 pembangunan bahagian belakang
pembangunan bahagian belakang
 tutorial php
tutorial php
 Petua Pantas: Integrasikan Colorbox ke dalam kod pendek asli
Petua Pantas: Integrasikan Colorbox ke dalam kod pendek asli
Petua Pantas: Integrasikan Colorbox ke dalam kod pendek asli
Native [Galeri] Kod pendek bagus, tetapi tidak bagus. Dalam petua cepat ini, kami akan menggunakan jQuery untuk mencantikkannya. [图库] 短代码很好,但不是很好。在这个快速技巧中,我们将使用 jQuery 来美化它。
[图库] 短代码不是很好。你不能禁用它的默认 CSS,你不能添加或编辑 CSS 类,你不能编辑默认属性(这实际上是一个普遍的短代码问题)......虽然这些东西不会打扰大多数人WordPress 开发者,像我这样的怪人可能会抱怨! :)
在这个快速技巧中,我们将摆脱图像附件页面,并让我们网站的访问者在 jQuery 模式框中浏览图像。
最好的 jQuery Lightbox 插件之一:ColorBox
Colorbox 小于 5KB(压缩后)并支持广泛的浏览器(甚至包括 IE6),是我最喜欢的 jQuery lightbox 插件。

正如您从插件页面中看到的,它具有大量设置、方法和挂钩,因此您可以按照您想要的方式自定义它。它还具有 5 个简洁的基于 CSS 的主题。
下载该包并将 colorbox.min.js 和 5 个主题之一(colorbox.css 文件和“images”文件夹)提取到名为“colorbox”的文件夹中,然后将该文件夹上传到您的 WordPress主题。上传前在colorbox.min.js文件末尾添加以下代码:
jQuery(document).ready(function($) {
$(".gallery-icon a").colorbox({rel:"gallery"});
});
Shortcode-Ception:构建使用另一个短代码的短代码
我知道这会有点奇怪,但这似乎是最干净的方式。我们将创建 [jgallery] 短代码。
快速提示中的提示:如果您打算在创建
[jgallery]短代码后更改帖子中的所有图库短代码,我建议使用搜索正则表达式插件来搜索/替换[gallery][jgallery].
像往常一样,我们将从创建基本的短代码函数开始:
function jgallery_sc() {
// No parameters? This is madness!
}
add_shortcode('jgallery','jgallery_sc');
接下来,我们将 CSS 和 JS 文件入队。不要忘记,通过指定 Colorbox 脚本依赖,jQuery 将自动入队(如果尚未入队)。
function jgallery_sc() {
// Enqueue colorbox.min.js (and jQuery if it is not already loaded)
wp_enqueue_script('colorbox-js', get_template_directory_uri().'/colorbox/colorbox.min.js',array('jquery'));
// Enqueue colorbox.css
wp_enqueue_style('colorbox-css', get_template_directory_uri().'/colorbox/colorbox.css');
}
add_shortcode('jgallery','jgallery_sc');
一切都准备好了,除了我们需要在这个函数中使用 [gallery] 短代码。我们将使用 do_shortcode() 函数并返回 [gallery link="file"] 短代码:
function jgallery_sc() {
wp_enqueue_script('colorbox-js', get_template_directory_uri().'/colorbox/colorbox.min.js',array('jquery'));
wp_enqueue_style('colorbox-css', get_template_directory_uri().'/colorbox/colorbox.css');
return do_shortcode('[gallery link="file"]');
}
add_shortcode('jgallery','jgallery_sc');
全部完成!将此函数添加到主题的 functions.php 文件中后,您可以立即开始使用 [jgallery]
Salah satu pemalam Peti Cahaya jQuery terbaik: ColorBox
Colorbox Dengan saiz kurang daripada 5KB (zip) dan menyokong pelbagai pelayar (malah IE6), Colorbox ialah pemalam peti cahaya jQuery kegemaran saya. #🎜🎜# # 🎜🎜 #
#🎜🎜#Seperti yang anda boleh lihat dari halaman pemalam, ia mempunyai banyak tetapan, kaedah dan cangkuk supaya anda boleh menyesuaikannya dengan cara yang anda mahukan. Ia juga mempunyai 5 tema berasaskan CSS yang bersih. #🎜🎜#
#🎜🎜#Muat turun pakej dan ekstrak
# 🎜🎜 #
#🎜🎜#Seperti yang anda boleh lihat dari halaman pemalam, ia mempunyai banyak tetapan, kaedah dan cangkuk supaya anda boleh menyesuaikannya dengan cara yang anda mahukan. Ia juga mempunyai 5 tema berasaskan CSS yang bersih. #🎜🎜#
#🎜🎜#Muat turun pakej dan ekstrak colorbox.min.js dan salah satu daripada 5 tema (fail colorbox.css dan folder "imej") ke dalam direktori yang dipanggil " colorbox" dan kemudian muat naik folder itu ke tema WordPress anda. Sebelum memuat naik, tambah kod berikut pada penghujung fail colorbox.min.js: #🎜🎜#
rrreee
Shortcode-Ception: Bina kod pendek yang menggunakan kod pendek lain
#🎜🎜# Saya tahu ini akan menjadi sedikit pelik, tetapi nampaknya cara yang paling bersih. Kami akan membuat kod pendek[jgallery]. #🎜🎜#
#🎜🎜# Petua daripada Petua Pantas: Jika anda bercadang untuk menukar semua kod pendek galeri dalam siaran anda selepas membuat kod pendek#🎜🎜# Seperti biasa, kami akan mulakan dengan mencipta fungsi kod pendek asas: #🎜🎜# rrreee #🎜🎜#Seterusnya, kami mengalir fail CSS dan JS. Jangan lupa bahawa dengan menyatakan skrip Colorbox dependency, jQuery akan secara automatik dimasukkan ke dalam baris gilir jika ia belum dimasukkan ke dalam baris gilir. #🎜🎜# rrreee #🎜🎜#Semuanya sudah sedia, kecuali kita perlu menggunakan kod pendek[jgallery], saya syorkan menggunakan pemalam regex carian untuk mencari/menggantikan [galeri][jgallery].#🎜🎜#
[galeri] dalam fungsi ini. Kami akan menggunakan fungsi do_shortcode() dan mengembalikan [gallery link="file"] shortcode: #🎜🎜#
rrreee
#🎜🎜#Selesai! Sebaik sahaja anda menambah fungsi ini pada fail functions.php tema anda, anda boleh mula menggunakan kod pendek [jgallery] dengan serta-merta. Beritahu kami pendapat anda dalam ulasan di bawah. nikmatilah! :)#🎜🎜#
#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#Atas ialah kandungan terperinci Petua Pantas: Integrasikan Colorbox ke dalam kod pendek asli. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1374
1374
 52
52
 Cara memindahkan dan menyepadukan projek dalam GitLab
Oct 27, 2023 pm 05:53 PM
Cara memindahkan dan menyepadukan projek dalam GitLab
Oct 27, 2023 pm 05:53 PM
Cara memindahkan dan menyepadukan projek dalam GitLab Pengenalan: Dalam proses pembangunan perisian, migrasi dan penyepaduan projek adalah tugas penting. Sebagai platform pengehosan kod yang popular, GitLab menyediakan satu siri alatan dan fungsi yang mudah untuk menyokong penghijrahan dan penyepaduan projek. Artikel ini akan memperkenalkan langkah khusus untuk penghijrahan dan penyepaduan projek dalam GitLab dan menyediakan beberapa contoh kod untuk membantu pembaca memahami dengan lebih baik. 1. Penghijrahan projek Penghijrahan projek adalah untuk memindahkan pangkalan kod sedia ada daripada sistem pengurusan kod sumber kepada GitLab
 Analisis strategi integrasi API Oracle: mencapai komunikasi lancar antara sistem
Mar 07, 2024 pm 10:09 PM
Analisis strategi integrasi API Oracle: mencapai komunikasi lancar antara sistem
Mar 07, 2024 pm 10:09 PM
Analisis strategi penyepaduan API Oracle: Untuk mencapai komunikasi yang lancar antara sistem, contoh kod khusus diperlukan Dalam era digital hari ini, sistem perusahaan dalaman perlu berkomunikasi antara satu sama lain dan berkongsi data, dan Oracle API ialah salah satu alat penting untuk membantu mencapai kelancaran. komunikasi antara sistem. Artikel ini akan bermula dengan konsep dan prinsip asas OracleAPI, meneroka strategi penyepaduan API, dan akhirnya memberikan contoh kod khusus untuk membantu pembaca memahami dan menggunakan OracleAPI dengan lebih baik. 1. API Oracle Asas
 Penyepaduan API GitLab dan petua pembangunan pemalam tersuai
Oct 20, 2023 pm 05:30 PM
Penyepaduan API GitLab dan petua pembangunan pemalam tersuai
Oct 20, 2023 pm 05:30 PM
Penyepaduan API GitLab dan kemahiran pembangunan pemalam tersuai Pengenalan: GitLab ialah platform pengehosan kod sumber terbuka yang menyediakan antara muka API yang kaya untuk digunakan oleh pembangun bagi memudahkan penyepaduan dan pembangunan pemalam tersuai. Artikel ini akan memperkenalkan cara untuk menyepadukan API GitLab dan beberapa petua tentang pembangunan pemalam tersuai, dan memberikan contoh kod khusus. 1. Dapatkan token akses API untuk penyepaduan API GitLab Sebelum penyepaduan API, anda perlu mendapatkan token akses API GitLab terlebih dahulu. pukul
 Gambaran keseluruhan kaedah ensemble dalam pembelajaran mesin
Apr 15, 2023 pm 01:52 PM
Gambaran keseluruhan kaedah ensemble dalam pembelajaran mesin
Apr 15, 2023 pm 01:52 PM
Bayangkan anda membeli-belah dalam talian dan anda mendapati dua kedai menjual produk yang sama dengan rating yang sama. Walau bagaimanapun, yang pertama dinilai oleh seorang sahaja, dan yang kedua dinilai oleh 100 orang. Penilaian yang manakah lebih anda percayai? Produk manakah yang akan anda pilih untuk dibeli pada akhirnya? Jawapan bagi kebanyakan orang adalah mudah. Pendapat 100 orang pastinya lebih boleh dipercayai daripada pendapat seorang sahaja. Ini dipanggil "kebijaksanaan orang ramai" dan itulah sebabnya pendekatan ensemble berfungsi. Kaedah ensemble Biasanya, kami hanya mencipta pelajar (pembelajar = model latihan) daripada data latihan (iaitu, kami hanya melatih model pembelajaran mesin pada data latihan). Kaedah ensemble adalah untuk membiarkan beberapa pelajar menyelesaikan masalah yang sama dan kemudian menggabungkannya bersama-sama. Pelajar ini dipanggil pelajar asas
 Integrasi alat PHP dan ETL
May 16, 2023 am 11:30 AM
Integrasi alat PHP dan ETL
May 16, 2023 am 11:30 AM
Apabila data perusahaan menjadi lebih besar dan lebih kompleks, keperluan untuk pemprosesan dan analisis data menjadi lebih mendesak. Untuk menyelesaikan masalah ini, alat ETL (ekstrak, ubah, muat) secara beransur-ansur menjadi alat penting untuk pemprosesan dan analisis data perusahaan. Sebagai bahasa pembangunan web yang popular, PHP juga boleh meningkatkan kecekapan dan ketepatan pemprosesan dan analisis data melalui penyepaduan dengan alatan ETL. Pengenalan kepada alatan ETL Alat ETL ialah sejenis perisian yang boleh mengekstrak data, melakukan penukaran data dan memuatkan data ke dalam sistem sasaran. Nama penuhnya ialah extract-transfer
 Cara menggunakan perisian tengah untuk penyepaduan pembayaran WeChat dalam Laravel
Nov 02, 2023 pm 05:21 PM
Cara menggunakan perisian tengah untuk penyepaduan pembayaran WeChat dalam Laravel
Nov 02, 2023 pm 05:21 PM
Cara menggunakan perisian tengah untuk penyepaduan pembayaran WeChat dalam Laravel Pengenalan: Pembayaran WeChat ialah kaedah pembayaran yang sangat biasa dan mudah Untuk kebanyakan projek yang memerlukan perkhidmatan pembayaran dalam talian, menyepadukan pembayaran WeChat merupakan langkah penting. Dalam rangka kerja Laravel, penyepaduan pembayaran WeChat boleh dicapai dengan menggunakan perisian tengah untuk mengurus proses permintaan dan memproses logik pembayaran dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan perisian tengah untuk penyepaduan pembayaran WeChat dalam Laravel dan memberikan contoh kod khusus. 1. Persediaan pada permulaan
 Copilot Integrasi: Kerjasama dalam SharePoint dan Dynamics 365 Customer Service
Aug 03, 2023 pm 09:21 PM
Copilot Integrasi: Kerjasama dalam SharePoint dan Dynamics 365 Customer Service
Aug 03, 2023 pm 09:21 PM
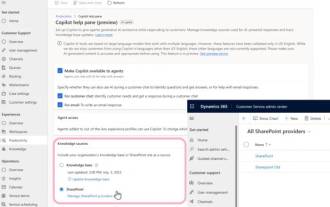
Microsoft hari ini mengumumkan pratonton awal integrasi SharePoint dengan Copilot dalam Dynamics 365 Customer Service. Penyepaduan ini akan memberikan akses kepada ejen perkhidmatan pelanggan kepada rangkaian sumber pengetahuan yang lebih luas, menghasilkan peningkatan produktiviti dan interaksi pelanggan yang lebih baik. Pada masa ini, Copilot dalam Dynamics365 Customer Service memanfaatkan pangkalan pengetahuan dalaman untuk memberikan panduan kepada ejen perkhidmatan pelanggan. Dengan mencadangkan kandungan sembang dan draf e-mel, Copilot telah menjadi alat utama untuk meningkatkan produktiviti pasukan perkhidmatan pelanggan anda. Walau bagaimanapun, maklum balas pelanggan menunjukkan bahawa alat itu perlu memanfaatkan pengetahuan daripada sumber luaran seperti SharePoint. Integrasi Pemacu Kolaboratif SharePoint Sebagai tindak balas kepada maklum balas ini,
 Penyepaduan bahasa Vue.js dan Swift untuk mencapai cadangan dan panduan teknikal untuk pembangunan dan ujian aplikasi iOS lanjutan
Jul 29, 2023 pm 01:06 PM
Penyepaduan bahasa Vue.js dan Swift untuk mencapai cadangan dan panduan teknikal untuk pembangunan dan ujian aplikasi iOS lanjutan
Jul 29, 2023 pm 01:06 PM
Penyepaduan bahasa Vue.js dan Swift, cadangan dan panduan teknikal untuk pembangunan dan ujian aplikasi iOS lanjutan Pengenalan Pembangunan dan ujian aplikasi mudah alih adalah bidang yang kompleks yang memerlukan kemahiran profesional. Dua tindanan teknologi utama ialah Vue.js di bahagian hadapan dan bahasa Swift pada platform iOS. Artikel ini akan memperkenalkan cara mengintegrasikan bahasa Vue.js dan Swift untuk membangunkan dan menguji aplikasi iOS lanjutan. Asas dan ciri Vue.js Vue.js ialah alat untuk membina antara muka pengguna



