Sebab dan proses untuk memindahkan Babylon.js ke Azure
Anda sedang bekerja Untuk syarikat permulaan. Tiba-tiba, tahun pengekodan keras itu membuahkan hasil - kejayaan Apabila aplikasi web terus berkembang dari segi saiz dan permintaan.
Dalam ini tutorial, saya dengan rendah hati ingin menggunakan salah satu "kisah kejayaan" terbaru kami Sekitar rangka kerja permainan sumber terbuka WebGL kami Babylon.js dan tapak webnya. Kami gembira melihat begitu banyak rangkaian Pembangun permainan mencubanya. Tetapi untuk memenuhi permintaan, kami tahu kami memerlukan yang baharu Penyelesaian Pengehosan Web.
Walaupun tutorial ini memfokuskan pada Microsoft Azure, kebanyakannya Konsep ini digunakan untuk pelbagai penyelesaian yang anda mungkin suka. Kami juga akan melihat pelbagai pengoptimuman yang kami lakukan untuk mengehadkan sebanyak mungkin Ia mungkin jalur lebar keluaran daripada pelayan kami ke penyemak imbas anda.
Pengenalan
Babylon.js ialah a Kami telah mengusahakan projek peribadi selama lebih setahun sekarang. Memandangkan ini adalah projek peribadi (iaitu. masa dan wang kami), kami mengehoskan tapak web, tekstur dan adegan 3D Penyelesaian pengehosan yang agak murah menggunakan mesin Windows/IIS khusus yang kecil. Projek ini bermula di Perancis tetapi dengan cepat menarik sejumlah 3D dan Pakar rangkaian di seluruh dunia serta beberapa studio permainan. kami sangat gembira Maklum balas daripada komuniti, tetapi trafik boleh dikawal!
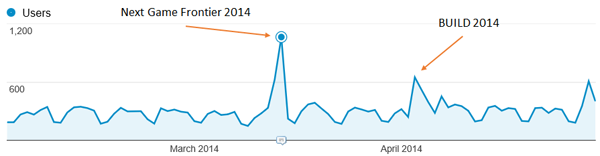
Sebagai contoh, antara Antara Februari 2014 dan April 2014, kami mempunyai purata lebih 7,000 pengguna sebulan, secara purata Lebih 16K halaman dilihat setiap bulan. Beberapa peristiwa yang telah kami bincangkan Menghasilkan beberapa puncak menarik:

Tetapi Pengalaman di laman web masih cukup baik. Pemuatan adegan belum selesai lagi Ia sangat pantas, tetapi pengguna tidak banyak merungut.
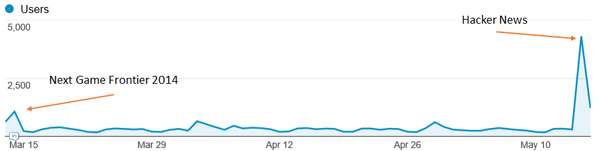
Tetapi, Baru-baru ini, seorang lelaki hebat memutuskan untuk berkongsi kerja kami di Berita Hacker. Kami sangat gembira mendengar berita sebegitu! Tetapi lihat apa yang berlaku kepada sambungan tapak web:

Game tamatPelayan kecil kami! ia perlahan-lahan Berhenti bekerja dan pengalaman pengguna kami amat teruk. pelayan IIS Masa yang dihabiskan untuk memproses aset dan imej statik yang besar, serta penggunaan CPU Terlalu tinggi. Semasa kami melancarkan WebGL untuk Assassin's Creed: Pirates Alami projek yang dijalankan di Babylon.js, sudah tiba masanya untuk beralih kepada sesuatu yang lebih berskala Pengehosan profesional dengan penyelesaian awan.
Tetapi sebelum ini Mengkaji pilihan pengehosan kami, mari bercakap secara ringkas tentang situasi khusus kami Enjin dan laman web:
- Semuanya adalah statik di laman web kami. Pada masa ini kami tidak mempunyai sebarang kod sisi pelayan berlari.
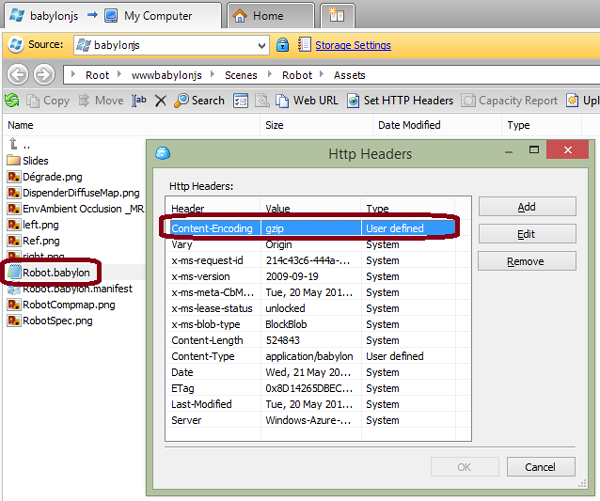
- Adegan kami (fail .babylon JSON) dan tekstur (.png atau .jpeg) Fail boleh menjadi sangat besar (sehingga 100 MB). Ini bermakna kita secara mutlak Perlu mengaktifkan pemampatan gzip dalam adegan .babylon kami dokumen. Malah, dalam kes kami, harga akan diindeks ke tahap yang besar Jalur lebar keluaran.
- Melukis ke dalam kanvas WebGL memerlukan pemeriksaan keselamatan khas. awak Sebagai contoh, adegan dan tekstur kami tidak boleh dimuatkan dari pelayan lain tanpa CORS didayakan.
Penghargaan: Saya ingin mengucapkan terima kasih khas kepada Benjamin Talmard, salah seorang juruteknik Azure Perancis kami Penginjil yang membantu kami berpindah ke Azure.
1. Berhijrah ke Laman Web Azure dan Perkhidmatan penskalaan automatik
Seperti yang kita mahu Untuk menghabiskan sebahagian besar masa kami menulis kod dan fungsi untuk enjin kami, kami Tidak mahu membuang masa untuk memasang paip. Itulah sebabnya kami membuat keputusan segera Pilih pendekatan PaaS berbanding pendekatan IaaS.
Selain itu, kami Sukakan integrasi Visual Studio dengan Azure. saya boleh melakukan hampir apa sahaja IDE kegemaran. Walaupun Babylon.js dihoskan pada GitHub, kami menggunakan Visual Studio 2013, TypeScript dan Visual Studio Online untuk menulis enjin kami. sebagai nota anda projek, anda boleh mendapatkan percubaan percuma Komuniti Visual Studio dan Azure.
Berhijrah ke Azure Saya mengambil masa kira-kira lima minit:
- Saya mencipta tapak web baharu dalam halaman pentadbir: http://manage.windowsazure.com (anda boleh melakukan ini Ini juga benar dalam VS).
- Saya ambil Set perubahan yang betul dalam repositori kod sumber kami sepadan dengan versi sebelumnya Pada masa ini dalam talian.
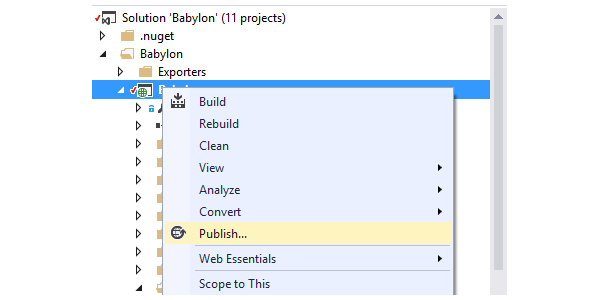
- Saya klik kanan Projek web dalam Visual Studio Solution Explorer.

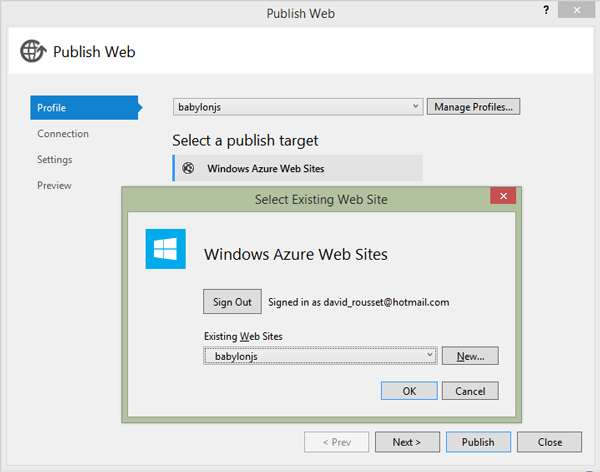
Di sini sekarang Perkara yang hebat tentang alat. Apabila saya log masuk ke VS menggunakan Microsoft Akaun itu terikat dengan langganan Azure saya dan wizard membenarkan saya memilih Web sahaja Laman web yang saya ingin gunakan.

Tidak perlu Bimbang tentang pengesahan rumit, rentetan sambungan atau apa-apa lagi.
"Seterusnya, seterusnya, Ambil langkah seterusnya dan siarkan ”, beberapa minit kemudian, di penghujung artikel Dengan semua aset dan fail kami dimuat naik, tapak web ini telah tersedia dan berjalan!
Mengenai Dari segi konfigurasi, kami ingin mendapat manfaat daripada perkhidmatan penskalaan automatik yang hebat. ia Ia akan sangat membantu senario Berita Hacker kami sebelum ini.
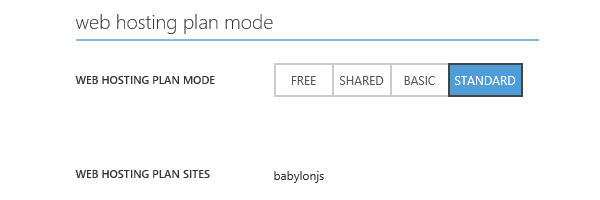
Pertama, anda Contoh dikonfigurasikan dalam mod Standard dalam tab Skala.

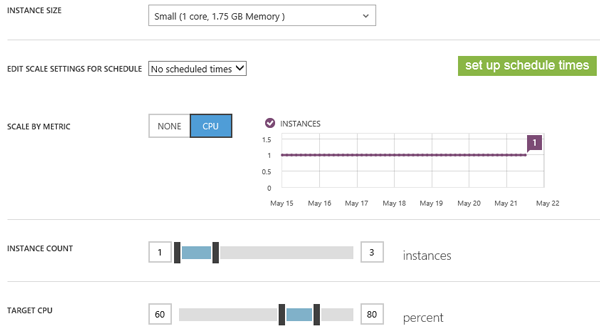
Kalau begitu, boleh Pilih bilangan tika yang ingin anda skalakan secara automatik, di mana Status CPU dan masa yang dijadualkan.
Dalam kes kami, kami ada Tentukan untuk menggunakan sehingga tiga kejadian kecil (1 teras, memori 1.75 GB) dan Jika penggunaan CPU melebihi 80%, kejadian baharu akan muncul secara automatik. kita akan Jika CPU turun di bawah 60%, alih keluar contoh. Mekanisme autoscaling ialah Sentiasa hidup dalam kes kami - kami belum menetapkan masa yang dijadualkan khusus lagi.

Ideanya ialah Sesungguhnya hanya bayar untuk apa yang anda perlukan dalam jangka masa tertentu memuatkan. Saya suka konsep ini. Dengan ini, kita akan dapat menangani Dengan perkhidmatan Azure ini, anda tidak perlu melakukan apa-apa untuk mencapai kemuncak sebelumnya!
Anda juga boleh melihat sejarah autozoom dengan cepat melalui carta ungu. Dalam contoh kita, Sejak kami berpindah ke Azure, kami tidak pernah menyemak contoh setakat ini. kami Berikut ialah cara untuk meminimumkan risiko tersekat pada autoscaling.
Untuk meringkaskan
Dalam konfigurasi tapak web kami ingin mendayakan pemampatan gzip automatik
Mengenai sumber enjin 3D khusus kami (.babylon 和 .babylonmeshdata
dokumen). Ini penting bagi kami kerana ia menjimatkan sehingga 3x lebar jalur dan
Oleh itu...harganya.
Laman webnya ialah Berjalan pada IIS. Untuk mengkonfigurasi IIS anda perlu pergi ke web.config dokumen. Kami menggunakan konfigurasi berikut dalam contoh ini:
<system.webServer>
<staticContent>
<mimeMap fileExtension=".dds" mimeType="application/dds" />
<mimeMap fileExtension=".fx" mimeType="application/fx" />
<mimeMap fileExtension=".babylon" mimeType="application/babylon" />
<mimeMap fileExtension=".babylonmeshdata" mimeType="application/babylonmeshdata" />
<mimeMap fileExtension=".cache" mimeType="text/cache-manifest" />
<mimeMap fileExtension=".mp4" mimeType="video/mp4" />
</staticContent>
<httpCompression>
<dynamicTypes>
<clear />
<add enabled="true" mimeType="text/*"/>
<add enabled="true" mimeType="message/*"/>
<add enabled="true" mimeType="application/x-javascript"/>
<add enabled="true" mimeType="application/javascript"/>
<add enabled="true" mimeType="application/json"/>
<add enabled="true" mimeType="application/atom+xml"/>
<add enabled="true" mimeType="application/atom+xml;charset=utf-8"/>
<add enabled="true" mimeType="application/babylonmeshdata" />
<add enabled="true" mimeType="application/babylon"/>
<add enabled="false" mimeType="*/*"/>
</dynamicTypes>
<staticTypes>
<clear />
<add enabled="true" mimeType="text/*"/>
<add enabled="true" mimeType="message/*"/>
<add enabled="true" mimeType="application/javascript"/>
<add enabled="true" mimeType="application/atom+xml"/>
<add enabled="true" mimeType="application/xaml+xml"/>
<add enabled="true" mimeType="application/json"/>
<add enabled="true" mimeType="application/babylonmeshdata" />
<add enabled="true" mimeType="application/babylon"/>
<add enabled="false" mimeType="*/*"/>
</staticTypes>
</httpCompression>
</system.webServer>
Penyelesaian ini Berfungsi dengan baik, kami juga menyedari bahawa masa untuk memuatkan adegan itu telah tiba Ini adalah pengurangan daripada konsol kami sebelum ini. Saya rasa ia adalah terima kasih kepada Pusat data Azure menggunakan infrastruktur dan rangkaian yang lebih baik.
Tetapi, saya ada Sudah lama berfikir tentang berpindah ke Azure. Fikiran pertama saya tidak Minta contoh tapak web menyediakan sekumpulan aset saya. Dari awal, saya lebih berminat untuk menyimpan aset saya dalam simpanan blob yang lebih sesuai untuk reka bentuk Itu. Ia juga akan memberi kita kemungkinan senario CDN.
2. Alihkan aset ke Azure Blob Storan, CORS didayakan, sokongan Gzip dan CDN
Sebab utama Menggunakan storan gumpalan dalam kes kami adalah untuk mengelakkan memuatkan CPU rangkaian kami Contoh tapak yang melayani mereka. Jika semuanya dihidangkan melalui blob Selain beberapa fail HTML, JavaScript dan CSS, tika tapak web kami juga akan disimpan Terdapat sedikit peluang untuk penskalaan automatik.
Tetapi ini mencetuskan Dua masalah perlu diselesaikan:
- sebagai Kandungan akan dihoskan pada domain lain dan kami akan terperangkap dengannya Isu keselamatan merentas domain. Untuk mengelakkan perkara ini, anda perlu Domain jauh (Storan Azure Blob).
- Azure Storan gumpalan tidak menyokong pemampatan gzip automatik. bersama kami Tidak mahu mengurangkan penggunaan tapak CPU, tetapi sebagai pertukaran kami membayar tiga kali ganda harga untuk jalur lebar yang meningkat!
Dayakan CORS pada storan Blob
CORS pada gumpalan Storan telah disokong selama beberapa bulan. Artikel ini, "Penyimpanan Windows Azure: Pengenalan kepada CORS," menerangkan cara menggunakan API Azure untuk Konfigurasikan CORS. Dalam kes saya, saya tidak mahu menulis aplikasi kecil untuk melakukan ini. saya ada Cari satu yang sudah ditulis dalam talian: Cynapta Azure CORS Helper – Alat Percuma Urus peraturan CORS untuk storan Windows Azure Blob.
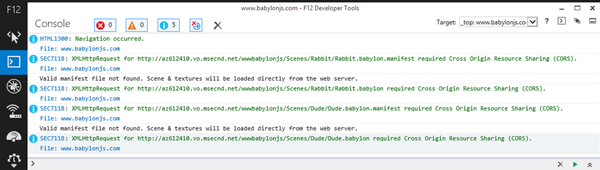
Kalau begitu saya akan Mendayakan sokongan untuk GET dan pengepala yang betul pada bekas saya. Semak jika Semuanya berfungsi seperti yang diharapkan, cuma buka bar pembangun F12 dan semak Log konsol:

Seperti yang anda lihat, Garis log hijau bermakna semuanya berjalan lancar.
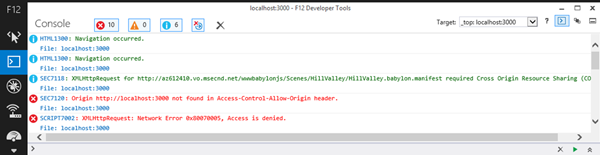
Ini adalah satu Contoh kes di mana ia akan gagal. Jika anda cuba memuatkan adegan kami dari gumpalan kami Simpan terus dari localhost (atau mana-mana domain lain) dan anda akan dapat Ralat ini dalam log:

总而言之, 如果您发现在“Access-Control-Allow-Origin”中找不到您的调用域 标头后面带有“访问被拒绝”,这是因为您 没有正确设置您的 CORS 规则。 控制自己的情绪非常重要 CORS 规则;否则,任何人都可以使用您的资产,从而您的 带宽,花钱而不让你知道!
在 Blob 存储上启用 Gzip 支持
就像我一样 之前告诉过您,Azure Blob 存储不支持自动 gzip 压缩。竞争对手的解决方案似乎也是如此 S3。您有两种选择来解决这个问题:
-
上传前在客户端上对文件进行 Gzip 压缩自己上传,将其上传到 Blob 中
使用经典工具进行存储并设置
content-encoding标头 到gzip。此解决方案有效,但仅适用于支持 gzip 的浏览器(是 还有一个浏览器不支持 gzip 吗?)。 - 在客户端上自行对文件进行 Gzip 压缩,并在
blob 存储:一个使用默认
.extension,另一个使用.extension.gzip, 例如。在 IIS 端设置一个处理程序来捕获 HTTP 请求 从客户端检查accept-encoding设置为gzip的标头,并根据此支持提供相应的文件。你会发现更多细节 有关本文中要实现的代码:从 Azure CDN 提供 GZip 压缩内容。
就我们而言,我 不知道有哪个浏览器支持 WebGL 而不是 gzip 压缩。所以如果 浏览器不支持 gzip,没有真正的兴趣继续下去,因为这个 可能意味着 WebGL 也不被支持。
因此我选择了第一个解决方案。因为我们没有很多场景,而且我们也没有 每天生产一个新的,我目前正在使用这个手动过程:
- 使用 7-zip,我正在压缩
.babylon我的机器上的文件使用 gzip 编码并将“压缩级别”设置为“最快”。 其他压缩级别似乎在我的测试中产生了问题。 - 我使用适用于 Microsoft Azure 的 CloudBerry Explorer 上传文件 云储存。
- 我使用 CloudBerry 手动将 HTTP 标头
content-encoding设置为gzip。

我知道什么 你在想。我要对我的所有文件执行此操作吗?!?不,你可以工作 构建一个可以自动执行此操作的工具或构建后脚本。为了 例如,这是我构建的一个小命令行工具:
string accountName = "yoda";
string containerName = "wwwbabylonjs";
string accountKey = "yourmagickey";
string sceneTextContent;
// First argument must be the directory into the Azure Blob Container targeted
string directory = args[0];
try
{
StorageCredentials creds = new StorageCredentials(accountName, accountKey);
CloudStorageAccount account = new CloudStorageAccount(creds, useHttps: true);
CloudBlobClient client = account.CreateCloudBlobClient();
CloudBlobContainer blobContainer = client.GetContainerReference(containerName);
blobContainer.CreateIfNotExists();
var sceneDirectory = blobContainer.GetDirectoryReference(directory);
string[] filesArgs = args.Skip(1).ToArray();
foreach (string filespec in filesArgs)
{
string specdir = Path.GetDirectoryName(filespec);
string specpart = Path.GetFileName(filespec);
if (specdir.Length == 0)
{
specdir = Environment.CurrentDirectory;
}
foreach (string file in Directory.GetFiles(specdir, specpart))
{
string path = Path.Combine(specdir, file);
string sceneName = Path.GetFileName(path);
Console.WriteLine("Working on " + sceneName + "...");
CloudBlockBlob blob = sceneDirectory.GetBlockBlobReference(sceneName);
blob.Properties.ContentEncoding = "gzip";
blob.Properties.ContentType = "application/babylon";
sceneTextContent = System.IO.File.ReadAllText(path);
var bytes = Encoding.UTF8.GetBytes(sceneTextContent);
using (MemoryStream ms = new MemoryStream())
{
using (GZipStream gzip = new GZipStream(ms, CompressionMode.Compress, true))
{
gzip.Write(bytes, 0, bytes.Length);
}
ms.Position = 0;
Console.WriteLine("Gzip done.");
blob.UploadFromStream(ms);
Console.WriteLine("Uploading in " + accountName + "/" + containerName + "/" + directory + " done.");
}
}
}
}
catch (Exception ex)
{
Console.WriteLine(ex);
}
为了使用它,我 可以执行以下操作:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\*.babylon* 推送包含多个的场景 文件(我们的增量场景包含多个 .babylonmeshdata 文件)。
或者简单地说:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\Espilit.babylon 推送唯一文件。
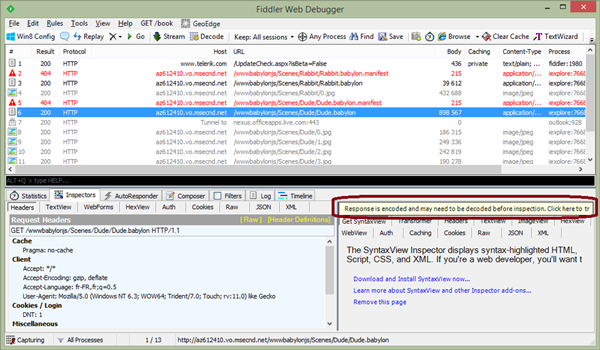
检查一下 gzip 使用此解决方案按预期工作,我使用的是 Fiddler。从客户端加载您的内容 机器并检查网络痕迹,返回的内容是否确实 已压缩且可以解压缩:

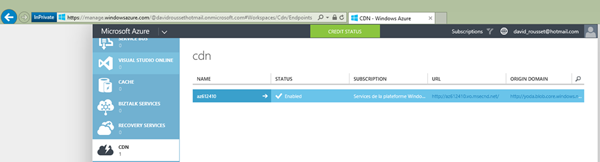
启用CDN
一旦你 完成前两个步骤后,您只需单击其中的一个按钮即可 用于启用 CDN 并将其映射到您的 Blob 存储的 Azure 管理页面:

就是这样 简单的!就我而言,我只需更改以下 URL:http://yoda.blob.core.windows.net/wwwbabylonjs/Scenes 到http://az612410.vo.msecnd.net/wwwbabylonjs/Scenes。请注意,您可以自定义此 CDN 如果您愿意,可以将域名添加到您自己的域名中。
多亏了这一点, 我们能够以非常快速的方式为您提供 3D 资产,因为您将得到服务 从此处列出的节点位置之一:Azure 内容交付网络 (CDN) 节点位置。
我们的网站是 目前托管在北欧 Azure 数据中心。但如果你来的话 从西雅图,您将 ping 该服务器只是为了下载我们的基本 index.html, index.js、index.css 文件和一些屏幕截图。所有 3D 资产将 从您附近的西雅图节点提供服务!
注意:我们所有的演示 正在使用完全优化的体验(使用 gzip、CDN 和 DB 的 Blob 存储) 缓存)。
3. Gunakan HTML5 IndexedDB untuk mengelakkan Muat turun semula sumber
Pengoptimuman Masa memuatkan dan mengawal kos lebar jalur keluaran bukan hanya isu sebelah pelayan. Anda juga boleh membina beberapa pelanggan logik untuk mengoptimumkan perkara. Nasib baik, kami telah dapat melakukan ini sejak v1.4 enjin Babylon.js. saya ada Penjelasan terperinci tentang cara saya melaksanakan sokongan untuk IndexedDB Dalam artikel ini: Bekerja dengan WebGL 3D menggunakan Rujukan IndexedDB Aset: Kongsi maklum balas dan petua tentang Babylon.JS. Anda akan mengetahui cara mengaktifkannya Babylon.js di wiki kami: Caching sumber dalam IndexedDB.
Pada asasnya, anda
Hanya buat fail dengan .babylon 名称匹配的 .babylon.manifest
Adegan, kemudian tetapkan perkara yang anda mahu cache (tekstur dan/atau adegan JSON). iaitu
ia.
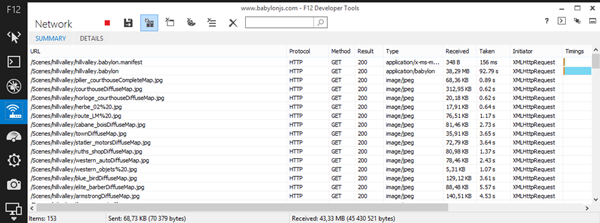
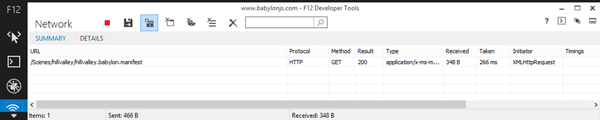
Sebagai contoh, Lihat adegan demo Hill Valley. Apabila memuatkan buat kali pertama, berikut adalah permintaan yang dihantar:

153 Xiang He Menerima 43.33 MB. Tetapi jika anda bersetuju untuk membenarkan babylonjs.com" menggunakan ruang storan tambahan pada komputer anda", inilah yang anda akan lihat pada kali kedua ia dimuatkan Adegan yang sama:

1 item dan 348 bait! Kami hanya Semak sama ada fail manifes telah ditukar. Jika tidak, kami akan memuatkan semuanya Daripada pangkalan data, kami menyimpan 43+ MB lebar jalur .
Sebagai contoh, Kaedah ini digunakan dalam permainan Assassin's Creed Pirates:

Mari kita fikirkan Itu:
- Permainan Bermula hampir serta-merta selepas memuatkan sekali kerana sumbernya Berkhidmat terus dari pangkalan data tempatan.
- Storan rangkaian anda kurang tertekan, anda menggunakan kurang lebar jalur - dan membelanjakan lebih sedikit wang!
Itu sahaja sekarang Pastikan pengguna dan bos anda gembira!
Artikel ini adalah sebahagian daripada teknologi pembangunan web Siri daripada Microsoft. Kami teruja untuk berkongsi dengan anda Microsoft Edge dan EdgeHTML rendering engine baharu #🎜🎜 percuma Mesin maya atau ujian jauh pada peranti Mac, iOS, Android atau Windows @ http://dev.modern.ie/.
Atas ialah kandungan terperinci Sebab dan proses untuk memindahkan Babylon.js ke Azure. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript




