Pamerkan kalendar acara anda dengan pemalam kalendar WordPress percuma
Banyak perniagaan perlu berkongsi kalendar acara dengan pelanggan. Contohnya, restoran boleh menggunakan kalendar acara untuk mempromosikan acara muzik khas atau menu percutian. Begitu juga, sekolah boleh menggunakan kalendar acara di tapak web mereka untuk memastikan pelajar dan guru dimaklumkan tentang sebarang acara akan datang di sekolah yang berkaitan dengan sukan, peperiksaan atau aktiviti lain.
Pemalam kalendar acara juga berguna jika individu ingin menjejaki perkara berbeza yang sepatutnya mereka lakukan. Contohnya, anda boleh menggunakan pemalam kalendar acara untuk menandakan mesyuarat dan acara penting, seperti hari lahir rakan dan keluarga.
Dalam tutorial ini, anda akan belajar cara membuat acara menggunakan pemalam pengurusan acara My Calendar WordPress percuma. Plugin ini mempunyai banyak ciri yang menakjubkan dan kami akan menggunakannya dalam tutorial ini.
Apa yang akan kita bina
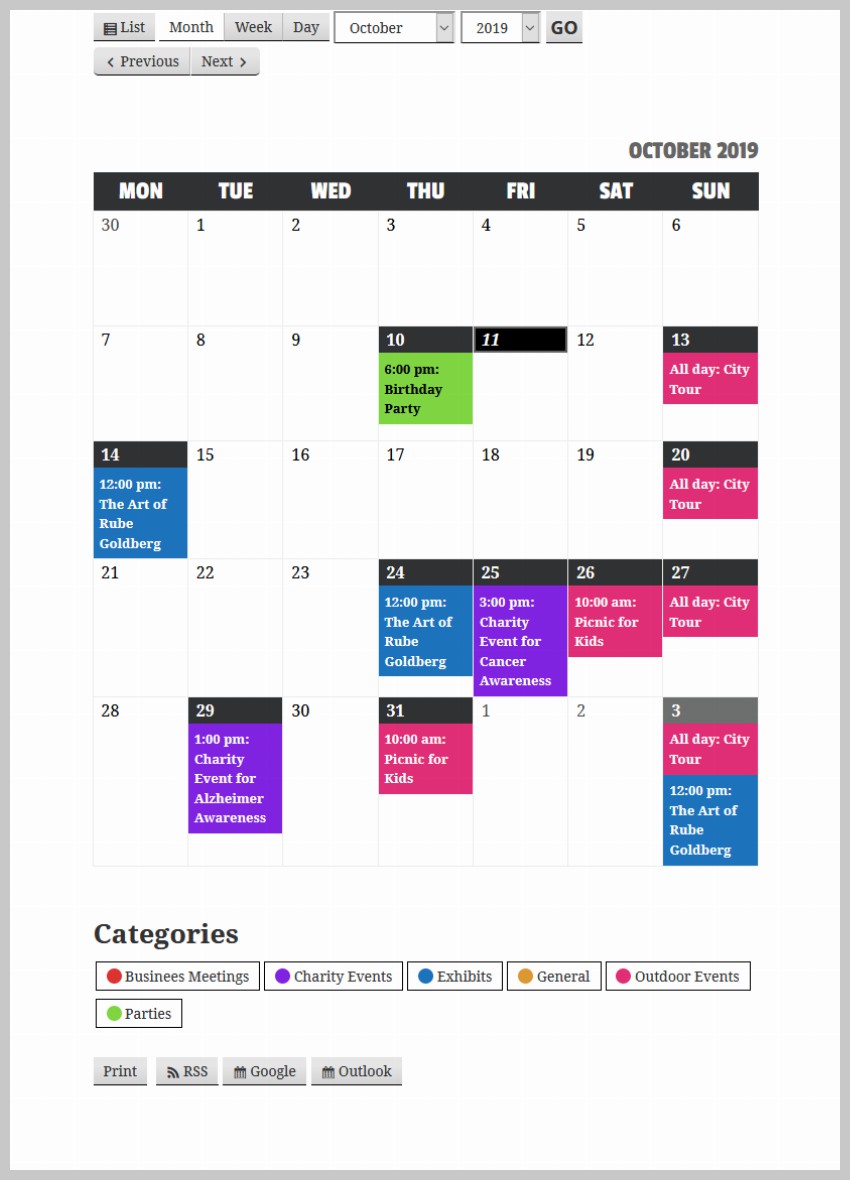
Tumpuan tutorial ini adalah untuk mencipta kalendar yang membolehkan syarikat menandakan semua acara yang mereka uruskan, seperti parti, perkahwinan, pameran seni, dsb. Mereka akan dapat melihat semua aktiviti masa depan dan masa lalu.

Kami akan mewarna acara kod untuk pengenalan mudah. Pengguna akan dapat mengklik mana-mana kategori acara tertentu dan hanya melihat acara yang sepadan dalam kalendar. Mengklik pada mana-mana acara akan memaparkan pop timbul dengan semua maklumat asas tentang acara, seperti masa dan lokasi acara.
Kami akan mulakan dengan memasang pemalam. Kami kemudian akan menukar beberapa tetapan untuk mengubah suai input dan output. Selepas itu, kami akan membuat beberapa kategori acara, menambah beberapa lokasi acara dan akhirnya menambah acara pada kalendar kami.
Selain itu, terdapat kemungkinan besar anda ingin membuat beberapa perubahan pada penampilan kalendar acara anda supaya ia sebati dengan seluruh tapak web anda. Jadi pada langkah terakhir kami akan menambah beberapa peraturan CSS kami sendiri untuk membuat beberapa perubahan kosmetik pada kalendar.
Buat kalendar acara
Tetapan
Langkah pertama dalam mencipta kalendar acara ialah memasang pemalam Kalendar Saya. Setelah anda memasang dan mengaktifkan pemalam, pergi ke Kalendar Saya > Tetapan dalam papan pemuka pentadbir anda. Anda akan melihat sekumpulan tab di sana.
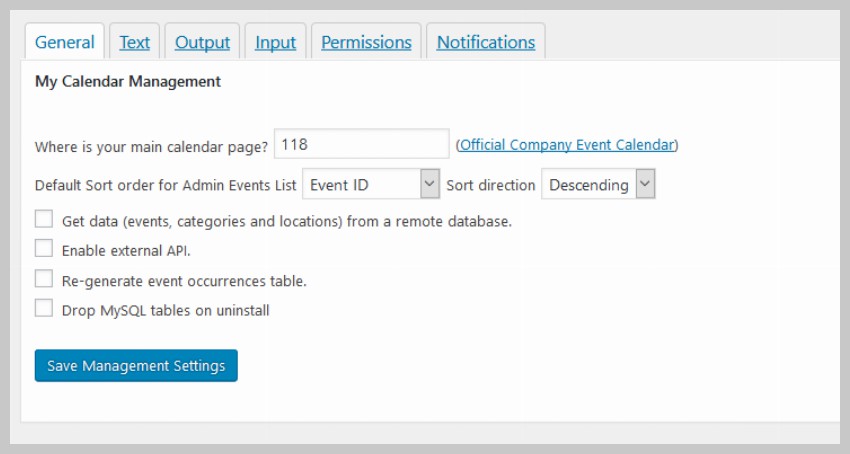
Klik Umum dan nyatakan ID halaman yang anda mahu kalendar acara dipaparkan. Dalam kes kami, ia adalah 118. Langkah ini adalah pilihan, pemalam akan membuat halaman kalendar acara secara automatik untuk anda apabila anda menerbitkan acara pertama anda. Walau bagaimanapun, adalah baik untuk mengetahui cara memaparkan kalendar acara pada halaman tertentu.

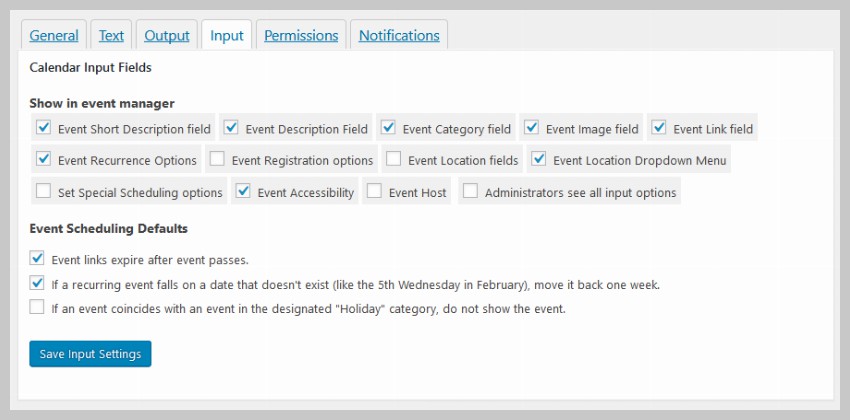
Setiap kali anda mencipta acara baharu menggunakan pemalam ini, anda perlu mengisi beberapa butiran mengenainya. Ini boleh merangkumi banyak perkara seperti lokasi acara, penerangan ringkas, dsb. Tidak semua medan input ini aktif secara lalai. Jadi, anda kini perlu pergi ke tab Input dan semak medan yang ingin anda paparkan seperti yang ditunjukkan dalam imej di bawah.

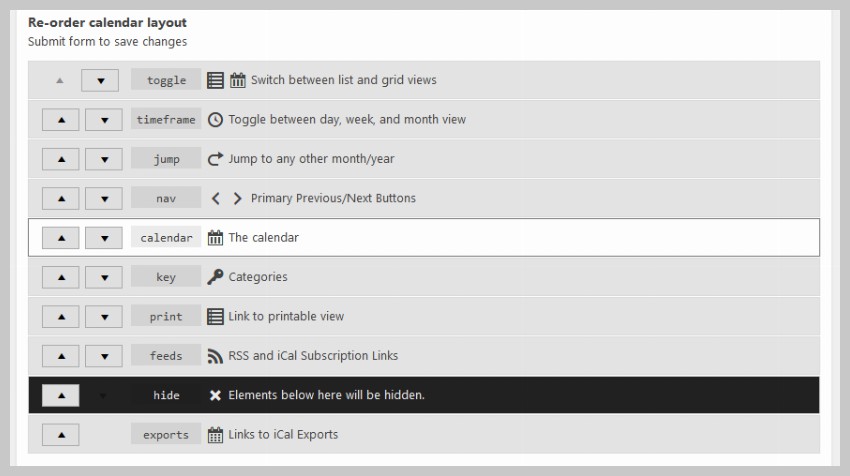
Anda mungkin perasan bahawa selain daripada kalendar itu sendiri, terdapat banyak butang dan menu lungsur pada halaman kalendar acara. Susunan butang ini muncul dikawal oleh tetapan dalam teg Output. Anda boleh menyeret elemen ke atas dan ke bawah untuk memaparkannya dalam susunan tertentu. Hanya seret elemen di bawah baris Sembunyikan untuk mengelakkannya daripada ditunjukkan.

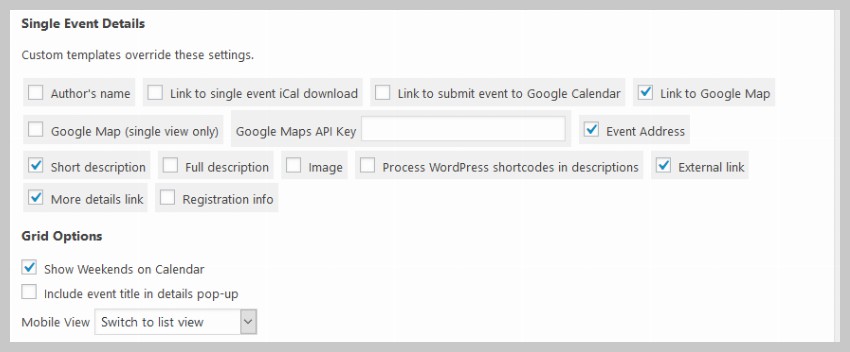
Anda boleh mengawal maklumat yang dipaparkan kepada pengguna dalam pop timbul selepas mengklik pada acara dengan menogol kotak pilihan di bawah Butiran Acara Individu.

Buat kategori acara
Sekarang kami telah menyediakan segala-galanya, tiba masanya untuk mencipta kandungan sebenar untuk kalendar acara kami.
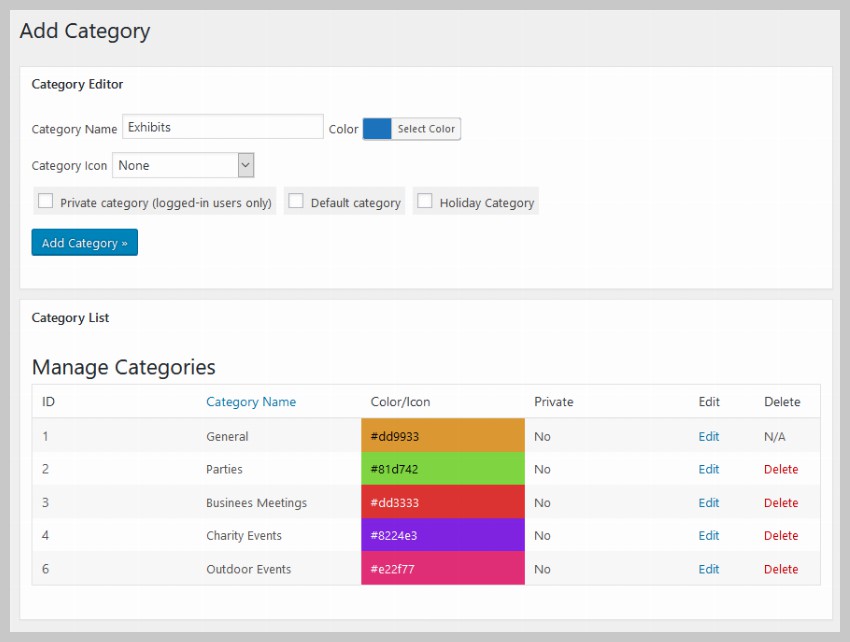
Kami akan mulakan dengan menambah beberapa kategori untuk melabelkan acara yang berbeza. Pemalam ini memberi pengguna pilihan untuk melihat kategori acara tertentu sahaja. Setelah acara diperuntukkan kepada kategori yang berbeza, ia boleh ditapis dengan cara ini.
Untuk menambah kategori baharu pada kalendar anda, hanya pergi ke Kalendar Saya > Uruskan Kategori dan nyatakan nama kategori dan warna label. Anda juga boleh memilih untuk memaparkan ikon sebelum kategori dengan memilih ikon daripada senarai lungsur Ikon Kategori.

Selepas menambah semua butiran kategori, klik pada butang Tambah Kategori untuk menambah kategori pada kalendar acara.
Tambah lokasi acara
Sebarang acara yang anda anjurkan akan diadakan di suatu tempat. Pemalam melakukan kerja yang hebat untuk menentukan lokasi acara yang berbeza.
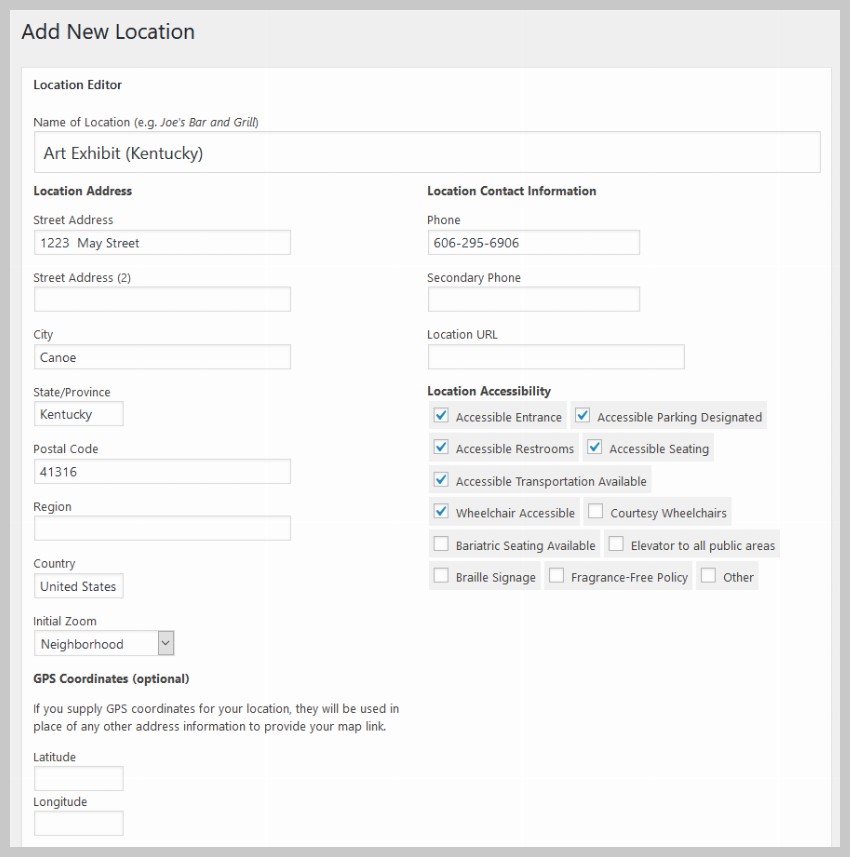
Anda boleh menambah lokasi baharu pada widget kalendar dengan pergi ke Kalendar Saya > Tambah Lokasi Baharu. Halaman seterusnya akan mengandungi beberapa medan input yang meminta butiran lokasi yang berbeza. Ini termasuk maklumat biasa seperti alamat jalan, bandar, poskod, negara, dsb. Anda tidak perlu mengisi semua nilai ini. Beberapa butiran ini boleh dilangkau.
Pastikan anda telah memasukkan nama lokasi di bahagian atas. Ini akan membantu anda mengenal pasti lokasi ini dengan mudah dalam menu lungsur semasa membuat acara.
Dalam contoh ini, kami akan menambah lokasi untuk pameran seni di Kentucky, Amerika Syarikat. Alamatnya adalah rekaan, tetapi ia akan memberi anda idea tentang cara mengisi butiran anda.

Pemalam akan memberikan pengguna pautan ke Peta Google dengan alamat yang anda tentukan. Ini memudahkan untuk mengetahui dengan tepat di mana kejadian itu berlaku. Mana-mana lokasi yang anda tambahkan pada pemalam boleh diedit dengan mengklik Kalendar Saya > Urus Lokasi.
Tambah acara
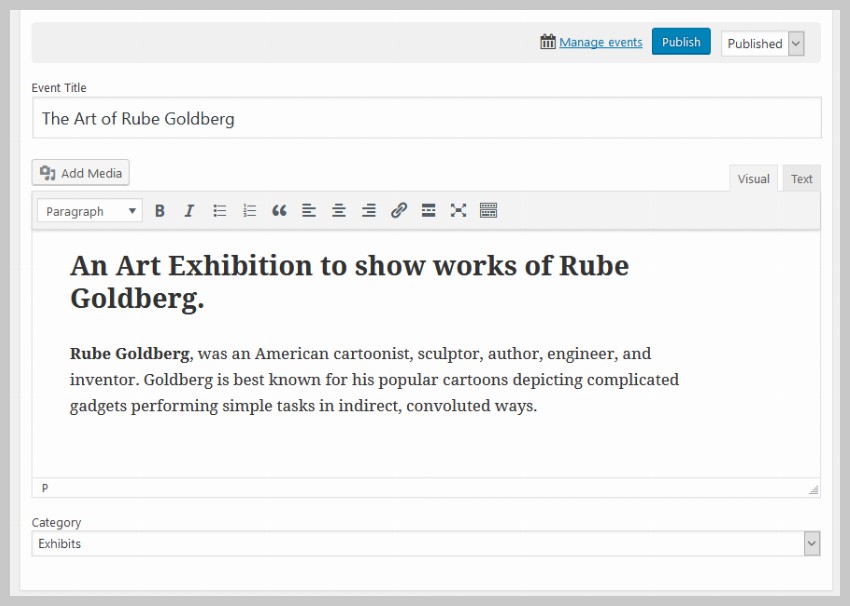
Kami kini boleh mula menambahkan acara pada kalendar acara kami. Untuk menambah acara, hanya pergi ke Kalendar Saya > Tambah Acara Baharu.
Sekarang, isikan tajuk dan penerangan acara tersebut. Tajuk muncul dalam tarikh kalendar acara. Apabila pengguna mengklik pada pautan Baca Lagi dalam pop timbul, penerangan akan muncul pada halaman penerangan kempen. Tetapkan kategori acara kepada Pameran daripada menu lungsur.

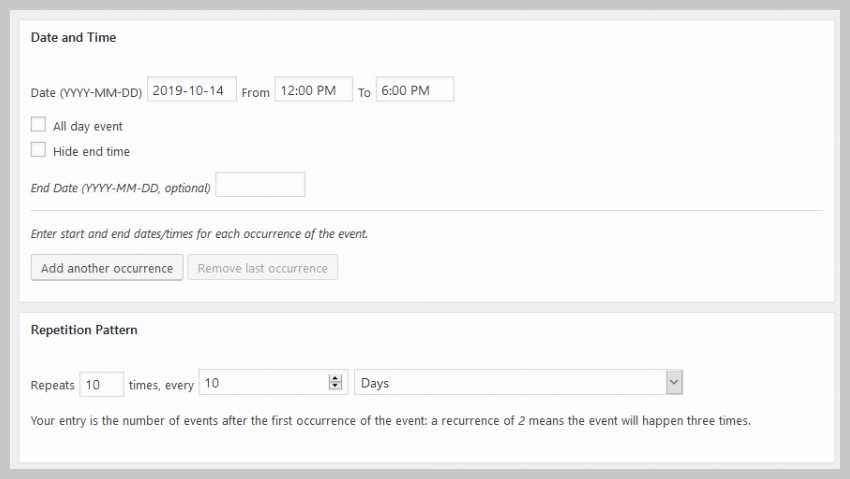
Anda kini boleh menentukan tarikh dan masa acara anda. Kemungkinan sekurang-kurangnya beberapa acara yang anda tambahkan pada kalendar anda ialah acara berulang. Dalam kes ini, menambah semua acara berulang pada kalendar satu demi satu akan memakan masa yang lama.
Untuk memudahkan anda, pemalam Kalendar Saya memberi anda pilihan untuk menentukan corak peristiwa berulang. Ini bermakna anda boleh menentukan berapa kali acara berulang dan kekerapan acara itu berulang.

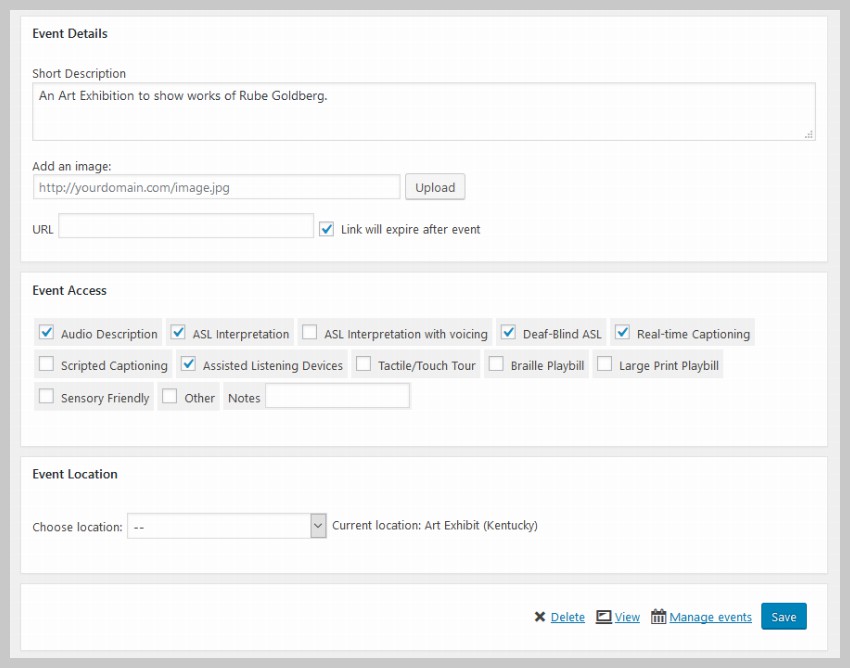
Pada permulaan tutorial kami menandai kotak untuk membolehkan penerangan ringkas medan input acara. Ini membolehkan kami menyediakan ringkasan ringkas acara, yang dipaparkan dalam tetingkap pop timbul apabila pengguna mengklik pada acara dalam kalendar.

Anda boleh menentukan lokasi acara di bahagian bawah halaman Tambah Acara Baharu. Dalam contoh ini, pilih sahaja Pameran Seni (Kentucky). Selepas itu, klik pada butang Terbitkan di bahagian atas atau bawah halaman.
Tukar gaya kalendar acara anda
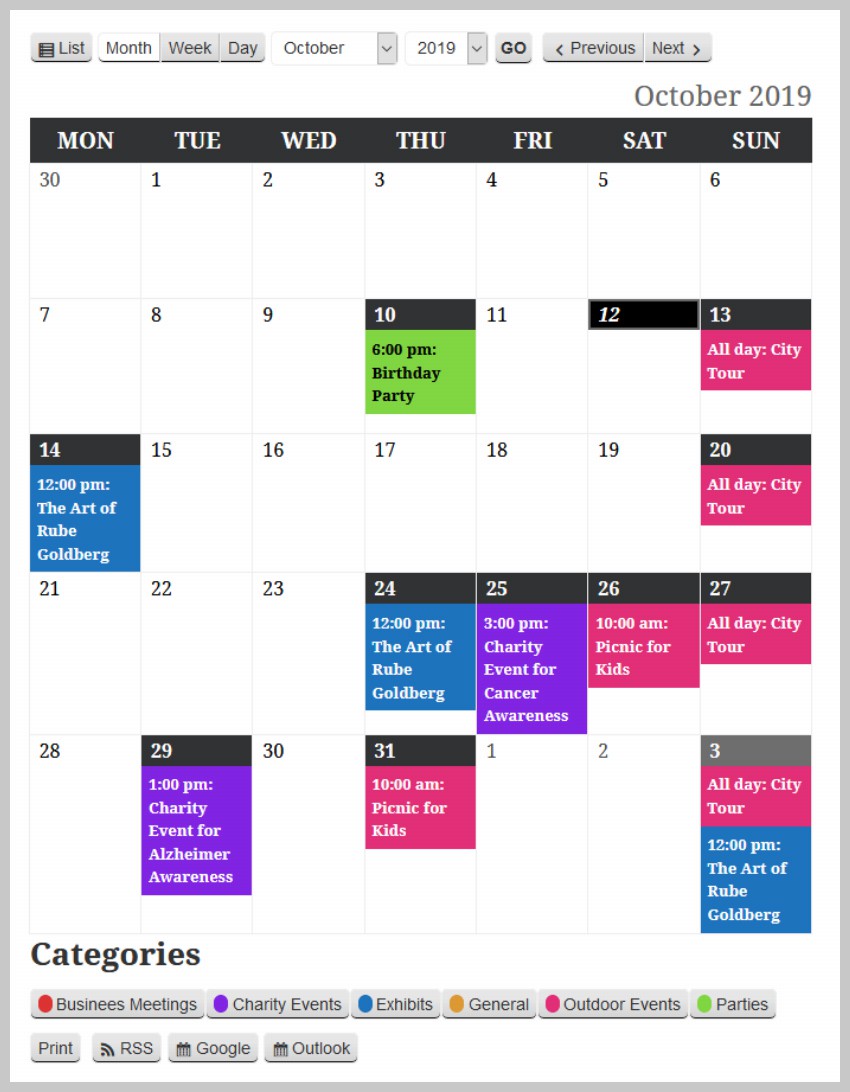
Selepas melengkapkan semua langkah dalam tutorial ini, kalendar acara anda akan kelihatan seperti imej di bawah. Jika ia digayakan secara berbeza daripada imej di bawah, cuma pergi ke Kalendar Saya > Editor Gaya dan pilih fail twentyeighteen.css daripada menu lungsur dalam bar sisi sebagai helaian gaya utama untuk kalendar.
Terdapat banyak tema lain yang boleh digunakan pada kalendar. Pilih sahaja yang paling anda suka. Sesetengah daripada mereka (seperti inherit.css) direka untuk menyediakan sesedikit gaya yang mungkin supaya kebanyakan peraturan penggayaan dalam tema digunakan secara automatik pada kalendar.
p>

Halaman editor gaya memaparkan semua peraturan CSS yang digunakan pada kalendar dalam fail yang dipilih. Anda boleh membuat pelbagai perubahan di sini dan ia akan ditunjukkan pada halaman kalendar acara.
Kini kami hanya akan melaraskan jarak dan fon yang digunakan pada elemen yang berbeza, seperti tajuk jadual, tajuk dan legenda kategori di bahagian bawah. Kami juga akan menambah beberapa peraturan gaya kami sendiri untuk melaraskan penampilan kalendar mengikut keinginan kami.
Berikut ialah semua peraturan yang telah kami tambahkan pada kalendar acara kami. Hanya letakkannya di bahagian bawah editor gaya dan perubahan akan ditunjukkan pada halaman kalendar acara selepas mengklik butang Simpan Perubahan di bahagian bawah.
.mc-main .my-calendar-header .no-icon,
.mc-main .mc_bottomnav .no-icon {
display: inline-block;
/* width: 12px; */
width: 15px;
height: 15px;
vertical-align: middle;
margin-right: .25em;
border-radius: 12px;
position: relative;
top: -2px;
border: 1px solid #fff;
}
.mc-main .my-calendar-header span, .mc-main .my-calendar-header a,
.mc-main .mc_bottomnav span, .mc-main .mc_bottomnav a,
.mc-main .my-calendar-header select, .mc-main .my-calendar-header input {
color: #313233;
color: var(--primary-dark);
/* border: 1px solid #efefef;
border: 1px solid var(--highlight-light); */
border-radius: 5px;
padding: 4px 6px;
font-size: 14px;
/* font-family: Arial; */
background: #fff;
background: var(--secondary-light);
}
.mc-main .my-calendar-header input:hover, .mc-main .my-calendar-header input:focus,
.mc-main .my-calendar-header a:hover, .mc-main .mc_bottomnav a:hover,
.mc-main .my-calendar-header a:focus, .mc-main .mc_bottomnav a:focus {
background: black;
}
div.mc-print {
margin-top: 2rem;
}
.mc_bottomnav.my-calendar-footer {
margin-top: 5rem;
}
.mc-main button.close {
top: 5px;
left: 5px;
}
.mc-main .calendar-event .details, .mc-main .calendar-events {
border: 5px solid #ececec;
box-shadow: 0 0 20px #999;
}
.mc-main .mc-time .day {
border-radius: 0;
}
.mc-main .mc-time .month {
border-radius: 0;
border-right: 1px solid #bbb;
}
.mc-main .my-calendar-header span, .mc-main .my-calendar-header a,
.mc-main .mc_bottomnav span, .mc-main .mc_bottomnav a,
.mc-main .my-calendar-header select, .mc-main .my-calendar-header input {
color: #313233;
color: var(--primary-dark);
border-radius: 0px;
padding: 4px 10px;
font-size: 14px;
background: #fff;
background: var(--secondary-light);
border-bottom: 1px solid black;
}
.mc-main th abbr, .mc-main .event-time abbr {
border-bottom: none;
text-decoration: none;
font-family: 'Passion One';
font-weight: 400;
font-size: 2.5rem;
line-height: 1;
}
.mc-main caption, .mc-main.list .my-calendar-month, .mc-main .heading {
font-size: 2.5rem;
color: #666;
color: var(--highlight-dark);
text-align: right;
margin: 0;
font-family: 'Passion One';
text-transform: uppercase;
}
.mc-main .category-key li.current a {
border: 1px solid #969696;
background: #dadada;
}
Sekarang, pergi ke halaman kalendar acara dan klik pada salah satu acara yang anda tambahkan. Ini sepatutnya membuka tetingkap pop timbul yang menunjukkan semua butiran asas acara, seperti masa, lokasi dan penerangan ringkas acara tersebut.

Fikiran Akhir
Dalam tutorial ini, kami mempelajari cara menggunakan pemalam Kalendar Saya untuk mencipta kalendar acara asas untuk tapak web kami. Pemalam menjadikannya sangat mudah untuk mencipta dan menambah acara dan penerangan ringkas.
Walau bagaimanapun, pemalam masih kehilangan beberapa ciri, seperti widget dan halaman penerangan yang lebih maju yang menawarkan ciri tambahan seperti pilihan pembayaran dan keupayaan untuk pengguna menambah ulasan tentang acara tersebut. Plugin juga agak sukar untuk digayakan. Jika anda mahukan pemalam kalendar acara yang lebih maju untuk tapak web anda, anda harus menyemak pemalam kalendar acara WordPress di CodeCanyon.
Atas ialah kandungan terperinci Pamerkan kalendar acara anda dengan pemalam kalendar WordPress percuma. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Di mana saya boleh membaca novel Feilu secara percuma? Feilu Novel membaca tutorial operasi novel percuma!
Mar 15, 2024 pm 03:10 PM
Di mana saya boleh membaca novel Feilu secara percuma? Feilu Novel membaca tutorial operasi novel percuma!
Mar 15, 2024 pm 03:10 PM
1. Di manakah saya boleh membaca novel Feilu secara percuma? Feilu Novel membaca tutorial operasi novel percuma! 1. Jika anda ingin tahu di mana anda boleh mencari novel percuma di Apl Novel Feilu, sila datang dan muat turun [Apl Versi Percuma Novel Feilu] untuk mengalaminya! Aplikasi Feilu Novel Edisi Percuma Kategori: Bacaan Berita Muat Turun Aplikasi Feilu Novel Edisi Percuma ialah aplikasi bacaan mudah alih yang sangat baik, yang menyediakan pengguna dengan sejumlah besar sumber novel berkualiti tinggi. Terdapat pelbagai jenis novel di platform ini, termasuk fantasi, penanaman, sejarah, percintaan, dan lain-lain. Pengguna boleh memilih genre yang mereka suka baca. Pengalaman membaca apl Feilu Novel Edisi Percuma sangat baik Ia mempunyai reka bentuk antara muka yang baik, kelajuan pemuatan yang pantas dan pengalaman membaca yang lancar. 2. Buka apl yang dimuat turun, masukkan halaman utama dan klik
 Bagaimana untuk mendapatkan semua permainan Steam percuma sekaligus
Feb 19, 2024 pm 07:50 PM
Bagaimana untuk mendapatkan semua permainan Steam percuma sekaligus
Feb 19, 2024 pm 07:50 PM
Artikel ini akan memperkenalkan cara menggunakan alat pakej percuma SteamDB untuk mendapatkan semua permainan percuma di Steam sekaligus. Alat Peringkat Percuma SteamDB ialah tapak web dan sambungan penyemak imbas yang membantu anda mencari dan mengaktifkan permainan percuma dan DLC di Steam dengan cepat. Bagaimana untuk mendapatkan semua permainan percuma di Steam sekaligus Jika anda ingin mengetahui cara mendapatkan semua permainan percuma di Steam sekaligus dengan menggunakan alat pakej percuma SteamDB, sila gunakan langkah berikut: Lawati steamdb.info untuk melihat semua pakej percuma ( permainan dan DLC) pada senarai Steam. Klik pada pilihan "SignInViaSTeamtoUnlockThisPage". Pilihan ini akan mengubah hala anda
 Inventori perisian rakaman skrin telefon bimbit percuma dan mudah digunakan_Koleksi aplikasi rakaman skrin telefon mudah alih yang mudah digunakan
Mar 02, 2024 pm 12:46 PM
Inventori perisian rakaman skrin telefon bimbit percuma dan mudah digunakan_Koleksi aplikasi rakaman skrin telefon mudah alih yang mudah digunakan
Mar 02, 2024 pm 12:46 PM
Editor tapak web ini baru-baru ini mengambil stok beberapa perisian rakaman skrin telefon mudah alih percuma dan mudah digunakan untuk membantu anda merakam skrin pada bila-bila masa dan di mana-mana sahaja pada telefon mudah alih anda Sebagai contoh, untuk penyiar langsung dan pemain, anda boleh merakam sendiri Sekejap lagi saya akan berikan ringkasan laporan di bawah, saya harap anda menyukainya. Inventori perisian rakaman skrin telefon bimbit percuma dan mudah digunakan 1, rakaman skrin EV 1, editor telah menggunakan rakaman skrin EV ini, ia sangat mudah dan praktikal, sebagai artifak pejabat, ia tidak mempunyai iklan, tiada palam -in, dan menggunakan banyak ruang Ruang memori telefon mudah alih anda adalah kecil, jadi telefon tidak akan menjadi lenguh, dan terdapat lebih banyak fungsi penyuntingan video untuk digunakan oleh semua orang. Video yang dirakam adalah sangat jelas menyokong pemindahan fail video tanpa kehilangan antara peranti mudah alih dan peranti komputer Bukankah ia sangat mengecewakan? kepada
 3 cara untuk menaik taraf win11 secara percuma
Jan 07, 2024 pm 04:33 PM
3 cara untuk menaik taraf win11 secara percuma
Jan 07, 2024 pm 04:33 PM
Walaupun win11 telah dikeluarkan untuk masa yang lama, kebanyakan pengguna masih menggunakan win10, jadi bagaimana kita harus menaik taraf win11 sebenarnya, terdapat banyak kaedah yang boleh digunakan. 3 cara untuk menaik taraf win11 secara percuma: Kaedah 1: Win11 push upgrade 1. Pertama klik pada "Settings" di sudut kiri bawah 2. Kemudian buka "Update and Security" 3. Selepas dibuka, anda boleh menyemak sama ada anda boleh menaik taraf It's win11 . Jika boleh, klik "Muat turun dan Pasang". Kaedah 2: Pemasangan terus ISO 1. Kami juga boleh memuat turun fail iso terus dari laman web ini. 2. Selepas muat turun selesai, klik kanan untuk memilih fail yang dimuat turun dan klik "Muat" 3. Kemudian jalankan
 Menjadi Kaya Setiap Hari: Kereta baharu Ace Racing Fushu tersedia secara percuma!
Feb 21, 2024 pm 06:51 PM
Menjadi Kaya Setiap Hari: Kereta baharu Ace Racing Fushu tersedia secara percuma!
Feb 21, 2024 pm 06:51 PM
Ace Racing S19 musim bunga baharu akan datang. Kereta perlumbaan legenda baharu Lucky Rat kini dalam talian Aktiviti pengambilan kereta percuma juga akan dilancarkan serentak untuk membantu anda menjadi kaya hari demi tahun. sindrom percutian dan lihat butiran acara ini. Menjadi Kaya Setiap Hari: Kereta baharu Ace Racing Fushu tersedia secara percuma! Tahun Tikus menyambut Tahun Naga Dengan kegembiraan dan keengganan, anda mengucapkan selamat tinggal pada cuti Perayaan Musim Bunga Apabila anda kembali bekerja dan belajar, adakah anda sentiasa berasa tiada tenaga dan sukar untuk menumpukan perhatian faedah baharu Ace Speed Festival pada musim bunga baharu membantu anda menceriakan semangat, menyingkirkan sindrom selepas bercuti! Dari 18 Februari hingga 7 Mac, acara "0 Yuan untuk Memandu Kereta Baharu" akan dilancarkan untuk masa yang terhad Selepas membayar 1,500 mata hadiah, pemandu boleh memandu semula kereta lumba legenda baharu Lucky Rat.
 Apakah beberapa apl muzik percuma?
Jul 28, 2023 pm 02:21 PM
Apakah beberapa apl muzik percuma?
Jul 28, 2023 pm 02:21 PM
Apl muzik untuk mendengar percuma: 1. Spotify, platform penstriman muzik yang sangat terkenal, boleh mencari dan memainkan berjuta-juta lagu di Spotify, dan pengguna percuma boleh mendapatkan kandungan muzik dengan menonton iklan aplikasi penstriman disepadukan rapat dengan peranti iOS dan sangat mudah digunakan pada peranti Apple 3. SoundCloud, perkongsian muzik dan platform sosial yang membolehkan pengguna memuat naik dan berkongsi karya muzik mereka sendiri;
 Bagaimana untuk menaik taraf win7 versi rumah biasa kepada versi muktamad secara percuma
Jul 07, 2023 pm 09:21 PM
Bagaimana untuk menaik taraf win7 versi rumah biasa kepada versi muktamad secara percuma
Jul 07, 2023 pm 09:21 PM
Bagaimana untuk menaik taraf versi rumah biasa win7 kepada versi muktamad secara percuma? Seperti yang kita sedia maklum, versi win7 ultimate adalah versi tertinggi dengan fungsi paling lengkap dan harga paling mahal. Secara amnya, win7 yang diprapasang pada komputer ialah win7 home standard atau versi lanjutan, yang mempunyai fungsi terhad. Ramai orang ingin menaik taraf Win7 Home Edition Ultimate, jadi bagaimana untuk menaik taraf Win7 Home Standard Edition Ultimate? Editor akan memperkenalkannya kepada anda secara terperinci. Cara menaik taraf versi rumah biasa win7 kepada versi muktamad secara percuma 1. Mula-mula buka desktop komputer, pilih semua program dalam menu, dan klik Windows Anytime Upgtrade. 2. Pilih Masukkan kekunci naik taraf dalam tetingkap pop timbul, 3. Masukkan kekunci naik taraf dalam tetingkap input kunci. KH2J9-PC326-T44D4-39H6V-
 Bagaimanakah sembang Hequ boleh menjadi tutorial tetapan sembang percuma Hequ
Mar 28, 2024 pm 09:42 PM
Bagaimanakah sembang Hequ boleh menjadi tutorial tetapan sembang percuma Hequ
Mar 28, 2024 pm 09:42 PM
Taqu APP ialah perisian temu janji dalam talian yang agak popular Kaedah temu janji di sini sangat bagus, dan ia membolehkan anda membuat semua jenis rakan dalam talian, dan semua orang sangat mudah untuk bercakap dengan mereka, tetapi kadangkala berbual di sini memerlukan semua orang membayar, yang sangat mempengaruhi penggunaan semua orang Jika anda ingin berbual, anda perlu membelanjakan wang, yang membuat semua orang sangat tidak berpuas hati sediakan sembang percumanya, saya harap ia dapat membantu anda. Tutorial tetapan sembang percuma Taku: 1. Mula-mula buka Taku APP 2. Kemudian sahkan akaun 3. Kemudian klik untuk berkawan 4. Kemudian pilih jenis bilik sembang dalam talian;




