 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Membina aplikasi web dengan AngularJS dan Firebase: Bahagian 5
Membina aplikasi web dengan AngularJS dan Firebase: Bahagian 5
Membina aplikasi web dengan AngularJS dan Firebase: Bahagian 5
Dalam bahagian sebelumnya dalam siri ini, kami mereka bentuk dan melaksanakan antara muka untuk membuat catatan blog dengan tajuk dan siaran. Dalam bahagian ini, kita akan melihat cara mendapatkan catatan blog yang disimpan dalam Firebase dan memaparkannya pada halaman alu-aluan kami.
Mulakan
Mari mulakan dengan mengklon bahagian sebelumnya tutorial ini daripada GitHub.
git clone https://github.com/jay3dec/AngularJS_Firebase_Part4.git
Selepas mengklonkan kod sumber, navigasi ke direktori projek dan pasang kebergantungan yang diperlukan.
cd AngularJS_Firebase_Part4 npm install
Selepas memasang kebergantungan, mulakan pelayan
npm start
Tuding pelayar anda ke http://localhost:8000/app/#/home dan aplikasi sepatutnya berjalan.
Membina data dalam Firebase
Sebelum ini apabila kami memasukkan data ke dalam Firebase, kami hanya menolak data ke URL Firebase dan ia akan disenaraikan secara rawak dalam Firebase. Walau bagaimanapun, apabila data berkembang dan semuanya ditolak ke Firebase, mengekalkan data menjadi sukar. Jadi kami akan cuba menyusun data yang akan menjadikan pertanyaan Firebase lebih mudah.
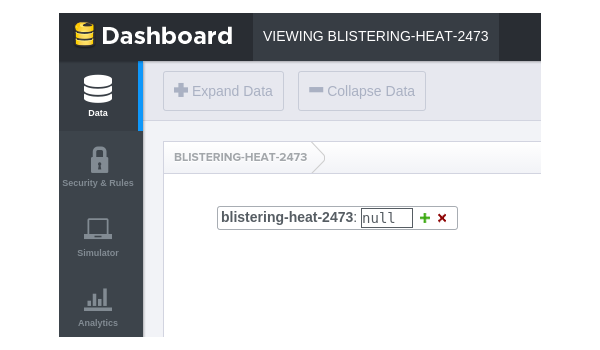
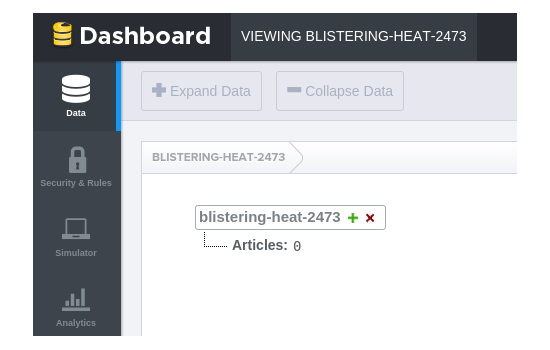
Log masuk ke Firebase dan pergi ke Urus Apl. Anda sepatutnya melihat URL Firebase pada skrin papan pemuka anda seperti ini:

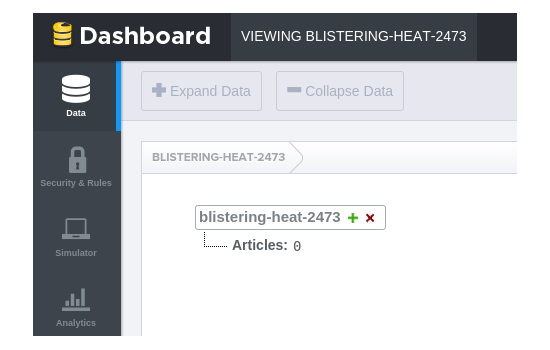
Klik ikon tambah di sebelah URL dan buat nod anak yang dipanggil Artikel dengan nilai 0 dan klik Articles 的子节点,其中值 0 并单击添加。添加子节点后,您应该看到类似以下内容:

可以看到,我们对文章数据进行了单独分类,这样就方便查询和获取数据。
现在,导航至 addPost.js 并将 Firebase 网址修改为 https://blistering-heat-2473.firebaseio.com/Articles。我们还添加与博客文章相关的用户的电子邮件 ID。我们可以从我们之前编写的 CommonProp 服务中获取电子邮件 ID。只需在 AddPostCtrl 控制器中注入 CommonProp 服务即可。
.controller('AddPostCtrl', ['$scope','$firebase','CommonProp',function($scope,$firebase,CommonProp) {
推送数据时,还包括电子邮件 ID 参数。这是修改后的 AddPost 函数:
$scope.AddPost = function() {
var title = $scope.article.title;
var post = $scope.article.post;
var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/Articles");
var fb = $firebase(firebaseObj);
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
}, function(error) {
console.log("Error:", error);
});
}
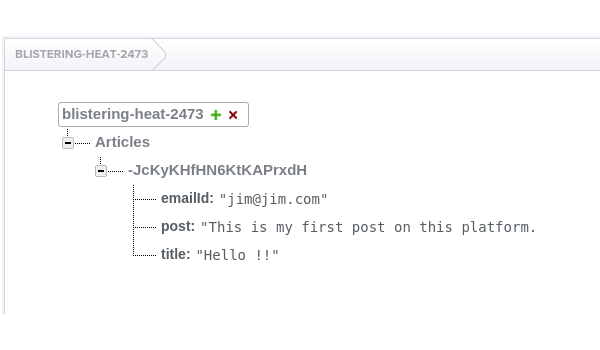
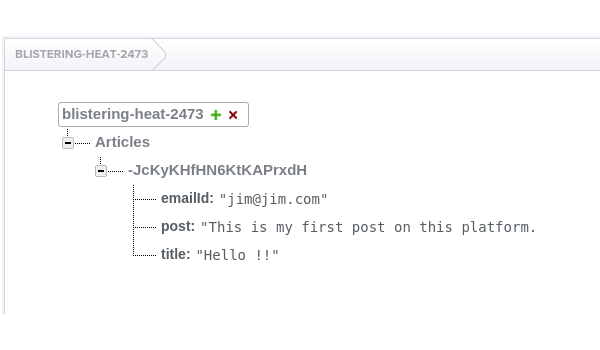
保存所有更改并重新启动服务器。尝试使用有效的电子邮件地址和密码登录并创建博客文章。现在,如果您查看 Firebase 仪表板,您应该会在 Articles 子节点中看到帖子详细信息,如下所示:

在欢迎页面上呈现帖子
接下来,让我们添加一个 Bootstrap 列表组组件来显示用户创建的帖子。导航到 app/welcome/welcome.html 并在类为 container 的 div 中,在欢迎消息后添加列表组组件,如下所示:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
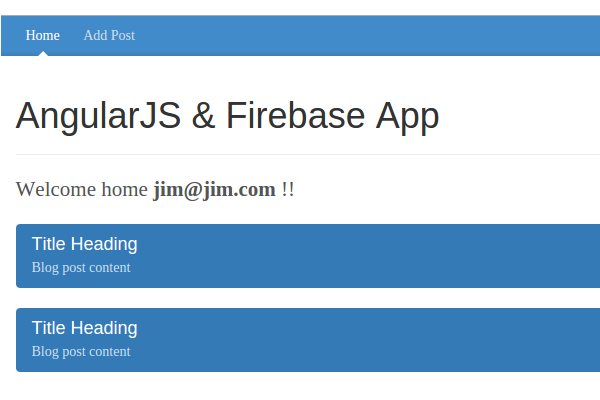
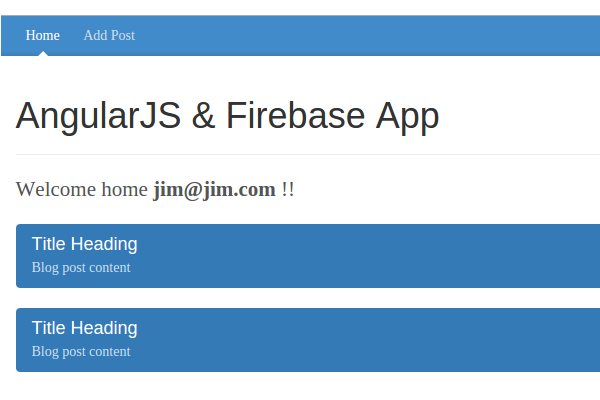
保存更改并重新启动服务器。尝试使用有效的电子邮件地址和密码登录。在欢迎页面上,您应该看到类似以下内容:

从 Firebase 查询数据
接下来,我们使用 URL https://blistering-heat-2473.firebaseio.com/Articles 从 Firebase 查询数据。
打开 welcome.js,并在 WelcomeCtrl 控制器内使用上述网址创建一个 Firebase 对象。
var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/Articles");
我们将使用 $firebase 从 Firebase 获取数据。根据官方文档:
$firebase 包装器用于将 Firebase 数据与 Angular 应用同步。它包含一些用于将数据写入 Firebase 的辅助方法,以及用于将数据读取到同步集合或对象中的工具。var sync = $firebase(firebaseObj);
为了从 Firebase URL 获取数据作为同步数组,AngularFire 提供了一个名为 $asArray 的方法。让我们在同步对象上调用 $asArray 方法并将其分配给另一个 $scope 变量。
$scope.articles = sync.$asArray();
还在欢迎页面上添加一个段落元素,如下所示:
<p>{{articles}}</p>
保存所有更改并重新启动服务器。使用有效的电子邮件地址和密码登录。进入欢迎页面后,您应该在 $scope.articlesTambah
 🎜🎜 Sambil anda boleh lihat, kami telah mengklasifikasikan data
🎜🎜 Sambil anda boleh lihat, kami telah mengklasifikasikan data article secara berasingan, yang memudahkan anda membuat pertanyaan dan mendapatkan data. 🎜
🎜Sekarang, navigasi ke addPost.js dan tukar URL Firebase kepada https://blistering-heat-2473.firebaseio.com/Articles. Kami juga menambah ID e-mel pengguna yang dikaitkan dengan catatan blog. Kami boleh mendapatkan ID e-mel daripada perkhidmatan CommonProp yang kami tulis sebelum ini. Hanya suntikan perkhidmatan CommonProp dalam pengawal AddPostCtrl. 🎜
[{
"emailId": "jim@jim.com",
"post": "This is my first post on this platform.",
"title": "Hello !!"
}, {
"emailId": "jim@jim.com",
"post": "Good night for tonight",
"title": "GoodBye"
}]
AddPost yang diubah suai: 🎜
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
Artikel, seperti ini: 🎜
🎜 🎜🎜 Siaran pemaparan di halaman selamat datang 🎜
🎜Seterusnya, mari tambah komponen kumpulan senarai Bootstrap untuk memaparkan siaran yang dibuat pengguna. Navigasi ke
🎜🎜 Siaran pemaparan di halaman selamat datang 🎜
🎜Seterusnya, mari tambah komponen kumpulan senarai Bootstrap untuk memaparkan siaran yang dibuat pengguna. Navigasi ke app/welcome/welcome.html dan dalam div dengan kelas bekas, tambahkan komponen kumpulan senarai selepas mesej alu-aluan , seperti yang ditunjukkan di bawah: 🎜
ng-repeat="article in articles"
 🎜🎜 Data pertanyaan daripada Firebase🎜
🎜Seterusnya, kami menanyakan data daripada Firebase menggunakan URL https://blistering-heat-2473.firebaseio.com/Articles. 🎜
🎜Buka
🎜🎜 Data pertanyaan daripada Firebase🎜
🎜Seterusnya, kami menanyakan data daripada Firebase menggunakan URL https://blistering-heat-2473.firebaseio.com/Articles. 🎜
🎜Buka welcome.js dan buat objek Firebase dengan URL di atas di dalam pengawal WelcomeCtrl. 🎜
<div class="list-group" ng-repeat="article in articles">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">{{article.title}}</h4>
<p class="list-group-item-text">{{article.post}}</p>
</a>
</div>
$firebase untuk mendapatkan data daripada Firebase. Mengikut dokumentasi rasmi: 🎜
Pembalut $firebase digunakan untuk menyegerakkan data Firebase dengan aplikasi Angular. Ia mengandungi kaedah pembantu untuk menulis data ke Firebase, serta alat untuk membaca data ke dalam koleksi atau objek yang disegerakkan. fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
$location.path('/welcome');
}, function(error) {
console.log("Error:", error);
});
$asArray pada objek penyegerakan dan tetapkan ia kepada pembolehubah $scope yang lain. 🎜
<a class="blog-nav-item " href="#/addPost">Add Post</a>
$scope.articles. 🎜
[{
"emailId": "jim@jim.com",
"post": "This is my first post on this platform.",
"title": "Hello !!"
}, {
"emailId": "jim@jim.com",
"post": "Good night for tonight",
"title": "GoodBye"
}]
使用AngularJS绑定查询结果
由于我们在 $scope.articles 变量中拥有从 Firebase 查询的数据,因此我们可以将数据绑定到欢迎页面列表元素。我们将使用 AngularJS 指令 ngRepeat 在 Bootstrap 列表组中重复数据。以下是列表组 HTML:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
将 ngRepeat 指令添加到主 div 中,如图所示。
ng-repeat="article in articles"
ngRepeat 指令迭代articles 变量并在列表组div 中为每个项目创建HTML。因此,修改显示的 HTML 代码:
<div class="list-group" ng-repeat="article in articles">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">{{article.title}}</h4>
<p class="list-group-item-text">{{article.post}}</p>
</a>
</div>
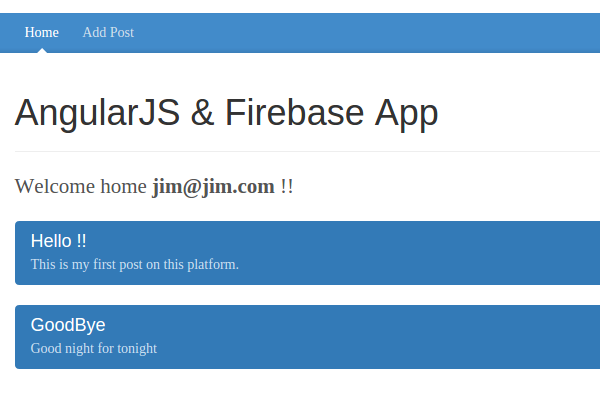
保存更改并重新启动服务器。使用电子邮件地址和密码登录,进入欢迎页面后,您应该会看到从“添加帖子”页面添加的文章列表。

现在导航至 http://localhost:8000/app/#/addPost 并添加另一篇帖子。由于我们在创建帖子后尚未添加到欢迎页面的重定向,因此请手动导航到 http://localhost:8000/app/#/welcome,您应该会在列表中看到它。
修复几个小问题
创建帖子后重定向
添加帖子后,我们需要将用户重定向到欢迎页面。打开 app/addPost/addPost.js 并在 AddPostCtrl 控制器中注入 $location 。在 fb.$push 成功回调中,添加重定向到 welcome 页面。
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
$location.path('/welcome');
}, function(error) {
console.log("Error:", error);
});
链接欢迎页面以添加帖子
打开 app/welcome/welcome.html 并修改添加帖子链接 href 重定向到添加帖子页面,如图所示:
<a class="blog-nav-item " href="#/addPost">Add Post</a>
保存所有更改并重新启动服务器。使用有效的电子邮件地址和密码登录并尝试创建帖子,您应该能够在欢迎页面列表中查看该帖子。
结论
在本教程中,我们了解了如何使用 AngularFire 查询 Firebase 中存储的数据。我们创建了一个界面,将用户创建的博客文章呈现为欢迎页面上的列表。我们还修复了一些小问题。
在本系列的下一部分中,我们将通过实现更多功能(例如编辑和删除博客文章)将其提升到新的水平。
本教程的源代码可在 GitHub 上获取。请在下面的评论中告诉我们您的想法!
Atas ialah kandungan terperinci Membina aplikasi web dengan AngularJS dan Firebase: Bahagian 5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
HTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Anexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.



