6 langkah mudah untuk menggunakan perkhidmatan @Anywhere Twitter
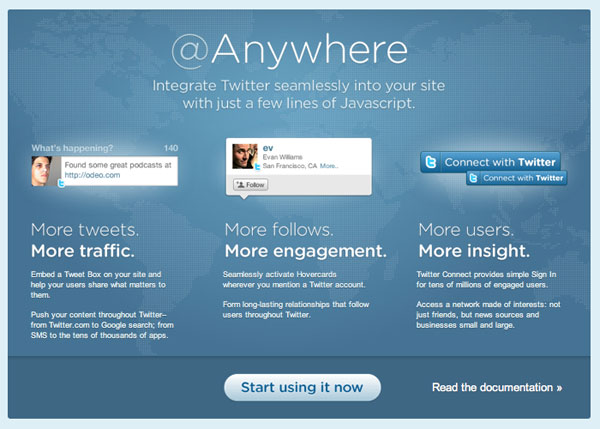
Minggu lepas, Twitter melancarkan @Anywhere, yang membawa semua ciri platform Twitter ke tapak web anda dengan hanya menambah beberapa baris kod. @Anywhere membenarkan apa sahaja daripada menukar @nama pengguna yang mudah menjadi pautan yang boleh diklik atau pun membuat tweet baharu terus dari tapak web peribadi anda. Saya akan menunjukkan kepada anda bagaimana dalam tutorial ini!

Sebelum anda mula, cipta apl
Untuk mula menggunakan @Anywhere, anda mesti mempunyai kunci API. apa? bukan awak? tiada masalah. Hanya pergi ke sini untuk mendaftar permohonan baharu (jangan daftar dari sini).
- Jika anda memasang pelayan setempat, tetapkan ia kepada domain (cth. developertutorial.com) kerana ia tidak akan berfungsi dengan localhost anda (lihat tutorial ini jika anda tidak tahu caranya, bahagian fail hos amat penting ).
- Jika anda tidak mempunyai pelayan setempat, biarkan bahagian ini kosong. Ingat bahawa untuk persekitaran pengeluaran anda mesti menetapkan ini kepada domain yang anda gunakan.
Akhir sekali, tetapkan jenis akses lalai kepada "Baca dan Tulis". Ini sangat penting!
Kini anda akan dialihkan ke halaman tetapan aplikasi. Salin kunci pengguna (kunci API) dan mari mula menggunakan @Anywhere.
Termasuk Javascript untuk @Anywhere
Buka fail HTML baharu dan dalam teg termasuk:
标记内包含:
<script src="http://platform.twitter.com/anywhere.js?id=<strong>APIKey</strong>&v=1" type="text/javascript"></script>
您的代码应如下所示:
<!DOCTYPE HTML> <html> <head> <title>@Anywhere</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link href="styles.css" rel="stylesheet" type="text/css" /> <script src="http://platform.twitter.com/anywhere.js?id=APIKey&v=1" type="text/javascript"></script> </head> <body> ... </body> </html>
将 APIKey 替换为您在上一步中获得的应用程序的 API 密钥。参数 v=1 是版本。也许将来,Twitter 会添加新功能,也许还有新语法。为了防止破坏现有的 @Anywhere 代码,他们将保留旧代码(如果指定)。版本 1 支持所有主要浏览器,包括 IE6。
包含此 JavaScript 文件后,我们可以访问 twttr 对象,当 @Anywhere 准备就绪时,该对象将使用参数调用 anywhere() 函数:
twttr.anywhere(function(twitter) {
// Actions when @Anywhere is ready
});
参数(在本例中为 twitter)是我们将使用的对象,类似于 jQuery 的 $。
接下来,我们需要创建一个 HTML 库。复制并粘贴以下代码,并将其放置在“body”标记内。
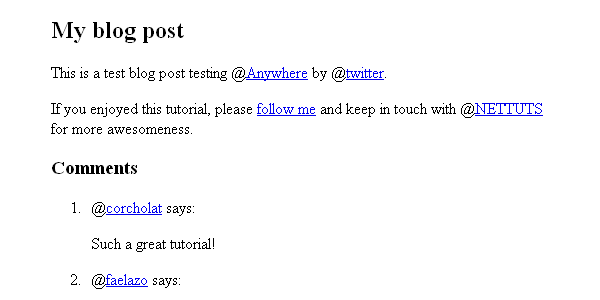
<div id="main"> <div class="post"> <h2>My blog post</h2> <div class="content"> <p>This is a test blog post testing @Anywhere by @twitter.</p> <p>If you enjoyed this tutorial, please <a href="http://twitter.com/faelazo" class="hovercard">follow me</a> and keep in touch with @NETTUTS for more awesomeness.</p> </div> </div> <div class="comments"> <h3>Comments</h3> <ol> <li><span class="author">@corcholat</span> says: <p>Such a great tutorial! </p> </li> <li><span class="author">@faelazo</span> says: <p>You should also follow @smashingmag</p> </li> </ol> </div> </div>
现在让我们深入探讨。
1. linkifyUsers:将@something转换为链接
@Anywhere 允许我们将 @mentions 转换为链接。此功能称为 linkifyUsers,非常简单:它设置您希望转换为链接的 HTML 元素。
由于我们希望将文档中的所有@mentions转换为链接,因此我们只需在body元素中调用linkifyUsers()函数即可:
twttr.anywhere(function(twitter) {
twitter("body").linkifyUsers();
});

正如前面提到的,回调函数内部的“twitter”参数很像 jQuery 的“$”别名;如果我们想要将 @mentions 转换为链接,但仅限于特定部分内的链接,我们可以使用 CSS 选择器,如下所示。
twttr.anywhere(function(twitter) {
twitter(".post").linkifyUsers();
});
linkifyUsers() 接受一个对象作为参数,有两个属性:className 和 success。通过 className ,您可以指定找到 @mentions 时要应用的类;因此,例如,您可以添加一个无语义的“红色”类并在 CSS 中指定:
.red { color:#f00; }
这是代码。
twttr.anywhere(function(twitter) {
twitter("body").linkifyUsers({
className:'red'
});
});
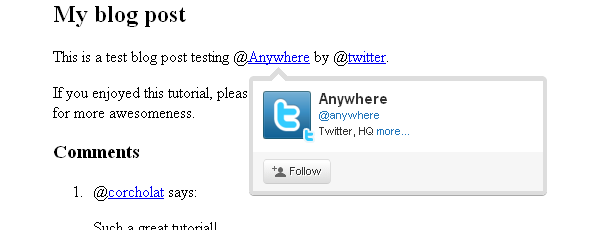
2.hovercards:在悬停时显示附加信息
mousecards() 将 @mentions 转换为链接,但也会在鼠标悬停时加载一个小的弹出工具提示。这是其用法的基本示例。
twttr.anywhere(function(twitter) {
twitter.hovercards();
});

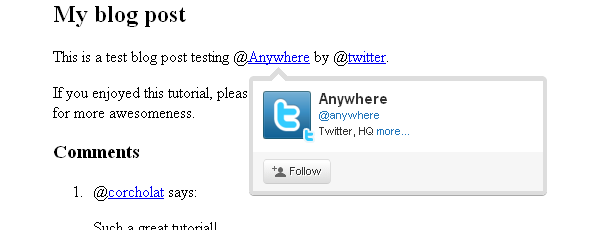
但是, hovercards() 足够灵活,可以包含某些元素,即使它们中没有@mention。在 HTML 中,我将“follow me”链接到 http://twitter.com/faelazo;但 @anywhere 足够聪明,可以将此链接转换为悬停卡。通过向锚标记添加“hovercard”类,Twitter 将处理其余的事情!
twttr.anywhere(function(twitter) {
// Find the @mentions and linkify as usual
twitter("body").hovercards();
// Let's find the elements which has a hovercard class
twitter(".hovercard").hovercards({
username: function(node){
var twitter_regexp = /twitter\.com\/([a-z0-9_]*)\/?(.*)?/gi;
if(node.href.match(twitter_regexp) && (twitter_match = twitter_regexp.exec(node.href))){
return twitter_match[1];
}
return '';
}
});
});
username 参数采用一个函数,该函数的参数将是找到的对象(在本例中为 node)。以下是函数内部逐行发生的事情。
var twitter_regexp = /twitter\.com\/([a-z0-9_]*)/gi;
这是一个正则表达式。它将匹配带有字母数字值和下划线的 twitter.com/
if(node.href.match(twitter_regexp) && (twitter_match = twitter_regexp.exec(node.href))){
return twitter_match[1];
APIKey dengan kunci API aplikasi anda yang anda perolehi dalam langkah sebelumnya. Parameter v=1 ialah versi. Mungkin pada masa hadapan, Twitter akan menambah ciri baharu dan mungkin sintaks baharu. Untuk mengelakkan pecah kod @Anywhere sedia ada, mereka akan mengekalkan kod lama (jika dinyatakan). Versi 1 menyokong semua pelayar utama, termasuk IE6. Selepas memasukkan fail JavaScript ini, kami mempunyai akses kepada objek
twttr, yang akan memanggil fungsi anywhere() dengan parameter apabila @Anywhere sudah sedia: 🎜
<a href="http://twitter.com/faelazo" class="hovercard" title="faelazo">follow me</a>
twitter) ialah objek yang akan kami gunakan, serupa dengan $ jQuery. 🎜
🎜
Seterusnya, kita perlu membuat perpustakaan HTML. Salin dan tampal kod berikut dan letakkan di dalam teg "badan". 🎜
twitter(".hovercard").hovercards({
username: function(node){
return node.title;
}
});
linkifyUsers dan ia sangat mudah: ia menetapkan elemen HTML yang anda ingin tukar menjadi pautan. 🎜
🎜
Memandangkan kami ingin menukar semua @sebutan dalam dokumen kepada pautan, kami hanya memanggil fungsi linkifyUsers() dalam elemen badan: 🎜
twitter("#main").hovercards({ username: function(){ return 'therrorcom'; }});
 🎜
Seperti yang dinyatakan sebelum ini, parameter "twitter" dalam fungsi panggil balik adalah sama seperti alias "$" jQuery jika kita ingin menukar @mentions kepada pautan, tetapi hanya dalam bahagian tertentu, kita boleh menggunakan pemilih CSS, Seperti yang ditunjukkan di bawah. 🎜
🎜
Seperti yang dinyatakan sebelum ini, parameter "twitter" dalam fungsi panggil balik adalah sama seperti alias "$" jQuery jika kita ingin menukar @mentions kepada pautan, tetapi hanya dalam bahagian tertentu, kita boleh menggunakan pemilih CSS, Seperti yang ditunjukkan di bawah. 🎜
twttr.anywhere(function(twitter) {
twitter("#main").followButton("nettuts");
});
linkifyUsers() menerima objek sebagai parameter dan mempunyai dua sifat: className dan success. Dengan className anda boleh menentukan kelas untuk digunakan apabila @mentions ditemui, jadi sebagai contoh anda boleh menambah kelas "merah" yang tidak semantik dan menentukannya dalam CSS: 🎜
twttr.anywhere(function(twitter) {
twitter(".comments").tweetBox();
});
twitter(".comments").tweetBox({
label: 'What do you think about this article?',
defaultContent: '#nettuts ',
onTweet: function(plain, html){
// Actions when tweet is sent
}
});
twttr.anywhere(function(twitter) {
twitter(".comments").connectButton();
});
 🎜
Walau bagaimanapun,
🎜
Walau bagaimanapun, hovercards() cukup fleksibel untuk memasukkan elemen tertentu walaupun ia tidak mempunyai @sebutan di dalamnya. Dalam HTML, saya memautkan "ikut saya" ke http://twitter.com/faelazo tetapi @anywhere cukup bijak untuk menukar pautan ini menjadi kad hover. Dengan menambahkan kelas "kad hover" pada tag anchor, Twitter akan menguruskan yang lain! 🎜
twttr.anywhere(function(twitter) {
twitter(".comments").connectButton({ size: 'large' });
});
username mengambil fungsi yang hujahnya akan menjadi objek yang ditemui (dalam kes ini nod). Inilah yang berlaku baris demi baris di dalam fungsi. 🎜
twttr.anywhere(function(twitter) {
if(twitter.isConnected()){
alert('Welcome, you are connected');
} else {
twitter(".comments").connectButton();
}
});
twitter.com/ dengan nilai alfanumerik dan garis bawah. 🎜
<div class="comments"> <h3>Comments</h3> <ol> <li><span class="author">@corcholat</span> says: <p>Such a great tutorial! </p> </li> <li><span class="author">@faelazo</span> says: <p>You should also follow @smashingmag</p> </li> </ol> <div class="add"> <h3>Add comment</h3> <div class="author"></div> <div class="box"></div> </div> </div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
我们添加一个“return”,以防元素确实有一个类,但不引用 twitter.com;所以不会有匹配。如果它返回 false 或 NULL,则脚本会引发错误。使用空字符串时,它会显示一个悬停卡,但未找到用户。
现在,如果这有点太复杂,您可以随时简化过程,并将用户名添加为锚标记的标题属性。
<a href="http://twitter.com/faelazo" class="hovercard" title="faelazo">follow me</a>
只需返回 node 的 title 属性即可。容易多了,对吧?
twitter(".hovercard").hovercards({
username: function(node){
return node.title;
}
});
“hovercards”可以应用于任何元素(甚至是 div),只要它指定用户名即可。
twitter("#main").hovercards({ username: function(){ return 'therrorcom'; }});
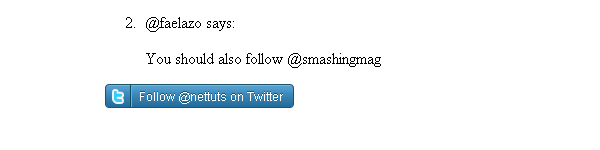
3. followButton:一键邀请关注
followButton() 将在先前指定的元素中的用户名参数后面附加一个按钮。
以下代码将在 #main div 中附加一个按钮以关注 Nettuts+。
twttr.anywhere(function(twitter) {
twitter("#main").followButton("nettuts");
});

followButton() 需要一个参数:要跟随的用户名。够简单吧?
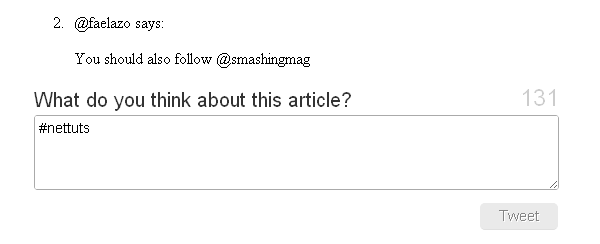
4. tweetBox:来自您网站的推文
tweetBox() 将附加一个框,用户可以在其中输入评论并通过您的网站发布推文。
tweetBox 可以接收一个对象作为参数,具有以下属性:
-
counter(布尔值,默认true)是否显示剩余字符的计数器。
-
height(整数,默认65)框的高度,以像素为单位。
-
width(整数,默认515)框的宽度,以像素为单位。
-
label(字符串,默认“发生了什么?”)框上方的文本。
-
defaultContent(字符串,默认无)您可以默认输入 URL、@mention、#hashtag 等。
-
onTweet(函数)按下推文按钮后调用。它接收两个参数:纯文本推文和 HTML 推文。
可以在带有注释类的元素之后调用默认的 tweetBox ,并使用以下代码片段。
twttr.anywhere(function(twitter) {
twitter(".comments").tweetBox();
});
因此,如果您想要自定义标签、内容以及发送推文时的回调,请使用此代码。
twitter(".comments").tweetBox({
label: 'What do you think about this article?',
defaultContent: '#nettuts ',
onTweet: function(plain, html){
// Actions when tweet is sent
}
});

如果您计划用您正在使用的 CMS 替换默认评论区域,则 onTweet 可能会很有用。您仍然需要一个数据库和一个表格来显示评论,对吧?因此,您可以对 CMS 进行一些修改,并使用 onTweet 事件发出 AJAX 请求,以将推文插入数据库。
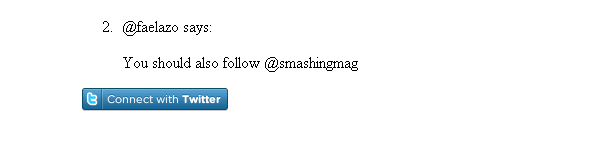
5. connect:将用户登录到您的应用程序
正如您可能看到的,最后两种方法需要确认才能向应用程序授予权限。 @Anywhere 有一个方法来检查用户是否使用应用程序登录(而不是在 Twitter 上)。您可以使用条件来决定是否显示某些元素。
此代码片段将在元素中附加带有注释类的连接按钮。
twttr.anywhere(function(twitter) {
twitter(".comments").connectButton();
});

如果您需要不同大小的按钮,则可以传递具有属性大小和值小、中、大或 xlarge 的对象文字。请注意,“中”是默认值。
twttr.anywhere(function(twitter) {
twitter(".comments").connectButton({ size: 'large' });
});
Twitter 对象包含一些额外的好处;一个是currentUser,它是一个对象;另一个是 isConnected(),这是一个返回布尔值的函数。从这里,我们可以创建一些条件语句。
twttr.anywhere(function(twitter) {
if(twitter.isConnected()){
alert('Welcome, you are connected');
} else {
twitter(".comments").connectButton();
}
});
如果 isConnected() 返回 true,我们可以显示一些用户信息,例如用户名 (screen_name)、个人资料图片 (profile_image_url)、关注者或关注者。以下是应用程序可以访问的信息的列表。让我们看看最后综述中的 currentUser 对象。
6.最终综述:将它们混合在一起
我将使用 comments 类修改 div。
<div class="comments"> <h3>Comments</h3> <ol> <li><span class="author">@corcholat</span> says: <p>Such a great tutorial! </p> </li> <li><span class="author">@faelazo</span> says: <p>You should also follow @smashingmag</p> </li> </ol> <div class="add"> <h3>Add comment</h3> <div class="author"></div> <div class="box"></div> </div> </div>
现在让我们加入 jQuery 以使事情变得更容易一些。在 <head> 和 </head> 之间插入以下代码:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
现在我们有一个可以添加评论的空间。首先,如果用户未登录我们的应用程序,我们将使用 isConnected() 条件来显示一个按钮;该按钮将被附加到带有 "add" 类的元素。
if(twitter.isConnected()){
twitter(".comments").connectButton();
}
现在让我们使用 Twitter 的 currentUser 对象。该对象可以使用 data() 方法检索信息。因此以下代码片段将检索用户的 screen_name。
twitter.currentUser.data('screen_name');
@Anywhere 让我们为 connectButton 功能指定回调函数。作为参数,它接受具有两个属性的对象: authComplete 和 signOut;两者都是函数,因此当调用 signOut 时,我们可以刷新页面。 authComplete 也是如此。让我们用以下代码片段替换 connectButton() 行:
twitter(".comments > .add").connectButton({
authComplete: function(user) {
location.reload();
},
signOut: function() {
location.reload();
}
});
这非常简单:我们传递一个对象作为参数,然后设置 signOut 和 authComplete 函数来重新加载页面。请注意,为了设置 signOut 事件,我删除了 isConnected() 条件的 else 子句。
接下来,让我们在条件中添加一个 tweetBox 。
if(twitter.isConnected()){
$(".comments > .add > .author").html('<img src="'+ twitter.currentUser.data('profile_image_url') +'" /> <a href="http://twitter.com/'+ twitter.currentUser.data('screen_name') +'">'+ twitter.currentUser.data('screen_name') +'</a> | <a href="javascript:twttr.anywhere.signOut();">Sign out</a>');
twitter(".comments > .add").tweetBox({
label: 'What do you think about this article?',
defaultContent: '#nettuts '
});
}
如果用户已登录,则应该有一个关注按钮。同样,在条件语句中:
twitter(".comments > .add").followButton("nettuts");
这是完整的条件,汇总了所有 @Anywhere 功能。
if(twitter.isConnected()){
$(".comments > .add > .author").html('<img src="'+ twitter.currentUser.data('profile_image_url') +'" /> <a href="http://twitter.com/'+ twitter.currentUser.data('screen_name') +'">'+ twitter.currentUser.data('screen_name') +'</a> | <a href="javascript:twttr.anywhere.signOut();">Sign out</a>');
twitter(".comments > .add").tweetBox({
label: 'What do you think about this article?',
defaultContent: '#nettuts '
});
twitter(".comments > .add").followButton("nettuts");
}

结论
@Anywhere 显然是 Twitter 对 Facebook Connect 的回应。他们希望将这个平台带到尽可能多的网络网站上;虽然该服务还很年轻,而且文档肯定还有待改进,但它绝对是有前途的!请向我们展示您在自己的网站中使用@Anywhere 做了什么!
Atas ialah kandungan terperinci 6 langkah mudah untuk menggunakan perkhidmatan @Anywhere Twitter. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
WordpressisgoodforvirtualyWebprojectduetoitsversatilityasacms.itexcelsin: 1) keramahan pengguna, membolehkan mudah
 Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Boleh belajar WordPress dalam masa tiga hari. 1. Menguasai pengetahuan asas, seperti tema, pemalam, dan lain-lain. 2. Memahami fungsi teras, termasuk prinsip pemasangan dan kerja. 3. Belajar penggunaan asas dan lanjutan melalui contoh. 4. Memahami teknik debugging dan cadangan pengoptimuman prestasi.
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Wix sesuai untuk pengguna yang tidak mempunyai pengalaman pengaturcaraan, dan WordPress sesuai untuk pengguna yang mahukan lebih banyak keupayaan kawalan dan pengembangan. 1) Wix menyediakan editor drag-and-drop dan templat yang kaya, menjadikannya mudah untuk membina sebuah laman web dengan cepat. 2) Sebagai CMS sumber terbuka, WordPress mempunyai ekosistem komuniti dan plug-in yang besar, menyokong penyesuaian dan pengembangan yang mendalam.
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Salah satu pengguna kami meminta laman web lain bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di footer. Anda sering melihat ini di kaki laman web anda, dan ia mungkin memaparkan sesuatu seperti: "64 pertanyaan dalam 1.248 saat". Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di WordPress. Cukup tampal kod berikut di mana sahaja yang anda suka dalam fail tema (mis. Footer.php). pertanyaan






