 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Lompat mulakan pembangunan WordPress dengan imej, menu dan pengguna Twig dan Timber
Lompat mulakan pembangunan WordPress dengan imej, menu dan pengguna Twig dan Timber
Lompat mulakan pembangunan WordPress dengan imej, menu dan pengguna Twig dan Timber
Setakat ini, anda telah mempelajari konsep asas menggunakan Twig with Timber semasa membina tema WordPress modular. Kami juga meneroka sarang blok dan warisan berbilang menggunakan Twig berdasarkan prinsip DRY. Hari ini, kita akan melihat cara memaparkan imej lampiran, menu WordPress dan pengguna dalam tema anda menggunakan Twig dengan pemalam Timber.
Imej dalam kayu
Imej ialah salah satu elemen penting dalam mana-mana tema WordPress. Dalam amalan pengekodan WordPress biasa, imej disepadukan dengan PHP dalam teg imej HTML biasa. Walau bagaimanapun, Timber menyediakan cara yang agak komprehensif untuk mengendalikan tag img (imej) yang modular dan bersih. img(图像)标签,该方法是模块化且干净的。
帖子的缩略图字段中附加了图片。这些可以通过 {{ post.thumbnail }} 通过 Twig 文件轻松检索。就是这么简单!
用法
让我们从一个实际的例子开始。我们的 single.php 文件如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
在这里,出于非常明显的原因,我使用了 TimberPost() 函数。它在整个 Timber 中用于表示从 WordPress 检索的帖子,使它们可用于 Twig 模板。
由于特色图像附加到帖子数据中,我们现在需要在前端检索它。因此,它的 Twig 文件 single.twig 将如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
在第 9 行,代码 {{ post.thumbnail.src }} 检索帖子的特色(缩略图)图像并按如下方式显示:

您可以使用此代码语法检索任意数量的缩略图。
使用 Timber 时,您还可以对这些图像进行更多实验。例如,您还可以通过以下方式调整它们的大小:
1 2 |
|
通过使用 resize() 函数,您可以向图像添加新尺寸,其中第一个参数是 width,第二个参数是 高度。如果您想按比例缩放图像,请忽略 height 属性。现在语法变成:
1 |
|
前端显示相同的图像,如下所示:

如果您想探索更多内容,请尝试图像食谱。
使用 TimberImage()
考虑这样一个场景:开发者想要通过图像 ID 获取图像,或者想要通过 URL 显示外部图像等。对于这种扩展方法,Timber 提供了一个类,TimberImage (),表示从 WordPress 检索到的图像。
用法
让我们以 single.php 文件为例,现在看起来像这样:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
这次,我使用 TimberImage() 类,该类将图像 ID 8 作为其参数。编码例程的其余部分是相同的。让我们通过 Twig 文件 single.twig 检索此图像。
1 |
|
存储在 $context custom_img 元素中的值,即 {{ custom_img }},将通过其 ID 检索图像以显示在前端,如下所示:

要通过外部 URL 替换检索图像,您可以遵循以下语法。
1 |
|
这一次,前端显示的不是图像 ID,而是外部图像 URL,如下所示:

要探索此功能的更多功能,您可以查看文档。
木材菜单
现在,您将如何使用 Twig 模板渲染 WordPress 菜单?这是一件很棘手的事情。但是,坚持住! Timber 为您提供了 TimberMenu() 类,它可以帮助您将 Twig 文件内的 WordPress 菜单呈现为完整的循环。我们来看一下。
用法
检索菜单项的整个概念都围绕菜单对象。有两种定义其上下文的方法。第一个是将菜单对象添加到全局 get_context() 函数中,使菜单对象在每个页面上可用,就像我在 functions.php
{{ post.thumbnail }}. Semudah itu! 🎜
Penggunaan
🎜Mari kita mulakan dengan contoh praktikal. Failsingle.php kami kelihatan seperti ini: 🎜
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
TimberPost(). Ia digunakan di seluruh Timber untuk mewakili siaran yang diambil daripada WordPress, menjadikannya tersedia untuk templat Twig. 🎜
🎜Memandangkan imej yang ditampilkan dilampirkan pada data siaran, kami kini perlu mendapatkannya pada bahagian hadapan. Oleh itu, fail Twignya single.twig akan kelihatan seperti ini: 🎜
1 2 3 4 5 6 7 8 9 10 11 |
|
{{ post.thumbnail.src }} mendapatkan semula imej (gambar kecil) yang ditampilkan dan memaparkannya seperti berikut: 🎜
🎜 🎜🎜Anda boleh mendapatkan sebarang bilangan lakaran kecil menggunakan sintaks kod ini. 🎜
🎜Apabila menggunakan Timber, anda juga boleh mencuba lebih banyak imej ini. Sebagai contoh, anda juga boleh mengubah saiznya melalui: 🎜
🎜🎜Anda boleh mendapatkan sebarang bilangan lakaran kecil menggunakan sintaks kod ini. 🎜
🎜Apabila menggunakan Timber, anda juga boleh mencuba lebih banyak imej ini. Sebagai contoh, anda juga boleh mengubah saiznya melalui: 🎜
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
resize(), dengan parameter pertama ialah width dan yang kedua Parameter pertama ialah height. Jika anda ingin menskalakan imej secara berkadar, abaikan atribut height. Kini sintaksnya menjadi: 🎜
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
 🎜🎜Jika anda ingin meneroka lebih lanjut, cuba resipi imej. 🎜
🎜🎜Jika anda ingin meneroka lebih lanjut, cuba resipi imej. 🎜
Gunakan TimberImage()
🎜Pertimbangkan senario di mana pembangun ingin mendapatkan imej mengikut ID imej atau mahu memaparkan imej luaran melalui URL, dsb. Untuk kaedah sambungan ini, Timber menyediakan kelas, TimberImage (), yang mewakili imej yang diambil daripada WordPress. 🎜
Penggunaan
🎜Mari kita ambil failsingle.php sebagai contoh sekarang: 🎜
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
TimberImage() yang mengambil ID imej 8 sebagai parameternya. Selebihnya rutin pengekodan adalah sama. Mari dapatkan semula imej ini melalui fail Twig single.twig. 🎜
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
$context custom_img, iaitu {{ custom_img }}, akan mendapatkan semula imej untuk paparan olehnya ID Pada bahagian hadapan, ia kelihatan seperti ini: 🎜
🎜 🎜 🎜Untuk mendapatkan semula imej melalui penggantian URL luaran, anda boleh mengikuti sintaks berikut. 🎜
rrreee
🎜Kali ini, bukannya ID imej, bahagian hadapan memaparkan URL imej luaran, seperti ditunjukkan di bawah: 🎜
🎜
🎜 🎜Untuk mendapatkan semula imej melalui penggantian URL luaran, anda boleh mengikuti sintaks berikut. 🎜
rrreee
🎜Kali ini, bukannya ID imej, bahagian hadapan memaparkan URL imej luaran, seperti ditunjukkan di bawah: 🎜
🎜 🎜 🎜Untuk meneroka lebih banyak ciri ciri ini, anda boleh menyemak dokumentasi. 🎜
🎜Menu Kayu🎜
🎜Sekarang, bagaimanakah anda akan memaparkan menu WordPress menggunakan templat Twig? Ini adalah perkara yang rumit. Tetapi tahan di sana! Timber memberi anda kelas
🎜 🎜Untuk meneroka lebih banyak ciri ciri ini, anda boleh menyemak dokumentasi. 🎜
🎜Menu Kayu🎜
🎜Sekarang, bagaimanakah anda akan memaparkan menu WordPress menggunakan templat Twig? Ini adalah perkara yang rumit. Tetapi tahan di sana! Timber memberi anda kelas TimberMenu(), yang membantu anda menjadikan menu WordPress dalam fail Twig sebagai gelung lengkap. Mari kita lihat. 🎜
Penggunaan
🎜Konsep keseluruhan untuk mendapatkan semula item menu berkisar pada objek menu. Terdapat dua cara untuk menentukan konteksnya. Yang pertama ialah menjadikan objek menu tersedia pada setiap halaman dengan menambahkan objek menu pada fungsi get_context() global, seperti yang saya lakukan dalam failfunctions.php Dengan cara itu. Kedua, anda boleh menambah menu tertentu mengikut ID untuk templat PHP tertentu. 🎜
无论采用哪种方法,一旦菜单可供 Timber $context 数组使用,您就可以从中检索所有菜单项。但我更喜欢在全球范围内定义它。因此,转到 functions.php 文件并粘贴以下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
因此,我在这里定义了一个自定义函数调用 add_to_context。在这个函数内部有一些数据,我希望通过 get_context() 函数在每个 PHP 模板中都可以使用这些数据。在第 13 行,您可以找到 TimberMenu() 的实例,该实例针对 $data 数组中的元素菜单传递。
这将使 Twig 模板可以使用标准 WordPress 菜单作为我们可以循环访问的对象。 TimberMenu() 函数可以采用菜单项或 ID 等参数。
让我们创建一个名为 menu.twig 文件的 Twig 模板。
1 2 3 4 5 6 7 8 9 10 11 |
|
上面的代码在此 Twig 模板内运行一个循环。第 5 行为每个菜单项运行 for 循环,并在无序列表中显示每个菜单 item 的标题。循环运行,直到 menu 对象的所有键值对都被迭代并列出在前端。
我继续将 menu.twig 模板包含在第 11 行的 base.twig 模板中。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
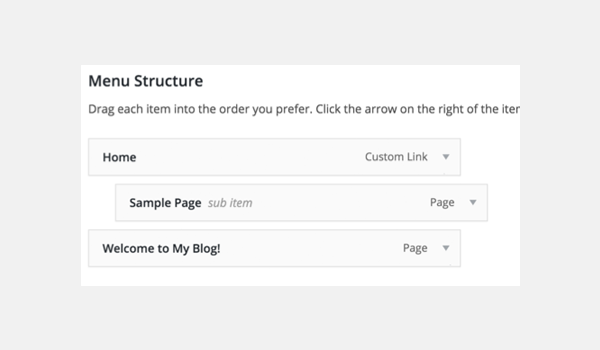
让我们预览一下我的演示网站的后端(外观 > 菜单),其中菜单包含两个父项和一个子项。

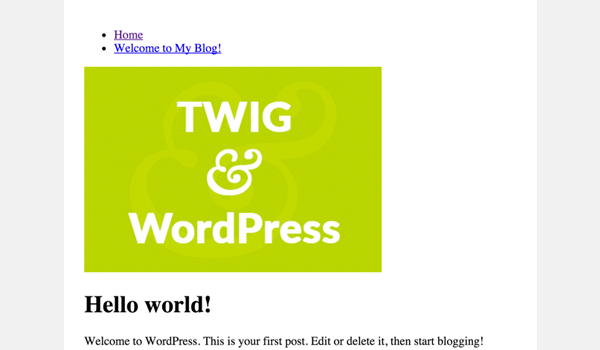
所以,让我们看一下帖子页面 - 因为我们的 single.twig 扩展了 base.twig,我们的菜单将自动出现在该页面上。

您可以看到,在我们单个帖子的顶部有一个菜单,其中包含两个父项。
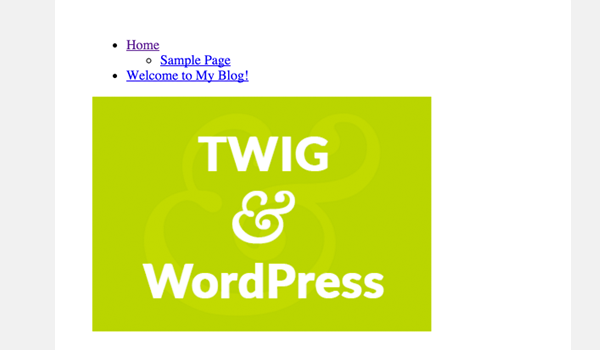
子菜单项怎么样?让我们更新 menu.twig 文件以也包含子项目。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
第 9 行到第 23 行打印子菜单项(如果有)。这次,前端显示我们第一个父项的子项。

有关 TimberMenu() 的更多详细信息,请查看文档。
Timber 中的用户
可以使用 TimberUser() 类从 WordPress 数据库检索用户。该类采用用户 ID 或 slug 作为参数来检索用户。
由于用户或博客作者与 WP 帖子相关联,我将使用 single.php 的代码,现在如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
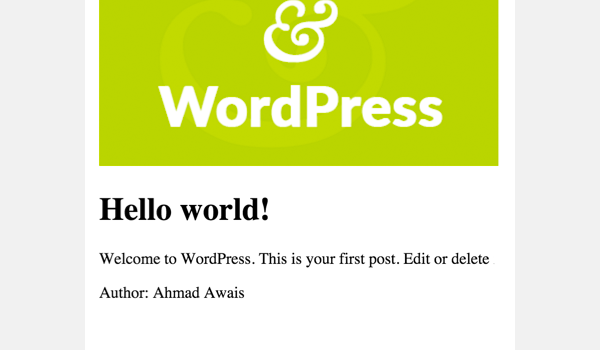
第 20 行初始化 TimberUser() 类并分配给上下文对象元素,即 user。让我们通过 Twig 模板显示作者姓名。
我的 single.twig 模板在第 #21 行末尾有一行新代码。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
代码获取当前帖子的作者姓名并将其显示在前端。您可以使用 {{ 用户 | print_r }} 查看 TimberUser 对象中还有什么可用的。

要了解有关此类的更多信息,请参阅文档。您可以在 ImagesMenusUsers 分支的 GitHub 存储库中找到本教程的代码。
结论
本文总结了整个系列。在这四篇文章中,我探索了如何使用 Timber 将 Twig 模板语言集成到 WordPress 主题中。
本系列的最终存储库可以在 GitHub 上找到,其中包含特定于教程的分支:
- 教程 #2:入门
- 教程 #3:WordPress 备忘单
- 教程 #4:TimberImages、TimberMenu 和 TimberUser
您可以查阅 Timber 的在线文档了解更多信息。
完成整个系列并实现所有解释的示例,我打赌您会喜欢 Twig。在下面的评论框中发表您的疑问。您也可以通过 Twitter 联系我。
Atas ialah kandungan terperinci Lompat mulakan pembangunan WordPress dengan imej, menu dan pengguna Twig dan Timber. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Bagaimana untuk menggunakan Twig dengan CakePHP?
Jun 05, 2023 pm 07:51 PM
Bagaimana untuk menggunakan Twig dengan CakePHP?
Jun 05, 2023 pm 07:51 PM
Menggunakan Twig dalam CakePHP ialah cara untuk memisahkan templat dan paparan, menjadikan kod lebih modular dan boleh diselenggara. 1. Pasang Twig Mula-mula pasang perpustakaan Twig dalam projek Anda boleh menggunakan Komposer untuk menyelesaikan tugas ini. Jalankan arahan berikut dalam konsol: composerrequire "twig/twig:^2.0" Perintah ini akan dipaparkan dalam vendor projek
 Cara menggunakan enjin templat Twig dalam PHP untuk pembangunan web
Jun 25, 2023 pm 04:03 PM
Cara menggunakan enjin templat Twig dalam PHP untuk pembangunan web
Jun 25, 2023 pm 04:03 PM
Dengan pembangunan berterusan teknologi pembangunan Web, semakin ramai pembangun mula mencari enjin templat yang lebih fleksibel dan cekap untuk membangunkan aplikasi Web. Antaranya, Twig ialah enjin templat PHP yang sangat baik dan popular Ia dibangunkan berdasarkan rangka kerja Symfony dan menyokong pengembangan tanpa had Ia sangat sesuai untuk membina aplikasi web yang kompleks. Artikel ini akan memperkenalkan cara menggunakan enjin templat Twig untuk pembangunan web dalam PHP. 1. Pengenalan kepada enjin templat Twig Twig dibangunkan oleh FabienPoten
 Pustaka templat dalam PHP8.0: Twig
May 14, 2023 am 08:40 AM
Pustaka templat dalam PHP8.0: Twig
May 14, 2023 am 08:40 AM
Pustaka templat dalam PHP8.0: TwigTwig ialah perpustakaan templat yang kini digunakan secara meluas dalam aplikasi Web PHP Ia mempunyai ciri-ciri kebolehbacaan yang tinggi, penggunaan mudah dan kebolehskalaan yang kuat. Twig menggunakan sintaks yang ringkas dan mudah difahami, yang boleh membantu pembangun web menyusun dan mengeluarkan HTML, XML, JSON dan format teks lain dengan cara yang jelas dan teratur. Artikel ini akan memperkenalkan anda kepada sintaks asas dan ciri Twig dan penggunaannya dalam PHP8.0. Sintaks asas Twig adalah serupa dengan P
 Lompat mulakan pembangunan WordPress dengan imej, menu dan pengguna Twig dan Timber
Sep 04, 2023 pm 03:37 PM
Lompat mulakan pembangunan WordPress dengan imej, menu dan pengguna Twig dan Timber
Sep 04, 2023 pm 03:37 PM
Setakat ini, anda telah mempelajari konsep asas menggunakan Twig with Timber semasa membina tema WordPress modular. Kami juga mengkaji sarang blok dan warisan berbilang menggunakan Twig berdasarkan prinsip KERING. Hari ini kita akan meneroka cara menggunakan Twig dengan pemalam Timber untuk memaparkan imej lampiran, menu WordPress dan pengguna dalam tema anda. Imej dalam kayu Imej ialah salah satu elemen penting dalam mana-mana tema WordPress. Dalam amalan pengekodan WordPress biasa, imej disepadukan dengan PHP dalam teg imej HTML biasa. Walau bagaimanapun, Timber menyediakan cara yang agak komprehensif untuk mengendalikan tag img (imej) yang modular dan bersih.
 Pengkulitan Lanjutan dalam PHP: Cara Menggunakan Twig
Jun 19, 2023 pm 04:03 PM
Pengkulitan Lanjutan dalam PHP: Cara Menggunakan Twig
Jun 19, 2023 pm 04:03 PM
Dalam pembangunan web, persembahan halaman adalah penting. Bagi pembangun PHP, apabila membangunkan laman web dinamik, mudah untuk terperangkap dalam sejumlah besar tag HTML dan kod PHP. Sebaik sahaja gaya atau reka letak perlu diubah suai, kod mesti diubah suai berulang kali, yang memerlukan kos yang sangat tinggi untuk diselenggara. Untuk menyelesaikan masalah ini, rangka kerja PHP moden biasanya menyediakan enjin templat. Antaranya, Twig adalah salah satu enjin templat yang lebih popular. Dalam artikel ini, kami akan membincangkan cara dan sebab menggunakan Twig untuk PHP
 Bagaimana untuk menggunakan enjin templat Twig dengan rangka kerja CodeIgniter?
Jun 03, 2023 pm 12:51 PM
Bagaimana untuk menggunakan enjin templat Twig dengan rangka kerja CodeIgniter?
Jun 03, 2023 pm 12:51 PM
Dengan pembangunan berterusan sumber terbuka dan pembangunan web, permintaan pembangun untuk pelbagai rangka kerja, alatan dan teknologi terus berkembang. Seperti yang kita sedia maklum, CodeIgniter ialah salah satu rangka kerja PHP yang paling popular. Pada asasnya, digabungkan dengan enjin templat moden Twig, aplikasi web berkualiti tinggi boleh dibina dengan cepat dan mudah. Oleh itu, artikel ini akan memperkenalkan cara menggunakan enjin templat Twig dalam rangka kerja CodeIgniter. 1. Apa itu TwigTwig ialah templat PHP yang moden, elegan dan fleksibel
 Lompat mulakan pembangunan WordPress dengan Twig: Blocks and Nesting
Aug 31, 2023 pm 06:29 PM
Lompat mulakan pembangunan WordPress dengan Twig: Blocks and Nesting
Aug 31, 2023 pm 06:29 PM
Dalam artikel saya sebelum ini, saya membincangkan penyepaduan enjin templat Twig dengan WordPress melalui Timber dan cara pembangun boleh menghantar data daripada fail PHP ke fail Twig. Mari kita bincangkan cara membuat templat asas menggunakan Twig, kelebihan teknik DRY ini, dan Lembaran Cheat WordPress Timber-Twig. Mencipta Templat Asas dalam Twig Twig mengikut prinsip DRY (Don’t Repeat Yourself). Salah satu ciri terpenting Twig ialah templat asas dengan pewarisan bersarang dan berbilang. Walaupun kebanyakan orang menggunakan PHP termasuk secara linear, anda boleh membuat tahap blok bersarang tanpa had untuk mengawal templat halaman anda secara khusus. Fikirkan templat asas anda sebagai mengandungi
 Bagaimana untuk menggunakan Timber untuk menyahpepijat pemaparan templat fungsi PHP?
Apr 23, 2024 pm 12:12 PM
Bagaimana untuk menggunakan Timber untuk menyahpepijat pemaparan templat fungsi PHP?
Apr 23, 2024 pm 12:12 PM
Nyahpepijat pemaparan templat TimberPHP melalui langkah berikut: Pasang pemalam penyahpepijatan Timber. Dayakan mod nyahpepijat dalam fail config.php anda. Gunakan {{dump()}} untuk membuang pembolehubah dalam templat Twig anda. Tentukan pembolehubah untuk dibuang dalam fungsi PHP anda. Gunakan Timber untuk membuat templat. Melalui langkah di atas, pemalam penyahpepijatan Timber akan memaparkan nilai pembolehubah dalam konsol penyemak imbas, membantu anda mengenal pasti dan menyelesaikan masalah pemaparan dengan cepat.



