Pengenalan mesra kepada komponen peringkat tinggi dalam React
Komponen Pesanan Tinggi (HOC) ialah teknik menarik dalam React untuk memfaktorkan semula komponen serupa yang berkongsi logik yang hampir sama. Saya tahu ini kedengaran abstrak dan maju. Walau bagaimanapun, ia adalah corak seni bina yang tidak khusus untuk React, jadi anda boleh melakukan banyak perkara dengan pendekatan ini.
Sebagai contoh, anda boleh menggunakannya untuk menambah penunjuk pemuatan pada komponen tanpa melaraskan komponen asal, atau anda boleh menyembunyikan sifat komponen untuk menjadikannya kurang bertele-tele. Terdapat banyak aplikasi dan saya cuba merangkumi kebanyakannya dalam tutorial ini.
Terdapat beberapa tutorial lain yang boleh mengajar anda tentang HOC, tetapi kebanyakannya ditujukan kepada pembangun React lanjutan. Apabila saya mula belajar React, saya bergelut untuk memahami konsep komponen pesanan lebih tinggi dan cara memasukkan HOC ke dalam projek saya untuk menulis kod yang lebih baik. Artikel ini menerangkan semua yang anda perlu tahu tentang HOC dari permulaan hingga pengeraman.
Ikhtisar
Tutorial ini terbahagi kepada tiga bahagian. Bahagian pertama akan memperkenalkan konsep komponen peringkat tinggi. Di sini kita akan membincangkan sintaks yang perlu anda ketahui sebelum melihat fungsi tertib tinggi dan HOC. Bahagian Kedua ialah bahagian paling menarik dalam siri ini, di mana anda akan melihat contoh praktikal HOC. Kami akan menggunakan HOC untuk membuat borang, kebenaran dan banyak perkara lain.
Dalam bahagian ketiga tutorial ini, kami akan lebih menumpukan pada amalan terbaik dan perkara yang perlu dipertimbangkan semasa melaksanakan komponen tertib lebih tinggi. Kami juga akan membincangkan secara ringkas corak alternatif untuk perkongsian kod dalam React, seperti prop Render.
Sebelum bermula, sebaiknya lihat tutorial tentang komponen stateful dan komponen stateless untuk lebih memahami seni bina komponen React.
Helaian Penipuan Sintaks ES6
Kami akan bermula tidak lama lagi. Tetapi sebelum itu, ada beberapa perkara yang saya rasa anda perlu tahu. Saya lebih suka menggunakan sintaks ES6 apabila boleh, ia berfungsi dengan baik dengan HOC. Sebagai pemula, HOC masuk akal, tetapi beberapa sintaks ES6 tidak. Oleh itu, saya mengesyorkan agar anda membaca bahagian ini terlebih dahulu supaya anda boleh membacanya kemudian.
Fungsi anak panah
Fungsi anak panah ialah ungkapan fungsi biasa, tetapi dengan sintaks yang lebih pendek. Mereka paling sesuai untuk fungsi bukan kaedah, yang merupakan perkara yang kami minati. Berikut ialah beberapa contoh untuk anda bermula:
Fungsi tanpa parameter
/* Functions without parameters */
function () {
return "This is a function expression";
}
// is equivalent to
() => {
return "This is an arrow function expression"
}
// or
() => "Arrow with a shorter syntax"
Fungsi dengan satu parameter
/* Function with a single parameter */
function (param) {
return { title: "This function accepts a parameter and returns an object",
params: param}
}
// is syntax-equivalent to
param => {
return { title: "This arrow function accepts a single parameter",
params: param }
}
Fungsi dengan berbilang parameter
/* Function with multiple parameters */
function (param1, param2) {
return { title: "This function accepts multiple parameters",
params: [param1,param2]}
}
// is syntax-equivalent to
(param1, param2) => {
return {title: "Arrow function with multiple parameters",
params: [param1, param2]
}
}
// or
(param1, param2) => ({
title: "Arrow function with multiple parameters",
params: [param1, param2]
})
Kari dalam Pengaturcaraan Berfungsi
Walaupun namanya menunjukkan bahawa ia berkaitan dengan hidangan eksotik dalam masakan India yang popular, ini tidak berlaku. Currying membantu anda menguraikan fungsi yang menerima berbilang argumen menjadi satu siri fungsi yang menerima satu argumen pada satu masa. Berikut adalah contoh:
//Usual sum function
const sum = (a, b) => a + b
//Curried sum function
const curriedSum = function (a) {
return function (b) {
return a+b
}
//Curried sum function using arrow syntax
const curriedSum = a => b => a+b
curriedSum(5)(4)
//9
Fungsi hanya mengambil satu parameter dan mengembalikan fungsi yang mengambil parameter lain, dan ini berterusan sehingga semua parameter dipenuhi.
curriedSum // (a) => (b) => a+b curriedSum(4) // (b) => 4+b curriedSum(4)(5) //4+5
Istilah yang berkait rapat dipanggil "aplikasi separa". Sesetengah aplikasi mencipta fungsi baharu dengan pra-populasi beberapa parameter fungsi sedia ada. Arity fungsi yang baru dibuat (iaitu bilangan argumen) akan menjadi kurang daripada arity fungsi asal.
Tatabahasa Propagasi
Pengendali hamparan mengembangkan kandungan tatasusunan, rentetan atau ungkapan objek. Di bawah ialah senarai operasi yang boleh anda lakukan menggunakan operator spread
Sintaks lanjutan dalam panggilan fungsi
/*Spread Syntax in Function Calls */ const add = (x,y,z) => x+y+z const args = [1,2,3] add(...args) // 6
Sintaks lanjutan dalam literal tatasusunan
/* Spread in Array Literals */ const twoAndThree = ['two', 'three']; const numbers = ['one', ...twoAndThree, 'four', 'five']; // ["one", "two", "three", "four", "five"]
Sintaks lanjutan dalam literal objek
/* Spread in Object Literals */
const contactName = {
name: {
first: "Foo",
middle: "Lux",
last: "Bar"
}
}
const contactData = {
email: "fooluxbar@example.com",
phone: "1234567890"
}
const contact = {...contactName, ...contactData}
/* {
name: {
first: "Foo",
middle: "Lux",
last: "Bar"
}
email: "fooluxbar@example.com"
phone: "1234567890"
}
*/
Saya secara peribadi suka cara tiga titik memudahkan anda menghantar prop sedia ada kepada komponen kanak-kanak atau mencipta yang baharu.
Spread operator dalam React
const ParentComponent = (props) => {
const newProps = { foo: 'default' };
return (
<ChildComponent
{...props} {...newProps}
/>
)
}
Sekarang kita memahami sintaks ES6 asas untuk membina HOC, mari lihat apa itu.
Fungsi pesanan lebih tinggi
Apakah fungsi peringkat tinggi? Wikipedia mempunyai definisi mudah:
Dalam matematik dan sains komputer, fungsi tertib tinggi (juga dipanggil fungsi, bentuk berfungsi, atau functor) ialah fungsi yang menerima satu atau lebih fungsi sebagai hujah atau mengembalikan fungsi sebagai hasilnya, atau kedua-dua fungsi.
Anda mungkin pernah menggunakan fungsi tertib tinggi dalam JavaScript dalam beberapa bentuk sebelum ini, kerana itulah cara JavaScript berfungsi. Fungsi yang menghantar fungsi tanpa nama atau panggil balik sebagai parameter atau mengembalikan fungsi lain - semua ini adalah fungsi tertib lebih tinggi. Kod di bawah mencipta fungsi kalkulator pesanan yang lebih tinggi.
const calculator = (inputFunction) =>
(...args) => {
const resultValue = inputFunction(...args);
console.log(resultValue);
return resultValue;
}
const add = (...all) => {
return all.reduce( (a,b) => a+b,0) ;
}
const multiply = (...all) => {
return all.reduce((a,b)=> a*b,1);
}
Mari kita lihat perkara ini dengan lebih mendalam. calculator() Mengambil fungsi sebagai input dan mengembalikan fungsi lain - ini sangat sesuai dengan takrifan fungsi tertib tinggi kami. Oleh kerana kami menggunakan sintaks parameter rehat, fungsi yang dikembalikan mengumpul semua parameternya dalam tatasusunan.
Kemudian, fungsi input dipanggil dengan semua hujah diluluskan dan output dilog masuk ke konsol. Jadi kalkulator adalah fungsi pesanan tinggi kari, anda boleh menggunakan kalkulator seperti ini:
calculator(multiply)(2,4); // returns 8 calculator(add)(3,6,9,12,15,18); // returns 63
插入一个函数,例如 add() 或 multiply() 和任意数量的参数,以及 calculator()将从那里拿走它。所以计算器是一个扩展了 add() 和 multiply() 功能的容器。它使我们能够在更高或更抽象的层面上处理问题。乍一看,这种方法的好处包括:
- 代码可以在多个函数中重复使用。
- 您可以在容器级别添加所有算术运算通用的额外功能。
- 更具可读性,并且能更好地表达程序员的意图。
现在我们对高阶函数有了一个很好的了解,让我们看看高阶组件的能力。
高阶组件
高阶组件是一个接受组件作为参数并返回该组件的扩展版本的函数。
(InputComponent) => {
return ExtendedComponent
}
// or alternatively
InputComponent => ExtendedComponent
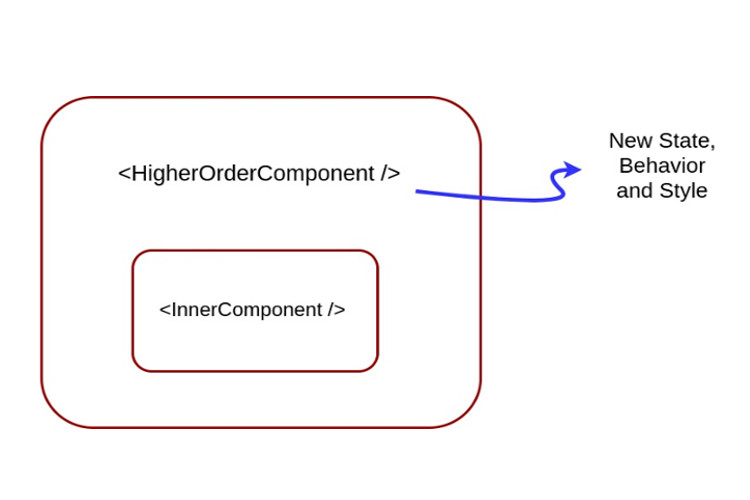
扩展组件 组成 InputComponent。 ExtendedComponent 就像一个容器。它呈现 InputComponent,但因为我们返回一个新组件,所以它添加了一个额外的抽象层。您可以使用此层添加状态、行为甚至样式。如果您愿意,您甚至可以决定根本不渲染 InputComponent — HOC 能够做到这一点以及更多。
下面的图片应该可以消除混乱(如果有的话)。

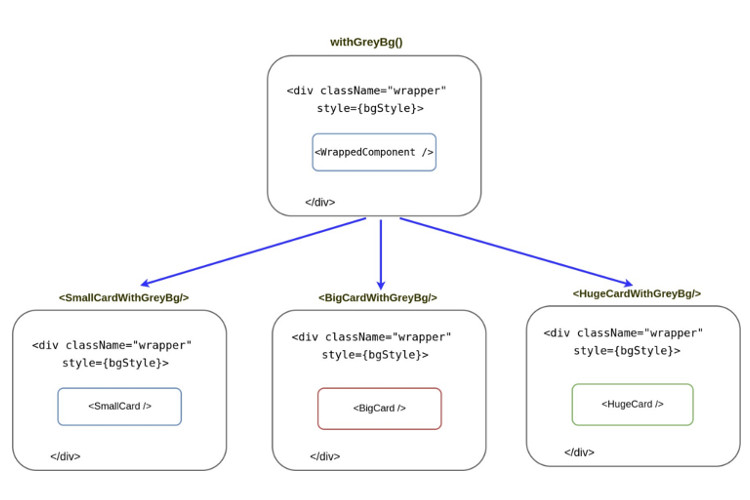
理论已经讲完了,让我们开始看代码。下面是一个非常简单的 HOC 示例,它将输入组件包装在 <div> 标记周围。从这里开始,我将把 InputComponent 称为 WrappedComponent,因为这是惯例。不过,您可以随意命名它。
/* The `with` prefix for the function name is a naming convention.
You can name your function anything you want as long as it's meaningful
*/
const withGreyBg = WrappedComponent => class NewComponent extends Component {
const bgStyle = {
backgroundColor: 'grey',
};
render() {
return (
<div className="wrapper" style={bgStyle}>
<WrappedComponent {...this.props} />
</div>
);
}
};
const SmallCardWithGreyBg = withGreyBg(SmallCard);
const BigCardWithGreyBg = withGreyBg(BigCard);
const HugeCardWithGreyBg = withGreyBg(HugeCard);
class CardsDemo extends Component {
render() {
<SmallCardWithGreyBg {...this.props} />
<BigCardWithGreyBg {...this.props} />
<HugeCardWithGreyBg {...this.props />
}
}
withGreyBg 函数将一个组件作为输入并返回一个新组件。我们不是直接组合 Card 组件并将样式标签附加到每个单独的组件,而是创建一个 HOC 来实现此目的。高阶组件包装原始组件并在其周围添加 <div> 标签。需要注意的是,这里你必须手动将 props 分两层传递下去。我们没有做任何花哨的事情,但这就是正常的 HOC 的样子。下图更详细地演示了 withGreyBg() 示例。

虽然这目前看起来不是特别有用,但好处并不小。考虑这种情况。您正在使用 React 路由器,并且需要保护某些路由 - 如果用户未经过身份验证,则对这些路由的所有请求都应重定向到 /login。我们可以使用 HOC 来有效管理受保护的路由,而不是重复身份验证代码。好奇想知道怎么做吗?我们将在下一个教程中介绍这一点以及更多内容。
注意:ECMAScript 中提出了一个称为装饰器的功能,可以轻松使用 HOC。但是,它仍然是一个实验性功能,因此我决定不在本教程中使用它。如果您使用的是 create-react-app,则需要先弹出才能使用装饰器。如果您运行的是最新版本的 Babel (Babel 7),您所需要做的就是安装 <em>babel-preset-stage-0</em> 然后将其添加到 webpack.config.dev.js 的插件列表中,如下所示。
// Process JS with Babel.
{
test: /\.(js|jsx|mjs)$/,
include: paths.appSrc,
loader: require.resolve('babel-loader'),
options: {
// This is a feature of `babel-loader` for webpack (not Babel itself).
// It enables caching results in ./node_modules/.cache/babel-loader/
// directory for faster rebuilds.
cacheDirectory: true,
presets: ['stage-0']
},
摘要
在本教程中,我们学习了 HOC 的基本概念。 HOC 是构建可重用组件的流行技术。我们首先讨论基本的 ES6 语法,以便您更容易习惯箭头函数并编写现代 JavaScript 代码。
然后我们了解了高阶函数及其工作原理。最后,我们接触了高阶组件并从头开始创建了 HOC。
接下来,我们将通过实际示例介绍不同的 HOC 技术。在那之前请继续关注。在评论部分分享你的想法。
Atas ialah kandungan terperinci Pengenalan mesra kepada komponen peringkat tinggi dalam React. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Boleh belajar WordPress dalam masa tiga hari. 1. Menguasai pengetahuan asas, seperti tema, pemalam, dan lain-lain. 2. Memahami fungsi teras, termasuk prinsip pemasangan dan kerja. 3. Belajar penggunaan asas dan lanjutan melalui contoh. 4. Memahami teknik debugging dan cadangan pengoptimuman prestasi.
 Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
WordpressisgoodforvirtualyWebprojectduetoitsversatilityasacms.itexcelsin: 1) keramahan pengguna, membolehkan mudah
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Wix sesuai untuk pengguna yang tidak mempunyai pengalaman pengaturcaraan, dan WordPress sesuai untuk pengguna yang mahukan lebih banyak keupayaan kawalan dan pengembangan. 1) Wix menyediakan editor drag-and-drop dan templat yang kaya, menjadikannya mudah untuk membina sebuah laman web dengan cepat. 2) Sebagai CMS sumber terbuka, WordPress mempunyai ekosistem komuniti dan plug-in yang besar, menyokong penyesuaian dan pengembangan yang mendalam.
 Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Salah satu pengguna kami meminta laman web lain bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di footer. Anda sering melihat ini di kaki laman web anda, dan ia mungkin memaparkan sesuatu seperti: "64 pertanyaan dalam 1.248 saat". Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di WordPress. Cukup tampal kod berikut di mana sahaja yang anda suka dalam fail tema (mis. Footer.php). pertanyaan






