

WooCommerce memberi anda beberapa pilihan berkenaan perkara yang boleh anda paparkan pada halaman arkib anda:
Apabila saya membina kedai, saya biasanya memilih pilihan ketiga: Produk dan Kategori/Subkategori. Ini bermakna pelawat ke kedai saya boleh memilih produk terus daripada halaman utama atau memperhalusi carian mereka dengan mengklik pada profil kategori produk.
Walau bagaimanapun, kaedah ini mempunyai kelemahan: ia memaparkan kategori/subkategori bersama-sama, tanpa pemisahan antara keduanya. Ini bermakna jika imej produk anda adalah saiz yang berbeza daripada imej produk, reka letak mungkin kelihatan sedikit mengelirukan. Walaupun imej anda adalah saiz yang sama, jika satu baris dalam halaman arkib anda mengandungi kedua-dua kategori dan produk, kehilangan butang "Tambah ke Troli" kategori akan menyebabkan baris kelihatan tidak kemas kerana tidak semua elemen akan mempunyai dimensi yang sama.
Dalam tutorial ini, saya akan menunjukkan kepada anda cara memaparkan kategori dalam senarai berasingan sebelum memaparkan produk.
Untuk melakukan ini, kami akan mengikuti empat langkah:
Tetapi sebelum anda mula, anda perlu memasang WooCommerce, menambah beberapa produk dan menyediakan kategori dan subkategori produk.
Untuk meneruskan, anda perlu:
Mari lihat apa yang WooCommerce tawarkan kepada kami secara lalai.
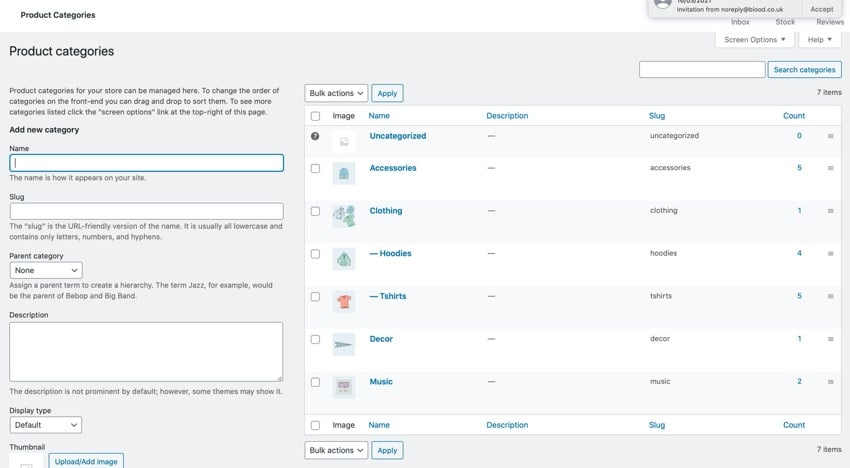
Saya mulakan dengan menambahkan beberapa imej pada kategori dan subkategori produk saya kerana data palsu WooCommerce tidak menyertakannya. Saya hanya menggunakan imej satu produk daripada setiap kategori atau subkategori, seperti yang ditunjukkan dalam tangkapan skrin:

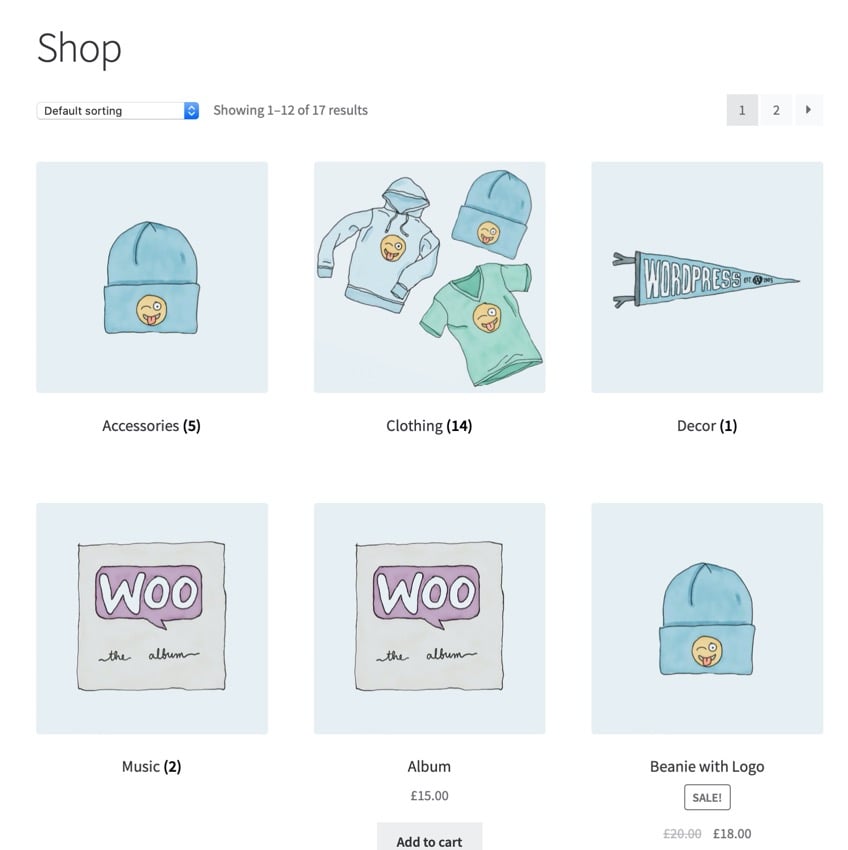
Sekarang, mari lihat cara WooCommerce memaparkan kategori produk dan produk pada halaman arkib.
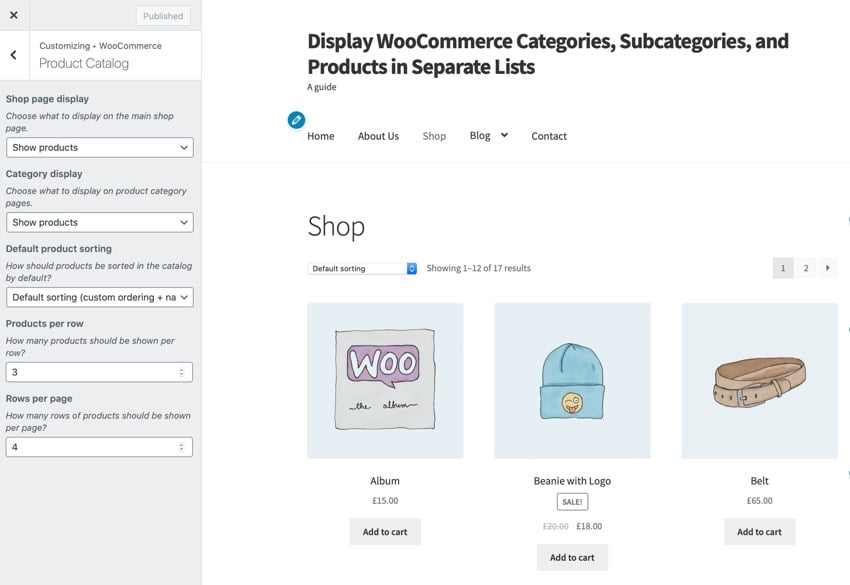
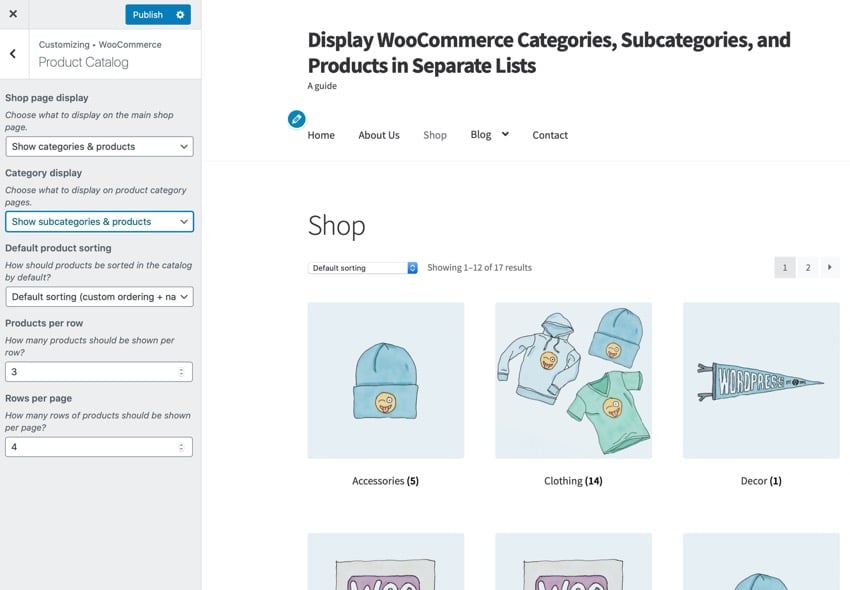
Jika anda belum membuka penyesuai lagi, pilih teg WooCommerce dan klik Katalog Produk.

Di bawah paparan halaman kedai , pilih untuk memaparkan kategori dan produk , kemudian pilih di bawah paparan kategori #🎜🎎 subkategori dan produk strong>.

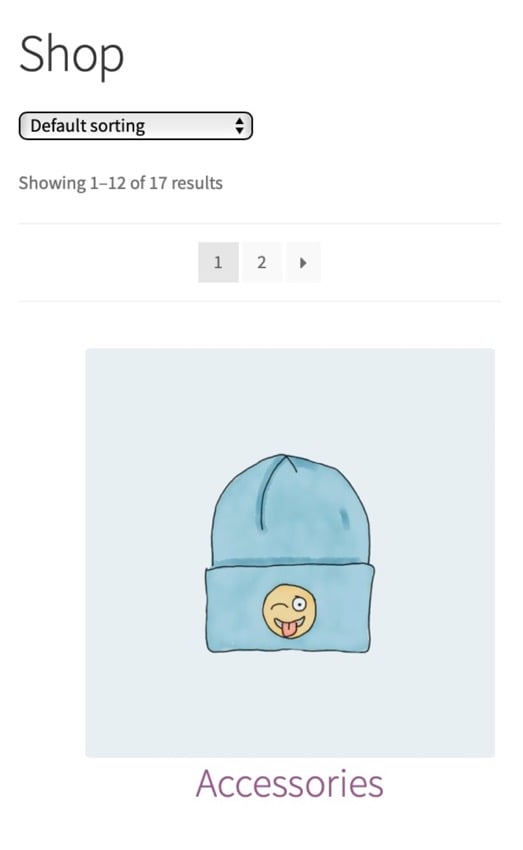
Terbitkan untuk menyimpan perubahan anda dan melawati halaman kedai tapak web anda. Milik saya kelihatan seperti ini:

Saya mahu menjadikan kategori dan subkategori saya lebih menonjol dan hanya memaparkannya secara berasingan daripada senarai produk. Jadi mari kita lakukan ini.
Mengenal pasti kod yang digunakan WooCommerce untuk mengeluarkan kategori dan produk dalam arkib
Fail yang digunakan oleh WooCommerce untuk memaparkan halaman arkib ialah
archive-product.php, terletak dalam folder templat.
Dalam fail itu anda boleh menemui kod ini, yang mengeluarkan kategori dan produk:
<?php
/**
* woocommerce_before_shop_loop hook
*
* @hooked woocommerce_result_count - 20
* @hooked woocommerce_catalog_ordering - 30
*/
do_action( 'woocommerce_before_shop_loop' );
?>
<?php woocommerce_product_loop_start(); ?>
<?php woocommerce_product_subcategories(); ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php wc_get_template_part( 'content', 'product' ); ?>
<?php endwhile; // end of the loop. ?>
<?php woocommerce_product_loop_end(); ?>
yang mengeluarkan kategori atau subkategori sebelum menjalankan gelung yang mengeluarkan produk. woocommerce_product_subcategories()
因此,我们将关闭存档页面上类别和子类别的显示,以便仅显示产品。然后,我们将创建一个输出产品类别或子类别的新函数,并将其挂钩到 woocommerce_before_shop_loop 操作,确保我们使用高优先级,以便它在已经挂钩到该操作的函数之后触发。
注意:由于 WooCommerce 向每个第三个产品列表添加了清除内容,因此我们无法使用 woocommerce_product_subcategories() 函数或其编辑版本来显示类别。这是因为即使我们使用此功能单独显示类别,它也会清除列出的第三、第六(等等)类别或产品。我们可以尝试覆盖它,但编写我们自己的函数更简单。
所以让我们创建一个插件来实现这一点。
在您的wp-content/plugins目录中,创建一个新文件夹并为其指定一个唯一的名称。我将我的命名为tutsplus-separate-products-categories-in-archives。在其中创建一个新文件,同样具有唯一的名称。我使用相同的名称:tutsplus-separate-products-categories-in-archives.php。
打开您的文件并向其中添加以下代码:
<?php /** * Plugin Name: Tutsplus display WooCommerce products and categories/subcategories separately in archive pages * Plugin URI: https://code.tutsplus.com/tutorials/woocommerce-display-product-categories-subcategories-and-products-in-two-separate-lists--cms-25479 * Description: Display products and categories / subcategories as two separate lists in product archive pages * Version: 1.0 * Author: Rachel McCollin * Author URI: https://rachelmccollin.co.uk * * */
您可能想要编辑作者详细信息,因为这是您正在编写的插件。保存您的文件并通过 WordPress 管理员激活插件。
现在让我们编写函数。但在开始之前,请关闭管理屏幕上的类别列表。打开定制器,单击 WooCommerce 选项,然后单击产品目录。对于每个商店页面显示和默认类别显示选项,选择显示产品。点击发布保存您的更改。
您的商店页面现在看起来像这样:

在您的插件文件中,添加以下内容:
function tutsplus_product_subcategories( $args = array() ) {
}
add_action( 'woocommerce_before_shop_loop', 'tutsplus_product_subcategories', 50 );
现在,在函数中添加以下代码:
$parentid = get_queried_object_id();
$args = array(
'parent' => $parentid
);
$terms = get_terms( 'product_cat', $args );
if ( $terms ) {
echo '<ul class="product-cats">';
foreach ( $terms as $term ) {
echo '<li class="category">';
woocommerce_subcategory_thumbnail( $term );
echo '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $term->name;
echo '</a>';
echo '</h2>';
echo '</li>';
}
echo '</ul>';
}
让我们看一下该函数的作用:
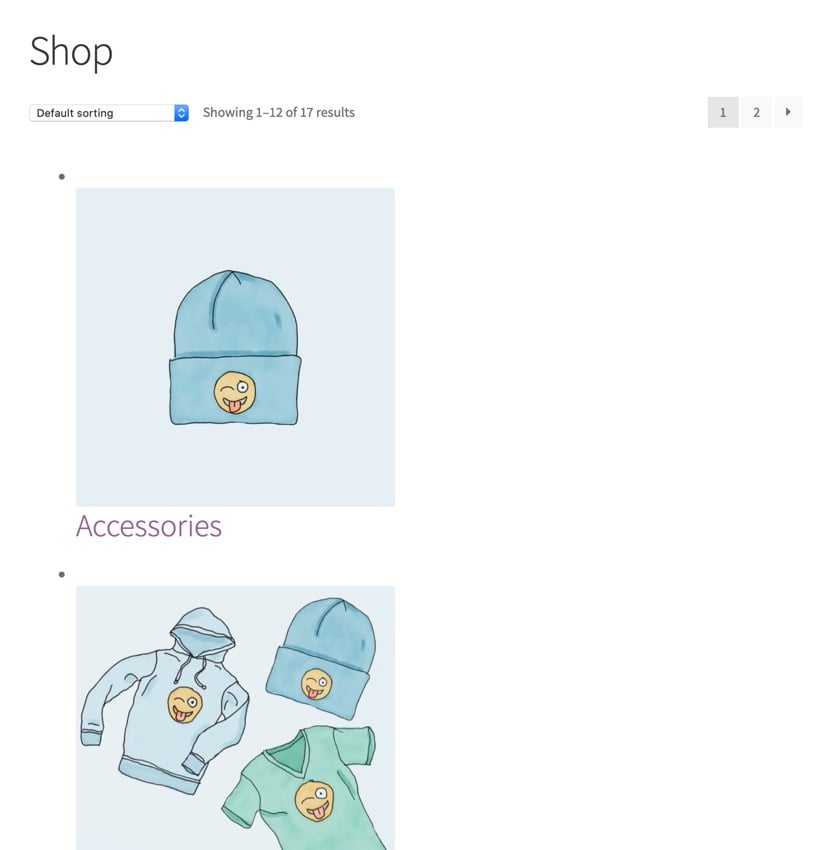
$parentid。get_terms() 来识别以当前查询项作为其父项的术语。如果这是商店主页面,则会返回顶级类别;如果这是一个类别存档,它将返回子类别。ul 元素。li 元素,然后使用 woocommerce_subcategory_thumbnail() 输出类别图像,后跟其存档链接中的类别名称。现在保存您的文件并刷新主商店页面。我的看起来像这样:

类别已显示,但需要一些样式。接下来我们就这样做。
为了添加样式,我们的插件中需要一个样式表,我们需要将其排队。
在您的插件文件夹中,创建一个名为 css 的文件夹,并在其中创建一个名为 style.css 的文件。
现在,在您的插件文件中,将其添加到您已创建的函数上方:
function tutsplus_product_cats_css() {
/* register the stylesheet */
wp_register_style( 'tutsplus_product_cats_css', plugins_url( 'css/style.css', __FILE__ ) );
/* enqueue the stylesheet */
wp_enqueue_style( 'tutsplus_product_cats_css' );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_product_cats_css' );
这会正确地将您刚刚创建的样式表排入队列。
现在打开样式表并添加以下代码。 WooCommerce 使用移动优先样式,因此我们也将使用它。
ul.product-cats {
margin-left: 0;
}
ul.product-cats li {
list-style: none;
margin-left: 0;
margin-bottom: 4.236em;
text-align: center;
position: relative;
}
ul.product-cats li img {
margin: 0 auto;
}
@media screen and (min-width:768px) {
ul.product-cats li {
width: 29.4117647059%;
float: left;
margin-right: 5.8823529412%;
}
ul.product-cats li:nth-of-type(3) {
margin-right: 0;
}
}
我已从 WooCommerce 使用的样式中复制了准确的宽度和边距。
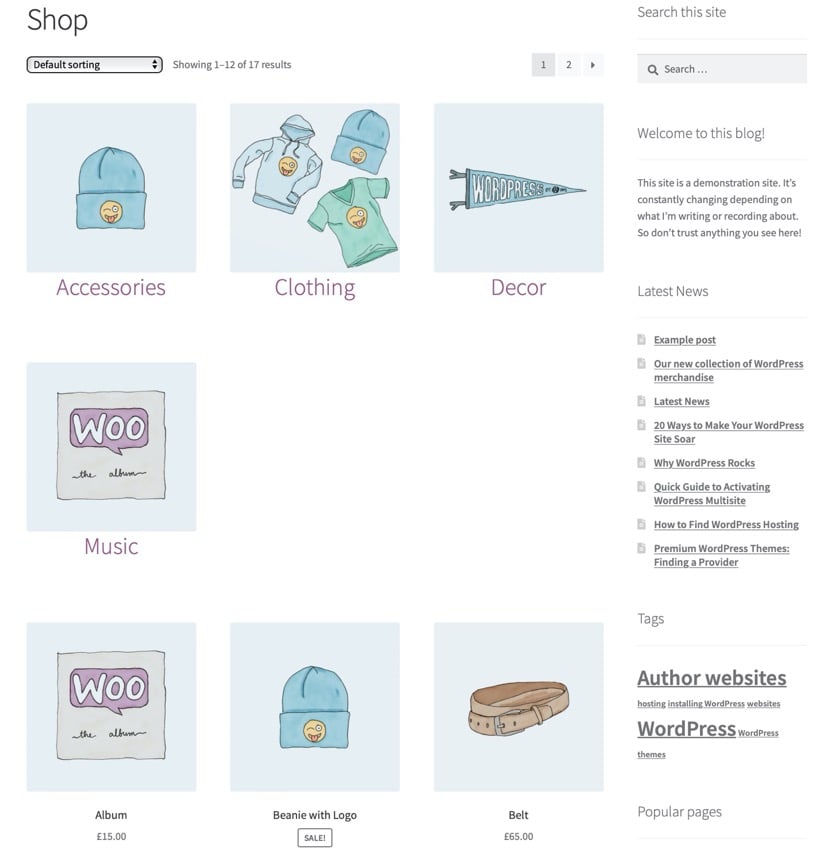
现在再次检查您的主商店页面。这是我的:

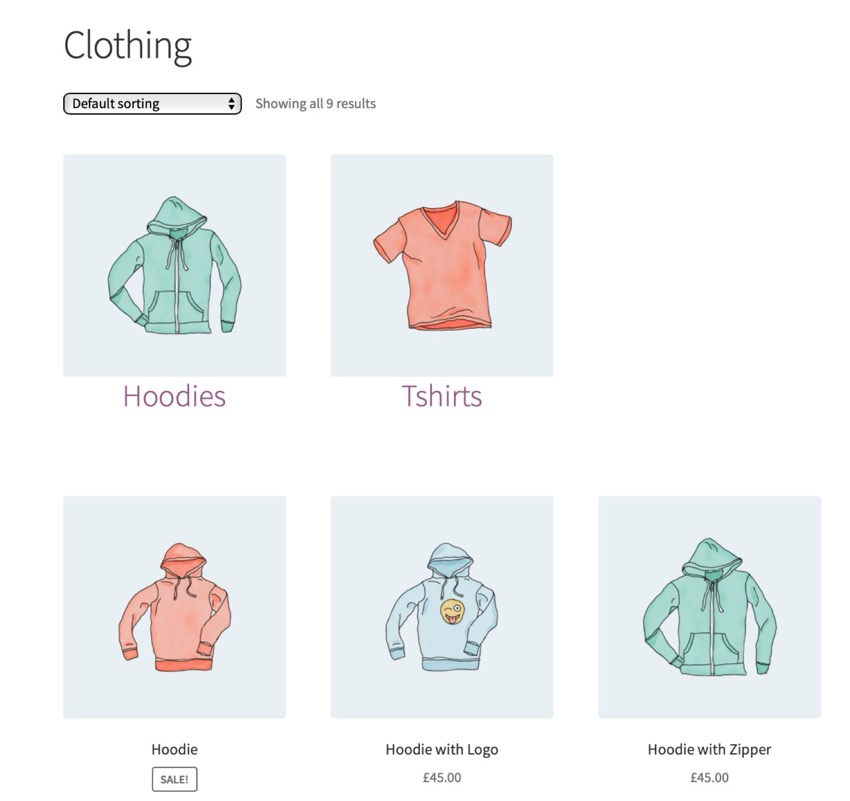
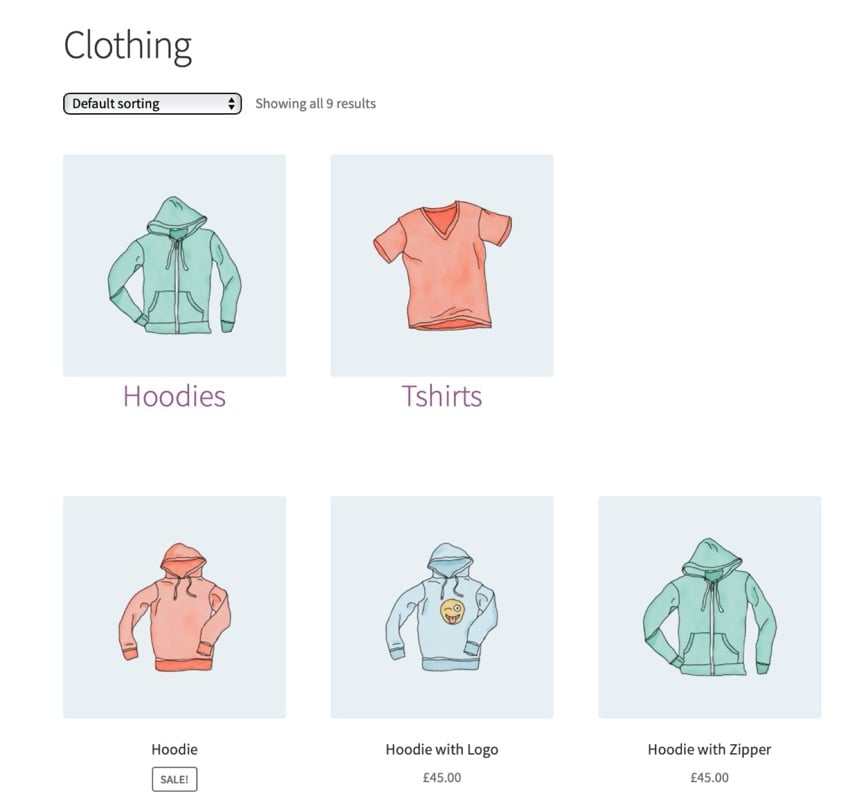
这是服装类别存档:

这是它在较小屏幕上的外观:

产品类别是 WooCommerce 的一大功能,但它们的显示方式并不总是理想。在本教程中,您学习了如何创建一个插件,该插件可以与产品列表分开输出产品类别或子类别,然后设置类别列表的样式。
您可以使用此代码在页面其他位置(例如,产品下方)输出类别或子类别列表,方法是将函数挂钩到 WooCommerce 模板文件中的不同操作挂钩。
Jika anda sedang menjalankan kedai yang anda ingin kembangkan, atau anda sedang mencari beberapa pemalam berkaitan WooCommerce lain untuk dilihat, sila semak pemalam yang tersedia di CodeCanyon.
CodeCanyon menawarkan pemalam WooCommerce WordPress yang paling fleksibel dan kaya dengan ciri di pasaran dan akan menambah satu lagi dimensi kefungsian pada kedai dalam talian anda yang biasa digunakan oleh pengguna anda.
Sama ada anda perlu melaksanakan medan dan muat naik tersuai, memaparkan berbilang mata wang atau menawarkan keahlian, pelbagai pemalam WooCommerce yang tersedia di CodeCanyon boleh membantu anda menyelesaikan tugasan ini.
Sebagai tambahan kepada semua pemalam WooCommerce berkualiti tinggi yang tersedia, terdapat beribu-ribu pemalam WordPress berkualiti tinggi lain di CodeCanyon untuk membantu meningkatkan tapak web anda. Semak imbas pustaka pemalam yang luas dan anda akan temui pemalam untuk semua jenis pemalam, termasuk pemalam forum, media dan SEO.
Manfaatkan perpustakaan CodeCanyon yang luas bagi pemalam WordPress berkualiti tinggi hari ini!

Jika anda memerlukan bantuan memilih pemalam WooCommerce yang sesuai untuk anda, lihat siaran lain ini di Envato Tuts+:
Atas ialah kandungan terperinci Asingkan senarai untuk memaparkan kategori WooCommerce, subkategori dan produk. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah Spring MVC
Apakah Spring MVC
 kad bebas mysql
kad bebas mysql
 Lihat maklumat sistem dalam linux
Lihat maklumat sistem dalam linux
 locallapstore
locallapstore
 Bagaimana untuk mengeluarkan yuran di WeChat
Bagaimana untuk mengeluarkan yuran di WeChat
 Tutorial penggunaan pelayan awan
Tutorial penggunaan pelayan awan
 Pengenalan kepada arahan pendaftaran Windows yang biasa digunakan
Pengenalan kepada arahan pendaftaran Windows yang biasa digunakan
 Apakah enjin carian direktori yang ada?
Apakah enjin carian direktori yang ada?
 Bagaimana untuk menyemak pautan mati di tapak web anda
Bagaimana untuk menyemak pautan mati di tapak web anda




