Teroka model dan animasi dalam WebGL menggunakan Three.js
Grafik 3D dalam penyemak imbas telah menjadi topik hangat sejak ia diperkenalkan. Tetapi jika anda mencipta aplikasi menggunakan WebGL lama biasa, ia akan mengambil masa yang lama. Itulah sebabnya beberapa perpustakaan yang sangat berguna telah muncul. Three.js ialah salah satu yang paling popular dan dalam siri ini, saya akan menunjukkan kepada anda cara memanfaatkannya sepenuhnya untuk mencipta pengalaman 3D yang menakjubkan untuk pengguna anda.
Saya harap anda mempunyai pemahaman asas tentang ruang 3D sebelum memulakan tutorial ini kerana saya tidak akan menerangkan topik seperti koordinat dan vektor.
Persediaan
Seperti biasa, kami akan mulakan dengan kod yang anda buat tadi. Muat turun dan nyahzip sumber yang saya sediakan dan anda boleh pergi.
Langkah 1: Arahan untuk mengeksport model anda dalam Blender
Sebelum kita memulakan bahagian pengaturcaraan, saya akan menerangkan beberapa isu yang ramai orang menghadapi masalah. Apabila anda mencipta model dalam Blender dan ingin mengeksportnya ke format Three.js, anda harus mengingati perkara berikut:
- Pertama, padamkan hubungan ibu bapa-anak. Pengeksport Three.js tidak akan mengeksport sebarang animasi jika anda meninggalkannya (ini juga terpakai pada pengubah suai rangka)
- Kedua, kumpulkan bucu. Jika anda mahu tulang menggerakkan mana-mana bucu, anda mesti mengumpulkannya dan menamakan kumpulan itu dengan nama tulang tersebut.
- Ketiga, anda hanya boleh mempunyai satu animasi. Ini mungkin terdengar seperti masalah besar, tetapi saya akan menerangkan penyelesaiannya kemudian.
Selain itu, semasa mengeksport, anda mesti memastikan pilihan ini dipilih dalam pengeksport: Mengulit, Tulang dan Animasi Rangka. Skinning、Bones 和 Skeletal Animation。
第 2 步:导入模型
与 Three.js 中的几乎所有内容一样,导入模型非常简单。有一个特殊的类 THREE.JSONLoader 将为我们做所有事情。当然,它只加载 JSON 模型,但建议使用它们,所以我只会介绍这个加载器(其他加载器的工作方式几乎相同)。我们先初始化它:
var loader = new THREE.JSONLoader; var animation;
无需参数。我们还需要定义一个动画变量,以便稍后访问它。现在我们可以加载模型了:
loader.load('./model.js', function (geometry, materials) {
var skinnedMesh = new THREE.SkinnedMesh(geometry, new THREE.MeshFaceMaterial(materials));
skinnedMesh.position.y = 50;
skinnedMesh.scale.set(15, 15, 15);
scene.add(skinnedMesh);
animate(skinnedMesh);
});
load 方法接受两个参数:模型路径和回调函数。加载模型时将调用此函数(因此同时您可以向用户显示加载栏)。将使用两个参数调用回调函数:模型的几何形状及其材料(它们随模型一起导出)。在回调中,我们正在创建网格,但这次是 THREE.SkinnedMesh,它支持动画。
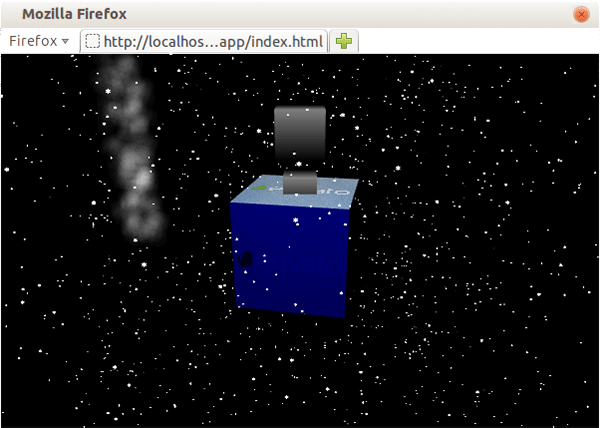
接下来,我们将模型向上移动 50 个单位,将其放在立方体的顶部,将其缩放 15 倍(因为我倾向于在 Blender 中创建小模型)并将其添加到场景中。接下来我们调用 animate 函数来设置并播放动画。
第3步:动画
现在我们设置动画。这是 animate 函数的源代码:
function animate(skinnedMesh) {
var materials = skinnedMesh.material.materials;
for (var k in materials) {
materials[k].skinning = true;
}
THREE.AnimationHandler.add(skinnedMesh.geometry.animation);
animation = new THREE.Animation(skinnedMesh, "ArmatureAction", THREE.AnimationHandler.CATMULLROM);
animation.play();
}
首先,我们必须在模型的所有材质中启用蒙皮(动画)。接下来,我们必须将模型中的动画添加到 THREE.AnimationHandler 并创建 THREE.Animation 对象。参数按以下顺序排列:要设置动画的网格、模型中的动画名称和插值类型(当您拥有像人体这样的复杂模型,并且希望网格平滑弯曲时很有用)。最后,我们播放动画。
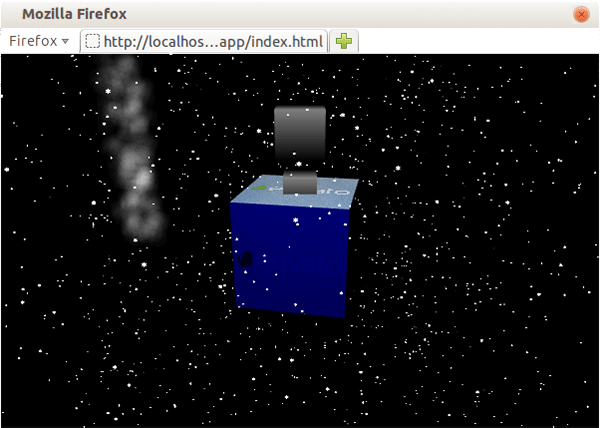
但是如果你现在打开浏览器,你会看到模型没有移动:

要解决此问题,我们必须在 render 函数中添加一行,位于 articleSystem 旋转下方:
if (animation) animation.update(delta);
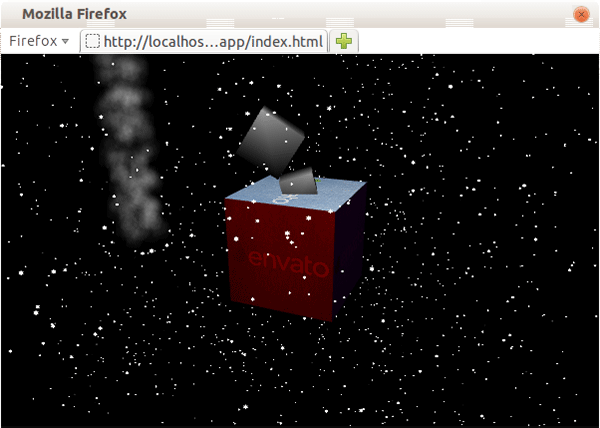
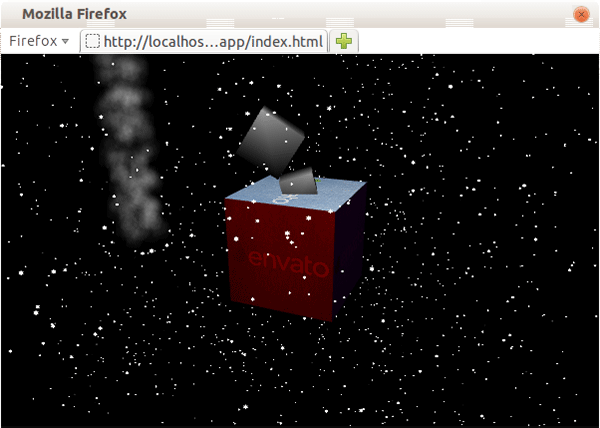
这将更新动画的时间,因此 THREE.AnimationHandler 知道要渲染哪一帧。现在打开浏览器,您应该看到顶部的立方体向左和向右弯曲:

第 4 步:多个动画
是的,有一种解决方法仅适用于模型中的一个动画序列,但它需要您对其进行编辑。这个想法是将每个动画添加到一个序列中,然后,当该动画结束时,下一个动画开始。接下来,导出模型后,您需要更改动画代码。假设我们有一个从开始到第三秒的站立动画,以及从第三秒到结束的行走动画。然后在我们的 render
THREE.JSONLoader yang akan melakukan segala-galanya untuk kita. Sudah tentu, ia hanya memuatkan model JSON, tetapi disyorkan untuk menggunakannya, jadi saya hanya akan memperkenalkan pemuat ini (pemuat lain berfungsi dengan cara yang hampir sama). Mari kita mulakan dahulu: 🎜
var currentSequence = 'standing';
function (render) {
...
if (animation) animation.update(delta);
if (currentSequence == 'standing') {
if (animation.currentTime > 4) {
animation.stop();
animation.play(false, 0); // play the animation not looped, from 0s
}
} else if (currentSequence == 'walking') {
if (animation.currentTime <= 4 || animation.currentTime > 8) {
animation.stop();
animation.play(false, 4); // play the animation not looped, from 4s
}
}
...
}
animation.play(false, 0);
load menerima dua parameter: laluan model dan fungsi panggil balik. Fungsi ini akan dipanggil apabila model dimuatkan (supaya anda boleh menunjukkan bar pemuatan kepada pengguna pada masa yang sama). Fungsi panggil balik akan dipanggil dengan dua parameter: geometri model dan bahannya (ia dieksport bersama model). Dalam panggilan balik, kami mencipta mesh, tetapi kali ini ia adalah THREE.SkinnedMesh, yang menyokong animasi. 🎜
🎜Seterusnya, kami mengalihkan model ke atas 50 unit, meletakkannya di atas kiub, skalakannya 15x (kerana saya cenderung untuk mencipta model kecil dalam Blender) dan menambahkannya ke tempat kejadian. Seterusnya kami memanggil fungsi animate untuk menyediakan dan memainkan animasi. 🎜
🎜
🎜
🎜Langkah 3: 🎜Animasi🎜
🎜Kini kami menyediakan animasi. Ini ialah kod sumber bagi fungsi animate: 🎜
document.addEventListener('keyup', function (e) {
if (e.keyCode == 'A'.charCodeAt(0)) {
currentSequence = (currentSequence == 'standing' ? 'walking': 'standing');
}
});
THREE.AnimationHandler dan mencipta objek THREE.Animation. Parameter adalah dalam susunan berikut: jaringan untuk dianimasikan, nama animasi dalam model dan jenis interpolasi (berguna apabila anda mempunyai model yang kompleks seperti badan manusia, dan mahu jaringan itu melengkung dengan lancar). Akhirnya, kami memainkan animasi. 🎜
🎜Tetapi jika anda membuka penyemak imbas anda sekarang, anda akan melihat model itu tidak bergerak: 🎜
🎜 🎜
🎜Untuk menyelesaikan masalah ini, kita perlu menambah baris dalam fungsi
🎜
🎜Untuk menyelesaikan masalah ini, kita perlu menambah baris dalam fungsi render, di bawah putaran articleSystem: 🎜
item = new THREE.Mesh(new THREE.CubeGeometry(100, 10, 10), new THREE.MeshBasicMaterial({ color: 0xff0000 }));
item.position.x = 50;
pivot = new THREE.Object3D();
pivot.scale.set(0.15, 0.15, 0.15);
pivot.add(item);
pivot.useQuaternion = true;
skinnedMesh.add(pivot);
THREE.AnimationHandler mengetahui bingkai yang hendak dipaparkan. Sekarang buka penyemak imbas anda dan anda akan melihat kubus di bahagian atas melengkung ke kiri dan kanan: 🎜
🎜 🎜
🎜
🎜
🎜Langkah 4: 🎜Berbilang animasi🎜
🎜Ya, terdapat penyelesaian yang hanya berfungsi untuk satu urutan animasi dalam model, tetapi ia memerlukan anda mengeditnya. Ideanya adalah untuk menambah setiap animasi pada urutan, dan kemudian, apabila animasi itu tamat, animasi seterusnya bermula. Seterusnya, selepas mengeksport model, anda perlu menukar kod animasi. Katakan kita mempunyai animasi berdiri dari awal hingga saat ketiga, dan animasi berjalan dari saat ketiga hingga akhir. Kemudian dalam fungsi
🎜
🎜
🎜
🎜Langkah 4: 🎜Berbilang animasi🎜
🎜Ya, terdapat penyelesaian yang hanya berfungsi untuk satu urutan animasi dalam model, tetapi ia memerlukan anda mengeditnya. Ideanya adalah untuk menambah setiap animasi pada urutan, dan kemudian, apabila animasi itu tamat, animasi seterusnya bermula. Seterusnya, selepas mengeksport model, anda perlu menukar kod animasi. Katakan kita mempunyai animasi berdiri dari awal hingga saat ketiga, dan animasi berjalan dari saat ketiga hingga akhir. Kemudian dalam fungsi render kami, kami perlu menyemak detik mana animasi itu dan jika ia mencapai masa tamat urutan semasa, hentikannya dan mula bermain dari awal: 🎜
var currentSequence = 'standing';
function (render) {
...
if (animation) animation.update(delta);
if (currentSequence == 'standing') {
if (animation.currentTime > 4) {
animation.stop();
animation.play(false, 0); // play the animation not looped, from 0s
}
} else if (currentSequence == 'walking') {
if (animation.currentTime <= 4 || animation.currentTime > 8) {
animation.stop();
animation.play(false, 4); // play the animation not looped, from 4s
}
}
...
}
您必须记住从正确的时间开始不循环的动画。如果用户的帧速率确实很低,这当然会出现问题,因为增量会更高,并且 animation.currentTime 可能远高于任何特定序列的限制,导致播放下一个序列的某些部分。但只有当增量约为 300-500 毫秒时才会引人注目。
现在要更改 animate 函数来播放行走动画,只需将这些参数添加到 animation.play 函数即可:
animation.play(false, 0);
此外,让我们允许用户使用 a 键在动画之间切换。将此代码添加到文件末尾,就在 render() 调用之前:
document.addEventListener('keyup', function (e) {
if (e.keyCode == 'A'.charCodeAt(0)) {
currentSequence = (currentSequence == 'standing' ? 'walking': 'standing');
}
});
第 5 步:附着到骨骼
这种技术在角色扮演游戏中特别有用,但它也可以应用于其他类型。它涉及将另一个对象附加到动画对象的骨骼上:衣服、武器等。
让我们首先修改 loader.load 回调。在 scene.add(skinnedMesh') 下添加此代码:
item = new THREE.Mesh(new THREE.CubeGeometry(100, 10, 10), new THREE.MeshBasicMaterial({ color: 0xff0000 }));
item.position.x = 50;
pivot = new THREE.Object3D();
pivot.scale.set(0.15, 0.15, 0.15);
pivot.add(item);
pivot.useQuaternion = true;
skinnedMesh.add(pivot);
item 网格模拟您可能想要附加到动画对象的东西。为了使其围绕特定点而不是围绕中心旋转,我们将其添加到 pivot 对象并将其向右移动 50 个单位(宽度的一半)。我们必须将其缩放到 0.15,因为它将被添加到 skinnedMesh,其缩放比例为 15。最后,在将其添加到我们的动画对象之前,我们告诉它使用四元数。
基本上,四元数是一个数字系统,但由于 Three.js 为我们处理了所有事情,如果您不想,则不必深入研究这个主题(但如果您愿意,请查看其维基百科页)。它们用于旋转物体,而没有万向节锁定的风险。
现在,在 render 函数中,我们必须更新对象的位置和旋转:
pivot.position = new THREE.Vector3().getPositionFromMatrix(skinnedMesh.bones[2].skinMatrix); pivot.quaternion.setFromRotationMatrix(skinnedMesh.bones[2].skinMatrix);
让我解释一下这里发生了什么。首先,我们将位置设置为与模型中最后一个骨骼的位置相同。我们使用 skinMatrix 属性来计算它。然后我们使用相同的属性来计算 pivot 旋转的四元数。之后,您可以打开浏览器,您应该看到红色光束附加到我们的模型上:

结论
我希望您从本教程中学到了一些新的有趣的技术。与往常一样,请随意尝试我们创建的应用程序。在本系列的下一个(也是最后一个)教程中,我将向您展示 OpenGL/WebGL 着色器的真正威力。
Atas ialah kandungan terperinci Teroka model dan animasi dalam WebGL menggunakan Three.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Siri artikel ini ditulis semula pada pertengahan 2017 dengan maklumat terkini dan contoh segar. Dalam contoh JSON ini, kita akan melihat bagaimana kita dapat menyimpan nilai mudah dalam fail menggunakan format JSON. Menggunakan notasi pasangan nilai utama, kami boleh menyimpan apa-apa jenis
 10 JQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
10 JQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
Tingkatkan Penyampaian Kod Anda: 10 Penyeret Sintaks untuk Pemaju Coretan kod perkongsian di laman web atau blog anda adalah amalan biasa bagi pemaju. Memilih penyapu sintaks yang betul dapat meningkatkan daya tarikan dan daya tarikan visual dengan ketara. T
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 10 JavaScript & JQuery MVC Tutorial
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC Tutorial
Mar 02, 2025 am 01:16 AM
Artikel ini membentangkan pemilihan lebih daripada 10 tutorial mengenai rangka kerja javascript dan jquery model-view-controller (MVC), sesuai untuk meningkatkan kemahiran pembangunan web anda pada tahun baru. Tutorial ini merangkumi pelbagai topik, dari Foundatio
 Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Mata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini






