

Orang ramai suka gambar. Mereka suka melihatnya, mereka suka mengkliknya. Oleh itu, masuk akal untuk menggunakannya dalam navigasi tapak web anda.
Anda mungkin sudah menggunakan imej yang ditampilkan dalam halaman arkib anda untuk memberi pengguna pemahaman yang lebih mendalam tentang kandungan siaran anda dan untuk menjadikan halaman arkib anda kelihatan lebih baik. Imej yang cantik dan boleh diklik yang besar juga menjadikan proses menyemak imbas halaman atau menerbitkan siaran lebih intuitif.
Tetapi di tempat lain, anda boleh menggunakan imej yang ditampilkan untuk membantu menavigasi ke bahagian tertentu tapak WordPress anda. Dalam tutorial dua bahagian ini, kami akan menunjukkan kepada anda cara membuat grid imej yang memaut ke subhalaman halaman tertentu dalam tapak web anda atau subhalaman halaman semasa.
Dalam bahagian pertama ini, saya akan menunjukkan cara menulis PHP untuk mendapatkan halaman dan mengeluarkan tajuk dan imej yang ditampilkan, pautan dalaman. Dalam bahagian dua, Ian Yates menunjukkan kepada anda cara menambah CSS untuk mengubah senarai anda menjadi grid yang cantik.
Untuk mengikuti tutorial ini, anda memerlukan perkara berikut:
Perkara pertama yang perlu dilakukan ialah memutuskan halaman yang anda ingin keluarkan. Dalam tutorial ini saya akan menunjukkan dua pilihan:
Titik permulaan kedua-dua kaedah adalah sama.
Mula-mula buat pemalam dalam folder wp-content/plugins. Anda perlu mencipta folder untuk pemalam kerana dalam bahagian kedua tutorial ini anda akan menambah lembaran gaya serta fail pemalam utama.
Setelah anda mempunyai folder, buat fail PHP untuk kod anda. Saya memanggil tutsplus-child-pages.php saya.
Sekarang sediakan fail pemalam anda dan tambahkan teks yang diulas di bahagian atas:
/** * Plugin Name: Tutsplus List Child Pages * Plugin URI: https://github.com/rachelmccollin/tutsplus-list-child-pages * Description: Output a list of children of the current page or a specific page with featured images. * Author: Rachel McCollin * Author URI: https://rachelmccollin.com * Version: 1.0 * Text Domain: tutsplus * License: GPLv2.0+ */
Ini memberitahu WordPress tentang pemalam anda dan kegunaannya.
Sekarang, teruskan dan buat beberapa halaman jika anda belum melakukannya. Saya akan membuat beberapa halaman dengan subhalaman, termasuk halaman lokasi sebagai halaman induk untuk senarai halaman khusus saya.
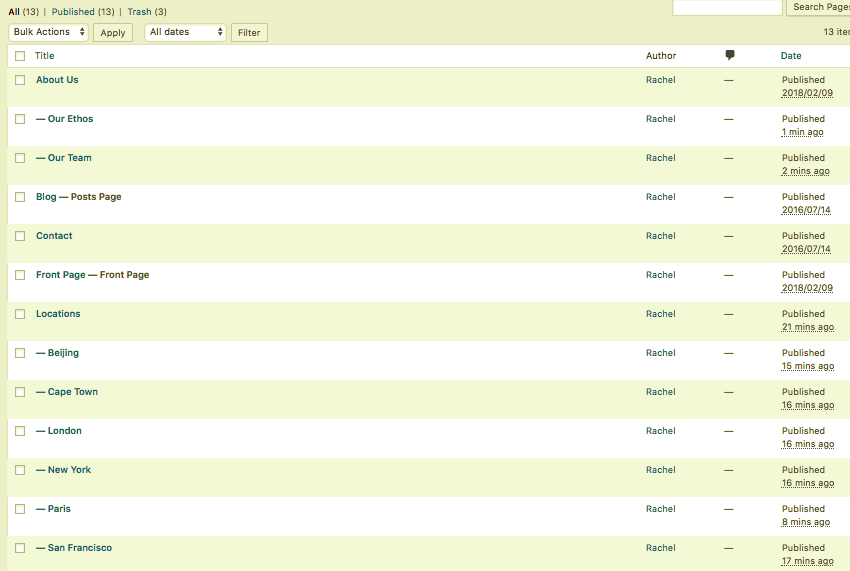
Ini adalah halaman saya di admin:

Kini tiba masanya untuk menulis fungsi yang mengeluarkan senarai.
Mari mulakan dengan pilihan ini. Ini akan mengeluarkan senarai semua subhalaman halaman semasa, termasuk imej, pautan dan tajuk.
Ini ialah kaedah yang berguna jika tapak web anda mempunyai struktur halaman hierarki dan anda ingin menggalakkan orang ramai melawat halaman peringkat atas (atau halaman peringkat pertengahan, jika tersedia) untuk melawat halaman di bawah mereka dalam struktur.
Mula-mula buat fungsi dalam fail pemalam:
function tutpslus_list_current_child_pages() {
}
Sekarang, di dalam fungsi, semak sama ada kita berada di halaman. Semua yang lain akan diletakkan di dalam tag bersyarat ini:
if ( is_page() ) {
}
Seterusnya, tetapkan $post pembolehubah global dan tentukan halaman induk: $post 全局变量并定义父页面:
global $post; // define the page they need to be children of $parentpage = get_the_ID();
之后,定义 get_pages() 函数的参数:
// define args
$args = array(
'parent' => $parentpage,
'sort_order' => 'ASC',
'sort_column' => 'menu_order',
);
$children = get_pages( $args );
您可能想要更改其中一些参数。我使用 menu_order 进行排序,因此我可以手动调整它,但您可以使用日期、标题或任何其他可排序参数。
下一个任务是使用 get_pages() 函数的结果设置 foreach 循环:
if ( $children ) { ?>
<div class="child-page-listing">
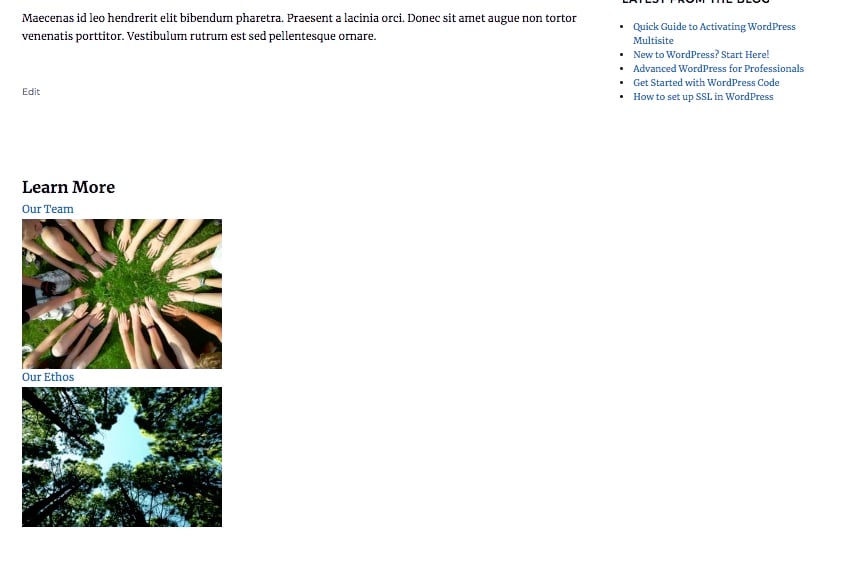
<h2><?php _e( 'Learn More', 'tutsplus' ); ?></h2>
<?php //foreach loop to output
foreach ( $children as $post ) {
setup_postdata( $post ); ?>
<article id="<?php the_ID(); ?>" class="child-listing" <?php post_class(); ?>>
<?php if ( has_post_thumbnail() ) { ?>
<a class="child-post-title" href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
<div class="child-post-image">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'medium' ); ?>
</a>
</div>
<?php } ?>
</article>
<?php } ?>
</div>
<?php }
让我们运行一下该代码:
get_pages() 函数是否返回任何结果,即 $children 是否已填充。foreach 循环作为 $post 变量。article
add_action( 'after_content', 'tutpslus_list_current_child_pages' );
get_pages(): tutpslus_list_current_child_pages();
menu_order untuk mengisih supaya saya boleh melaraskannya secara manual, tetapi anda boleh menggunakan tarikh, tajuk atau mana-mana parameter boleh diisih yang lain. foreach menggunakan hasil daripada fungsi get_pages(): $parentpage = get_the_ID();
Mula-mula, kami menyemak sama ada fungsi get_pages() mengembalikan sebarang hasil, iaitu jika $children diisi.
foreach untuk setiap subhalaman sebagai pembolehubah $post. Dalam gelung ini, kami membuka elemen article.
如果您的主题有动作挂钩,您可以将您的函数挂钩到其中之一。因此,如果我的有一个 after_content 挂钩,我可以在我的插件中的函数外部添加此代码:
add_action( 'after_content', 'tutpslus_list_current_child_pages' );
但是,我在这个演示中使用了“二十十六”主题,它没有这样的动作挂钩。因此,我需要直接在模板文件中添加函数。
如果您使用自己的主题,则可以将其添加到 page.php 文件中您希望显示列表的位置。
但如果您使用的是第三方主题,则不得对其进行编辑,因为下次更新主题时所有更改都将丢失。相反,创建一个子主题。在新的子主题中创建父主题的 page.php 文件的副本(或 page.php 的循环文件的副本),然后对其进行编辑。
确定您希望在页面中输出列表的位置,并将其添加到主题模板文件中:
tutpslus_list_current_child_pages();
我已将其添加到子主题的 page.php 文件中的循环之后。
现在让我们看一下该网站。这是我的关于我们页面及其子页面:

这就是添加指向当前页面子页面的链接的方法。但是,如果您想添加指向某一特定页面的子页面的链接该怎么办?接下来让我们解决这个问题。
此代码与当前页面子页面的代码几乎相同。区别在于定义运行 get_pages() 时将使用的父页面。
复制插件文件中的第一个函数并编辑函数名称,使它们不同。
找到页面上的条件检查并将其删除。不要忘记也删除该检查的右大括号。
现在找到如下行:
$parentpage = get_the_ID();
将其替换为:
$page = get_page_by_path( 'locations', OBJECT, 'page' );
$parentpage = $page->ID;
您会看到它使用 get_page_by_path() 函数,其第一个参数是目标页面的 slug。编辑此内容,使其使用您想要在网站中定位的页面的 slug。
在此函数中编辑 CSS 类也是一种很好的做法,以便它们与第一个函数中的 CSS 类不同。这样,如果您同时使用两者,则可以为每个使用不同的样式。
这是进行这些编辑后的完整功能:
function tutpslus_list_locations_child_pages() {
global $post;
// define the page they need to be children of
$page = get_page_by_path( 'locations', OBJECT, 'page' );
$parentpage = $page->ID;
// define args
$args = array(
'parent' => $parentpage,
'sort_order' => 'ASC',
'sort_column' => 'menu_order',
);
//run get_posts
$children = get_pages( $args );
if ( $children ) { ?>
<div class="child-page-listing">
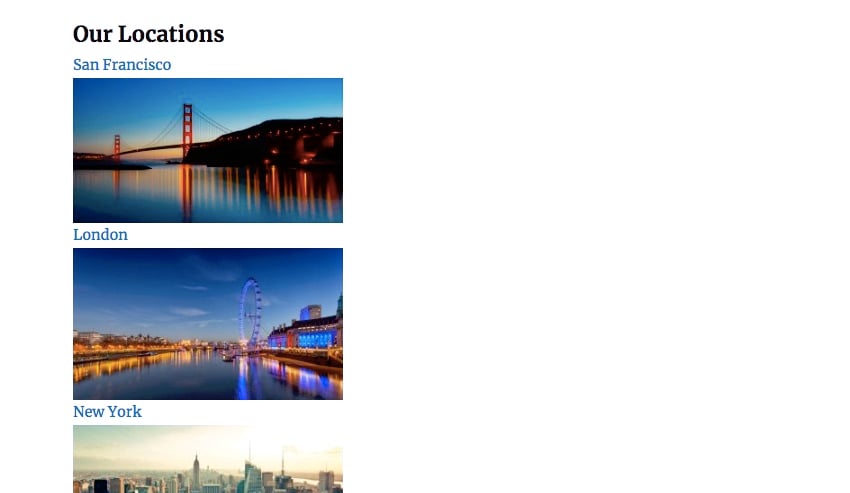
<h2><?php _e( 'Our Locations', 'tutsplus' ); ?></h2>
<?php //foreach loop to output
foreach ( $children as $post ) {
setup_postdata( $post ); ?>
<article id="<?php the_ID(); ?>" class="location-listing" <?php post_class(); ?>>
<?php if ( has_post_thumbnail() ) { ?>
<a class="location-title" href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
<div class="location-image">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'medium' ); ?>
</a>
</div>
<?php } ?>
</article>
<?php } ?>
</div>
<?php }
}
您需要再次将代码添加到主题中。在这种情况下,您不仅希望列表在静态页面中输出,而且可能希望将其放在不同的位置。
如果您的主题有操作挂钩,您可以在插件文件中使用其中之一,方式与之前类似:
add_action( 'before_footer', 'tutpslus_list_locations_child_pages' );
我将把它添加到我的主题的页脚中,再次在我的子主题中创建 footer.php 的副本并对其进行编辑。
这是我的 footer.php 文件中的代码,位于 footer 元素的开头:
<?php tutpslus_list_locations_child_pages(); // list locations pages ?>
这是我的页脚中的列表输出。这是在单个帖子的底部:

提示:如果出现以下情况,您可能希望避免在位置页面中输出此列表:您同时运行这两个函数,以避免重复。尝试使用页面 ID 添加条件标记来实现此目的。
您现在有两个页面列表:一个是当前页面的子页面,另一个是特定页面的子页面。
现在,图像都被推到页面的一侧,标题看起来不太好。在这个由两部分组成的教程的下一部分(链接如下)中,您将学习如何设置图像样式以创建具有 CSS 网格布局的网格,以及如何将标题文本集成到该网格中。
Atas ialah kandungan terperinci Buat Galeri Imej WordPress: Bangunkan Pemalam. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Di mana untuk menonton tayangan ulang Douyin secara langsung
Di mana untuk menonton tayangan ulang Douyin secara langsung
 Apakah perbezaan antara wechat dan WeChat?
Apakah perbezaan antara wechat dan WeChat?
 BAGAIMANA UNTUK MEMASANG LINUX
BAGAIMANA UNTUK MEMASANG LINUX
 perisian percuma erp
perisian percuma erp
 Bagaimana untuk menyelesaikan kod kacau securecrt
Bagaimana untuk menyelesaikan kod kacau securecrt
 Mengapa saya tidak boleh memadamkan halaman kosong terakhir dalam perkataan?
Mengapa saya tidak boleh memadamkan halaman kosong terakhir dalam perkataan?
 Trend harga terkini Bitcoin
Trend harga terkini Bitcoin
 Apakah teknologi teras yang diperlukan untuk pembangunan Java?
Apakah teknologi teras yang diperlukan untuk pembangunan Java?
 Platform manakah saya boleh membeli syiling Ripple?
Platform manakah saya boleh membeli syiling Ripple?




