 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Tutorial OpenCart: Menyesuaikan Kaedah Penghantaran (Bahagian 1)
Tutorial OpenCart: Menyesuaikan Kaedah Penghantaran (Bahagian 1)
Tutorial OpenCart: Menyesuaikan Kaedah Penghantaran (Bahagian 1)
Walaupun teras OpenCart sendiri menyediakan banyak kaedah penghantaran yang berguna, sentiasa ada kemungkinan anda perlu mencipta sendiri. Sebaliknya, sebagai pembangun web, anda akan sentiasa cuba meneroka rangka kerja pilihan anda untuk memahami cara mencipta kandungan tersuai anda sendiri!
Dalam siri ini, kami akan mencipta modul kaedah penghantaran tersuai dalam OpenCart. Ini akan menjadi siri dua bahagian, di bahagian pertama kami akan membuat borang konfigurasi bahagian belakang untuk kaedah penghantaran tersuai.
Untuk mencipta kaedah penghantaran tersuai baharu dalam OpenCart, anda perlu melaksanakan fail mengikut konvensyen OpenCart. Pada bahagian belakang, anda perlu menyediakan borang konfigurasi yang membolehkan pentadbir mengkonfigurasi harga, kawasan geografi dan parameter lain yang berkaitan dengan kaedah penghantaran. Di bahagian hadapan, anda akan melaksanakan fail yang diperlukan untuk memilih kaedah penghantaran tersuai anda semasa pembayaran!
Hari ini, kami akan melengkapkan persediaan bahagian belakang. Saya menganggap anda menggunakan versi terkini OpenCart. Di bahagian kedua, kami akan meneroka rakan sejawat bahagian hadapan, di mana kami akan melihat persediaan fail bahagian hadapan dan demo bahagian hadapan.
Backback gambaran keseluruhan tetapan fail
Mari mulakan dengan senarai fail yang diperlukan untuk bahagian belakang. Kami akan menggunakan "custom" sebagai nama kaedah penghantaran tersuai.
-
admin/controller/shipping/custom.php: Ini ialah fail pengawal di mana kami akan menetapkan semua yang diperlukan untuk mengkonfigurasi borang. -
admin/language/english/shipping/custom.php:这是一个语言文件,我们将在其中定义表单的标签。 -
admin/view/template/shipping/custom.tpl:这是一个视图模板文件,其中包含我们的配置表单的 HTML 代码。
admin/controller/shipping/custom.php:这是一个控制器文件,我们将在其中设置配置表单所需的所有内容。
这就是后端设置的情况。
文件设置
让我们从控制器设置开始。
创建控制器文件
创建文件 admin/controller/shipping/custom.php 并将以下内容粘贴到该文件中。
<?php
class ControllerShippingCustom extends Controller {
private $error = array();
public function index() {
$this->load->language('shipping/custom');
$this->document->setTitle($this->language->get('heading_title'));
$this->load->model('setting/setting');
if (($this->request->server['REQUEST_METHOD'] == 'POST') && $this->validate()) {
$this->model_setting_setting->editSetting('custom', $this->request->post);
$this->session->data['success'] = $this->language->get('text_success');
$this->response->redirect($this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL'));
}
$data['heading_title'] = $this->language->get('heading_title');
$data['text_edit'] = $this->language->get('text_edit');
$data['text_enabled'] = $this->language->get('text_enabled');
$data['text_disabled'] = $this->language->get('text_disabled');
$data['text_all_zones'] = $this->language->get('text_all_zones');
$data['text_none'] = $this->language->get('text_none');
$data['entry_cost'] = $this->language->get('entry_cost');
$data['entry_tax_class'] = $this->language->get('entry_tax_class');
$data['entry_geo_zone'] = $this->language->get('entry_geo_zone');
$data['entry_status'] = $this->language->get('entry_status');
$data['entry_sort_order'] = $this->language->get('entry_sort_order');
$data['button_save'] = $this->language->get('button_save');
$data['button_cancel'] = $this->language->get('button_cancel');
if (isset($this->error['warning'])) {
$data['error_warning'] = $this->error['warning'];
} else {
$data['error_warning'] = '';
}
$data['breadcrumbs'] = array();
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_home'),
'href' => $this->url->link('common/dashboard', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_shipping'),
'href' => $this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('shipping/custom', 'token=' . $this->session->data['token'], 'SSL')
);
$data['action'] = $this->url->link('shipping/custom', 'token=' . $this->session->data['token'], 'SSL');
$data['cancel'] = $this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL');
if (isset($this->request->post['custom_cost'])) {
$data['custom_cost'] = $this->request->post['custom_cost'];
} else {
$data['custom_cost'] = $this->config->get('custom_cost');
}
if (isset($this->request->post['custom_tax_class_id'])) {
$data['custom_tax_class_id'] = $this->request->post['custom_tax_class_id'];
} else {
$data['custom_tax_class_id'] = $this->config->get('custom_tax_class_id');
}
if (isset($this->request->post['custom_geo_zone_id'])) {
$data['custom_geo_zone_id'] = $this->request->post['custom_geo_zone_id'];
} else {
$data['custom_geo_zone_id'] = $this->config->get('custom_geo_zone_id');
}
if (isset($this->request->post['custom_status'])) {
$data['custom_status'] = $this->request->post['custom_status'];
} else {
$data['custom_status'] = $this->config->get('custom_status');
}
if (isset($this->request->post['custom_sort_order'])) {
$data['custom_sort_order'] = $this->request->post['custom_sort_order'];
} else {
$data['custom_sort_order'] = $this->config->get('custom_sort_order');
}
$this->load->model('localisation/tax_class');
$data['tax_classes'] = $this->model_localisation_tax_class->getTaxClasses();
$this->load->model('localisation/geo_zone');
$data['geo_zones'] = $this->model_localisation_geo_zone->getGeoZones();
$data['header'] = $this->load->controller('common/header');
$data['column_left'] = $this->load->controller('common/column_left');
$data['footer'] = $this->load->controller('common/footer');
$this->response->setOutput($this->load->view('shipping/custom.tpl', $data));
}
protected function validate() {
if (!$this->user->hasPermission('modify', 'shipping/custom')) {
$this->error['warning'] = $this->language->get('error_permission');
}
return !$this->error;
}
}
这是一个重要的文件,定义了后端配置表单的大部分逻辑。我们将浏览控制器的 index 方法中的重要片段。根据约定,您需要定义类名 ControllerShippingCustom。
在 index 方法中,我们首先加载语言文件并设置页面标题。
接下来,我们加载 setting 模型并将设置保存到数据库中,作为配置表单的 POST 数据。在保存数据之前,我们使用该文件中定义的 validate 方法验证表单。
$this->load->model('setting/setting');
if (($this->request->server['REQUEST_METHOD'] == 'POST') && $this->validate()) {
$this->model_setting_setting->editSetting('custom', $this->request->post);
$this->session->data['success'] = $this->language->get('text_success');
$this->response->redirect($this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL'));
}
之后,我们将语言标签分配到 $data 数组中,以便我们可以在视图模板文件中访问这些标签。
接下来,有一个标准片段可以设置正确的面包屑链接。
$data['breadcrumbs'] = array();
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_home'),
'href' => $this->url->link('common/dashboard', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_shipping'),
'href' => $this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('shipping/custom', 'token=' . $this->session->data['token'], 'SSL')
);
接下来,我们设置 action 变量,以确保表单提交到我们的 index 方法。同样,如果用户点击 取消 按钮,就会返回送货方式列表。
$data['action'] = $this->url->link('shipping/custom', 'token=' . $this->session->data['token'], 'SSL');
$data['cancel'] = $this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL');
此外,还有代码可以在添加或编辑模式下填充配置表单字段的默认值。
if (isset($this->request->post['custom_cost'])) {
$data['custom_cost'] = $this->request->post['custom_cost'];
} else {
$data['custom_cost'] = $this->config->get('custom_cost');
}
if (isset($this->request->post['custom_tax_class_id'])) {
$data['custom_tax_class_id'] = $this->request->post['custom_tax_class_id'];
} else {
$data['custom_tax_class_id'] = $this->config->get('custom_tax_class_id');
}
if (isset($this->request->post['custom_geo_zone_id'])) {
$data['custom_geo_zone_id'] = $this->request->post['custom_geo_zone_id'];
} else {
$data['custom_geo_zone_id'] = $this->config->get('custom_geo_zone_id');
}
if (isset($this->request->post['custom_status'])) {
$data['custom_status'] = $this->request->post['custom_status'];
} else {
$data['custom_status'] = $this->config->get('custom_status');
}
if (isset($this->request->post['custom_sort_order'])) {
$data['custom_sort_order'] = $this->request->post['custom_sort_order'];
} else {
$data['custom_sort_order'] = $this->config->get('custom_sort_order');
}
在下一部分中,我们从数据库加载税级和地理区域,这些数据将用作配置表单中的下拉选项。
$this->load->model('localisation/tax_class');
$data['tax_classes'] = $this->model_localisation_tax_class->getTaxClasses();
$this->load->model('localisation/geo_zone');
$data['geo_zones'] = $this->model_localisation_geo_zone->getGeoZones();
最后,我们分配视图的子模板和主模板。
$data['header'] = $this->load->controller('common/header');
$data['column_left'] = $this->load->controller('common/column_left');
$data['footer'] = $this->load->controller('common/footer');
$this->response->setOutput($this->load->view('shipping/custom.tpl', $data));
创建语言文件
创建文件 admin/language/english/shipping/custom.php 并将以下内容粘贴到该文件中。
<?php // Heading $_['heading_title'] = 'Custom Rate'; // Text $_['text_shipping'] = 'Shipping'; $_['text_success'] = 'Success: You have modified custom rate shipping!'; $_['text_edit'] = 'Edit Custom Rate Shipping'; // Entry $_['entry_cost'] = 'Cost'; $_['entry_tax_class'] = 'Tax Class'; $_['entry_geo_zone'] = 'Geo Zone'; $_['entry_status'] = 'Status'; $_['entry_sort_order'] = 'Sort Order'; // Error $_['error_permission'] = 'Warning: You do not have permission to modify custom rate shipping!';
文件的内容应该是不言自明的!
创建视图文件
创建文件 admin/view/template/shipping/custom.
admin/language/english/shipping/custom.php: Ini ialah fail bahasa di mana kami akan mentakrifkan teg borang.
admin/view/template/shipping/custom.tpl: Ini ialah fail templat paparan yang mengandungi kod HTML untuk borang konfigurasi kami.
Beginilah rupa persediaan bahagian belakang.
Tetapan Fail
Mari mulakan dengan tetapan pengawal.
Buat fail pengawal
Buat fail Seterusnya, kami menetapkan pembolehubah
rrreee
Dalam bahagian seterusnya, kami memuatkan kurungan cukai dan kawasan geografi daripada pangkalan data, data yang akan digunakan sebagai pilihan lungsur turun dalam borang konfigurasi.
rrreee
Akhir sekali, kami menetapkan subtemplate paparan dan templat utama. 强>
rrreee
rrreee
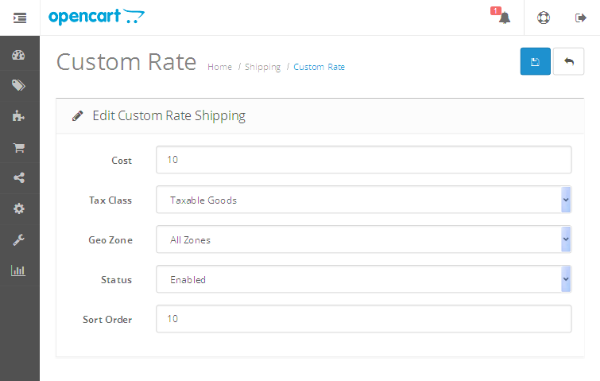
Jika anda perlu mengenakan sebarang cukai tambahan sebagai tambahan kepada jumlah yang ditentukan dalam medan Kos, anda boleh memilih pilihan yang sesuai melalui medan Kelas Cukai. Kami kini memilih barang kena cukai. Medan Wilayah Geografi membolehkan anda memilih kawasan yang digunakan oleh kaedah ini; untuk kesederhanaan, pilih Semua Wilayah. Selain itu, pastikan anda menetapkan status kepada Didayakan, jika tidak, ia tidak akan disenaraikan dalam pembayaran bahagian hadapan. Selepas mengisi data yang diperlukan, klik butang Simpan. Itu sahaja untuk artikel hari ini, saya akan menghubungi anda tidak lama lagi dengan bahagian seterusnya di mana saya akan menerangkan persediaan fail bahagian hadapan. Hari ini kami memulakan siri tentang cara membuat kaedah penghantaran tersuai dalam OpenCart. Pada bahagian pertama, kami melihat bahagian belakang dan melihat cara menyediakan borang konfigurasi. Jika anda mempunyai sebarang soalan atau cadangan, sila tinggalkan mesej! Atas ialah kandungan terperinci Tutorial OpenCart: Menyesuaikan Kaedah Penghantaran (Bahagian 1). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!admin/controller/shipping/custom.php dan tampal kandungan berikut ke dalam fail.
<?php echo $header; ?><?php echo $column_left; ?>
<div id="content">
<div class="page-header">
<div class="container-fluid">
<div class="pull-right">
<button type="submit" form="form-custom" data-toggle="tooltip" title="<?php echo $button_save; ?>" class="btn btn-primary"><i class="fa fa-save"></i></button>
<a href="<?php echo $cancel; ?>" data-toggle="tooltip" title="<?php echo $button_cancel; ?>" class="btn btn-default"><i class="fa fa-reply"></i></a></div>
<h1><?php echo $heading_title; ?></h1>
<ul class="breadcrumb">
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<li><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a></li>
<?php } ?>
</ul>
</div>
</div>
<div class="container-fluid">
<?php if ($error_warning) { ?>
<div class="alert alert-danger"><i class="fa fa-exclamation-circle"></i> <?php echo $error_warning; ?>
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<?php } ?>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-pencil"></i> <?php echo $text_edit; ?></h3>
</div>
<div class="panel-body">
<form action="<?php echo $action; ?>" method="post" enctype="multipart/form-data" id="form-custom" class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label" for="input-cost"><?php echo $entry_cost; ?></label>
<div class="col-sm-10">
<input type="text" name="custom_cost" value="<?php echo $custom_cost; ?>" placeholder="<?php echo $entry_cost; ?>" id="input-cost" class="form-control" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-tax-class"><?php echo $entry_tax_class; ?></label>
<div class="col-sm-10">
<select name="custom_tax_class_id" id="input-tax-class" class="form-control">
<option value="0"><?php echo $text_none; ?></option>
<?php foreach ($tax_classes as $tax_class) { ?>
<?php if ($tax_class['tax_class_id'] == $custom_tax_class_id) { ?>
<option value="<?php echo $tax_class['tax_class_id']; ?>" selected="selected"><?php echo $tax_class['title']; ?></option>
<?php } else { ?>
<option value="<?php echo $tax_class['tax_class_id']; ?>"><?php echo $tax_class['title']; ?></option>
<?php } ?>
<?php } ?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-geo-zone"><?php echo $entry_geo_zone; ?></label>
<div class="col-sm-10">
<select name="custom_geo_zone_id" id="input-geo-zone" class="form-control">
<option value="0"><?php echo $text_all_zones; ?></option>
<?php foreach ($geo_zones as $geo_zone) { ?>
<?php if ($geo_zone['geo_zone_id'] == $custom_geo_zone_id) { ?>
<option value="<?php echo $geo_zone['geo_zone_id']; ?>" selected="selected"><?php echo $geo_zone['name']; ?></option>
<?php } else { ?>
<option value="<?php echo $geo_zone['geo_zone_id']; ?>"><?php echo $geo_zone['name']; ?></option>
<?php } ?>
<?php } ?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-status"><?php echo $entry_status; ?></label>
<div class="col-sm-10">
<select name="custom_status" id="input-status" class="form-control">
<?php if ($custom_status) { ?>
<option value="1" selected="selected"><?php echo $text_enabled; ?></option>
<option value="0"><?php echo $text_disabled; ?></option>
<?php } else { ?>
<option value="1"><?php echo $text_enabled; ?></option>
<option value="0" selected="selected"><?php echo $text_disabled; ?></option>
<?php } ?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-sort-order"><?php echo $entry_sort_order; ?></label>
<div class="col-sm-10">
<input type="text" name="custom_sort_order" value="<?php echo $custom_sort_order; ?>" placeholder="<?php echo $entry_sort_order; ?>" id="input-sort-order" class="form-control" />
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<?php echo $footer; ?>
index pengawal. Mengikut konvensyen, anda perlu mentakrifkan nama kelas ControllerShippingCustom.
Dalam kaedah index, kami mula-mula memuatkan fail bahasa dan menetapkan tajuk halaman.
Seterusnya, kami memuatkan model setting dan menyimpan tetapan ke pangkalan data sebagai data POST untuk borang konfigurasi. Sebelum menyimpan data, kami mengesahkan borang menggunakan kaedah validate yang ditakrifkan dalam fail.
rrreee
Selepas itu, kami menetapkan teg bahasa ke dalam tatasusunan $data supaya kami boleh mengakses teg ini dalam fail templat paparan.
Seterusnya, terdapat coretan standard untuk menyediakan pautan serbuk roti yang betul.
rrreee
action untuk memastikan borang diserahkan kepada kaedah index kami. Begitu juga, jika pengguna mengklik butang Batal, mereka akan dikembalikan ke senarai kaedah penghantaran.  rrreee
rrreee
Buat fail bahasa
admin/language/english/shipping/custom.php dan tampal kandungan berikut ke dalam fail. Buat fail paparan
🎜Buat fail admin/view/template/shipping/custom. dan tampalkan kandungan berikut ke dalam fail. 🎜
rrreee
🎜Sekali lagi, ini sepatutnya mudah difahami. Tujuan fail templat ini adalah untuk menyediakan borang konfigurasi untuk kaedah penghantaran tersuai kami. Ia menggunakan pembolehubah yang kami tetapkan sebelum ini dalam fail pengawal. 🎜
🎜Jadi, setakat kaedah penghantaran tersuai kami, persediaan fail bahagian belakang adalah seperti ini. Dalam bahagian seterusnya, kita akan melihat cara untuk mendayakan kaedah penghantaran tersuai dan menyesuaikan rupa bentuk konfigurasi! 🎜
🎜Dayakan penghantaran tersuai🎜
🎜Pergi ke bahagian admin dan pergi ke 🎜 Sambungan > Penghantaran 🎜. Anda seharusnya melihat kaedah penghantaran tersuai kami disenaraikan sebagai 🎜Kadar Tersuai🎜. Klik simbol 🎜+🎜 untuk memasang kaedah penghantaran tersuai kami. Setelah dipasang, anda sepatutnya dapat melihat pautan 🎜Edit🎜 untuk membuka borang konfigurasi. Klik pautan 🎜Edit🎜 dan borang akan kelihatan seperti tangkapan skrin di bawah. 🎜
🎜🎜🎜🎜Bidang penting dalam borang di atas ialah 🎜Kelas Cukai🎜 dan 🎜Kawasan Geografi🎜. 🎜🎜🎜Kesimpulan

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Tutorial cara menggunakan Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial cara menggunakan Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP pada masa ini merupakan perisian beli-belah jenama yang sangat popular, tetapi kebanyakan pengguna tidak tahu cara menggunakan fungsi dalam APP Dewu Panduan tutorial penggunaan yang paling terperinci Seterusnya, editor membawakan Dewuduo kepada pengguna tutorial. Pengguna yang berminat boleh datang dan lihat! Tutorial cara menggunakan Dewu [2024-03-20] Cara menggunakan pembelian ansuran Dewu [2024-03-20] Cara mendapatkan kupon Dewu [2024-03-20] Cara mencari perkhidmatan pelanggan manual Dewu [2024-03- 20] Cara menyemak kod pikap Dewu【2024-03-20】Di mana hendak mencari pembelian Dewu【2024-03-20】Cara membuka VIP Dewu【2024-03-20】Cara memohon pemulangan atau pertukaran Dewi
 Tutorial penggunaan pelayar Quark
Feb 24, 2024 pm 04:10 PM
Tutorial penggunaan pelayar Quark
Feb 24, 2024 pm 04:10 PM
Pelayar Quark ialah pelayar berbilang fungsi yang sangat popular pada masa ini, tetapi kebanyakan rakan tidak tahu cara menggunakan fungsi dalam Pelayar Quark Fungsi dan teknik yang paling biasa digunakan akan disusun di bawah . Berikut ialah ringkasan tutorial penggunaan berbilang fungsi Pelayar Quark. Pengguna yang berminat boleh datang dan melihat bersama-sama! Tutorial penggunaan Penyemak Imbas Quark [2024-01-09]: Cara mengimbas kertas ujian untuk melihat jawapan dalam Quark [2024-01-09]: Bagaimana untuk mendayakan mod dewasa dalam Pelayar Quark [2024-01-09]: Bagaimana untuk padamkan ruang terpakai Quark [2024 -01-09]: Cara membersihkan ruang storan cakera rangkaian Quark [2024-01-09]: Cara membatalkan sandaran Quark [2024-01-09]: Quark
 Menaik taraf versi numpy: panduan terperinci dan mudah diikuti
Feb 25, 2024 pm 11:39 PM
Menaik taraf versi numpy: panduan terperinci dan mudah diikuti
Feb 25, 2024 pm 11:39 PM
Cara menaik taraf versi numpy: Tutorial yang mudah diikuti, memerlukan contoh kod konkrit Pengenalan: NumPy ialah perpustakaan Python penting yang digunakan untuk pengkomputeran saintifik. Ia menyediakan objek tatasusunan berbilang dimensi yang berkuasa dan satu siri fungsi berkaitan yang boleh digunakan untuk melaksanakan operasi berangka yang cekap. Apabila versi baharu dikeluarkan, ciri yang lebih baharu dan pembetulan pepijat sentiasa tersedia kepada kami. Artikel ini akan menerangkan cara untuk menaik taraf pustaka NumPy anda yang dipasang untuk mendapatkan ciri terkini dan menyelesaikan isu yang diketahui. Langkah 1: Semak versi NumPy semasa pada permulaan
 Pada musim panas, anda mesti cuba menembak pelangi
Jul 21, 2024 pm 05:16 PM
Pada musim panas, anda mesti cuba menembak pelangi
Jul 21, 2024 pm 05:16 PM
Selepas hujan pada musim panas, anda sering dapat melihat pemandangan cuaca istimewa yang indah dan ajaib - pelangi. Ini juga merupakan pemandangan jarang yang boleh ditemui dalam fotografi, dan ia sangat fotogenik. Terdapat beberapa syarat untuk pelangi muncul: pertama, terdapat titisan air yang mencukupi di udara, dan kedua, matahari bersinar pada sudut yang lebih rendah. Oleh itu, adalah paling mudah untuk melihat pelangi pada sebelah petang selepas hujan reda. Walau bagaimanapun, pembentukan pelangi sangat dipengaruhi oleh cuaca, cahaya dan keadaan lain, jadi ia biasanya hanya bertahan untuk jangka masa yang singkat, dan masa tontonan dan penangkapan terbaik adalah lebih pendek. Jadi apabila anda menemui pelangi, bagaimanakah anda boleh merakamnya dengan betul dan mengambil gambar dengan kualiti? 1. Cari pelangi Selain keadaan yang dinyatakan di atas, pelangi biasanya muncul mengikut arah cahaya matahari, iaitu jika matahari bersinar dari barat ke timur, pelangi lebih cenderung muncul di timur.
 Tutorial tentang cara mematikan bunyi pembayaran di WeChat
Mar 26, 2024 am 08:30 AM
Tutorial tentang cara mematikan bunyi pembayaran di WeChat
Mar 26, 2024 am 08:30 AM
1. Mula-mula buka WeChat. 2. Klik [+] di penjuru kanan sebelah atas. 3. Klik kod QR untuk mengutip bayaran. 4. Klik tiga titik kecil di penjuru kanan sebelah atas. 5. Klik untuk menutup peringatan suara untuk ketibaan pembayaran.
 Tutorial DisplayX (perisian ujian monitor).
Mar 04, 2024 pm 04:00 PM
Tutorial DisplayX (perisian ujian monitor).
Mar 04, 2024 pm 04:00 PM
Menguji monitor semasa membelinya adalah bahagian penting untuk mengelakkan membeli yang rosak Hari ini saya akan mengajar anda cara menggunakan perisian untuk menguji monitor. Langkah kaedah 1. Mula-mula, cari dan muat turun perisian DisplayX di tapak web ini, pasang dan bukanya, dan anda akan melihat banyak kaedah pengesanan yang diberikan kepada pengguna. 2. Pengguna mengklik pada ujian lengkap biasa Langkah pertama adalah untuk menguji kecerahan paparan Pengguna melaraskan paparan supaya kotak dapat dilihat dengan jelas. 3. Kemudian klik tetikus untuk masuk ke pautan seterusnya Jika monitor boleh membezakan setiap kawasan hitam dan putih, bermakna monitor masih elok. 4. Klik butang kiri tetikus sekali lagi, dan anda akan melihat ujian skala kelabu monitor Lebih lancar peralihan warna, lebih baik monitor. 5. Selain itu, dalam perisian displayx kita
 Apakah perisian photoshopcs5? -Tutorial penggunaan photoshopcs5
Mar 19, 2024 am 09:04 AM
Apakah perisian photoshopcs5? -Tutorial penggunaan photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS ialah singkatan daripada Photoshop Creative Suite Ia adalah perisian yang dihasilkan oleh Adobe Ia digunakan secara meluas dalam reka bentuk grafik dan pemprosesan imej Sebagai seorang pelajar baru yang belajar PS, hari ini biarkan editor menerangkan kepada anda apa itu perisian photoshopcs5. . 1. Apakah perisian photoshop cs5? Adobe Photoshop CS5 Extended sesuai untuk profesional dalam bidang filem, video dan multimedia, pereka grafik dan web yang menggunakan 3D dan animasi, dan profesional dalam bidang kejuruteraan dan saintifik. Paparkan imej 3D dan cantumkannya menjadi imej komposit 2D. Edit video dengan mudah
 Pakar mengajar anda! Cara Yang Betul untuk Memotong Gambar Panjang pada Telefon Mudah Alih Huawei
Mar 22, 2024 pm 12:21 PM
Pakar mengajar anda! Cara Yang Betul untuk Memotong Gambar Panjang pada Telefon Mudah Alih Huawei
Mar 22, 2024 pm 12:21 PM
Dengan perkembangan telefon pintar yang berterusan, fungsi telefon bimbit semakin berkuasa, antaranya fungsi mengambil gambar panjang menjadi salah satu fungsi penting yang digunakan oleh ramai pengguna dalam kehidupan seharian. Tangkapan skrin panjang boleh membantu pengguna menyimpan halaman web yang panjang, rekod perbualan atau gambar pada satu masa untuk memudahkan tontonan dan perkongsian. Di antara banyak jenama telefon bimbit, telefon bimbit Huawei juga merupakan salah satu jenama yang sangat dihormati oleh pengguna, dan fungsinya untuk memotong gambar panjang juga sangat dipuji. Artikel ini akan memperkenalkan anda kepada kaedah yang betul untuk mengambil gambar panjang pada telefon mudah alih Huawei, serta beberapa petua pakar untuk membantu anda menggunakan telefon mudah alih Huawei dengan lebih baik.



