Optimumkan Laman Web WordPress Anda: 10 Petua Terbaik
Kini, hampir setiap perniagaan mempunyai laman web sendiri untuk menandakan kehadirannya dalam talian. Walaupun perniagaan yang berbeza akan menggunakan pelbagai jenis tapak web dan strategi untuk meningkatkan jualan, mereka semua mahukan tapak web yang dimuatkan dengan lebih pantas.
Laman web yang dioptimumkan mempunyai banyak faedah. Pemilik laman web menjimatkan kos pengehosan dan pelawat menjimatkan masa yang berharga. Pelanggan yang gembira lebih cenderung untuk meningkatkan jualan anda.
Dalam tutorial ini, saya akan memberikan anda sepuluh petua yang mudah diikuti untuk mengoptimumkan tapak web WordPress anda.
Anda juga boleh menyemak tutorial saya tentang 5 Pemalam Pengoptimuman WordPress Terbaik.
1.Pilih penyedia pengehosan yang baik
Jika anda tidak mempunyai penyedia pengehosan yang baik, tiada petua lain dalam artikel ini akan membantu. Pelayan yang kurang berkuasa akan menjadikan semua usaha kami yang lain tidak berguna.
Tidak perlu membelanjakan ratusan ringgit di laman web apabila anda baru bermula. Walau bagaimanapun, anda harus menghubungi pembekal pengehosan anda dan meminta butiran seperti pemproses yang digunakan dalam pelayan, RAM yang disediakan dalam pelan pengehosan dan jenis storan yang digunakan.
Jika anda baru bermula dan mempunyai bajet yang ketat, anda tidak perlu memilih pengehosan khusus. Pelan pengehosan dikongsi juga boleh berfungsi selagi penyedia pengehosan tidak menjejalkan terlalu banyak tapak web ke pelayan yang sama. Masalah lain mungkin ialah tapak web lain pada pelayan akan bersaing untuk sumber yang dikongsi.
Jika anda mempunyai belanjawan dan ingin memastikan tapak web yang tidak berkaitan tidak menjejaskan prestasi anda, anda boleh mempertimbangkan pengehosan khusus.
Apabila mencari hos WordPress, saya biasanya bertanya kepada penyedia pengehosan jika mereka juga menyokong LiteSpeed caching.
2. Gunakan pemalam caching yang bagus
Anda mungkin sudah tahu bahawa WordPress menjana halaman secara dinamik untuk pelawat berdasarkan URL yang diminta. Walau bagaimanapun, kandungan beberapa halaman ini kemungkinan besar akan kekal tidak berubah. Caching halaman ini boleh meningkatkan prestasi dengan ketara.

Terdapat banyak pemalam caching yang bagus di pasaran, tetapi kegemaran saya ialah LiteSpeed Cache. Pemalam ini boleh melakukan banyak perkara untuk anda yang tidak boleh dilakukan oleh pemalam lain. Ini benar terutamanya jika anda menggunakan hos web yang menyokong LiteSpeed caching.
Integrasi ketat perisian LiteSpeed pihak pelayan dengan pemalam caching LiteSpeed WordPress akan memanfaatkan setiap sedikit prestasi. Selain caching umum halaman awam, pemalam ini juga menyokong caching peribadi untuk pengguna log masuk. Ia juga boleh menggunakan perangkak untuk cache halaman sebelum pengguna pertama mengklik padanya.
Anda boleh mengosongkan cache mana-mana halaman hanya dengan menggunakan satu set peraturan. Seseorang juga boleh mengecualikan halaman tertentu daripada mekanisme caching.
3. Kemas kini pemalam, tema dan teras WordPress anda
Semua orang yang menggunakan WordPress memasang tema di tapak web mereka untuk memberikan rupa tertentu dan pemalam untuk menyediakan fungsi tambahan.
Pembangun tema dan pemalam ini mengeluarkan kemas kini secara kerap atas pelbagai sebab, termasuk menyepadukan ciri baharu, membetulkan pepijat dan meningkatkan prestasi. Anda boleh menyemak log perubahan mereka dengan kerap untuk melihat apa yang telah berubah sejak versi terakhir dikeluarkan. Perubahan ini kadangkala menyebut peningkatan prestasi, dengan operasi tertentu mengambil sedikit masa untuk diselesaikan.
Bukan semua pembangun tema dan pemalam mengutamakan prestasi. Oleh itu, adalah penting juga untuk membaca ulasan pelanggan sebelum membuat keputusan untuk menggunakan tema atau pemalam di tapak web anda.
Begitu juga, sebarang kemas kini baharu pada teras WordPress boleh membawa peningkatan prestasi yang ketara pada tapak web anda, kerana pembangun mengemas kini kod yang berjalan di latar belakang untuk menjana halaman web. Jadi sila pastikan segalanya dikemas kini untuk memanfaatkan sebarang peningkatan prestasi.
4.Kurangkan bilangan pemalam
Memasang sejumlah besar pemalam dan tema pada tapak web WordPress anda boleh menyebabkan kemerosotan prestasi. Anda harus mempertimbangkan untuk mengalih keluar tema yang tidak aktif daripada tapak anda dan semak bahawa mana-mana pemalam yang anda pasang sebenarnya diperlukan.
Selalunya anda memasang pemalam untuk mendapatkan ciri khusus yang ingin anda semak, tetapi kemudian anda berhenti menggunakannya kemudian. Dalam kes ini, adalah penting untuk sentiasa menyemak semua pemalam yang dipasang dan melihat sama ada anda masih aktif menggunakannya di tapak web anda.
Penting juga untuk menyemak direktori WordPress untuk melihat sama ada terdapat pemalam yang lebih baik tersedia untuk pemasangan daripada yang anda gunakan. Pemalam baharu ditambahkan pada katalog sepanjang masa, dan pemeriksaan biasa memastikan anda sentiasa menggunakan pemalam terbaik.
5.Optimumkan pangkalan data WordPress
Seperti yang anda ketahui, WordPress menyimpan semua data yang berkaitan dengan tapak web anda dalam pangkalan data. Selepas beberapa ketika, jadual dalam pangkalan data ini boleh menjadi bersepah dengan data yang tidak berguna. Sesetengah data ini tidak diperlukan untuk menjalankan tapak web anda, jadi anda boleh memadamkannya tanpa menjejaskan tapak web anda.
Anda mesti berhati-hati tentang data yang anda padamkan daripada pangkalan data. Ini bermakna sebelum anda cuba melakukan pembersihan pangkalan data sendiri, adalah idea yang baik untuk membuat sandaran tapak web anda. Pilihan yang lebih selamat ialah menggunakan pemalam. Kebanyakan pemalam akan mengalih keluar perkara seperti komen spam atau spam, siaran spam dan semakan siaran.

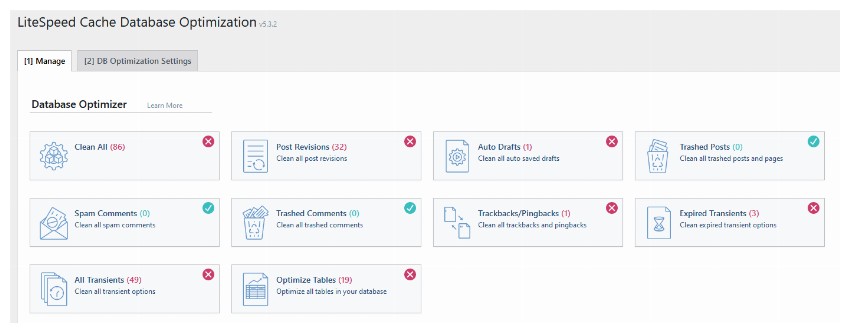
LiteSpeed Cache juga akan menyediakan pilihan untuk mengoptimumkan jadual dalam pangkalan data.
6.Kemas kini versi PHP anda
Tahukah anda bahawa WordPress menggunakan PHP dan MySQL di bawah hud untuk menjana halaman webnya secara dinamik?
Kemas kini kepada PHP adalah seperti kemas kini pemalam, menampal pepijat dan meningkatkan prestasi. Pada asasnya, setiap versi baharu PHP menambah ciri baharu pada bahasa dan menambah baik asas kod sedia ada untuk menjadikan semuanya berjalan lebih pantas.
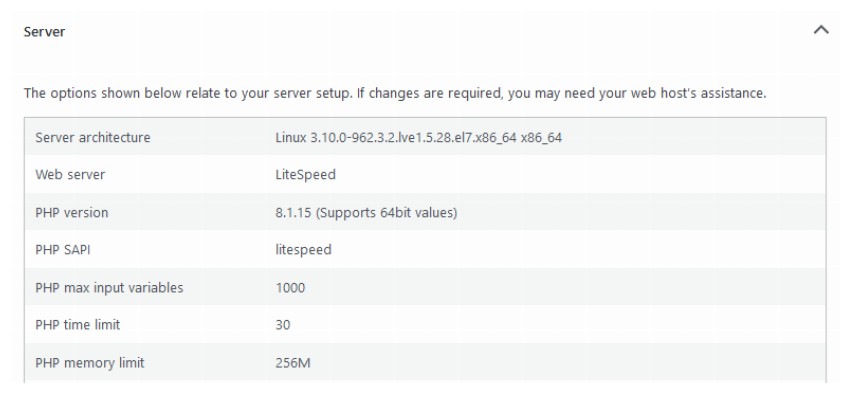
Versi PHP yang lebih pantas bermakna teras WordPress yang lebih pantas serta pemalam yang lebih pantas. Anda boleh menyemak versi PHP yang dipasang pada hos web anda terus dari kawasan pentadbir laman web WordPress anda. Mula-mula, log masuk ke papan pemuka pentadbir laman web WordPress anda. Navigasi ke Alat > Kesihatan Tapak dan tukar ke tab Maklumat . Tatal ke bawah sedikit dan anda akan melihat bahagian yang menyediakan maklumat yang berkaitan dengan tetapan pelayan. Berikut ialah tangkapan skrin maklumat laman web saya.

Ia juga penting untuk memastikan versi PHP yang anda gunakan serasi dengan semua pemalam dan tema yang dipasang. Jika tidak, tapak web anda akan berhenti berfungsi.
7.Sediakan imej yang dioptimumkan kepada pengguna
Pada kebanyakan tapak web, imej membentuk sebahagian besar berat halaman. Melayan pengguna dengan imej yang dioptimumkan boleh mengurangkan jumlah data yang perlu mereka muat turun dengan ketara apabila mereka melawat halaman web. Terdapat dua cara utama anda boleh menyampaikan imej yang dioptimumkan kepada pengguna anda.
Pertama, ubah saiz imej kepada saiz yang lebih sesuai. Tiada siapa yang mendapat manfaat daripada menyiarkan imej dengan dimensi 1920 x 1080 piksel pada peranti mudah alih. Semua imej hendaklah bersaiz sesuai untuk peranti yang ia dilihat.
Kedua, mampatkan imej untuk mengurangkan saiznya tanpa mengurangkan kualiti dengan ketara. Menggunakan format imej yang betul adalah penting di sini. Dalam sesetengah kes, fail PNG akan mempunyai saiz imej yang lebih kecil dan dalam kes lain, fail JPEG akan menjadi lebih kecil. Anda juga boleh menggunakan imej WEBP, yang biasanya merupakan imej terkecil.

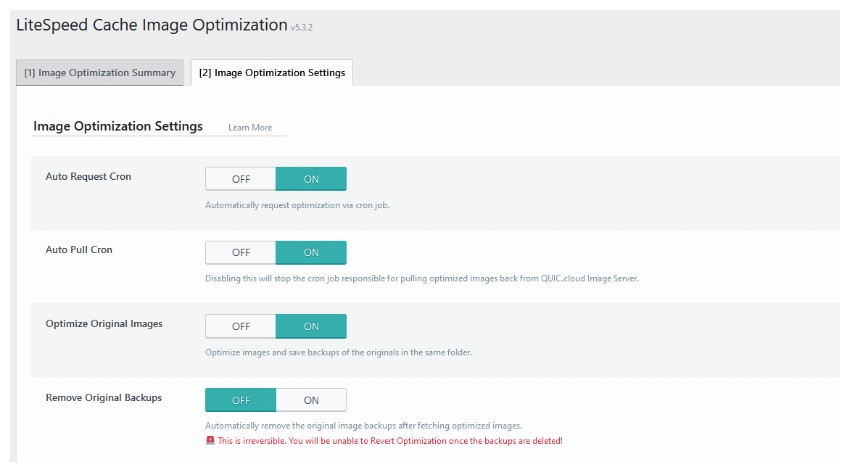
Pemalam cache LiteSpeed yang saya nyatakan sebelum ini juga disertakan dengan tetapan untuk mengoptimumkan imej. Anda boleh menemui semua pilihan ini dengan menavigasi ke LiteSpeed Cache > Pengoptimuman Imej > Tetapan Pengoptimuman Imej . Pemalam akan menguruskan banyak perkara untuk anda, seperti pemampatan imej dan menghantar imej WEBP jika sesuai.
8. Mampatkan JavaScript dan CSS
Cara lain untuk mengurangkan berat halaman keseluruhan dan meningkatkan masa muat halaman adalah dengan memampatkan JavaScript dan CSS yang disampaikan kepada pengguna.
Anda boleh menemui banyak alatan dalam talian untuk memampatkan fail CSS dan JavaScript, seperti Pemampat HTML. Perkara penting yang perlu diingat di sini ialah, jangan memampatkan fail pembangunan; Anda hanya perlu memampatkan fail pengeluaran yang akan disampaikan kepada pengguna.
Memampatkan JavaScript dan CSS tidak akan menjimatkan saiz fail sebanyak memampatkan imej. Walau bagaimanapun, anda masih boleh menyimpan beberapa milisaat, yang akhirnya meningkatkan prestasi dengan ketara.
9. Malas memuatkan imej
Walaupun anda memampatkan dan mengubah saiz imej anda, anda masih boleh mengoptimumkan pemindahan imej dengan pemuatan malas. Katakan seseorang yang melawat tapak web anda tidak menatal ke bahagian atas halaman. Penyemak imbas masih akan memuat turun sebarang imej di luar port pandangan. Ini menyebabkan anda dan pelawat anda membazirkan lebar jalur.

Terdapat banyak pemalam yang memberi anda pilihan untuk malas memuatkan imej tanpa menulis sebarang kod. Anda juga boleh menangguhkan memuatkan sumber lain, seperti iframe, untuk meningkatkan lagi prestasi tapak.
10.Gunakan CDN untuk menyampaikan sumber
Menggunakan CDN untuk menyediakan sumber tapak web boleh memendekkan masa pemuatan laman web dengan banyak. Ini kerana masa yang diambil untuk halaman web dimuatkan juga bergantung pada jarak antara pelayan laman web dan pengguna.
Rangkaian penghantaran kandungan (CDN) akan mempunyai pelayan web yang diedarkan di seluruh dunia yang menghantar fail statik seperti imej, CSS dan JavaScript kepada semua pelawat tapak web. Sebagai contoh, pelawat dari India akan menerima fail statik ini daripada pelayan yang paling dekat dengan mereka, manakala pelawat dari Eropah akan menerima fail ini daripada pelayan yang paling dekat dengan mereka.
Sesetengah penyedia CDN seperti Cloudflare bahkan menawarkan fungsi CDN asas secara percuma. Pemalam LiteSpeed yang saya nyatakan sebelum ini juga mempunyai CDN QUIC.cloud sendiri untuk menyediakan sumber dan menjadikan tapak web anda lebih pantas.
Fikiran Akhir
Dalam tutorial ini, kami telah melihat sepuluh petua berbeza yang boleh anda ikuti untuk mengoptimumkan laman web WordPress anda dan memperoleh keuntungan prestasi. Semuanya berpunca daripada menggunakan penyedia pengehosan yang baik dan memastikan perkara seperti pemalam, tema dan teras WordPress dikemas kini. Anda juga boleh mengoptimumkan penghantaran imej dan sumber lain dengan menggunakan pemalam caching dan CDN yang baik.
Atas ialah kandungan terperinci Optimumkan Laman Web WordPress Anda: 10 Petua Terbaik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
WordpressisgoodforvirtualyWebprojectduetoitsversatilityasacms.itexcelsin: 1) keramahan pengguna, membolehkan mudah
 Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Boleh belajar WordPress dalam masa tiga hari. 1. Menguasai pengetahuan asas, seperti tema, pemalam, dan lain-lain. 2. Memahami fungsi teras, termasuk prinsip pemasangan dan kerja. 3. Belajar penggunaan asas dan lanjutan melalui contoh. 4. Memahami teknik debugging dan cadangan pengoptimuman prestasi.
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Wix sesuai untuk pengguna yang tidak mempunyai pengalaman pengaturcaraan, dan WordPress sesuai untuk pengguna yang mahukan lebih banyak keupayaan kawalan dan pengembangan. 1) Wix menyediakan editor drag-and-drop dan templat yang kaya, menjadikannya mudah untuk membina sebuah laman web dengan cepat. 2) Sebagai CMS sumber terbuka, WordPress mempunyai ekosistem komuniti dan plug-in yang besar, menyokong penyesuaian dan pengembangan yang mendalam.
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Salah satu pengguna kami meminta laman web lain bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di footer. Anda sering melihat ini di kaki laman web anda, dan ia mungkin memaparkan sesuatu seperti: "64 pertanyaan dalam 1.248 saat". Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di WordPress. Cukup tampal kod berikut di mana sahaja yang anda suka dalam fail tema (mis. Footer.php). pertanyaan






