 Tutorial CMS
Tutorial CMS
 WordTekan
WordTekan
 Membayangkan Semula Seni Bina: Menggunakan WordPress untuk Pembangunan Aplikasi Web
Membayangkan Semula Seni Bina: Menggunakan WordPress untuk Pembangunan Aplikasi Web
Membayangkan Semula Seni Bina: Menggunakan WordPress untuk Pembangunan Aplikasi Web
Dalam siri ini, kita akan membincangkan cara membina aplikasi web menggunakan WordPress. Walaupun ini bukan siri teknikal di mana kami akan melihat kod, kami merangkumi topik seperti rangka kerja, asas, corak reka bentuk, seni bina dan banyak lagi.
Jika anda belum membaca artikel pertama dalam siri ini, saya mengesyorkannya; walau bagaimanapun, untuk tujuan artikel ini, kami boleh meringkaskan artikel sebelumnya seperti berikut:
Ringkasnya, perisian boleh dibina di atas rangka kerja, dan perisian boleh memanjangkan asas.
Ringkasnya, kami membezakan antara rangka kerja dan asas - kedua-dua istilah ini sering digunakan secara bergantian dalam perisian, walaupun ia bukan perkara yang sama. WordPress adalah asas kerana ia adalah aplikasi itu sendiri. Ia bukan rangka kerja.
Untuk melakukan ini, apabila membina aplikasi web di WordPress, kita perlu memikirkan semula seni bina atau memikirkan semula model konsep tentang cara membina aplikasi.
Struktur Aplikasi Web
Pada tahap yang paling tinggi, aplikasi web biasanya terdiri daripada tiga komponen berikut:
- Lapisan pangkalan data
- Lapisan aplikasi
- Lapisan persembahan
Secara umumnya, lapisan pembentangan ialah apa yang pengguna lihat dan berinteraksi. Ia termasuk semua gaya, kod sisi pelanggan dan penanda yang diperlukan untuk mendapatkan sesuatu di hadapan pengguna.
Apabila pengguna mengklik pada sesuatu atau halaman memaparkan maklumat yang diambil daripada pangkalan data, ia berinteraksi dengan lapisan aplikasi.
Lapisan aplikasi bertanggungjawab untuk menyelaraskan maklumat daripada penyemak imbas dan/atau daripada tindakan pengguna ke pangkalan data. Kadangkala ini termasuk menulis maklumat ke pangkalan data (seperti maklumat daripada medan borang) dan membaca maklumat daripada pangkalan data (seperti mendapatkan semula maklumat akaun pengguna).
Sama seperti lapisan pembentangan terdiri daripada komponen yang berbeza (seperti gaya, JavaScript, markup, dll.), lapisan aplikasi juga boleh terdiri daripada pelbagai komponen berbeza, seperti sistem yang diperlukan untuk membaca data daripada dan menulis data ke pangkalan data, bersihkan maklumat, sahkan maklumat dan kuatkuasakan peraturan tertentu khusus untuk isu semasa.
Akhir sekali, lapisan pangkalan data adalah tempat data disimpan. Ia mungkin terdiri daripada sistem fail, ia mungkin terdiri daripada pangkalan data MySQL, ia mungkin terdiri daripada penyelesaian pihak ketiga seperti stor data "dalam awan" (seperti Amazon S3 atau sesuatu yang serupa).
Semuanya abstrak
Perkara utama yang perlu difahami ialah dalam perisian kita sentiasa berurusan dengan beberapa tahap abstraksi. Sebagai contoh, kita bercakap tentang storan data atau lapisan pangkalan data, tetapi kita tidak benar-benar memahami perkara itu. Begitu juga dengan lapisan aplikasi dan pembentangan.
- Adakah kita bercakap tentang pangkalan data hubungan dengan berbilang jadual, atau adakah kita bercakap tentang storan awan?
- Lapisan capaian data manakah yang akan kami gunakan untuk menyambung ke lapisan aplikasi untuk berkomunikasi dengan pangkalan data?
- Apakah rangka kerja dan bahasa yang kami gunakan pada bahagian hadapan? JavaScript biasa, jQuery, Knockout.js? Prapemproses CSS - Bagaimana pula dengan KURANG atau Sass?
Jelas sekali, kami tidak akan memberikan jawapan kepada soalan ini sekarang, tetapi maksudnya ialah semua aplikasi web mengandungi komponen yang serupa, tetapi butiran setiap komponen berbeza dari satu projek ke projek.
Komponen WordPress
Sebagai aplikasi web yang tersendiri, WordPress ialah contoh sempurna bagaimana pelbagai teknologi disatukan untuk membentuk aplikasi web:
- Lapisan pangkalan data ialah pangkalan data MySQL.
- Lapisan Aplikasi (sesetengah akan menganggap WordPress itu sendiri) ditulis dalam PHP dan mengendalikan banyak operasi teras membaca dan menulis storan data, sambil menyediakan API untuk pembangun untuk memanfaatkannya lagi.
- Lapisan persembahanmenggunakan CSS asas (sekurang-kurangnya buat masa ini), HTML (sesetengah tema kini menggunakan HTML5), jQuery dan beberapa papan pemuka menggunakan Backbone.js.
Itulah seni bina WordPress, tetapi bagaimana pula dengan projek yang ingin kami bina di atas aplikasi? Bagaimanakah mereka mengikuti seni bina yang sama?
Baiklah, ingat WordPress ialah asas - bukan rangka kerja - jadi kami dipengaruhi oleh seni bina WordPress secara lalai. Ini tidak bermakna kita tidak boleh membawa masuk perpustakaan kita sendiri dalam beberapa kes, tetapi ia memberi kesan kepada cara aplikasi dan projek kita dibina.
Kita akan bercakap lebih lanjut mengenai perpustakaan, kebolehperluasan, dsb. kemudian, tetapi pertama sekali, adalah penting untuk ambil perhatian bahawa pada zaman ini, paradigma Membayangkan Semula Seni Bina: Menggunakan WordPress untuk Pembangunan Aplikasi Web (dan variasi lain MVVM serta model, pandangan, dsb.) sangat popular. , tetapi bukan WordPress Jangan ikut konvensyen ini.
Terdapat hujah menyokong dan menentang mengapa ini mungkin perkara yang baik atau buruk, tetapi itu bukan tujuan artikel ini. Sebaliknya, perlu diingat bahawa WordPress menggunakan model dipacu peristiwa dan bukannya panel kawalan paparan model.
Atas sebab ini, adalah wajar memahami cara model dipacu acara berfungsi supaya anda mempunyai pemahaman yang jelas tentang cara cangkuk WordPress berfungsi dan cara mengalihkan pemikiran anda daripada Membayangkan Semula Seni Bina: Menggunakan WordPress untuk Pembangunan Aplikasi Web atau mana-mana paradigma lain yang anda gunakan kepada cara WordPress mengurus maklumatnya.
Apakah maksud dipacu peristiwa?
Sebelum melihat contoh aplikasi dipacu peristiwa, mari semak semula maksud mengikuti paradigma Membayangkan Semula Seni Bina: Menggunakan WordPress untuk Pembangunan Aplikasi Web.
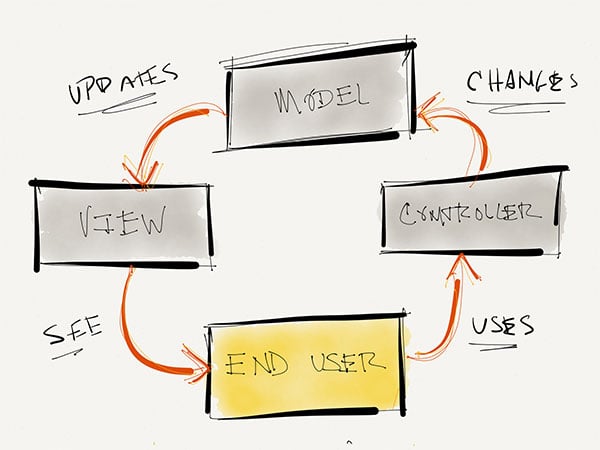
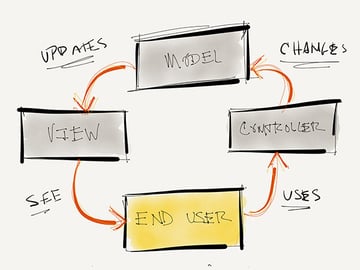
- Pertama, pandangan berfungsi sebagai demonstrasi. Pengguna melihat maklumat dan berinteraksi dengan antara muka pengguna.
- Seterusnya, pengawal menyelaraskan maklumat antara model dan pandangan. Mereka bertindak balas kepada tindakan pengguna dan mendapatkan maklumat daripada model untuk dipindahkan ke paparan.
- Selepas itu, model mewakili data dalam pangkalan data. Ini boleh dilakukan dalam pelbagai cara, tetapi salah satu kaedah yang paling popular ialah memetakan data dalam pangkalan data kepada model hubungan objek supaya data diwakili dalam format objek.
Keseluruhan model Membayangkan Semula Seni Bina: Menggunakan WordPress untuk Pembangunan Aplikasi Web kelihatan seperti ini:



Membayangkan Semula Seni Bina: Menggunakan WordPress untuk Pembangunan Aplikasi Web图标题>
Kini, aplikasi dipacu peristiwa boleh mempunyai beberapa komponen yang sama - iaitu, ia boleh mempunyai paparan dan model atau pandangan dan objek data - tetapi ia tidak semestinya mempunyai bahagian belakang pengawal yang menyelaraskan maklumat dari hujung hadapan ke belakang tamat.
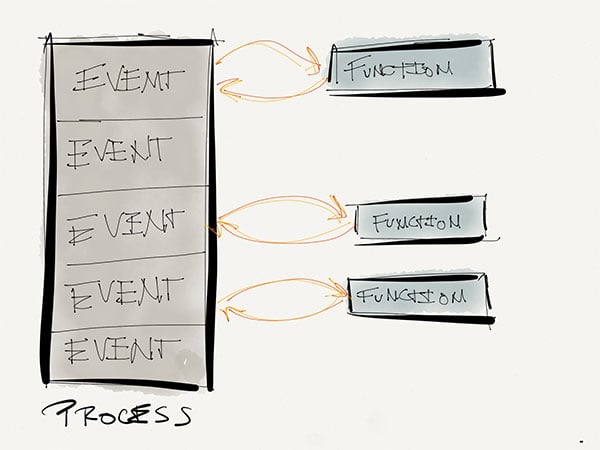
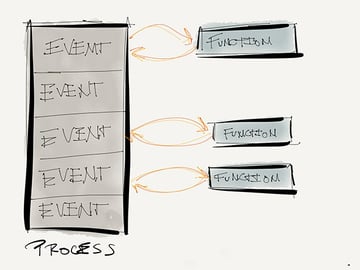
Sebaliknya, pengaturcaraan dipacu peristiwa berfungsi pada premis bahawa "sesuatu berlaku." Jadi, dalam bahasa WordPress, Action dinamakan "Tindakan" (sudah tentu, kami juga mempunyai penapis, tetapi saya akan melihatnya sebentar lagi).
WordPress menyediakan cangkuk, yang sebenarnya merupakan titik dalam pelaksanaan di mana kita boleh memperkenalkan fungsi kita sendiri supaya WordPress mengenali "Apabila peristiwa ini berlaku, saya perlu mencetuskan fungsi ini" di mana fungsi ini ditakrifkan sebagai apa sahaja yang kami sediakan .
Sebenarnya, penapis berfungsi dengan cara yang sama tetapi mempunyai tujuan yang berbeza. Ringkasnya, penapis ialah operasi yang memanipulasi data dalam beberapa cara (seperti menambah, menambah, mengalih keluar atau mengemas kini kandungan) sebelum kembali ke aplikasi untuk pelaksanaan.
Jadi bagaimana rupanya?



Tiada apa-apa yang rumit, bukan?
Jadi apakah seni bina baharu kami?
Maksud artikel ini pada asasnya adalah untuk membuat kita berfikir tentang pengaturcaraan dipacu acara dan cara menyelaraskan usaha kita untuk membina aplikasi web secara khusus di WordPress.
Iaitu, kita mesti berfikir dari segi peristiwa atau fakta bahawa "sesuatu telah berlaku" supaya kita tahu bila patut mencelah tindakan kita sendiri. Kami akan membincangkan perkara ini dengan lebih terperinci dalam siaran kami yang seterusnya, tetapi saya harap anda semua ambil perhatian daripada siaran khusus ini ialah hanya kerana sesuatu bukan Membayangkan Semula Seni Bina: Menggunakan WordPress untuk Pembangunan Aplikasi Web (atau apa sahaja paradigma popular seterusnya) tidak bermakna Ia adalah tidak sesuai untuk pembangunan aplikasi.
Setiap corak dan seni bina memberikan kita kelebihan dan kekurangan, semuanya menyumbang kepada membina aplikasi web yang berjaya.
Seterusnya...
Dalam siaran seterusnya dalam siri ini, kami akan melihat dengan lebih terperinci tentang cara cangkuk memainkan peranan penting dalam membina aplikasi web di WordPress, dan kemudian kami akan mula melihat beberapa ciri yang ditawarkan WordPress - menjadikannya daripada jenis tertentu (bukan semua jenis) aplikasi web.
Atas ialah kandungan terperinci Membayangkan Semula Seni Bina: Menggunakan WordPress untuk Pembangunan Aplikasi Web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP dan Flutter ialah teknologi popular untuk pembangunan mudah alih. Flutter cemerlang dalam keupayaan merentas platform, prestasi dan antara muka pengguna, dan sesuai untuk aplikasi yang memerlukan prestasi tinggi, merentas platform dan UI tersuai. PHP sesuai untuk aplikasi sebelah pelayan dengan prestasi yang lebih rendah dan bukan merentas platform.
 Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Catatan WordPress disimpan dalam folder /wp-content/uploads. Folder ini menggunakan subfolder untuk mengkategorikan pelbagai jenis muat naik, termasuk artikel yang disusun mengikut tahun, bulan dan ID artikel. Fail artikel disimpan dalam format teks biasa (.txt), dan nama fail biasanya termasuk ID dan tajuknya.
 Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Fail templat WordPress terletak dalam direktori /wp-content/themes/[theme name]/. Ia digunakan untuk menentukan penampilan dan kefungsian tapak web, termasuk pengepala (header.php), pengaki (footer.php), templat utama (index.php), artikel tunggal (single.php), halaman (page.php) , Arkib (archive.php), kategori (category.php), tag (tag.php), carian (search.php) dan halaman ralat 404 (404.php). Dengan mengedit dan mengubah suai fail ini, anda boleh menyesuaikan penampilan laman web WordPress anda
 Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi WordPress yang paling stabil ialah versi terkini kerana ia mengandungi tampung keselamatan terkini, peningkatan prestasi dan memperkenalkan ciri dan penambahbaikan baharu. Untuk mengemas kini kepada versi terkini, log masuk ke papan pemuka WordPress anda, pergi ke halaman Kemas Kini dan klik Kemas Kini Sekarang.
 Adakah wordpress perlu didaftarkan?
Apr 16, 2024 pm 12:07 PM
Adakah wordpress perlu didaftarkan?
Apr 16, 2024 pm 12:07 PM
WordPress memerlukan pendaftaran. Menurut "Langkah Pengurusan Keselamatan Internet" negara saya, tapak web yang menyediakan perkhidmatan maklumat Internet dalam negara mesti mendaftar dengan Pejabat Maklumat Internet wilayah tempatan, termasuk WordPress. Proses pendaftaran termasuk langkah-langkah seperti memilih penyedia perkhidmatan, menyediakan maklumat, menghantar permohonan, menyemak dan menerbitkan, dan mendapatkan nombor pendaftaran. Faedah pemfailan termasuk pematuhan undang-undang, meningkatkan kredibiliti, memenuhi keperluan akses, memastikan akses biasa, dsb. Maklumat pemfailan mestilah benar dan sah, dan mesti dikemas kini dengan kerap selepas pemfailan.
 Apakah pangkalan data artikel wordpress?
Apr 16, 2024 am 11:12 AM
Apakah pangkalan data artikel wordpress?
Apr 16, 2024 am 11:12 AM
WordPress menggunakan MySQL sebagai pangkalan data artikelnya, fungsi utamanya termasuk: menyimpan artikel, komen, pengguna dan data konfigurasi laman web. Jadual data termasuk: wp_posts (artikel), wp_postmeta (metadata), wp_comments (komen), wp_commentmeta (metadata ulasan), wp_users (pengguna). Pangkalan data boleh diakses dan diuruskan melalui phpMyAdmin atau baris arahan, dan adalah penting untuk membuat sandaran pangkalan data dengan kerap untuk mengelakkan kehilangan data.
 Apakah kelebihan dan kekurangan C++ berbanding bahasa pembangunan web yang lain?
Jun 03, 2024 pm 12:11 PM
Apakah kelebihan dan kekurangan C++ berbanding bahasa pembangunan web yang lain?
Jun 03, 2024 pm 12:11 PM
Kelebihan C++ dalam pembangunan web termasuk kelajuan, prestasi, dan akses peringkat rendah, manakala batasan termasuk keluk pembelajaran yang curam dan keperluan pengurusan memori. Apabila memilih bahasa pembangunan web, pembangun harus mempertimbangkan kelebihan dan had C++ berdasarkan keperluan aplikasi.
 Bagaimana untuk memadam templat tema dalam wordpress
Apr 16, 2024 am 02:36 AM
Bagaimana untuk memadam templat tema dalam wordpress
Apr 16, 2024 am 02:36 AM
Untuk memadam templat tema WordPress, log masuk dahulu ke papan pemuka anda, kemudian pergi ke Penampilan > Editor Tema, pilih tema yang ingin anda padamkan, klik Padam dan sahkan, dan aktifkan tema baharu secara pilihan.



