akan dibawa ke halaman baharu yang membuka bahagian tersebut.
Kami juga perlu mengalih keluar skrip akordion UI jQuery dan memasukkan kami sendiri:
<script type="text/javascript" src="scripts/accordion.js"></script>
Dengan sedikit perubahan pada markup, kami perlu menambah beberapa CSS tambahan. Kami tidak lagi menetapkan kelas ui-accordion-selected kepada item senarai; ia kini merupakan kelas semasa. Kami juga perlu mengambil kira perubahan nama kelas dalam keadaan terbuka akordion:
ul#accordion li.current a.heading { background: #025185; color: #fff; }
所以我们想要做的是隐藏所有无序列表,除非它们是具有 current 类的列表项的后代。我还在这个演示页面中添加了一个 body id,以便我们可以为这两个示例使用相同的样式表。
body#customAccordion ul#accordion li ul { display: none; }
body#customAccordion ul#accordion li.current ul { display: block; }
首先,我们希望在文档加载后执行脚本,因此我们从以下开始:
$(document).ready(function() {
});
我们希望手风琴在单击标题链接时起作用,但我们不想离开页面,因此我们需要确保并返回 false:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
return false;
});
});
接下来,我不喜欢单击链接时在链接周围显示的轮廓,因此我将其设置为“无”:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
return false;
});
});
此脚本有两种不同的情况。
这不是 jQuery UI 版本具有的功能,但我认为用户应该能够根据需要关闭所有部分。如果单击的链接的父级具有 current 类,我们希望向上滑动无序列表并删除 current 类。
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
}
return false;
});
});
jQuery UI 版本让我烦恼的另一件事是,您可以滚动手风琴,使其几乎看不见,单击它,然后交互发生在您可以看到的上方。向下滚动 jQuery UI 示例并尝试一下。
所以我的解决方案是使用这个名为 jQuery ScrollTo 的美妙小脚本。这是一个非常小的脚本,可以增加平滑的页面滚动。
让我们将其添加到文档头部的手风琴脚本之前:
<script type="text/javascript" src="scripts/accordion.js"></script>
当该部分向上滚动时,我想将窗口滚动到手风琴的顶部:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
}
return false;
});
});
函数的第一个参数是滚动到的目标,第二个参数是滚动所需的时间。
当单击的部分当前未打开时,就会发生这种情况。所以我们要做的第一件事就是隐藏当前打开的部分并删除 current 的类(这段代码与第一种情况非常相似):
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
}
return false;
});
});
接下来,我们要打开我们单击的部分并添加当前的类:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
$(this).siblings('ul').slideToggle('slow',function() {
$(this).parent().toggleClass('current');
});
}
return false;
});
});
最后,让我们将窗口滚动到手风琴的顶部,就像我们在第一种情况下所做的那样:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
$(this).siblings('ul').slideToggle('slow',function() {
$(this).parent().toggleClass('current');
});
$.scrollTo('#accordion',1000);
}
return false;
});
});
就是这样。严重地。您认为创建手风琴就这么简单吗?
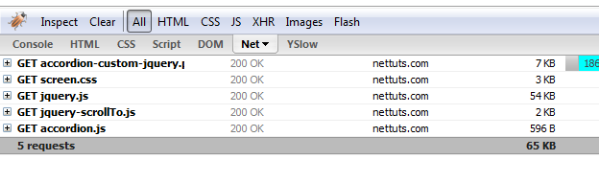
现在,让我们使用 Firebug 中的“网络”选项卡比较 JavaScript 文件大小。

在 jQuery UI 示例中,JavaScript 文件总计约为 73 kb。在我们的自定义示例中,随着窗口的额外滚动,JavaScript 文件总数约为 57 kb。现在,这可能看起来不多,但想象一下,如果您有一个流量非常高的网站。这可能会节省很多字节。另外,现在您对 jQuery 有了更多了解。
现在出去编写您自己的 jQuery。
Atas ialah kandungan terperinci Panduan Terbaik untuk Membuat Akordion jQuery Diperibadikan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyediakan hibernasi dalam sistem Win7
Bagaimana untuk menyediakan hibernasi dalam sistem Win7
 Bagaimana untuk berdagang mata wang maya
Bagaimana untuk berdagang mata wang maya
 Perintah biasa OGG
Perintah biasa OGG
 kaedah tampalan naik taraf win10
kaedah tampalan naik taraf win10
 Bagaimana untuk belajar pengaturcaraan python dari awal
Bagaimana untuk belajar pengaturcaraan python dari awal
 Bagaimana untuk menyelesaikan masalah yang css tidak boleh dimuatkan
Bagaimana untuk menyelesaikan masalah yang css tidak boleh dimuatkan
 Apakah kad bebas oracle?
Apakah kad bebas oracle?
 Bagaimana untuk mendapatkan Bitcoin
Bagaimana untuk mendapatkan Bitcoin




