
Dalam siri ini, saya akan menerangkan cara membina tema tersuai menggunakan rangka kerja e-dagang sumber terbuka OpenCart yang popular. Pada bahagian pertama, saya akan menerangkan struktur asas tema OpenCart.
Sebelum meneruskan, saya menganggap anda sudah mempunyai pemasangan OpenCart yang berfungsi pada stesen kerja tempatan anda. Jika ini tidak berlaku, semak dokumentasi dalam talian OpenCart dan sediakannya (kerana berbuat demikian adalah di luar skop tutorial ini). Setelah anda memasang OpenCart yang berfungsi, anda sudah bersedia untuk bermula!

OpenCart dibina menggunakan corak reka bentuk MVC, membenarkan pengasingan kebimbangan antara data dan pembentangan. Sebagai pembangun tema, anda tidak perlu risau tentang mengubah suai fail yang mengandungi logik aplikasi dan kod templat anda sepanjang masa.
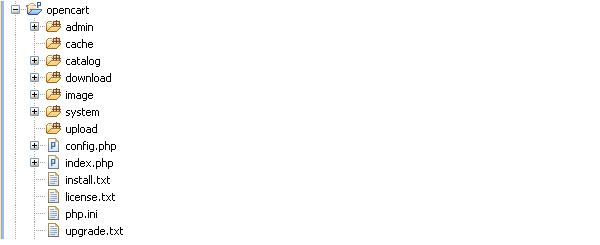
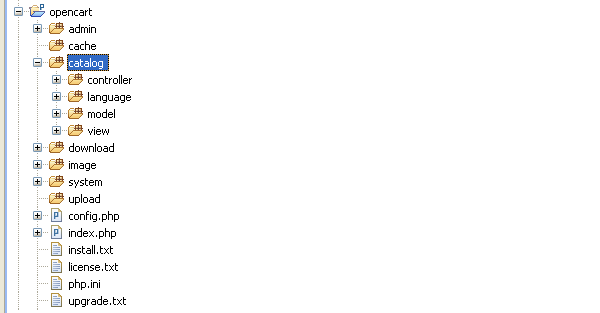
OpenCart menyediakan struktur direktori yang sangat bersih dari segi organisasi rangka kerja. Semua fail yang berkaitan dengan antara muka bahagian belakang diletakkan dalam direktori admin. Fail untuk memproses antara muka bahagian hadapan diletakkan dalam direktori catalog. Tetapi perkara yang kami benar-benar berminat ialah direktori catalog, kerana akhirnya kami akan mendapat tema bahagian hadapan tersuai pada penghujung siri tutorial ini. admin目录下。处理前端界面的文件放在catalog目录下。但我们真正感兴趣的是 catalog 目录,因为最终我们将在本教程系列的最后得到自定义前端主题。

模型视图控制器(MVC)是软件开发领域非常流行的设计模式。 OpenCart 只是向其中添加了另一个元素:语言,这就是我们将其称为 MVC-L 的原因。
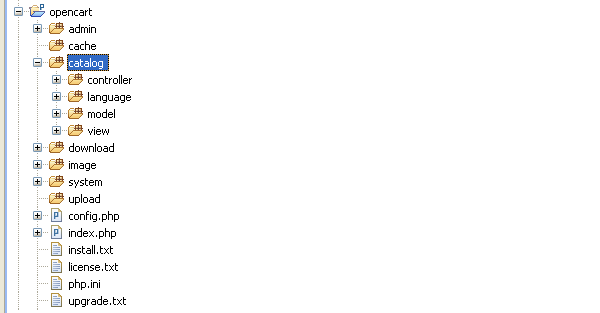
在我们的例子中,view 部分是我们放置所有主题相关代码的地方。在 catalog 结构的快速概述中,我们将了解 OpenCart 如何发挥其魔力。

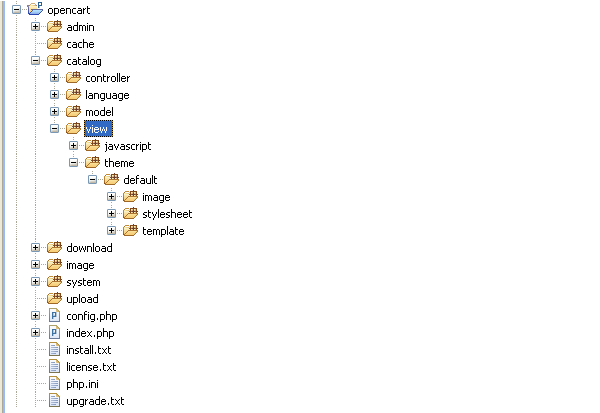
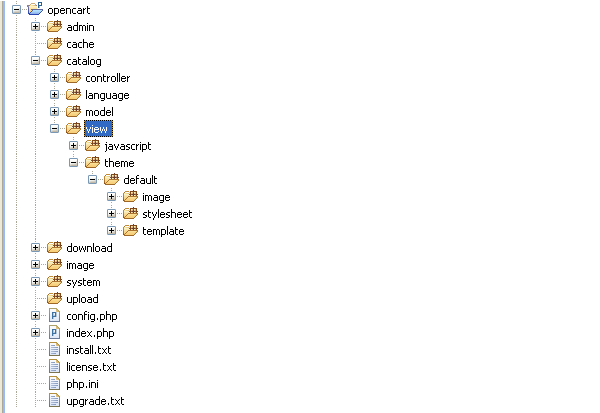
默认的 OpenCart 主题位于 view 目录中。这是我们将在本节中探讨的部分。再更深层次,还有两个目录:javascript 和 theme。
现在,我们假设所有必需的 JavaScript 文件都放置在 javascript 目录中。有时有例外,在这种情况下,我们也可以将样式表和相关图像文件放置在该目录下。例如,OpenCart 提供了 colorbox 库,它不仅仅包含 JavaScript。
我们真正感兴趣的是 theme 目录。再进一步看,有一个名为 default 的目录,这是 OpenCart 提供的唯一内置主题。不要被更深层次的主题结构所淹没,因为我们很快就会更详细地探讨它。现在,看看主题的结构是什么样的。
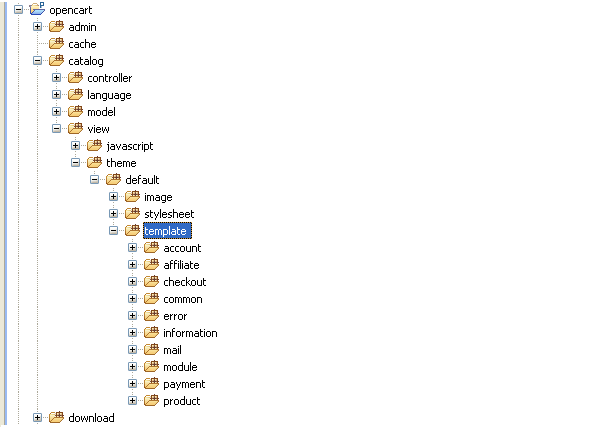
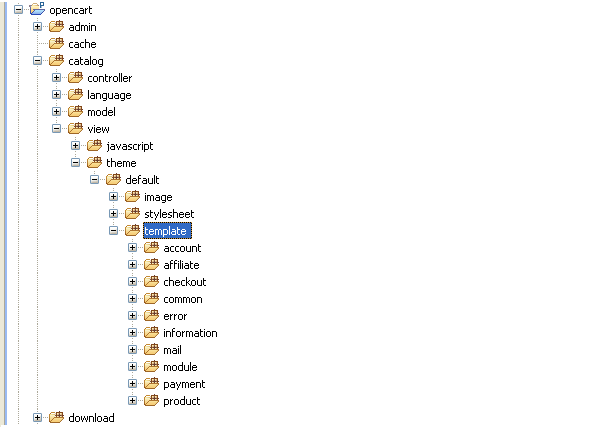
例如,如果您快速查看模板下的 account 目录,您会发现大多数文件都与前端的用户屏幕相关。我们将在下一篇文章中更详细地讨论这一点。

正如我之前提到的,OpenCart 提供了一种组织模板文件的好方法。在本文中,我将尝试解释 template
 #🎜🎜 # #🎜🎜# Model View Controller (MVC) ialah corak reka bentuk yang sangat popular dalam bidang pembangunan perisian. OpenCart hanya menambah elemen lain padanya: Bahasa, itulah sebabnya kami memanggilnya MVC-L. #🎜🎜#
#🎜🎜#Dalam kes kami, bahagian
#🎜🎜 # #🎜🎜# Model View Controller (MVC) ialah corak reka bentuk yang sangat popular dalam bidang pembangunan perisian. OpenCart hanya menambah elemen lain padanya: Bahasa, itulah sebabnya kami memanggilnya MVC-L. #🎜🎜#
#🎜🎜#Dalam kes kami, bahagian view ialah tempat kami meletakkan semua kod berkaitan tema. Dalam gambaran keseluruhan ringkas struktur catalog ini, kita akan melihat cara OpenCart berfungsi dengan ajaibnya. #🎜🎜#
 #🎜🎜 # #🎜🎜#Tema OpenCart lalai terletak dalam direktori
#🎜🎜 # #🎜🎜#Tema OpenCart lalai terletak dalam direktori view. Inilah yang akan kita terokai dalam bahagian ini. Lebih mendalam lagi, terdapat dua direktori: javascript dan theme. #🎜🎜#
#🎜🎜#Sekarang, kami menganggap bahawa semua fail JavaScript yang diperlukan diletakkan dalam direktori javascript. Kadangkala terdapat pengecualian, dalam hal ini kita juga boleh meletakkan lembaran gaya dan fail imej yang berkaitan dalam direktori ini. Sebagai contoh, OpenCart menyediakan perpustakaan kotak warna, yang merangkumi lebih daripada sekadar JavaScript. #🎜🎜#
#🎜🎜#Apa yang kami minati ialah direktori theme. Melihat lebih jauh, terdapat direktori yang dipanggil default, yang merupakan satu-satunya tema terbina dalam yang disediakan oleh OpenCart. Jangan terpengaruh dengan struktur tematik yang lebih mendalam, kerana kami akan menerokainya dengan lebih terperinci tidak lama lagi. Sekarang, lihat bagaimana rupa struktur tema tersebut. #🎜🎜#
akaun di bawah templat, anda akan melihat bahawa kebanyakan fail berkaitan dengan skrin pengguna pada hujung hadapan. Kami akan membincangkan perkara ini dengan lebih terperinci dalam artikel seterusnya. #🎜🎜#
#🎜🎜#templateworld#🎜🎜#
#🎜🎜# #🎜🎜 # #🎜🎜#Seperti yang saya nyatakan sebelum ini, OpenCart menyediakan cara terbaik untuk mengatur fail templat anda. Dalam artikel ini, saya akan cuba menerangkan perkara yang ada di dalam direktori
#🎜🎜 # #🎜🎜#Seperti yang saya nyatakan sebelum ini, OpenCart menyediakan cara terbaik untuk mengatur fail templat anda. Dalam artikel ini, saya akan cuba menerangkan perkara yang ada di dalam direktori template. Sebelum meneruskan, perlu diingat bahawa walaupun OpenCart dilengkapi dengan sekumpulan modul terbina dalam yang menyediakan fungsi yang diperlukan untuk troli beli-belah asas, anda juga boleh membangunkan modul anda sendiri mengikut keperluan tersuai anda. #🎜🎜#
#🎜🎜#Setelah berkata demikian, mari kita lihat lebih dekat pada kategori templat. #🎜🎜#Selain struktur templat yang dijelaskan di atas, terdapat direktori templat lain yang mengandungi fail templat khusus halaman. Setakat OpenCart, kita boleh katakan bahawa ia adalah fail templat laluan.
Sebagai contoh, apabila anda melawat halaman Akaun Saya di bahagian hadapan, anda harus mencari templat yang dikaitkan dengannya di bawah catalog/view/theme/default/template/account . Kemudian dalam siri ini, kita akan belajar cara mencari fail templat tertentu dengan melihat laluan url halaman tersebut.
Ini menyimpulkan bahagian pertama siri ini. Anda sepatutnya biasa dengan struktur tema asas OpenCart.
Di bahagian seterusnya kita akan belajar bagaimana untuk Buka troli beli-belah. Jika anda mempunyai sebarang soalan atau maklum balas, sila tinggalkan anda Komen!
Atas ialah kandungan terperinci Pengenalan kepada mencipta tema tersuai dengan OpenCart. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




