Sifat CSS asas untuk helaian gaya
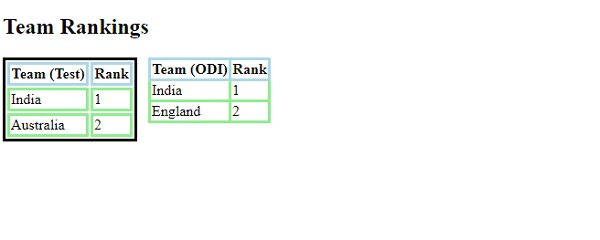
Kita boleh menggunakan CSS untuk menentukan gaya jadual. Sifat berikut biasanya digunakan untuk menggayakan
Atas ialah kandungan terperinci Sifat CSS asas untuk helaian gaya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Tidak kira tahap tahap anda sebagai pemaju, tugas yang kami selesaikan -sama ada besar atau kecil -membuat kesan besar dalam pertumbuhan peribadi dan profesional kami.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Saya hanya berbual dengan Eric Meyer pada hari yang lain dan saya teringat cerita Eric Meyer dari tahun -tahun pembentukan saya. Saya menulis catatan blog mengenai kekhususan CSS, dan





 output 🎜 ini adalah Keluaran berikut keluar-🎜🎜🎜🎜
output 🎜 ini adalah Keluaran berikut keluar-🎜🎜🎜🎜
