Pastikan tapak web WordPress anda mematuhi ADA
Adakah anda bergelut untuk memastikan laman web WordPress anda boleh diakses oleh semua orang? Adakah anda tidak pasti cara menjadikan tapak web WordPress anda mematuhi ADA?

ADA pematuhan ialah aspek penting dalam reka bentuk dan pembangunan web yang membantu menjadikan tapak web anda lebih boleh digunakan untuk semua orang, termasuk orang kurang upaya.
Artikel ini akan membimbing anda melalui langkah praktikal tentang cara menjadikan tapak web anda mematuhi ADA, seperti memahami keperluan, melaksanakan amalan terbaik dan ujian pematuhan.
Bersedia untuk mencipta pengalaman mesra pengguna untuk semua orang? Mari mulakan!
Mengapa Laman Web WordPress Anda Perlu Mematuhi ADA

Ringkasnya, Akta Orang Kurang Upaya Amerika (ADA) memerlukan tapak web WordPress anda mematuhi ADA.
Tujuan pematuhan ini adalah untuk memastikan laman web boleh diakses dan digunakan oleh semua orang, termasuk orang kurang upaya. Mengabaikan garis panduan ini boleh mendedahkan tapak web anda kepada masalah undang-undang, kehilangan trafik yang berpotensi dan menjejaskan reputasi dalam talian anda secara negatif.
Tapak web WordPress secara semula jadi mematuhi Garis Panduan Kebolehcapaian Kandungan Web (WCAG). Mencipta tapak web yang boleh diakses boleh menjadi mudah dengan bantuan tema seperti Divi (terkenal dengan ukuran keserasian ADA yang lebih baik).
Petua Utama untuk Mencipta Laman Web yang Mematuhi ADA

Untuk membuat tapak web yang mematuhi ADA, adalah penting untuk memahami terlebih dahulu keperluan untuk kebolehaksesan dan kemudian menyemak tahap pematuhan semasa tapak web anda. Menguatkuasakan amalan terbaik kebolehcapaian adalah penting dan menggunakan pemalam yang direka khusus untuk pematuhan ADA boleh meningkatkan kebolehcapaian tapak web anda dengan banyak.
Fahami Keperluan Pematuhan ADA
Berikut ialah keperluan utama yang perlu dipatuhi oleh tapak web WordPress untuk mematuhi ADA:
- Gunakan struktur tajuk yang betul.
- Sediakan teks alternatif untuk imej.
- Gunakan teks pautan deskriptif.
- Pastikan kebolehcapaian papan kekunci.
- Menyediakan sari kata multimedia dan transkrip.
- Pastikan kontras warna.
- Gunakan borang yang boleh diakses.
- Menyediakan kandungan yang jelas dan padat.
- Pastikan keserasian dengan teknologi bantuan.
Melaksanakan perubahan ini akan membantu memenuhi keperluan semua orang sambil mengurangkan potensi risiko litigasi akibat ketidakpatuhan. Senarai tapak web yang mematuhi ADA ini boleh berfungsi sebagai panduan berguna semasa proses ini.
Memahami keperluan ini akan membantu anda mencipta pengalaman web tanpa geseran untuk setiap pelawat.
Audit dan nilai tahap pematuhan semasa tapak web anda

Membuat tapak web WordPress yang mematuhi garis panduan ADA bermula dengan menilai tahap pematuhan semasa anda dengan tepat. Berikut adalah beberapa langkah yang boleh anda ambil:
- Semak setiap halaman di tapak web anda untuk memastikan pematuhan ADA berdasarkan sembilan keperluan di atas.
- Gunakan alatan seperti Accessibe dan Semakan Pematuhan WP ADA, yang direka khusus untuk menilai tapak WordPress untuk pematuhan ADA.
- Menganalisis kandungan visual anda dan memastikan semua imej mempunyai teks alt yang sesuai adalah bahagian penting dalam reka bentuk tapak web ADA.
- Semak navigasi tapak web anda dan fungsi menu untuk isu kebolehaksesan supaya semua orang boleh menyemak imbas tapak web anda dengan mudah.
- Dapatkan maklum balas daripada pengguna yang berbeza kebolehan kerana ini membantu menyerlahkan bidang untuk penambahbaikan.
- Sentiasa dimaklumkan tentang potensi implikasi undang-undang ketidakpatuhan, seperti kemungkinan litigasi akibat kegagalan mematuhi piawaian yang diperlukan.
Laksanakan amalan terbaik kebolehcapaian
Berikut ialah beberapa petua utama untuk membantu anda menjadikan tapak web WordPress anda mematuhi ADA dan memenuhi sembilan keperluan yang disenaraikan di atas:
Gunakan struktur tajuk yang betul
Gunakan tag tajuk (H1, H2, H3, dll.) untuk menstruktur kandungan anda secara logik dan hierarki. Ini membantu pembaca skrin dan teknologi bantuan lain memahami dan menavigasi kandungan.
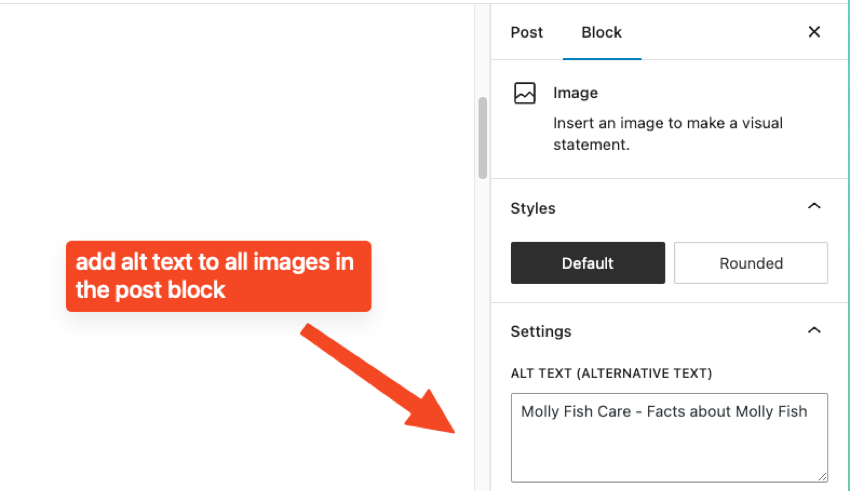
Sediakan teks alternatif untuk imej
Tambahkan teks alt pada semua imej di tapak web anda. Ini membantu pengguna cacat penglihatan memahami kandungan imej.

Gunakan teks pautan deskriptif
Gunakan teks pautan deskriptif yang menerangkan dengan jelas sasaran pautan. Elakkan menggunakan teks generik seperti "Klik di sini" atau "Baca lebih lanjut."
Pastikan kebolehcapaian papan kekunci
Pastikan anda boleh mengakses semua ciri tapak web menggunakan papan kekunci anda. Ini penting untuk pengguna yang tidak boleh menggunakan tetikus atau peranti penunjuk lain.
Sediakan sari kata multimedia dan transkrip
Menyediakan sari kata dan transkrip untuk semua kandungan multimedia, termasuk fail video dan audio. Ini membantu pengguna yang pekak atau kurang pendengaran memahami kandungan.
Pastikan kontras warna
Pastikan terdapat kontras warna yang mencukupi antara teks dan warna latar belakang. Ini membantu pengguna yang cacat penglihatan membaca kandungan.
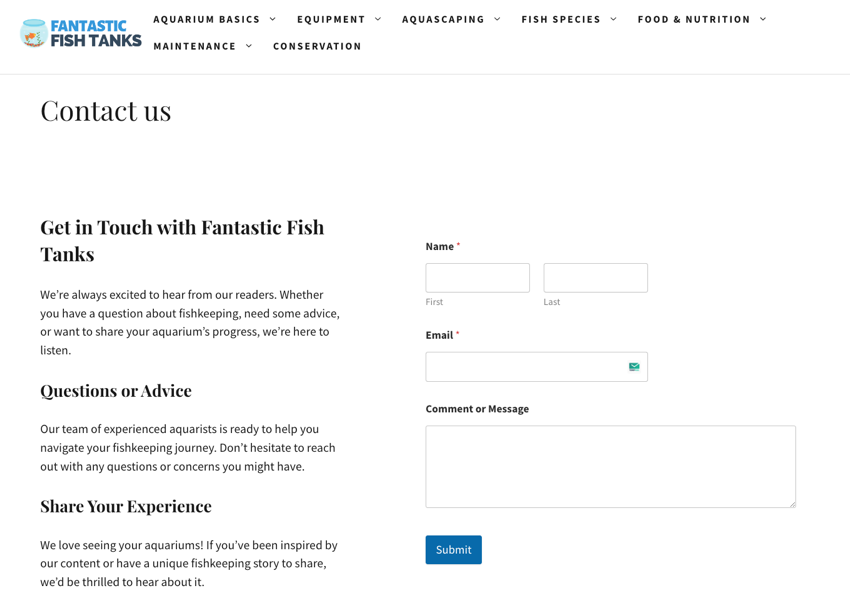
Gunakan borang yang boleh diakses
Gunakan borang yang boleh diakses yang mudah dinavigasi dan difahami. Ini termasuk menyediakan label yang jelas untuk medan borang dan memastikan kawalan borang dikaitkan dengan betul dengan labelnya.

Berikan kandungan yang jelas dan padat
Gunakan bahasa yang jelas dan padat untuk menyampaikan mesej anda. Elakkan menggunakan bahasa atau istilah yang rumit yang mungkin sukar difahami oleh sesetengah pengguna.
Pastikan keserasian dengan teknologi bantuan
Uji tapak web anda menggunakan teknologi bantuan seperti pembaca skrin dan pembesar untuk memastikan keserasian dan kebolehaksesan.
Mencari maklum balas daripada pengguna kurang upaya
Untuk memastikan tapak web WordPress anda mematuhi ADA, adalah penting untuk mendapatkan maklum balas daripada pengguna kurang upaya. Cerapan ini akan membantu anda memahami sebarang cabaran yang mungkin mereka hadapi semasa melawat tapak web anda.
Dengan melibatkan orang kurang upaya secara aktif dalam proses ujian, anda boleh lebih memahami keperluan dan pilihan mereka semasa mereka menavigasi kandungan dan fungsi tapak.
Pendekatan ini bukan sahaja membantu meningkatkan kebolehcapaian tapak web anda, tetapi juga memastikan pengalaman yang lebih inklusif dan mesra pengguna untuk semua pelawat. Meminta maklum balas boleh membolehkan anda mengenal pasti sebarang kemungkinan jurang dalam pematuhan ADA yang mungkin telah diabaikan semasa pembangunan.
Dengan mengambil cadangan daripada pengguna kurang upaya, anda boleh membuat pelarasan dan peningkatan yang diperlukan untuk memenuhi keperluan khusus mereka.
Ingat bahawa kebolehcapaian ialah proses yang berterusan dan maklum balas harus dicari secara kerap sebagai sebahagian daripada mengekalkan pematuhan ADA untuk tapak WordPress anda.
Mengekalkan Pematuhan ADA untuk Laman Web WordPress Anda

Mengekalkan pematuhan ADA untuk tapak web WordPress anda memerlukan pemantauan dan kemas kini yang kerap untuk memastikan kebolehaksesan berterusan. Ikuti perkembangan terkini tentang garis panduan dan peraturan ADA terkini dan buat perubahan yang perlu pada tapak web anda apabila piawaian baharu dikeluarkan.
Pantau dan kemas kini laman web anda dengan kerap
Memantau dan mengemas kini tapak web anda secara berkala adalah penting untuk mengekalkan pematuhan ADA untuk tapak web WordPress anda. Dengan memerhatikan tapak web anda dengan teliti dan memastikan tapak web itu kekal terkini, anda boleh terus memberikan pengalaman yang inklusif untuk semua pengguna. Berikut adalah beberapa langkah penting untuk diikuti:
- Kekal dimaklumkan tentang garis panduan dan peraturan ADA: Adalah penting untuk mengikuti perkembangan terkini tentang garis panduan dan peraturan ADA terkini untuk memastikan tapak web anda kekal mematuhi. Semak sumber rasmi dengan kerap untuk sebarang perubahan atau kemas kini yang mungkin menjejaskan tapak web anda.
- Jalankan audit kebolehaksesan secara berkala: Jadualkan audit kebolehaksesan secara berkala untuk mengenal pasti sebarang isu atau bidang yang berpotensi untuk diperbaiki. Gunakan alat automatik dan kaedah ujian manual untuk menilai kebolehcapaian tapak web anda dan menangani sebarang elemen yang tidak patuh.
- Laksanakan kemas kini yang diperlukan tepat pada masanya: Setelah anda mengenal pasti bidang untuk penambahbaikan melalui audit kebolehaksesan, pastikan anda melaksanakan kemas kini yang diperlukan tepat pada masanya. Ini mungkin termasuk membetulkan pautan yang rosak, menambah baik teks alt imej atau meningkatkan elemen navigasi.
- Pantau Maklum Balas Pengguna: Dapatkan maklum balas secara aktif daripada pengguna, termasuk pengguna kurang upaya, untuk mendapatkan cerapan tentang pengalaman mereka di tapak anda. Pertimbangkan untuk melaksanakan mekanisme maklum balas yang membolehkan pengguna melaporkan sebarang isu kebolehaksesan yang mereka hadapi.
- Pastikan pemalam dan tema dikemas kini: Kemas kini pemasangan teras WordPress anda secara kerap, serta sebarang pemalam atau tema yang telah anda pasang di tapak anda. Perisian lapuk boleh menimbulkan risiko keselamatan dan menghalang ciri kebolehaksesan, jadi sentiasa dikemas kini adalah penting.
- Uji ciri baharu sebelum dilancarkan: Sebelum menambah sebarang ciri baharu atau membuat perubahan ketara pada tapak anda, uji ciri tersebut secara menyeluruh untuk keserasian dengan garis panduan ADA. Ini akan membantu mengelakkan halangan yang tidak diingini dan kemungkinan pelanggaran standard kebolehaksesan.
Muat turun Plugin WordPress Premium
Perlu menambah fungsi penting pada tapak web WordPress anda? Lihat sumber di bawah yang merangkumi beberapa pemalam WordPress terbaik yang boleh anda muat turun hari ini!
Buat pengalaman laman web WordPress yang inklusif
Memastikan tapak web WordPress anda mematuhi ADA adalah penting untuk mencipta pengalaman dalam talian yang lebih inklusif. Dengan memahami keperluan, menilai tahap pematuhan semasa dan melaksanakan amalan terbaik, anda boleh menjadikan tapak web anda boleh diakses oleh semua pengguna.
Gunakan pemalam dan laksanakan audit tetap untuk memastikan pematuhan ADA dan sentiasa mendapat maklumat tentang garis panduan dan peraturan. Ingat, menjadikan tapak web WordPress anda mematuhi ADA bukan sahaja memberi manfaat kepada orang kurang upaya tetapi juga meningkatkan kebolehgunaan keseluruhan untuk semua pelawat.
Ambil tindakan sekarang untuk membuat perubahan dalam kebolehaksesan untuk semua orang.
Mencari alat yang lebih hebat untuk tapak web WordPress anda? Envato Elements menawarkan banyak alat untuk tapak web WordPress anda dan sebarang projek kreatif yang sedang anda usahakan.
Atas ialah kandungan terperinci Pastikan tapak web WordPress anda mematuhi ADA. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
WordpressisgoodforvirtualyWebprojectduetoitsversatilityasacms.itexcelsin: 1) keramahan pengguna, membolehkan mudah
 Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Boleh belajar WordPress dalam masa tiga hari. 1. Menguasai pengetahuan asas, seperti tema, pemalam, dan lain-lain. 2. Memahami fungsi teras, termasuk prinsip pemasangan dan kerja. 3. Belajar penggunaan asas dan lanjutan melalui contoh. 4. Memahami teknik debugging dan cadangan pengoptimuman prestasi.
 Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Wix sesuai untuk pengguna yang tidak mempunyai pengalaman pengaturcaraan, dan WordPress sesuai untuk pengguna yang mahukan lebih banyak keupayaan kawalan dan pengembangan. 1) Wix menyediakan editor drag-and-drop dan templat yang kaya, menjadikannya mudah untuk membina sebuah laman web dengan cepat. 2) Sebagai CMS sumber terbuka, WordPress mempunyai ekosistem komuniti dan plug-in yang besar, menyokong penyesuaian dan pengembangan yang mendalam.
 Berapakah kos WordPress?
Apr 05, 2025 am 12:13 AM
Berapakah kos WordPress?
Apr 05, 2025 am 12:13 AM
WordPress sendiri adalah percuma, tetapi kos tambahan untuk digunakan: 1. WordPress.com menawarkan pakej dari percuma hingga dibayar, dengan harga dari beberapa dolar sebulan hingga berpuluh -puluh dolar; 2. WordPress.org memerlukan membeli nama domain (10-20 dolar AS setahun) dan perkhidmatan hosting (5-50 dolar AS sebulan); 3. Kebanyakan pemalam dan tema adalah percuma, dan harga berbayar adalah antara berpuluh-puluh dan beratus-ratus dolar; Dengan memilih perkhidmatan hosting yang betul, menggunakan plug-in dan tema yang munasabah, dan mengekalkan dan mengoptimumkan secara teratur, kos WordPress dapat dikawal dan dioptimumkan dengan berkesan.
 Mengapa ada yang menggunakan WordPress?
Apr 02, 2025 pm 02:57 PM
Mengapa ada yang menggunakan WordPress?
Apr 02, 2025 pm 02:57 PM
Orang memilih untuk menggunakan WordPress kerana kuasa dan fleksibiliti. 1) WordPress adalah CMS sumber terbuka dengan kemudahan penggunaan dan skalabiliti yang kuat, sesuai untuk pelbagai keperluan laman web. 2) Ia mempunyai tema dan plugin yang kaya, ekosistem yang besar dan sokongan komuniti yang kuat. 3) Prinsip kerja WordPress adalah berdasarkan tema, pemalam dan fungsi teras, dan menggunakan PHP dan MySQL untuk memproses data, dan menyokong pengoptimuman prestasi.
 Adakah WordPress CMS?
Apr 08, 2025 am 12:02 AM
Adakah WordPress CMS?
Apr 08, 2025 am 12:02 AM
WordPress adalah sistem pengurusan kandungan (CMS). Ia menyediakan pengurusan kandungan, pengurusan pengguna, tema dan keupayaan pemalam untuk menyokong penciptaan dan pengurusan kandungan laman web. Prinsip kerja termasuk pengurusan pangkalan data, sistem templat dan seni bina pemalam, sesuai untuk pelbagai keperluan dari blog ke laman web korporat.
 Adakah WordPress masih percuma?
Apr 04, 2025 am 12:06 AM
Adakah WordPress masih percuma?
Apr 04, 2025 am 12:06 AM
Versi teras WordPress adalah percuma, tetapi yuran lain mungkin ditanggung semasa penggunaan. 1. Nama domain dan perkhidmatan hosting memerlukan pembayaran. 2. Tema lanjutan dan pemalam boleh dikenakan. 3. Perkhidmatan profesional dan ciri -ciri canggih boleh dikenakan.




