20 lagi kesan AJAX hebat yang perlu anda ketahui
Pada bulan Oktober, kami memukau anda dengan 20 kesan Ajax hebat yang perlu anda ketahui. Siaran ini kemudiannya menjadi salah satu siaran paling popular yang pernah ada di Nettuts+. Kali ini, kami mempunyai lebih daripada dua puluh kesan Ajax yang sama hebat untuk anda ketahui dan cintai.
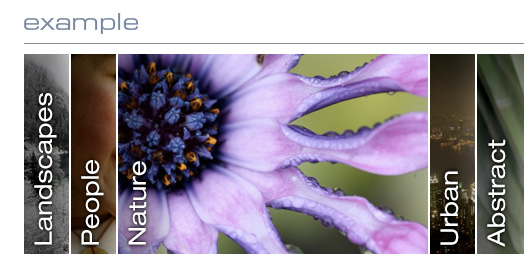
1. Menu gambar
Menu Imej ialah sekeping JavaScript ringkas yang menggunakan imej untuk membuat menu imej mendatar. Apabila anda menuding pada pautan, imej mengembang untuk mendedahkan seluruh imej. Ia serasi dengan hampir semua pelayar moden (tiada perkataan pada IE 8).

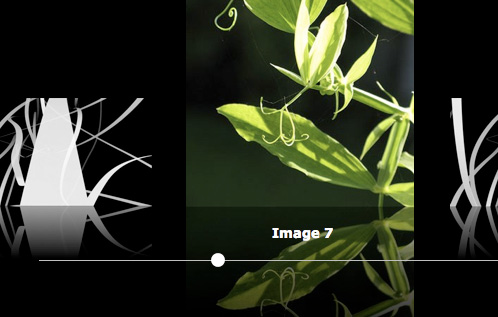
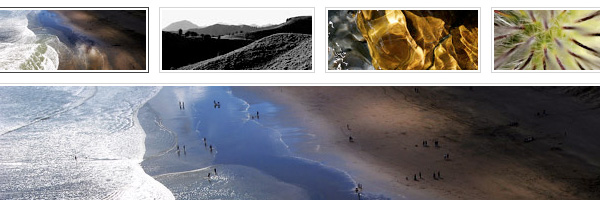
2. Penstriman imej
ImageFlow ialah skrip perpustakaan imej JavaScript yang tidak mengganggu dan "mesra pengguna". Ia menampilkan bar skrol yang elegan untuk menyemak imbas imej, yang semuanya terletak di atas pantulan, mencipta kesan aliran penutup seperti Mac.

3. Instant.js
Jika anda ingin menambahkan beberapa latar belakang yang menyeronokkan, putaran dan kesan lain pada imej anda, Instant.js mungkin sesuai dengan keperluan anda. JavaScript merosot dengan baik, jadi penyemak imbas yang tidak mendayakan JavaScript tidak akan melihat perbezaannya.

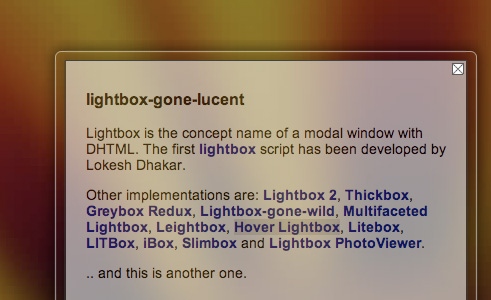
4. Kotak kaca
Kita semua pernah mendengar tentang kotak ringan dan juga kotak kelabu, tetapi bagaimana pula dengan kotak kaca? GlassBox ialah perpustakaan antara muka yang bergantung pada Scriptaculous dan Prototaip. Pustaka yang bagus ini akan menambah sempadan lutsinar dan kesan seperti bergemerlapan yang lain. Ia mudah digunakan, boleh dikuliti dan juga menampilkan pemuatan kandungan dinamik.

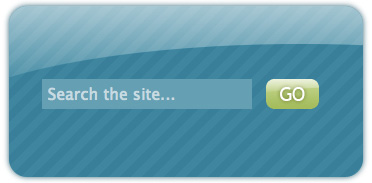
5. Medan Carian CSS/JS
Dari segi interaksi pengguna, medan carian autolengkap sangat berharga. Kadangkala pencari tidak begitu mengetahui apa yang dia cari, jadi apa sahaja yang membantu pengguna mencari dengan tepat apa yang dia cari adalah manfaat yang besar.
CSSGlobe mempunyai tutorial yang sangat bagus tentang cara meningkatkan medan carian tapak web anda (tidak mengganggu, tidak kurang) dengan beberapa CSS dan Ajax.

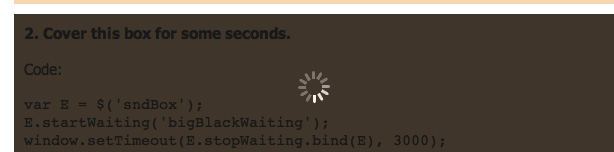
6. Pemuatan prototaip
Memuatkan imej dan medan adalah sangat penting untuk aplikasi web moden menggunakan Ajax. Protoload menyediakan beberapa pilihan terbina dalam untuk membantu menunjukkan kepada pengguna apa yang berlaku semasa menunggu. Skrip menyediakan banyak pilihan seperti tindanan warna untuk memuatkan elemen, teks tersuai dan banyak pilihan lain.

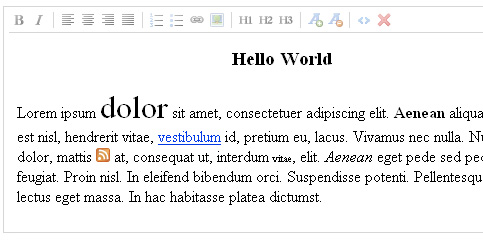
7. jwysiwyg
jwysiwyg ialah pemalam JavaScript jQuery WYSIWYG yang ringkas, berkuasa dan sangat ringan. Pemalam ini mempunyai banyak ciri standard editor WYSIWYG dan hanya bersaiz 7kb.

8. jquery.biggerlink 2
Pautan yang lebih besar 2 adalah benar-benar pemalam yang mudah yang memudahkan penciptaan pautan yang lebih besar dan boleh diklik. Ia juga membolehkan anda membenamkan pautan dalam elemen pautan jika itu masuk akal. (Lihat demo untuk maklumat yang lebih jelas.)
Pautan Lebih Besar 2 berjalan pada rangka kerja JavaScript jQuery yang popular.

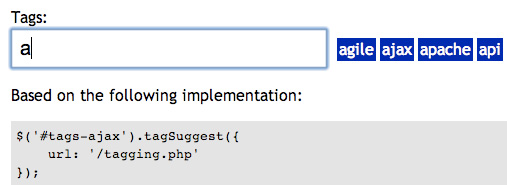
9. Cadangan Tag jQuery
Cadangan teg ialah penggunaan Ajax yang popular dalam aplikasi web moden. Sama seperti kotak carian autolengkap, pemalam Cadangan Tag jQuery ialah pemalam yang mudah digunakan yang menyediakan cara untuk mencari teg yang betul dengan cepat untuk mana-mana aplikasi yang menggunakan teg. Tingkatkan pengalaman pengguna dengan mudah dan berkesan.

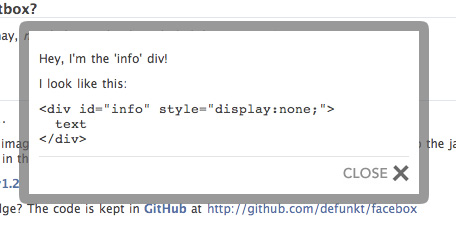
10. Kotak muka
Facebox ialah skrip peti cahaya unik yang meniru gaya peti cahaya tetingkap modal Facebook. Facebox dibina pada jQuery, kelihatan dan terasa hampir sama seperti antara muka Facebook, dan mudah dipasang.

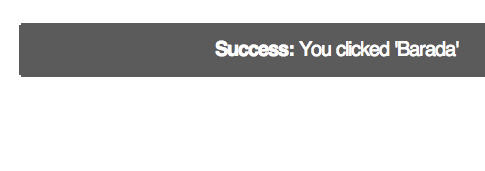
11. Mesej manusia
Humanized Messages ialah pemalam jQuery yang cantik yang melakukan apa yang dicadangkan oleh namanya: ia mencipta mesej mesra pengguna. Pemalam JavaScript melakukan ini dengan mencipta mesej separa telus pada skrin yang hilang dari semasa ke semasa.

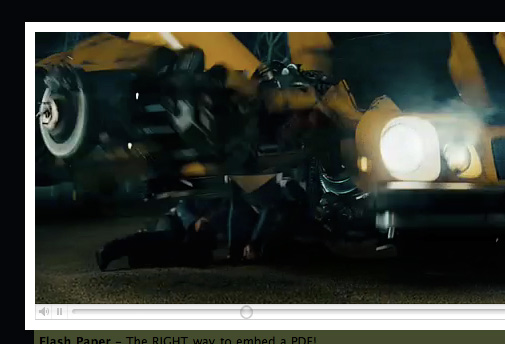
12. LightWindow v2.0
LightWindow ialah satu lagi pemalam Peti Cahaya, tetapi ia menambahkan beberapa ciri yang nampaknya diabaikan oleh pemalam jenis ini. Sebagai permulaan, pemalam ini membenarkan pemaparan dan penggunaan multimedia dalam peti cahaya. Filem, imej dan juga keseluruhan galeri boleh dipaparkan dalam LightWindow. Sesuai untuk memaparkan multimedia secara diam-diam.

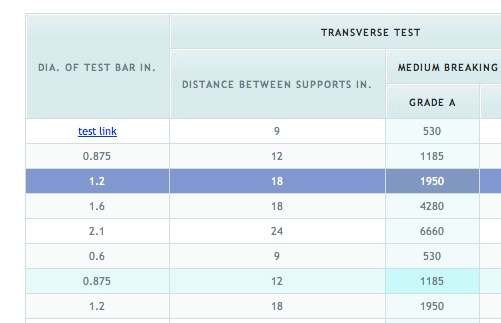
13. Operasi meja yang tidak mengganggu
Data jadual selalunya sukar untuk dipaparkan dengan cekap, terutamanya apabila anda ingin membenarkan pengisihan baris dan lajur. Tindakan Jadual Tidak mengganggu ialah sejenis JavaScript yang membenarkan kesan berbeza digunakan pada data jadual. Dengan bantuan skrip kecil ini, anda boleh menyerlahkan baris, lajur, mengisih data dan banyak lagi.

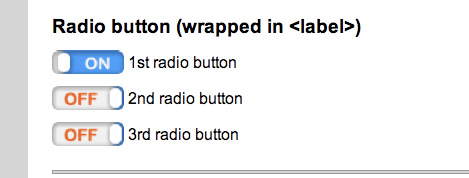
14. kotak semak jQuery
Kotak Semak jQuery menambah beberapa helah pada medan kotak semak dalam borang. Ia menambah butang togol yang hampir sama dengan antara muka iPhone, memberikan hidup atau mati yang sangat tersendiri. Kebolehgunaannya sangat baik, dengan kulit dinamik yang boleh dihidupkan atau dimatikan dengan cepat.

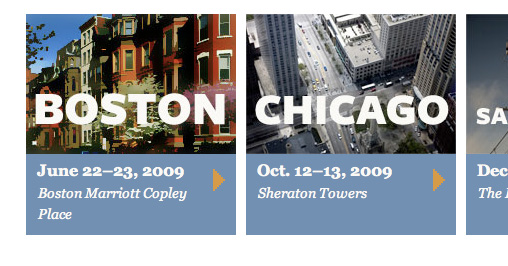
15. iCarousel
Karusel ialah cara terbaik untuk memutar kandungan seperti imej atau cerita berita. Pemalam iCarousel sesuai dengan bil dan merupakan skrip kecil ringkas yang menyediakan pelbagai pilihan konfigurasi dan penggunaan. Penanda berita, karusel foto dan juga karusel iklan.

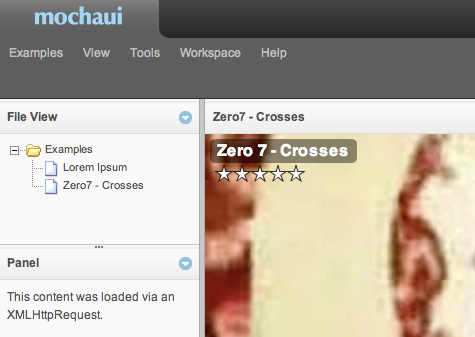
16. Mocha UI
MochaUI ialah satu lagi perpustakaan UI untuk rangka kerja JavaScript MooTools. MochaUI pada asasnya membina antara muka pengguna yang lengkap untuk tapak web, borang dan widget. Ia termasuk penyemak imbas fail, resizer tetingkap, susun atur panel, susun atur tab dan banyak lagi.

17. j tip
jTip ialah konsep ringkas tetapi sangat berkesan untuk meningkatkan fungsi hujung hover. Berdasarkan jQuery, jTip hanya menambah kotak hover yang elegan pada pautan yang diprakonfigurasikan pada halaman, semuanya dengan bantuan beberapa Ajax.

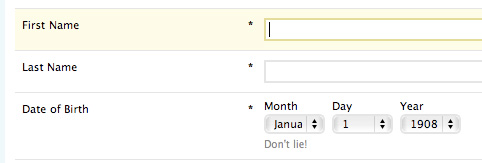
18.Format bersatu
Borang telah menyusahkan ramai pembangun web selama ini, dan teknologi seperti Ajax telah meningkatkan pengalaman pengguna dengan ketara. Menggunakan Ajax, anda boleh memproses borang, mengesahkannya dan menghantar respons dalam masa nyata tanpa memuatkan semula halaman. Uni-Form ialah skrip Ajax kecil yang merupakan konsep main balik pemalam yang cuba menyeragamkan penanda borang menggunakan XHTML dan memodulasi borang supaya elemen individu boleh ditambah atau dialih keluar dengan mudah.

19. Petua pengesahan
Gesaan pengesahan ialah skrip ringkas yang membantu dengan pengesahan borang. Ia memastikan bahawa kata laluan dan medan nama pengguna adalah panjang yang ditentukan dan juga boleh mengesahkan berdasarkan ungkapan biasa. Kecil dan selesa.

20. Tab kawalan
Control Tabs (sebahagian daripada UI LivePipe yang berkuasa) ialah skrip hebat yang menyediakan pelbagai cara untuk mengkonfigurasi tab pada halaman anda. Anda boleh menggunakan antara muka tab standard atau menggunakan sesuatu seperti imej untuk memaparkan tab. Tab Kawalan ialah skrip yang berkuasa dan juga mempunyai API untuk memperhalusi antara muka tab.

Atas ialah kandungan terperinci 20 lagi kesan AJAX hebat yang perlu anda ketahui. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1375
1375
 52
52
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 kesan matriks jQuery
Mar 10, 2025 am 12:52 AM
kesan matriks jQuery
Mar 10, 2025 am 12:52 AM
Bawa kesan filem matriks ke halaman anda! Ini adalah plugin jQuery yang sejuk berdasarkan filem terkenal "The Matrix". Plugin mensimulasikan kesan aksara hijau klasik dalam filem, dan hanya pilih gambar dan plugin akan mengubahnya menjadi gambar gaya matriks yang diisi dengan aksara angka. Datang dan cuba, sangat menarik! Bagaimana ia berfungsi Plugin memuat imej ke kanvas dan membaca nilai piksel dan warna: data = ctx.getimagedata (x, y, settings.grainsize, settings.grainsize) .data Plugin dengan bijak membaca kawasan segi empat tepat gambar dan menggunakan jQuery untuk mengira warna purata setiap kawasan. Kemudian, gunakan
 10 cara untuk meningkatkan prestasi jQuery anda dengan serta -merta
Mar 11, 2025 am 12:15 AM
10 cara untuk meningkatkan prestasi jQuery anda dengan serta -merta
Mar 11, 2025 am 12:15 AM
Artikel ini menggariskan sepuluh langkah mudah untuk meningkatkan prestasi skrip anda dengan ketara. Teknik -teknik ini adalah mudah dan boleh digunakan untuk semua tahap kemahiran. Tetap dikemas kini: Gunakan pengurus pakej seperti npm dengan bundler seperti Vite untuk memastikan
 Meningkatkan markup struktur dengan JavaScript
Mar 10, 2025 am 12:18 AM
Meningkatkan markup struktur dengan JavaScript
Mar 10, 2025 am 12:18 AM
Mata utama yang dipertingkatkan penandaan berstruktur dengan JavaScript dapat meningkatkan kebolehcapaian dan pemeliharaan kandungan laman web sambil mengurangkan saiz fail. JavaScript boleh digunakan secara berkesan untuk menambah fungsi secara dinamik ke elemen HTML, seperti menggunakan atribut CITE untuk memasukkan pautan rujukan secara automatik ke dalam rujukan blok. Mengintegrasikan JavaScript dengan tag berstruktur membolehkan anda membuat antara muka pengguna yang dinamik, seperti panel tab yang tidak memerlukan penyegaran halaman. Adalah penting untuk memastikan bahawa peningkatan JavaScript tidak menghalang fungsi asas laman web; Teknologi JavaScript Lanjutan boleh digunakan (
 Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Artikel ini akan membimbing anda untuk membuat karusel gambar mudah menggunakan perpustakaan jQuery. Kami akan menggunakan perpustakaan BXSlider, yang dibina di atas jQuery dan menyediakan banyak pilihan konfigurasi untuk menubuhkan karusel. Pada masa kini, Gambar Carousel telah menjadi ciri yang mesti ada di laman web - satu gambar lebih baik daripada seribu perkataan! Selepas membuat keputusan untuk menggunakan karusel gambar, soalan seterusnya adalah bagaimana untuk menciptanya. Pertama, anda perlu mengumpul gambar-gambar resolusi tinggi yang berkualiti tinggi. Seterusnya, anda perlu membuat karusel gambar menggunakan HTML dan beberapa kod JavaScript. Terdapat banyak perpustakaan di web yang dapat membantu anda membuat karusel dengan cara yang berbeza. Kami akan menggunakan Perpustakaan BXSlider Sumber Terbuka. Perpustakaan BXSlider menyokong reka bentuk responsif, jadi karusel yang dibina dengan perpustakaan ini dapat disesuaikan dengan mana -mana




