JavaScript Essentials: Melepaskan Kuasa CodePen.io
Apabila saya menulis tentang JSBin suatu ketika dahulu, ia benar-benar mencetuskan banyak perbincangan dan perdebatan tentang editor coretan dalam talian mana yang terbaik. Beberapa alternatif telah ditinggalkan, terutamanya CodePen.
Memandangkan ramai pembaca berasa begitu ghairah dan komited terhadap pilihan khusus mereka, saya ingin membuat siaran yang menyerlahkan beberapa perkara menarik tentang CodePen. Saya ingin mengatakan ini bukan artikel perbandingan, kebanyakannya kerana saya sangat benci menulis artikel jenis ini. Setiap alat ini adalah unik dan menawarkan nilainya sendiri, dan saya mendapati bahawa dalam banyak kes, ia bergantung kepada pilihan pengguna.
perkara biasa
Pasti ada persamaan antara alatan ini dari segi antara muka dan fungsi pengguna. Jika kita melihat kedua-dua alat, anda akan melihat bahawa UI berbilang anak tetingkap adalah agak biasa, dan atas sebab yang baik ia sangat intuitif.
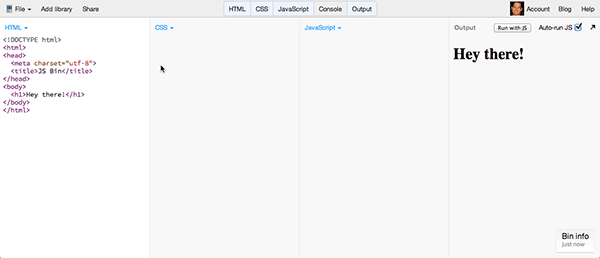
JSBin:

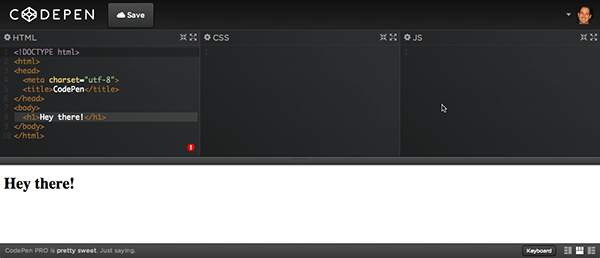
Pen Kod:

Pendekatan berbilang anak tetingkap menjadikannya sangat mudah untuk memvisualisasikan semua aspek kod sampel, membolehkan anda mengemas kini markup atau JavaScript dengan cepat dan mendapatkan hasil serta-merta. Untuk itulah alat ini biasanya digunakan untuk prototaip pantas dan ujian coretan kod.
Selain persamaan UI, kedua-dua editor membenarkan pengguna untuk:
- Rujukan perpustakaan pihak ketiga
- Simpan coretan kod untuk kegunaan masa hadapan
- Kongsi klip melalui pautan tersuai
- Bekerjasama dengan pembangun lain pada kod yang sama
- Benamkan coretan kod ke halaman lain
- JavaScript linting
Dari perspektif saya, ini adalah ciri utama mana-mana alat kotak kod, yang membolehkan pengguna bukan sahaja membina prototaip kod bahagian hadapan menggunakan aset biasa mereka, tetapi juga membenarkan mereka berkongsinya pada kebanyakan media yang digunakan oleh pembangun . Sebagai penulis teknikal, keupayaan untuk membenamkan coretan kod langsung adalah amat penting kerana ia memberikan maklum balas masa nyata untuk menunjukkan kod yang saya cipta, mengukuhkan konsep yang saya tulis, sambil juga memberikan maklum balas dan kod sebenar kepada pembaca.
Dalam sesetengah kes, pariti ciri turun kepada kos, iaitu sama ada ciri tersedia atau tidak. Sebagai contoh, JSBin menawarkannya secara percuma jika anda memerlukan ciri kerjasama yang hanya tersedia dengan produk peringkat profesional CodePen. Untuk menjadi jelas (dan saya telah mengatakan ini sebelum ini), saya fikir ia adalah baik untuk mengecas untuk ciri yang hebat. Jadi, saya rasa tidak penting sama ada ciri itu percuma atau berasaskan langganan, asalkan ia memberi nilai kepada pengguna.
codepen
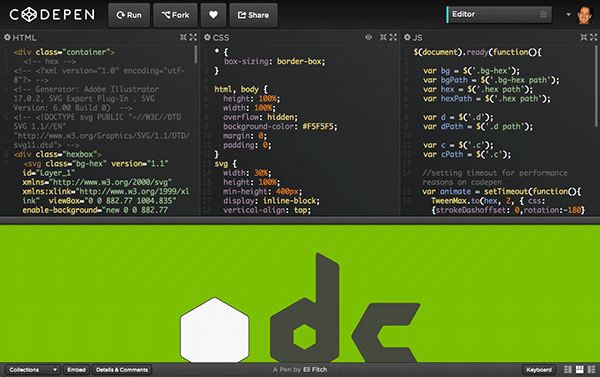
Daripada semua alat pen kod yang saya gunakan, saya pasti boleh mengatakan bahawa CodePen adalah yang paling cantik, dan secara jujur, ia masuk akal. Reka bentuk hadapan CodePen dibina oleh pembangun yang sangat berbakat Chris Coyier, yang mempunyai mata yang menakjubkan untuk reka bentuk antara muka pengguna. Ini pastinya ditunjukkan dalam rupa dan rasa alat yang indah.

Kami meletakkan banyak pemikiran untuk menyediakan akses mudah kepada banyak ciri penting, sambil memastikan editor tidak berantakan dan ciri tersebut tidak mengganggu. Ini penting kerana dalam jenis UI ini, ruang port pandangan adalah sempit. Cuba untuk mengimbangi segala-galanya dan memberikan pengalaman pengekodan yang baik merentasi pelbagai bahasa sambil menyampaikan hasil serta-merta, ia benar-benar rumit dan memaksa kami untuk berfikir dari segi reka letak.
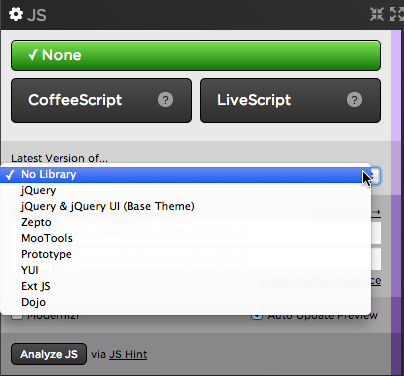
Ini jelas dalam penggunaan ikon yang diletakkan sesuai dalam pengepala setiap anak tetingkap skrip.
Menggunakan ikon UI biasa untuk tetapan (gear), anda boleh melihat sejauh mana pasukan CodePen telah menggabungkan beberapa ciri pelengkap yang hebat untuk meningkatkan pengalaman prototaip. Inilah yang saya maksudkan apabila saya mengatakan antara muka pengguna tidak mengganggu: pintasan intuitif yang menyediakan fungsi tambahan. Tetapi ia bukan sekadar menambah fungsi tambahan. Ini adalah alat kehidupan sebenar yang digunakan oleh pembangun web setiap hari dan penting untuk memahami dengan betul sama ada prototaip mereka akan berfungsi.
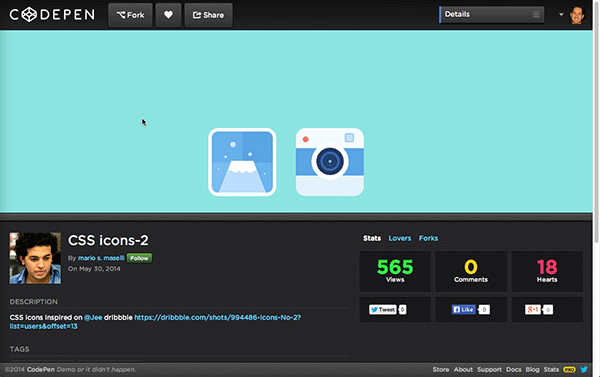
Ciri-ciri seperti paparan “Details” menunjukkan tumpuan CodePen bukan sahaja untuk menyediakan pengalaman penyuntingan yang mantap, tetapi juga untuk menyediakan sudut sosial yang kukuh yang membolehkan pengguna memahami diri mereka dengan lebih baik Siar semula kegunaan coretan kod:

Kini, sementara kedua-dua alat menawarkan pelbagai ciri pelengkap, pada pendapat saya CodePen menonjol dengan sokongan yang kaya untuk Sass, LESS dan Stylus (termasuk alat tambah seperti Compass, Bourbon dan Nib) Trendnya adalah untuk menyediakan pereka dengan alat yang lebih baik.
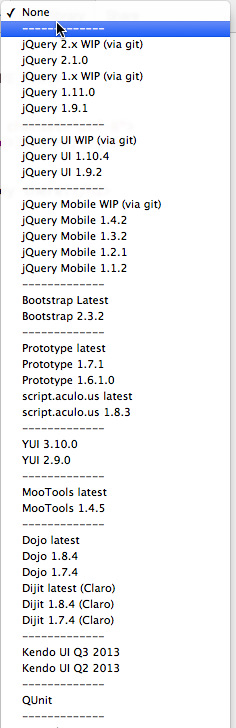
Walaupun CodePen melakukan kerja yang hebat dengan CSS dan markup, ia tidak mempunyai sokongan perpustakaan JavaScript sebanyak JSBin. Itu bukan bermakna ia tidak termasuk banyak pemain utama, tetapi dengan kebanyakan perpustakaan dan rangka kerja baharu yang digunakan hari ini, terdapat perbezaan yang jelas dalam sokongan terbina dalam:
Pen Kod:

JSBin:

Adalah jelas daripada tangkapan skrin ini (hanya sebahagian daripadanya) bahawa keluasan sokongan rangka kerja JavaScript jauh melebihi CodePen, dari segi bilangan dan versi yang disokong. CodePen menawarkan keupayaan untuk memasukkan sumber JavaScript luaran ke dalam coretan kod, tetapi kemudahan untuk mengklik senarai lungsur turun dan memilih daripada rangkaian rangka kerja JS amat berguna.
Walau bagaimanapun, terdapat satu ciri yang sangat menarik perhatian saya, iaitu:

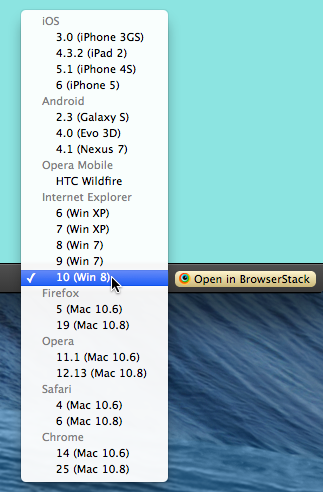
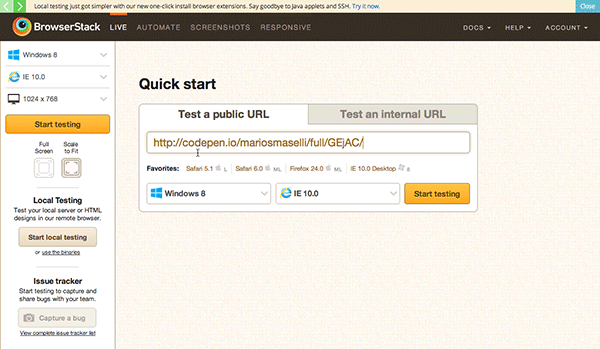
Betul. CodePen termasuk penyepaduan dengan salah satu alat ujian penyemak imbas kegemaran saya, BrowserStack.com. Saya telah menulis tentang perkhidmatan itu sebelum ini dan sangat menyukai kesederhanaan ujiannya dan keluasan liputan penyemak imbas, jadi melihat integrasi tawaran CodePen dengannya adalah satu kelebihan yang besar. Tetapi ia bukan sekadar butang yang menjadikannya hebat. Menu lungsur di sebelahnya membolehkan anda memutuskan penyemak imbas yang hendak disasarkan:

...kemudian arahkan anda ke BrowserStack dengan maklumat yang sama:

Dari segi kemudahan, ini pastinya satu kemenangan bagi pembangun. Adalah penting untuk ambil perhatian bahawa apabila anda mengklik butang BrowserStack, anda akan diubah hala dari CodePen, dan anda perlu mempunyai akaun BrowserStack untuk menggunakannya.
Pilih CodePen Pro
CodePen datang dalam versi percuma dan versi Pro yang lebih kaya dengan ciri. Ini termasuk ciri seperti pratonton kod langsung merentas berbilang peranti, kerjasama dengan pembangun lain, tema pen kod terbenam dan "mod guru" intuitif yang bagus untuk latihan dan kursus dalam talian.
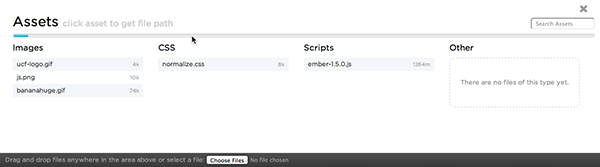
Daripada ciri Pro yang ada, dua yang saya dapati paling berguna ialah Live View dan Penghosan Aset, yang terakhir membolehkan pembangun memuat naik aset seperti imej dan fail skrip yang boleh digunakan terus dalam Code Pen.

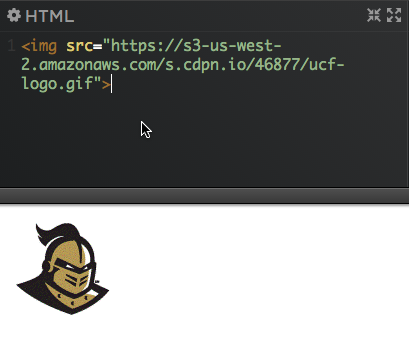
Anda mungkin tertanya-tanya mengapa ini berkesan? Nah, pilihan lain ialah mencari pilihan pengehosan luaran seperti CDN atau pelayan anda sendiri. Keupayaan untuk memuat naik terus fail JavaScript tersuai anda sendiri, imej atau helaian gaya menyelesaikan masalah ini dan menjadikan sumber ini tersedia dalam codepen anda. Setelah dimuat naik, cuma klik pada aset, dapatkan URLnya dan masukkan ke dalam kod anda:

Ini sahaja berbaloi untuk membayar $9 sebulan untuk menggunakan perkhidmatan ini, dan ia nampaknya eksklusif untuk CodePen.
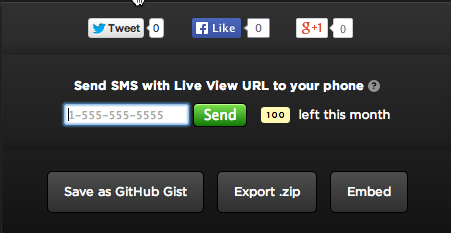
Sebab saya sangat menyukai ciri Live View ialah ujian merentasi faktor bentuk yang berbeza sangat penting pada hari ini. Ini dilakukan dengan menghantar pautan pen ke peranti yang ingin anda uji. Ini boleh dilakukan dengan menaip terus ke dalam bar URL penyemak imbas mudah alih atau menggunakan dialog kongsi CodePen untuk menghantar mesej teks ke peranti mudah alih:

Apabila pen dikemas kini pada komputer anda, ia mencerminkan perubahan pada sebarang bilangan peranti hampir serta-merta.
CodePen dibina dengan baik
CodePen ialah alat yang hebat. Ia sangat digilap dan kaya dengan ciri, dengan sokongan yang sangat baik untuk alat penanda dan CSS. Hakikat bahawa sesetengah ciri adalah berasaskan langganan sahaja tidak membingungkan saya kerana saya tidak kisah untuk menyokong perisian yang baik. Apa yang saya akan katakan ialah terdapat beberapa ciri yang kelihatan seperti ia sepatutnya menjadi bahagian standard perkhidmatan, terutamanya mencipta pen peribadi dan pratonton langsung, terutamanya apabila perkhidmatan lain sudah menawarkan ciri ini secara percuma.
Pada pendapat saya, selepas menggunakan kedua-dua JSBin dan CodePen, jelas sekali bahawa mereka mempunyai fungsi yang hampir sama, dan memilih perkhidmatan yang hendak digunakan akhirnya bergantung kepada pilihan peribadi. Sesetengah mungkin lebih suka UI profesional CodePen, manakala yang lain mungkin lebih suka sokongan rangka kerja JavaScript yang meluas dalam JSBin. Ia mungkin hanya menggunakan kedua-duanya untuk tugas yang berbeza, tetapi saya boleh mengatakan bahawa CodePen pastinya merupakan perkhidmatan yang patut diambil kesempatan dan yang akan saya tambahkan pada senjata alat perdagangan saya.
Atas ialah kandungan terperinci JavaScript Essentials: Melepaskan Kuasa CodePen.io. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
WordpressisgoodforvirtualyWebprojectduetoitsversatilityasacms.itexcelsin: 1) keramahan pengguna, membolehkan mudah
 Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Wix sesuai untuk pengguna yang tidak mempunyai pengalaman pengaturcaraan, dan WordPress sesuai untuk pengguna yang mahukan lebih banyak keupayaan kawalan dan pengembangan. 1) Wix menyediakan editor drag-and-drop dan templat yang kaya, menjadikannya mudah untuk membina sebuah laman web dengan cepat. 2) Sebagai CMS sumber terbuka, WordPress mempunyai ekosistem komuniti dan plug-in yang besar, menyokong penyesuaian dan pengembangan yang mendalam.
 Berapakah kos WordPress?
Apr 05, 2025 am 12:13 AM
Berapakah kos WordPress?
Apr 05, 2025 am 12:13 AM
WordPress sendiri adalah percuma, tetapi kos tambahan untuk digunakan: 1. WordPress.com menawarkan pakej dari percuma hingga dibayar, dengan harga dari beberapa dolar sebulan hingga berpuluh -puluh dolar; 2. WordPress.org memerlukan membeli nama domain (10-20 dolar AS setahun) dan perkhidmatan hosting (5-50 dolar AS sebulan); 3. Kebanyakan pemalam dan tema adalah percuma, dan harga berbayar adalah antara berpuluh-puluh dan beratus-ratus dolar; Dengan memilih perkhidmatan hosting yang betul, menggunakan plug-in dan tema yang munasabah, dan mengekalkan dan mengoptimumkan secara teratur, kos WordPress dapat dikawal dan dioptimumkan dengan berkesan.
 Mengapa ada yang menggunakan WordPress?
Apr 02, 2025 pm 02:57 PM
Mengapa ada yang menggunakan WordPress?
Apr 02, 2025 pm 02:57 PM
Orang memilih untuk menggunakan WordPress kerana kuasa dan fleksibiliti. 1) WordPress adalah CMS sumber terbuka dengan kemudahan penggunaan dan skalabiliti yang kuat, sesuai untuk pelbagai keperluan laman web. 2) Ia mempunyai tema dan plugin yang kaya, ekosistem yang besar dan sokongan komuniti yang kuat. 3) Prinsip kerja WordPress adalah berdasarkan tema, pemalam dan fungsi teras, dan menggunakan PHP dan MySQL untuk memproses data, dan menyokong pengoptimuman prestasi.
 Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Boleh belajar WordPress dalam masa tiga hari. 1. Menguasai pengetahuan asas, seperti tema, pemalam, dan lain-lain. 2. Memahami fungsi teras, termasuk prinsip pemasangan dan kerja. 3. Belajar penggunaan asas dan lanjutan melalui contoh. 4. Memahami teknik debugging dan cadangan pengoptimuman prestasi.
 Adakah WordPress CMS?
Apr 08, 2025 am 12:02 AM
Adakah WordPress CMS?
Apr 08, 2025 am 12:02 AM
WordPress adalah sistem pengurusan kandungan (CMS). Ia menyediakan pengurusan kandungan, pengurusan pengguna, tema dan keupayaan pemalam untuk menyokong penciptaan dan pengurusan kandungan laman web. Prinsip kerja termasuk pengurusan pangkalan data, sistem templat dan seni bina pemalam, sesuai untuk pelbagai keperluan dari blog ke laman web korporat.
 Adakah WordPress masih percuma?
Apr 04, 2025 am 12:06 AM
Adakah WordPress masih percuma?
Apr 04, 2025 am 12:06 AM
Versi teras WordPress adalah percuma, tetapi yuran lain mungkin ditanggung semasa penggunaan. 1. Nama domain dan perkhidmatan hosting memerlukan pembayaran. 2. Tema lanjutan dan pemalam boleh dikenakan. 3. Perkhidmatan profesional dan ciri -ciri canggih boleh dikenakan.




