 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Meningkatkan Pengurusan Projek dalam Pengurus Senarai Barangan Runcit Berasaskan Sudut: Bahagian 2
Meningkatkan Pengurusan Projek dalam Pengurus Senarai Barangan Runcit Berasaskan Sudut: Bahagian 2
Meningkatkan Pengurusan Projek dalam Pengurus Senarai Barangan Runcit Berasaskan Sudut: Bahagian 2
Dalam bahagian pertama siri tutorial Angular ini, anda mempelajari cara mula membuat pengurus senarai runcit menggunakan Angular. Anda mempelajari cara membuat paparan komponen Barangan Runcit, menambah item pada senarai runcit dan memaparkan item yang ditambahkan.
Dalam bahagian ini, anda akan melaksanakan fungsi menanda projek yang telah siap, mengedit projek sedia ada dan memadamkan projek yang ditambah.
Mulakan
Mari mulakan dengan mengklonkan kod sumber untuk bahagian pertama tutorial ini. Dalam terminal anda, tulis kod berikut untuk mengklon kod sumber:
git clone https://github.com/royagasthyan/AngularGrocery
Selepas mengklonkan kod sumber, navigasi ke folder projek dan pasang kebergantungan yang diperlukan.
cd AngularGrocery npm install
Selepas memasang dependencies, anda akan dapat memulakan pelayan. Dari folder projek, masukkan arahan berikut:
ng serve
Arahkan pelayar anda ke http://localhost:4200/ dan aplikasi sepatutnya berjalan.
Kemas kini barangan runcit
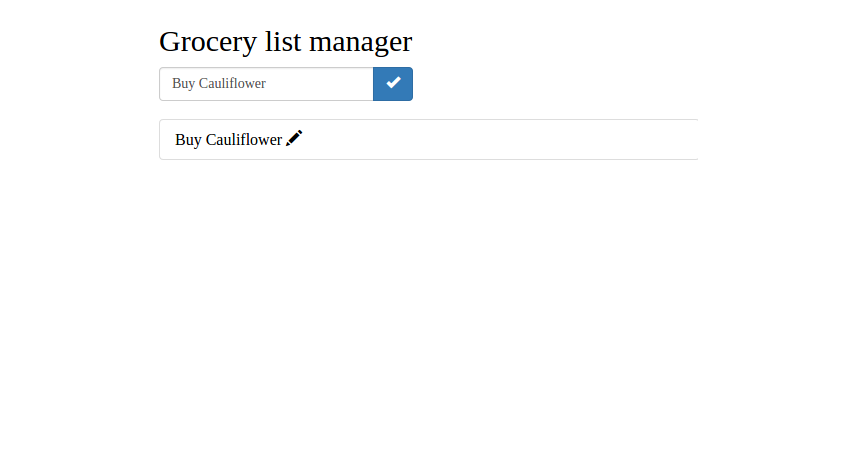
Selepas anda menambah barangan runcit pada senarai anda, anda sepatutnya boleh mengedit dan mengemas kininya. Mari sediakan butang edit dalam grid senarai, yang apabila diklik akan membolehkan pengeditan item sedia ada.
Ubah suai kod app.grocery.html untuk memasukkan butang edit dalam grid. app.grocery.html 代码以在网格内包含编辑按钮。
<span class="glyphicon glyphicon-pencil floatright"></span>
保存以上更改并重新启动服务器。加载页面并输入一些项目,您将看到每个项目的编辑按钮。

当用户单击编辑按钮时,您需要添加一个 on click 方法来处理项目编辑。修改 app.grocery.html 添加用于编辑项目的点击事件。
<span (click)="onEdit(task)" class="glyphicon glyphicon-pencil floatright"></span>
将 task 传递给 onEdit 方法(如上面代码所示)来标识要编辑的项目。
在 GroceryComponent 类中初始化 task 范围变量,如下所示:
task = {
name: '',
id: 0
};
在 onClick 方法中,您将检查 id 以查看它是现有项目还是新项目。修改 onClick 方法,如下所示:
if(this.task.id == 0){
this.tasks.push({id: (new Date()).getTime(),name: this.task.name});
}
如图所示,您已为每个任务分配了一个唯一的时间戳,即 id。现在让我们定义 onEdit 方法来编辑现有项目。在 onEdit 方法中,将传入的 item 赋值给 task 变量。
onEdit(item){
this.task = item;
}
保存更改并重新启动服务器。在购物清单中输入新商品,然后单击相应的编辑按钮。您可以通过单击 OK 按钮来编辑和更新该条目。

删除杂货商品
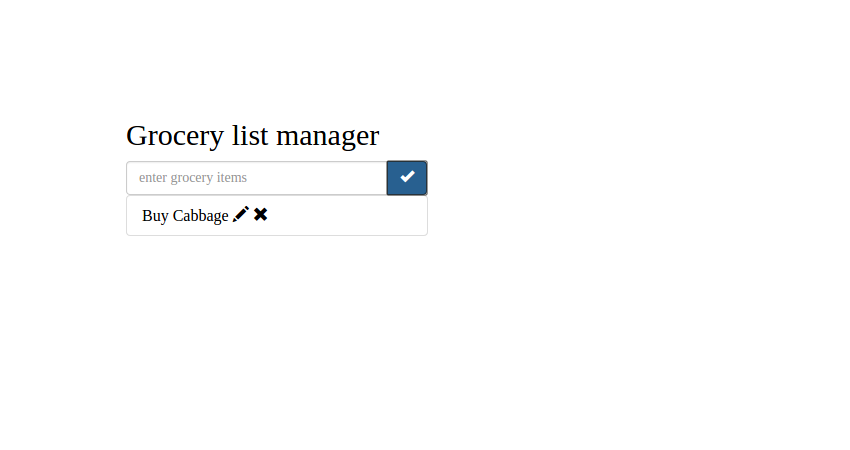
让我们添加一个删除图标来删除现有的项目。更新 app.grocery.html 文件,修改 HTML 代码,如下所示:
<span class="glyphicon glyphicon-remove floatright paddingLeft"></span>
以下是完整的 app.grocery.html 文件的外观:
Grocery list manager
- {{ task.name }} <span class="glyphicon glyphicon-remove floatright paddingLeft"></span> <span (click)="onEdit(task)" class="glyphicon glyphicon-pencil floatright"></span>
向删除图标添加点击事件以删除杂货。
<span (click)="onDelete(task)" class="glyphicon glyphicon-remove floatright paddingLeft"></span>
保存更改并重新启动服务器。尝试向杂货管理应用程序添加新商品,您将看到这些商品以及删除和编辑图标。

要实现删除功能,需要在 onDelete 方法= "inline">app.grocery.ts 文件如图:
onDelete(item){
// Delete functionality will be here
}
用户单击删除图标后,您需要根据杂货项目列表检查项目 id 并从 tasks 列表中删除该条目。以下是 onDelete 方法的外观:
onDelete(item){
for(var i = 0;i < this.tasks.length; i++){
if(item.id == this.tasks[i].id){
this.tasks.splice(i,1);
break;
}
}
}
如上面的代码所示,您已经迭代了 tasks 列表,并根据单击的项目 id 对其进行了检查。如果它与 tasks 列表中的项目匹配,则使用 splice 方法将其删除。
保存以上更改并重新启动服务器。将一些商品添加到杂货清单管理器中。它将与删除和编辑图标一起添加到任务列表网格中。尝试单击删除图标,该项目将从项目列表中删除。
将杂货标记为完成
让我们添加删除添加到列表中的项目的功能。一旦用户完成了购物清单管理器中的任务,就应该可以删除已完成的任务。要跟踪新任务和已完成的任务,请将新变量 strike 添加到任务信息中。
修改 onClick 方法以包含新的 strike
onClick(){
if(this.task.id == 0){
this.tasks.push({id: (new Date()).getTime(),name: this.task.name, strike: false});
}
this.task = {
name: '',
id: 0
};
}
 #🎜🎜##🎜🎜#Anda perlu menambah kaedah klik untuk mengendalikan penyuntingan item apabila pengguna mengklik butang edit. Ubah suai
#🎜🎜##🎜🎜#Anda perlu menambah kaedah klik untuk mengendalikan penyuntingan item apabila pengguna mengklik butang edit. Ubah suai app.grocery.html untuk menambah acara klik untuk mengedit item. #🎜🎜#
.strike{
text-decoration:line-through;
}
task kepada kaedah onEdit (seperti yang ditunjukkan dalam kod di atas) untuk mengenal pasti item yang hendak diedit. #🎜🎜#
#🎜🎜#Mulakan pembolehubah skop task dalam kelas GroceryComponent seperti berikut: #🎜🎜#
onStrike(item){
for(var i = 0;i < this.tasks.length; i++){
if(item.id == this.tasks[i].id){
if(this.tasks[i].strike){
this.tasks[i].strike = false;
}
else{
this.tasks[i].strike = true;
}
break;
}
}
}
onClick anda akan menyemak id untuk melihat sama ada ia item sedia ada atau yang baharu. Ubah suai kaedah onClick seperti berikut: #🎜🎜#
<span (click)="onStrike(task)" [ngClass]="{'strike': task.strike}"> {{ task.name }} </span>
id. Sekarang mari kita takrifkan kaedah onEdit untuk mengedit item sedia ada. Dalam kaedah onEdit, tetapkan item yang masuk kepada pembolehubah task . #🎜🎜#
rrreee
#🎜🎜#Simpan perubahan dan mulakan semula pelayan. Masukkan item baharu dalam senarai beli-belah anda dan klik butang edit yang sepadan. Anda boleh mengedit dan mengemas kini entri ini dengan mengklik butang OK. #🎜🎜#
#🎜🎜# #🎜🎜##🎜🎜#Padam Barang Runcit#🎜🎜#
#🎜🎜# Mari tambah ikon padam untuk memadam item sedia ada. Kemas kini fail
#🎜🎜##🎜🎜#Padam Barang Runcit#🎜🎜#
#🎜🎜# Mari tambah ikon padam untuk memadam item sedia ada. Kemas kini fail app.grocery.html dan ubah suai kod HTML seperti berikut: #🎜🎜#
rrreee
#🎜🎜#Beginilah rupa fail app.grocery.html yang lengkap: #🎜🎜#
rrreee
#🎜🎜# Tambah acara klik untuk memadam ikon untuk memadamkan barangan runcit. #🎜🎜#
rrreee
#🎜🎜#Simpan perubahan dan mulakan semula pelayan. Cuba tambah item baharu pada apl pengurusan runcit dan anda akan melihat item ini bersama-sama dengan padam dan edit ikon. #🎜🎜#
#🎜🎜# #🎜🎜##🎜🎜#Untuk melaksanakan fungsi padam, anda perlu menambah
#🎜🎜##🎜🎜#Untuk melaksanakan fungsi padam, anda perlu menambah onDelete method="inline">app.grocery.ts dalam Fail adalah seperti yang ditunjukkan dalam gambar: #🎜🎜#
rrreee
#🎜🎜# Selepas pengguna mengklik ikon padam, anda perlu menyemak item <code class="inline">id pada senarai barangan runcit dan memadamkannya daripada tasks list Entri ini. Beginilah rupa kaedah onDelete: #🎜🎜#
rrreee
#🎜🎜#Seperti yang ditunjukkan dalam kod di atas, anda telah mengulangi senarai tasks dan berdasarkan item yang diklik id Ia telah diperiksa. Jika ia sepadan dengan item dalam senarai tasks, gunakan kaedah splice untuk mengalih keluarnya. #🎜🎜#
#🎜🎜#Simpan perubahan di atas dan mulakan semula pelayan. Tambahkan beberapa item pada pengurus senarai runcit. Ia akan ditambahkan pada grid senarai tugasan bersama-sama dengan ikon padam dan edit. Cuba klik ikon padam dan item akan dialih keluar daripada senarai item. #🎜🎜#
#🎜🎜#Tandai barangan runcit sebagai lengkap #🎜🎜#
#🎜🎜# Mari tambahkan keupayaan untuk memadam item yang ditambahkan pada senarai. Sebaik sahaja pengguna menyelesaikan tugasan dalam pengurus senarai beli-belah, tugasan yang telah siap itu boleh dipadamkan. Untuk menjejak tugas baharu dan selesai, tambahkan pembolehubah baharu strike pada maklumat tugas. #🎜🎜#
#🎜🎜#Ubah suai kaedah onClick untuk memasukkan pembolehubah strike baharu seperti berikut: #🎜🎜#
onClick(){
if(this.task.id == 0){
this.tasks.push({id: (new Date()).getTime(),name: this.task.name, strike: false});
}
this.task = {
name: '',
id: 0
};
}
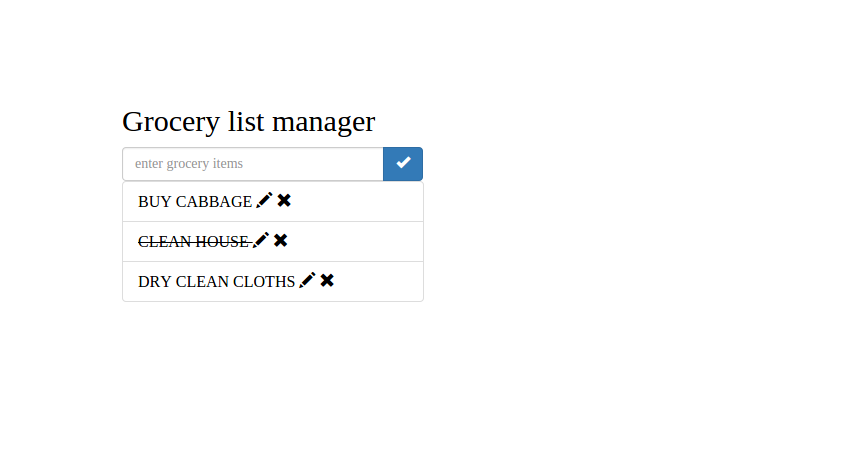
在 src/style.css 文件中添加一个名为 strike 的新类,该类将删除该项目。
.strike{
text-decoration:line-through;
}
在项目上包含单击事件,以切换 items 变量中的 strike 变量。您将根据 strike 变量的布尔值将 strike 类应用于项目。默认情况下,它将为 false。以下是用于切换罢工变量值的 onStrike 方法:
onStrike(item){
for(var i = 0;i < this.tasks.length; i++){
if(item.id == this.tasks[i].id){
if(this.tasks[i].strike){
this.tasks[i].strike = false;
}
else{
this.tasks[i].strike = true;
}
break;
}
}
}
如上面的方法所示,您将迭代项目列表。找到该项目后,您可以切换罢工值。
基于 strike 变量,您需要将类 strike 应用到任务名称范围。其外观如下:
<span (click)="onStrike(task)" [ngClass]="{'strike': task.strike}"> {{ task.name }} </span>
如图所示,如果 task.strike 值为 ngClass 指令将类 strike 应用于 span 元素class="inline">true。
保存以上更改并重新启动服务器。将项目添加到列表中,然后单击添加的项目。单击后,该项目将按预期被删除。

总结
在本教程中,您了解了如何使用 Angular 在杂货店管理应用中更新、删除任务并将任务标记为完成。我希望您喜欢本教程。请在下面的评论中告诉我您的想法。
JavaScript 已成为事实上的网络工作语言之一。它并非没有学习曲线,而且还有大量的框架和库可以让您忙碌起来。如果您正在寻找其他资源来学习或在工作中使用,请查看我们在 Envato 市场中提供的资源。
哦,不要忘记本教程的源代码可以在 GitHub 上找到。
Atas ialah kandungan terperinci Meningkatkan Pengurusan Projek dalam Pengurus Senarai Barangan Runcit Berasaskan Sudut: Bahagian 2. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Bagaimana saya menggunakan kerangka koleksi Java dengan berkesan?
Mar 13, 2025 pm 12:28 PM
Bagaimana saya menggunakan kerangka koleksi Java dengan berkesan?
Mar 13, 2025 pm 12:28 PM
Artikel ini meneroka penggunaan rangka koleksi Java yang berkesan. Ia menekankan memilih koleksi yang sesuai (senarai, set, peta, giliran) berdasarkan struktur data, keperluan prestasi, dan keselamatan benang. Mengoptimumkan penggunaan pengumpulan melalui cekap
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Tutorial ini akan menerangkan cara membuat carta pai, cincin, dan gelembung menggunakan carta.js. Sebelum ini, kami telah mempelajari empat jenis carta carta.js: carta baris dan carta bar (tutorial 2), serta carta radar dan carta rantau polar (Tutorial 3). Buat carta pai dan cincin Carta pai dan carta cincin sangat sesuai untuk menunjukkan perkadaran keseluruhan yang dibahagikan kepada bahagian yang berlainan. Sebagai contoh, carta pai boleh digunakan untuk menunjukkan peratusan singa lelaki, singa wanita dan singa muda dalam safari, atau peratusan undi yang diterima oleh calon yang berbeza dalam pilihan raya. Carta pai hanya sesuai untuk membandingkan parameter tunggal atau dataset. Harus diingat bahawa carta pai tidak dapat menarik entiti dengan nilai sifar kerana sudut kipas dalam carta pai bergantung pada saiz berangka titik data. Ini bermaksud mana -mana entiti dengan perkadaran sifar
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.



