Permudahkan pengesahan borang dengan jQuery
Dalam tutorial sebelumnya, kami membincangkan cara melaksanakan pengesahan borang asas menggunakan beberapa atribut input dan beberapa ungkapan biasa dalam HTML5.
Dalam tutorial ini, anda akan belajar cara menambah pengesahan borang ringkas ke tapak web anda menggunakan pemalam jQuery.
Terdapat banyak kegunaan untuk mengesahkan borang menggunakan pemalam jQuery. Ia memberi anda ciri tambahan seperti memaparkan mesej ralat tersuai dengan mudah dan menambah logik bersyarat pada pengesahan borang jQuery. Pustaka pengesahan juga membantu anda menambah pengesahan pada borang HTML dengan minimum atau tiada perubahan pada markup. Syarat kesahan juga boleh ditambah, dialih keluar atau diubah suai dengan mudah pada bila-bila masa.
Mulakan
Kami akan menggunakan pemalam pengesahan jQuery dalam tutorial ini. Pemalam menyediakan banyak fungsi dan juga membantu anda menentukan logik pengesahan anda sendiri.
Sebelum kami mula menggunakan pemalam dalam domain kami, kami mesti memasukkan fail yang diperlukan dalam projek kami. Terdapat dua fail berbeza untuk disertakan. Yang pertama ialah fail teras, yang mengandungi fungsi teras pemalam, termasuk segala-galanya daripada kaedah pengesahan yang berbeza kepada beberapa pemilih tersuai. Fail kedua mengandungi kaedah tambahan untuk mengesahkan input seperti nombor kad kredit dan nombor telefon AS.
Anda boleh menambahkan fail ini pada projek anda melalui pengurus pakej seperti Bower atau NPM. Anda juga boleh mendapatkan pautan CDN ke fail anda secara terus dan menambahkannya pada teg skrip pada halaman web anda. Memandangkan ini adalah pemalam berasaskan jQuery, anda juga perlu menambah pautan ke perpustakaan jQuery. script 标记中。由于这是一个基于 jQuery 的插件,因此您还需要添加指向 jQuery 库的链接。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.min.js"></script>
添加这些文件后,您可以开始使用 validate 方法验证任何表单。
验证您的第一个表单
您可以开始使用此插件,而无需对标记进行任何重大更改。您可能需要更改的唯一一件事是,将 id 或 class 添加到您要验证的表单(如果还没有)。
这是一个基本表单的标记,我们将使用 jQuery 验证插件对其进行验证。
<form id="basic-form" action="" method="post"> <p> <label for="name">Name <span>(required, at least 3 characters)</span></label> <input id="name" name="name" minlength="3" type="text" required> </p> <p> <label for="email">E-Mail <span>(required)</span></label> <input id="email" type="email" name="email" required> </p> <p> <input class="submit" type="submit" value="SUBMIT"> </p> </form>
我们使用的属性与之前基于 HTML5 的表单验证教程中使用的属性相同。表单仍然会进行验证,而无需我们添加任何 JavaScript。但是,使用插件进行验证将使我们在无效输入字段的正下方显示错误消息。我们还可以根据需要设置错误的样式。
要开始使用此插件验证表单,只需在网页上添加以下 JavaScript 代码即可:
$(document).ready(function() {
$("#basic-form").validate();
});
这是基于您已经添加了所需的 JavaScript 文件的假设。添加这些 JavaScript 行将确保您的表单得到正确验证并显示所有错误消息。这是一个工作演示。
该库仅在必要时显示错误消息,从而尽可能做到用户友好。例如,如果您通过选项卡浏览姓名和电子邮件字段而没有实际输入任何信息,则不会收到任何错误消息。但是,如果您在名称字段中仅输入一个字符后尝试移至电子邮件字段,您将收到一条有关至少输入三个字符的错误消息。
使用 label 元素将错误消息注入到 DOM 中。它们都有一个 error 类,因此很容易应用您自己的样式,就像我们在示例中所做的那样。对于无效输入也是如此,也会添加一个 error 类。
validate() 方法的选项
在前面的示例中,我们只是调用了 validate() 方法,而不向其传递任何选项。但是,我们也可以将一个对象以及该对象内的许多选项传递给此方法。这些选项的值将决定表单插件如何处理验证、错误等。
如果您希望此插件在验证过程中忽略某些元素,您可以通过将类或选择器传递给 ignore() 来轻松实现。当插件验证输入时,它将忽略具有该特定选择器的所有表单元素。
添加输入字段的验证规则
您还可以将一些规则传递给 validate() 方法,以确定如何验证输入值。 rules 参数的值应该是具有键值对的对象。每种情况的关键是我们要验证的元素的名称。该键的值是一个对象,其中包含一组将用于验证的规则。
您还可以使用 depends 关键字向要验证的不同字段添加条件逻辑,并向其传递一个回调函数,该函数返回 true 或 $(document).ready(function() {
$("#basic-form").validate({
rules: {
name : {
required: true,
minlength: 3
},
age: {
required: true,
number: true,
min: 18
},
email: {
required: true,
email: true
},
weight: {
required: {
depends: function(elem) {
return $("#age").val() > 50
}
},
number: true,
min: 0
}
}
});
});
validate. 🎜
🎜Sahkan borang pertama anda🎜
🎜Anda boleh mula menggunakan pemalam ini tanpa membuat sebarang perubahan besar pada markup anda. Satu-satunya perkara yang anda perlu ubah ialah menambah id atau class pada borang yang anda mahu sahkan (jika anda juga Tidak ). 🎜
🎜Ini adalah markup untuk borang asas, yang akan kami sahkan menggunakan pemalam pengesahan jQuery. 🎜
messages : {
name: {
minlength: "Name should be at least 3 characters"
},
age: {
required: "Please enter your age",
number: "Please enter your age as a numerical value",
min: "You must be at least 18 years old"
},
email: {
email: "The email should be in the format: abc@domain.tld"
},
weight: {
required: "People with age over 50 have to enter their weight",
number: "Please enter your weight as a numerical value"
}
}
$(document).ready(function() {
$("#basic-form").validate({
errorClass: "error fail-alert",
validClass: "valid success-alert",
// ... More validation code from previous example
label untuk menyuntik mesej ralat ke dalam DOM. Kesemuanya mempunyai kelas ralat, jadi mudah untuk menggunakan gaya anda sendiri, seperti yang kami lakukan dalam contoh. Begitu juga dengan input yang tidak sah, kelas ralat juga ditambah. 🎜
🎜validate() pilihan kaedah🎜
🎜Dalam contoh sebelumnya, kami hanya memanggil kaedah validate() tanpa memberikan sebarang pilihan. Walau bagaimanapun, kita juga boleh menghantar objek kepada kaedah ini bersama-sama dengan beberapa pilihan dalam objek itu. Nilai pilihan ini akan menentukan cara pemalam borang mengendalikan pengesahan, ralat, dsb. 🎜
🎜Jika anda mahu pemalam ini mengabaikan elemen tertentu semasa pengesahan, anda boleh melakukannya dengan mudah dengan menghantar kelas atau pemilih kepada ignore(). Apabila pemalam mengesahkan input, ia mengabaikan semua elemen bentuk dengan pemilih khusus itu. 🎜
Tambah peraturan pengesahan untuk medan input
🎜Anda juga boleh menghantar beberapa peraturan kepada kaedahvalidate() untuk menentukan cara mengesahkan nilai input. Nilai parameter rules hendaklah objek dengan pasangan nilai kunci. Kunci dalam setiap kes ialah nama elemen yang ingin kami sahkan. Nilai kunci ini ialah objek yang mengandungi set peraturan yang akan digunakan untuk pengesahan. 🎜
🎜Anda juga boleh menambah logik bersyarat pada medan berbeza yang ingin anda sahkan menggunakan kata kunci bergantung dan memberikannya fungsi panggil balik yang mengembalikan true </ kod> atau <code class="inline">false. Berikut ialah contoh menggunakan peraturan mudah untuk menentukan cara input disahkan. 🎜
$(document).ready(function() {
$("#basic-form").validate({
rules: {
name : {
required: true,
minlength: 3
},
age: {
required: true,
number: true,
min: 18
},
email: {
required: true,
email: true
},
weight: {
required: {
depends: function(elem) {
return $("#age").val() > 50
}
},
number: true,
min: 0
}
}
});
});
在上面的代码片段中,键 name、age、email 和 weight 只是名称输入元素。每个键都有一个对象作为其值,对象中的键值对决定如何验证输入字段。
这些验证选项与您可以在表单标记中添加的属性类似。例如,将 required 设置为 true 将使该元素成为表单提交所需的元素。将 minlength 设置为 3 之类的值将强制用户在文本输入中输入至少 3 个字符。还有一些其他内置验证方法,文档页面上对此进行了简要描述。
在上述代码中需要注意的一件事是,如果年龄超过 50 岁,则使用 depends 有条件地将体重设为必填字段。这是通过返回 age 输入字段中输入的值超过 50,则在回调函数中返回 true。
创建您自己的错误消息
此插件还允许您为表单中的不同验证规则设置错误消息。首先,将 messages 键的值设置为一个对象,该对象包含输入字段的键值对和相应的错误消息。
下面是一个示例,它将显示每个输入字段的自定义错误消息。
messages : {
name: {
minlength: "Name should be at least 3 characters"
},
age: {
required: "Please enter your age",
number: "Please enter your age as a numerical value",
min: "You must be at least 18 years old"
},
email: {
email: "The email should be in the format: abc@domain.tld"
},
weight: {
required: "People with age over 50 have to enter their weight",
number: "Please enter your weight as a numerical value"
}
}
就像规则一样,messages 依赖于输入字段的名称。每个输入字段都将接受一个具有键值对的对象作为其值。每种情况的关键是必须遵循的验证规则。该值只是您想要在违反特定规则时显示的错误消息。
例如,如果 age 输入字段留空,将触发 required 错误消息。但是,如果您在输入字段中输入除数字之外的任何其他内容,则会触发 number 错误。
您会注意到的一件事是,如果您未提供自定义错误消息,该插件将显示验证规则的通用错误消息。尝试在以下演示中填写不同的值,您将看到自定义和通用错误消息按预期显示。
自定义错误消息的外观
有时,您可能希望将自己的类添加到有效和无效输入中,以便更具体地定位它们或更好地与现有主题集成。
您可以使用 errorClass 和 validClass 键更改添加到有效或无效输入元素的类。这可以帮助防止由于重复使用相同的类名而导致一些不必要的冲突。默认情况下, error 类被分配给每个无效的输入元素和标签。 valid 类被分配给每个有效的输入元素。
请务必记住,将 errorClass 设置为 fail-alert 将从无效元素中删除 error 类。您必须使用 errorClass: "error failure-alert" 将多个类分配给同一元素。 validClass 也是如此。
当用户输入有效的内容时,不会向表单添加任何其他标签。因此,来自 validClass 的类被分配给有效的输入元素。
以下代码片段基于前面的示例,向无效和有效元素添加自定义 CSS 类和样式。
唯一的附加 JavaScript 代码用于分配类。
$(document).ready(function() {
$("#basic-form").validate({
errorClass: "error fail-alert",
validClass: "valid success-alert",
// ... More validation code from previous example
这是我们将用来更改错误消息外观的 CSS:
label.error.fail-alert {
border: 2px solid red;
border-radius: 4px;
line-height: 1;
padding: 2px 0 6px 6px;
background: #ffe6eb;
}
input.valid.success-alert {
border: 2px solid #4CAF50;
color: green;
}
除了自定义错误消息之外,我们还向有效的输入元素添加我们自己的样式。这是一个 CodePen 演示,向我们展示最终结果。
更改插件行为的更多选项
您可以通过设置 onfocusout、onkeyup 或 onclick 到 false。请记住,布尔 true 不是这些键的有效值。这基本上意味着,如果您希望插件验证或失去对按键事件的关注,只需保持这些选项不变即可。
Anda juga mempunyai pilihan untuk menukar elemen di mana ralat berlaku. Secara lalai, pemalam membungkus elemen ralat itu sendiri dalam elemen HTML lain menggunakan kekunci label 元素显示所有错误消息,但您可以使用 errorElement 将其更改为 em 或任何其他元素钥匙。然后,可以使用 wrapper.
Ini adalah beberapa pilihan paling biasa yang boleh anda gunakan semasa mengesahkan borang anda. Walau bagaimanapun, jika anda ingin menukar lokasi mesej ralat atau mengumpulkannya bersama-sama, terdapat beberapa pilihan pengesahan lain yang mungkin berguna.
Pengesahan Borang jQuery, Borang JavaScript dan jQuery di CodeCanyon
Mempelajari cara melakukan pengesahan borang mudah sendiri adalah kemahiran yang hebat. Tetapi anda boleh mendapatkan pemahaman yang lebih mendalam dengan memuat turun borang jQuery dan JavaScript yang berguna ini daripada CodeCanyon:
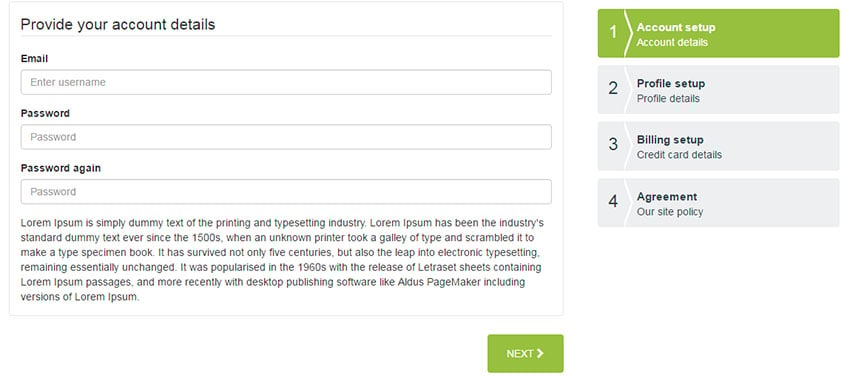
1. jQuery Step Wizard dengan Step Form Builder: Timon Step Form

Jika anda ingin membina borang berbilang langkah, muat turun Borang Langkah Timon sesuai untuk anda. Ia menampilkan pelbagai elemen bentuk dan kesan peralihan yang boleh anda gunakan untuk menyesuaikan kerja anda. Timon juga mempunyai pembina seret dan lepas, yang bermaksud anda boleh membina borang tanpa pengetahuan pengekodan. Ia juga mempunyai pengesahan borang jQuery.
2. Hanya bentuk lanjutan

Membaca nama pembelian ini akan memberitahu anda dengan tepat apa yang anda perolehi di sini. Tetapi terdapat lebih banyak bentuk ini daripada yang dapat dilihat. Lebih daripada 110 borang disertakan untuk digunakan, atau anda boleh menggunakan rangka kerja untuk membuat borang unik untuk diri anda sendiri.
3. bentuk langit

Kami melengkapkan senarai kami dengan bentuk langit yang sangat boleh disesuaikan. Ia menampilkan elemen moden dan pelbagai skema warna. Enam keadaan juga direka bentuk, termasuk tuding, fokus, dsb. Sebagai tambahan kepada ciri ini dan keserasian merentas pelayar, terdapat lebih 300 ikon vektor dalam Sky Forms.
Fikiran Akhir
Dalam tutorial ini, kami belajar bagaimana untuk mengambil pengesahan borang ke peringkat seterusnya menggunakan pemalam jQuery. Menggunakan pengesahan borang JavaScript yang mudah memberi kami lebih kawalan ke atas pengesahan HTML asas. Sebagai contoh, anda boleh mengawal dengan mudah bagaimana dan bila mesej ralat berbeza dipaparkan apabila input diisi dengan nilai tidak sah.
Begitu juga, anda juga boleh menentukan sama ada pemalam harus melangkau pengesahan untuk elemen tertentu tertentu. Saya amat mengesyorkan anda membaca dokumentasi untuk pemalam ini dan beberapa amalan terbaik tentang cara menggunakannya dengan betul.
Dalam tutorial kami yang seterusnya, anda akan mempelajari lebih banyak alat dan pemalam berasaskan JavaScript untuk membantu anda membuat dan mengesahkan borang dengan mudah.
Semasa anda berada di sini, lihat beberapa siaran kami yang lain tentang borang JavaScript dan pengesahan borang!
Atas ialah kandungan terperinci Permudahkan pengesahan borang dengan jQuery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
WordpressisgoodforvirtualyWebprojectduetoitsversatilityasacms.itexcelsin: 1) keramahan pengguna, membolehkan mudah
 Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Boleh belajar WordPress dalam masa tiga hari. 1. Menguasai pengetahuan asas, seperti tema, pemalam, dan lain-lain. 2. Memahami fungsi teras, termasuk prinsip pemasangan dan kerja. 3. Belajar penggunaan asas dan lanjutan melalui contoh. 4. Memahami teknik debugging dan cadangan pengoptimuman prestasi.
 Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Wix sesuai untuk pengguna yang tidak mempunyai pengalaman pengaturcaraan, dan WordPress sesuai untuk pengguna yang mahukan lebih banyak keupayaan kawalan dan pengembangan. 1) Wix menyediakan editor drag-and-drop dan templat yang kaya, menjadikannya mudah untuk membina sebuah laman web dengan cepat. 2) Sebagai CMS sumber terbuka, WordPress mempunyai ekosistem komuniti dan plug-in yang besar, menyokong penyesuaian dan pengembangan yang mendalam.
 Berapakah kos WordPress?
Apr 05, 2025 am 12:13 AM
Berapakah kos WordPress?
Apr 05, 2025 am 12:13 AM
WordPress sendiri adalah percuma, tetapi kos tambahan untuk digunakan: 1. WordPress.com menawarkan pakej dari percuma hingga dibayar, dengan harga dari beberapa dolar sebulan hingga berpuluh -puluh dolar; 2. WordPress.org memerlukan membeli nama domain (10-20 dolar AS setahun) dan perkhidmatan hosting (5-50 dolar AS sebulan); 3. Kebanyakan pemalam dan tema adalah percuma, dan harga berbayar adalah antara berpuluh-puluh dan beratus-ratus dolar; Dengan memilih perkhidmatan hosting yang betul, menggunakan plug-in dan tema yang munasabah, dan mengekalkan dan mengoptimumkan secara teratur, kos WordPress dapat dikawal dan dioptimumkan dengan berkesan.
 Mengapa ada yang menggunakan WordPress?
Apr 02, 2025 pm 02:57 PM
Mengapa ada yang menggunakan WordPress?
Apr 02, 2025 pm 02:57 PM
Orang memilih untuk menggunakan WordPress kerana kuasa dan fleksibiliti. 1) WordPress adalah CMS sumber terbuka dengan kemudahan penggunaan dan skalabiliti yang kuat, sesuai untuk pelbagai keperluan laman web. 2) Ia mempunyai tema dan plugin yang kaya, ekosistem yang besar dan sokongan komuniti yang kuat. 3) Prinsip kerja WordPress adalah berdasarkan tema, pemalam dan fungsi teras, dan menggunakan PHP dan MySQL untuk memproses data, dan menyokong pengoptimuman prestasi.
 Adakah WordPress CMS?
Apr 08, 2025 am 12:02 AM
Adakah WordPress CMS?
Apr 08, 2025 am 12:02 AM
WordPress adalah sistem pengurusan kandungan (CMS). Ia menyediakan pengurusan kandungan, pengurusan pengguna, tema dan keupayaan pemalam untuk menyokong penciptaan dan pengurusan kandungan laman web. Prinsip kerja termasuk pengurusan pangkalan data, sistem templat dan seni bina pemalam, sesuai untuk pelbagai keperluan dari blog ke laman web korporat.
 Adakah WordPress masih percuma?
Apr 04, 2025 am 12:06 AM
Adakah WordPress masih percuma?
Apr 04, 2025 am 12:06 AM
Versi teras WordPress adalah percuma, tetapi yuran lain mungkin ditanggung semasa penggunaan. 1. Nama domain dan perkhidmatan hosting memerlukan pembayaran. 2. Tema lanjutan dan pemalam boleh dikenakan. 3. Perkhidmatan profesional dan ciri -ciri canggih boleh dikenakan.




